随笔分类 - Vue
从0到1构建开源 vue-uniapp-template:使用 UniApp + Vue3 + TypeScript 和 VSCoe、CLI 开发跨平台移动端脚手架
摘要: 本文介绍如何通过 VSCode 和 vue-cli 构建基于 Vue3 和 TypeScript 的 UniApp 跨移动端开源脚手架模板,包括环境配置、项目初始化、代码规范(ESLint、Prettier、Stylelint)、Git 提交规范(Husky、Commitlint、Commitizen),以及 Pinia 状态管理、HTTP 请求封装、Sass、UnoCSS、wot-design-uni 组件库的整合。还配置环境变量和反向代理,并涵盖 H5 部署与小程序发布。
本文介绍如何通过 VSCode 和 vue-cli 构建基于 Vue3 和 TypeScript 的 UniApp 跨移动端开源脚手架模板,包括环境配置、项目初始化、代码规范(ESLint、Prettier、Stylelint)、Git 提交规范(Husky、Commitlint、Commitizen),以及 Pinia 状态管理、HTTP 请求封装、Sass、UnoCSS、wot-design-uni 组件库的整合。还配置环境变量和反向代理,并涵盖 H5 部署与小程序发布。
 本文介绍如何通过 VSCode 和 vue-cli 构建基于 Vue3 和 TypeScript 的 UniApp 跨移动端开源脚手架模板,包括环境配置、项目初始化、代码规范(ESLint、Prettier、Stylelint)、Git 提交规范(Husky、Commitlint、Commitizen),以及 Pinia 状态管理、HTTP 请求封装、Sass、UnoCSS、wot-design-uni 组件库的整合。还配置环境变量和反向代理,并涵盖 H5 部署与小程序发布。
本文介绍如何通过 VSCode 和 vue-cli 构建基于 Vue3 和 TypeScript 的 UniApp 跨移动端开源脚手架模板,包括环境配置、项目初始化、代码规范(ESLint、Prettier、Stylelint)、Git 提交规范(Husky、Commitlint、Commitizen),以及 Pinia 状态管理、HTTP 请求封装、Sass、UnoCSS、wot-design-uni 组件库的整合。还配置环境变量和反向代理,并涵盖 H5 部署与小程序发布。
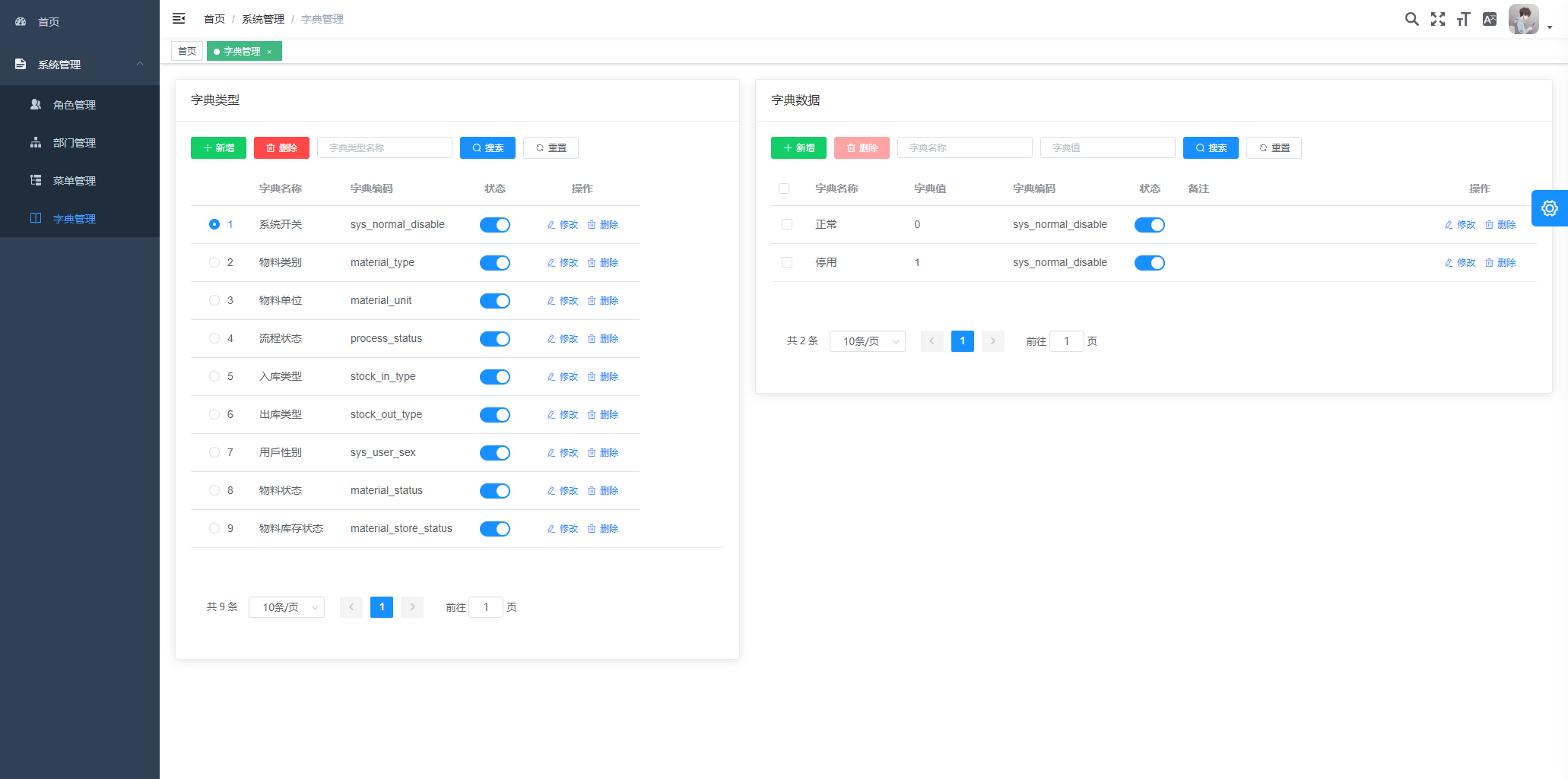
基于 Vue3 + Vite + TypeScript5 + Element-Plus 从0到1搭建企业级后台管理系统
摘要: 本篇通过万字长文详细介绍 vue3-element-admin v2 版本从 0 到 1,相较于v1版本增加了对原子CSS(UnoCSS)、按需自动导入、暗黑模式等功能的支持以及重构优化。
本篇通过万字长文详细介绍 vue3-element-admin v2 版本从 0 到 1,相较于v1版本增加了对原子CSS(UnoCSS)、按需自动导入、暗黑模式等功能的支持以及重构优化。
 本篇通过万字长文详细介绍 vue3-element-admin v2 版本从 0 到 1,相较于v1版本增加了对原子CSS(UnoCSS)、按需自动导入、暗黑模式等功能的支持以及重构优化。
本篇通过万字长文详细介绍 vue3-element-admin v2 版本从 0 到 1,相较于v1版本增加了对原子CSS(UnoCSS)、按需自动导入、暗黑模式等功能的支持以及重构优化。
【vue3-element-admin】Husky + Lint-staged + Commitlint + Commitizen + cz-git 配置 Git 提交规范
摘要: 整合 Husky + Lint-staged + Commitlint + Commitizen + cz-git 并配置的 pre-commit 和 commit-msg 两个钩子分别实现 Git 提交前代码检测和 Git 提交信息规范。
整合 Husky + Lint-staged + Commitlint + Commitizen + cz-git 并配置的 pre-commit 和 commit-msg 两个钩子分别实现 Git 提交前代码检测和 Git 提交信息规范。
 整合 Husky + Lint-staged + Commitlint + Commitizen + cz-git 并配置的 pre-commit 和 commit-msg 两个钩子分别实现 Git 提交前代码检测和 Git 提交信息规范。
整合 Husky + Lint-staged + Commitlint + Commitizen + cz-git 并配置的 pre-commit 和 commit-msg 两个钩子分别实现 Git 提交前代码检测和 Git 提交信息规范。
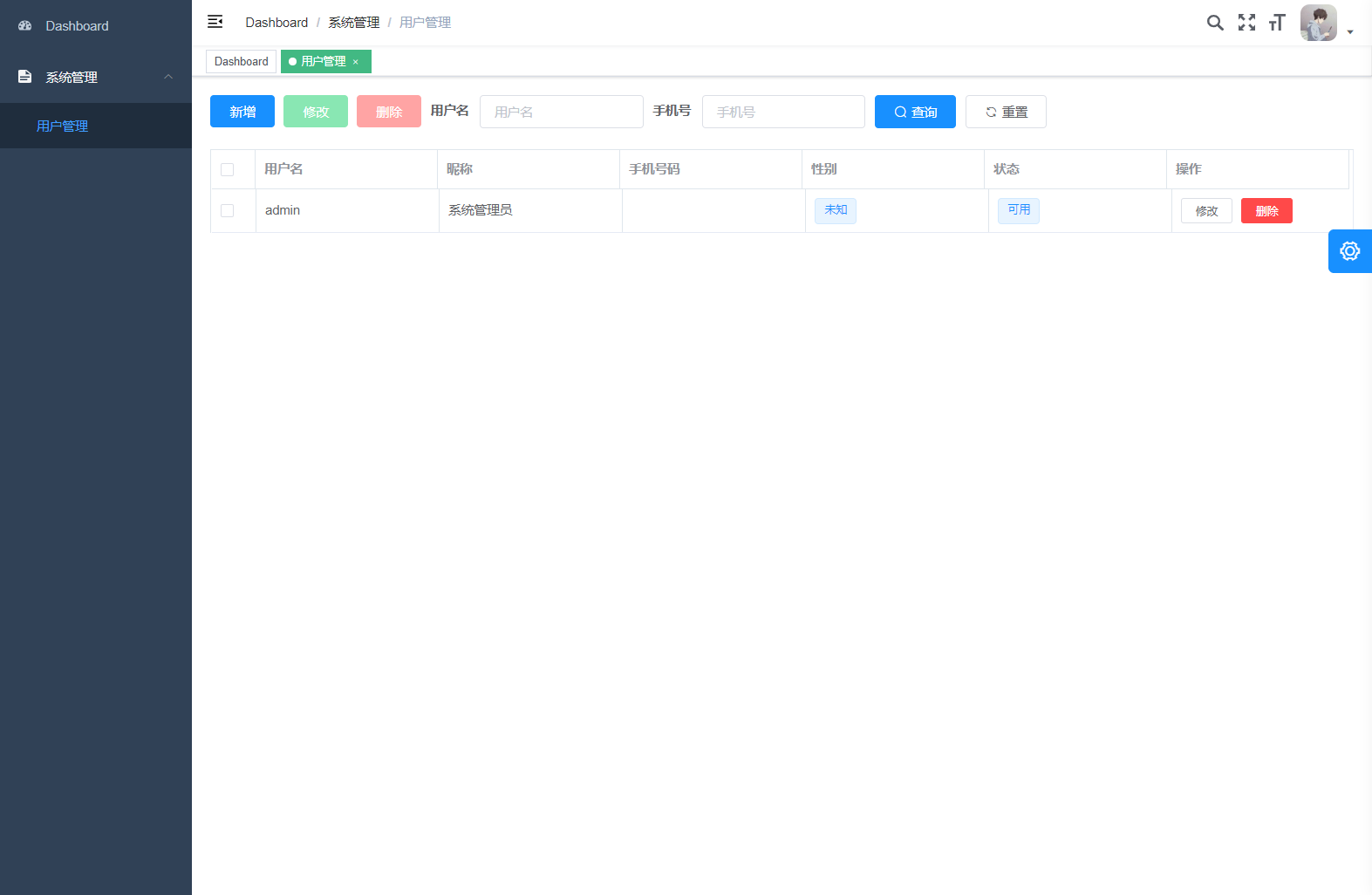
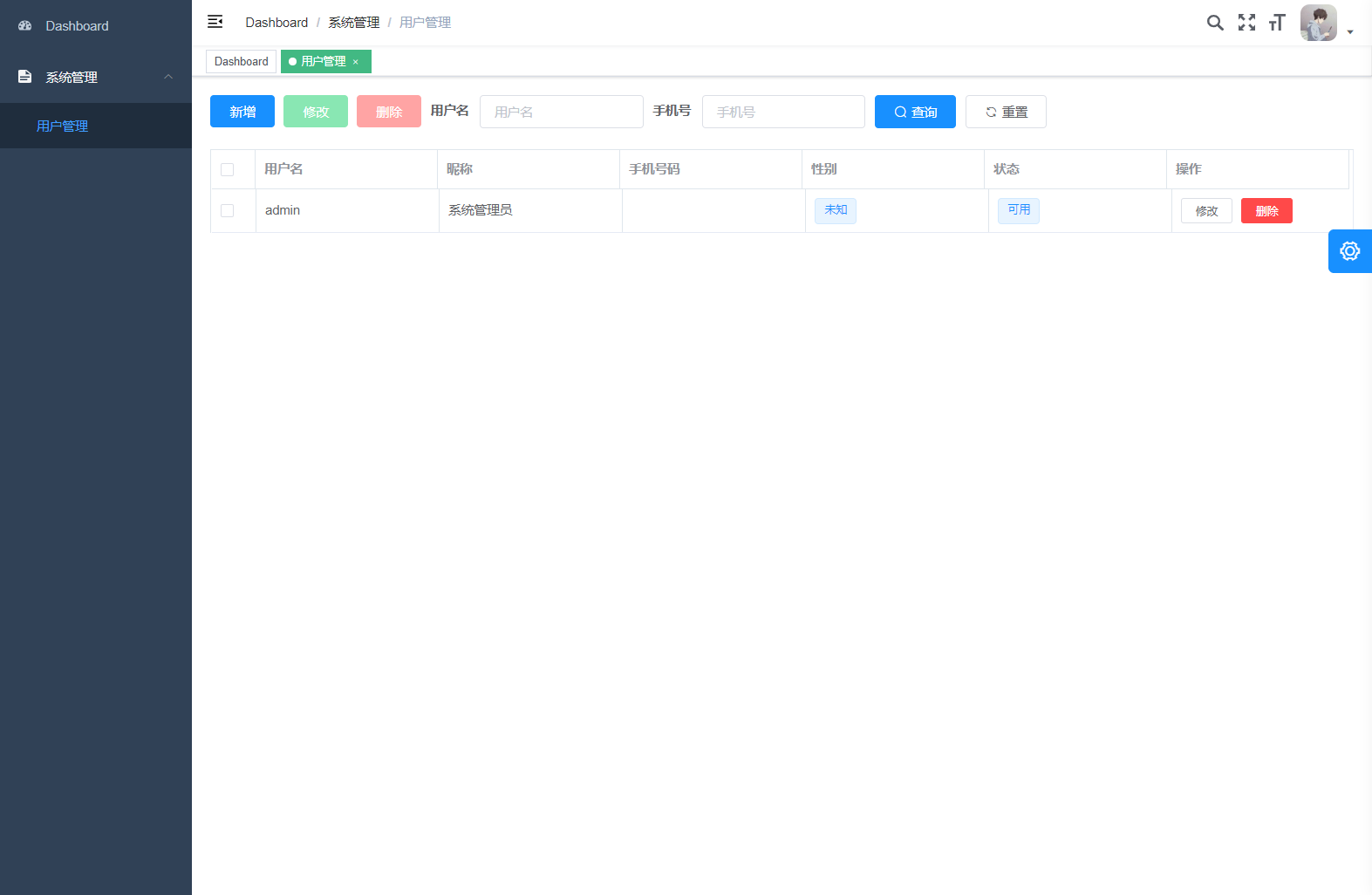
基于 vue-element-admin 升级的 Vue3 +TS +Element-Plus 版本的从0到1构建说明,有来开源组织又一精心开源力作
摘要: 项目代码结构基本完全保留 vue-element-admin ,代码风格参考Vue.js社区,CSS遵守BEM规范 ,站在巨人的肩膀不仅是为了看的更远,更多的是一种致敬、延续和希望走的更远。
项目代码结构基本完全保留 vue-element-admin ,代码风格参考Vue.js社区,CSS遵守BEM规范 ,站在巨人的肩膀不仅是为了看的更远,更多的是一种致敬、延续和希望走的更远。
 项目代码结构基本完全保留 vue-element-admin ,代码风格参考Vue.js社区,CSS遵守BEM规范 ,站在巨人的肩膀不仅是为了看的更远,更多的是一种致敬、延续和希望走的更远。
项目代码结构基本完全保留 vue-element-admin ,代码风格参考Vue.js社区,CSS遵守BEM规范 ,站在巨人的肩膀不仅是为了看的更远,更多的是一种致敬、延续和希望走的更远。
Vue数据更新不渲染页面的问题
摘要:一. 问题现象 在通过数组下标的方式修改集合元素,元素的值确实是更新了,但是页面不能重新渲染。 二. 原因分析 Vue官方文档传送门 三. 解决方案 // 针对数组使用 this.$set(arr,index,newVal)
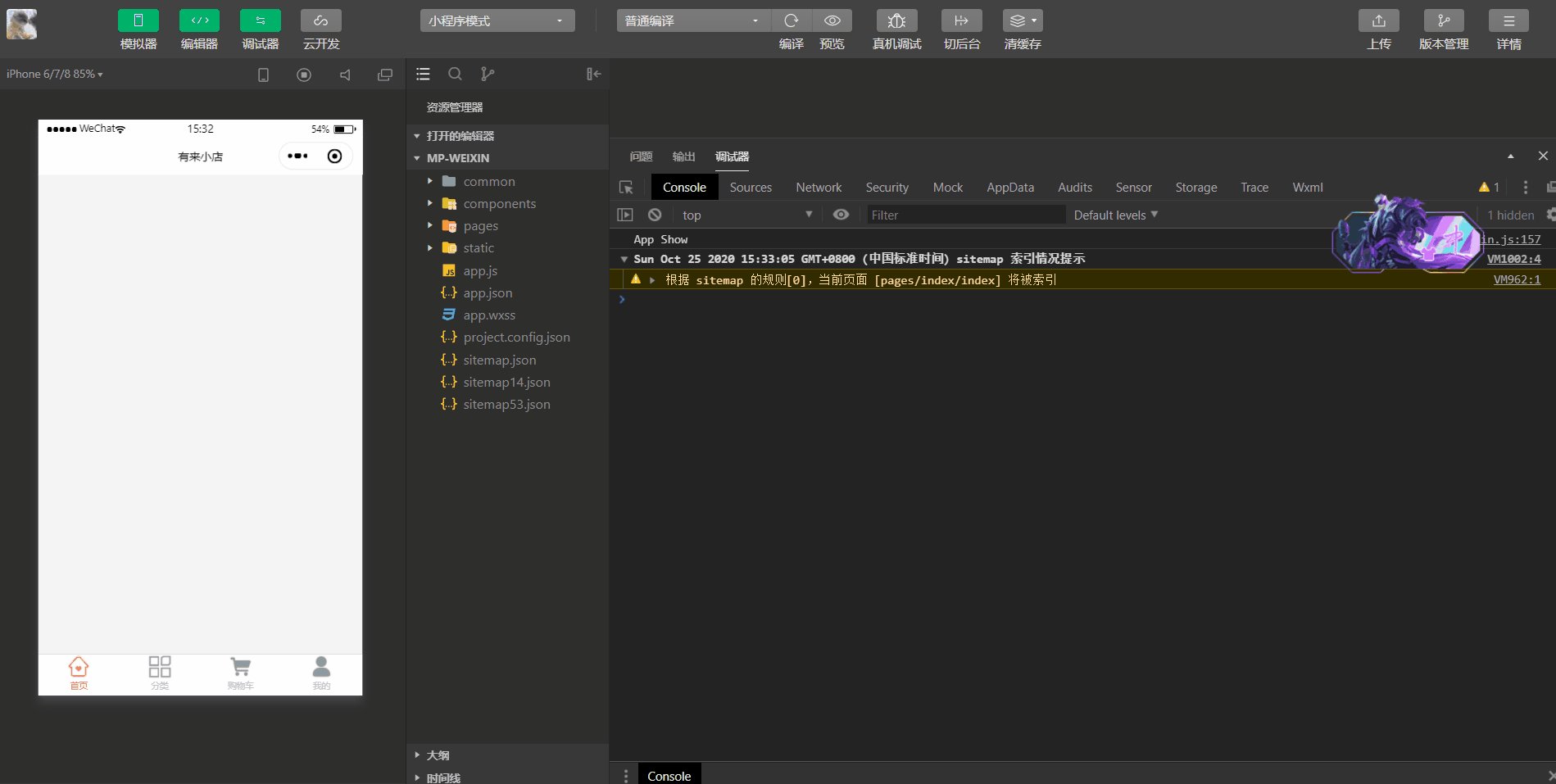
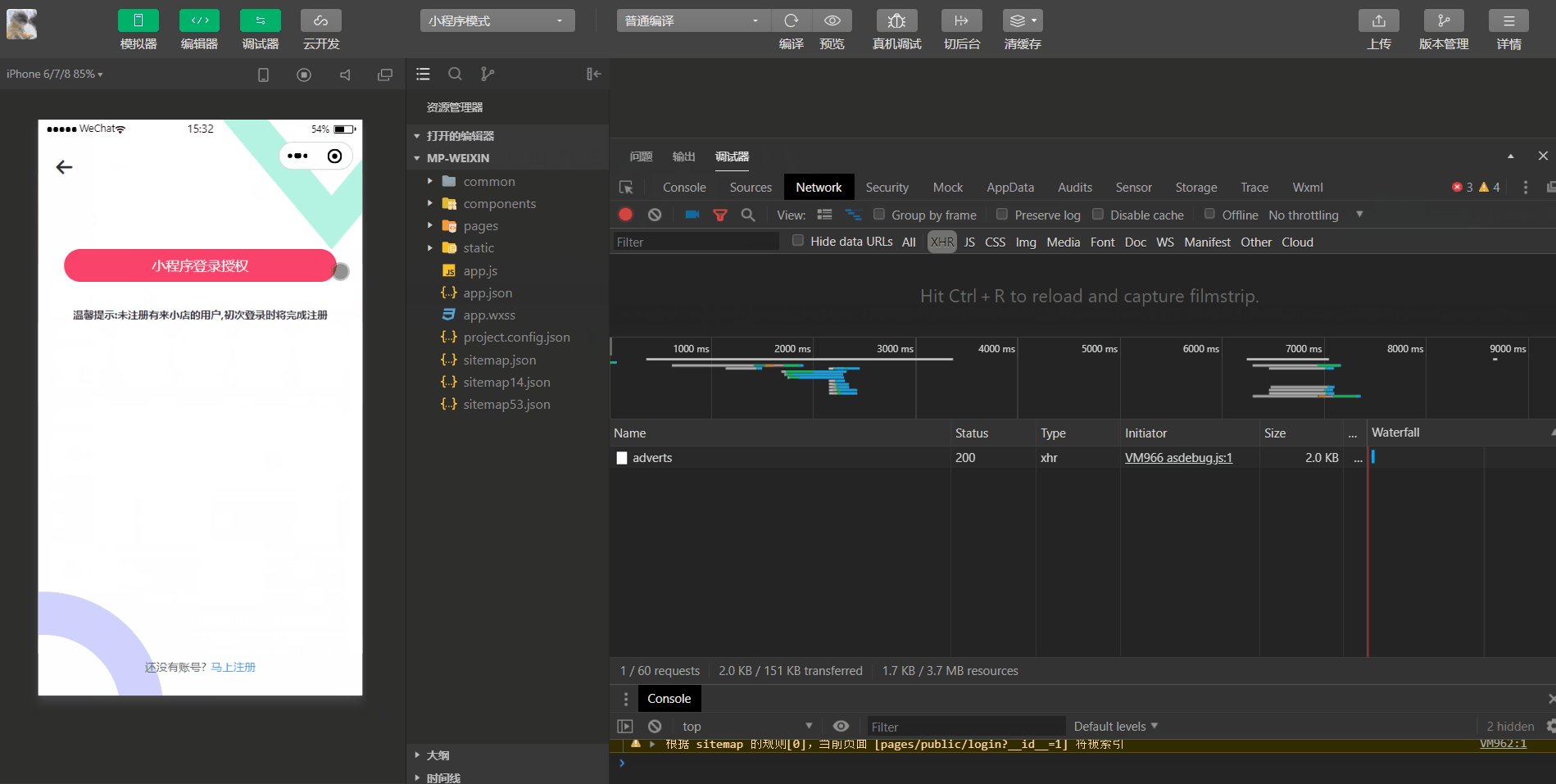
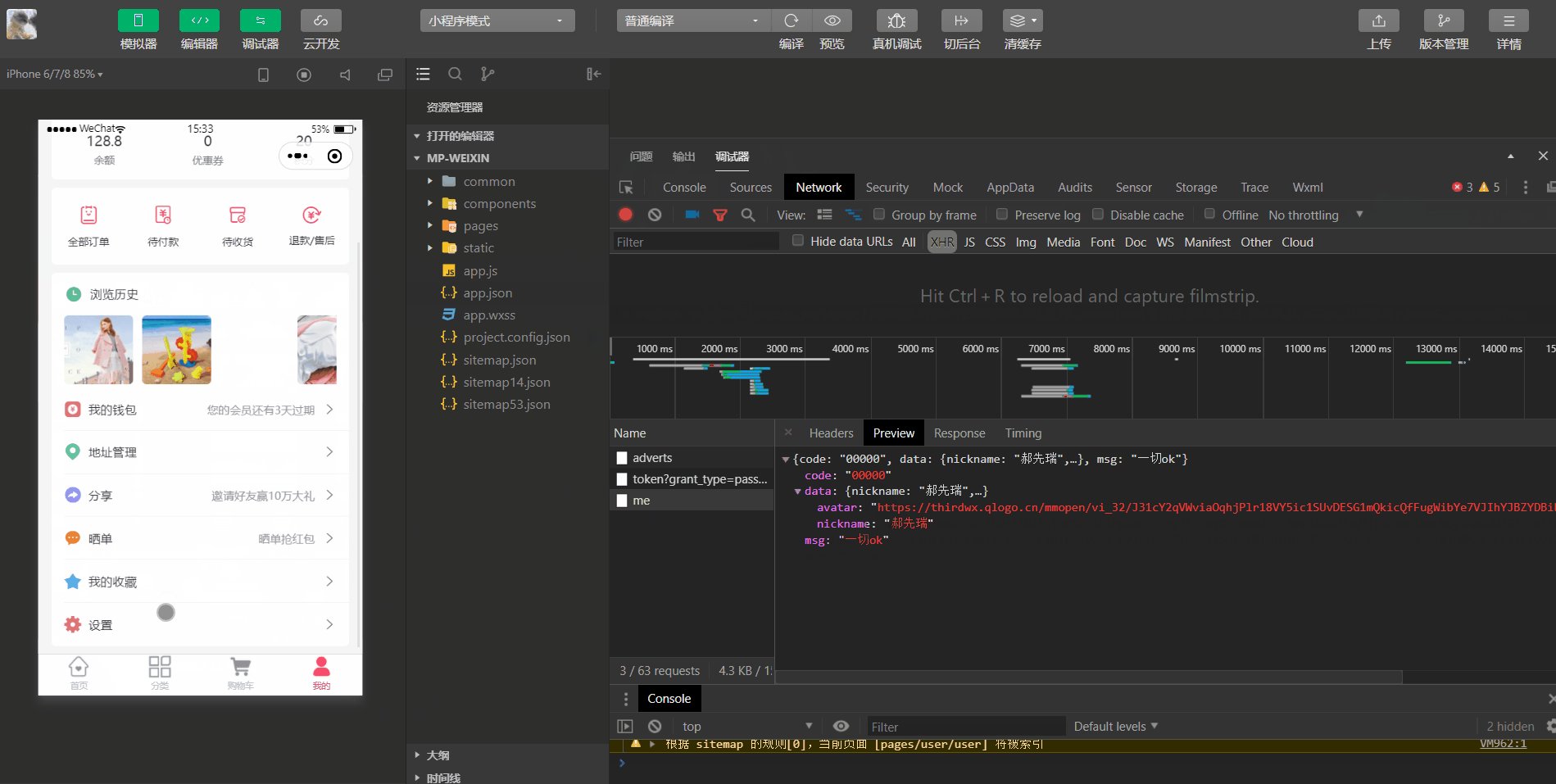
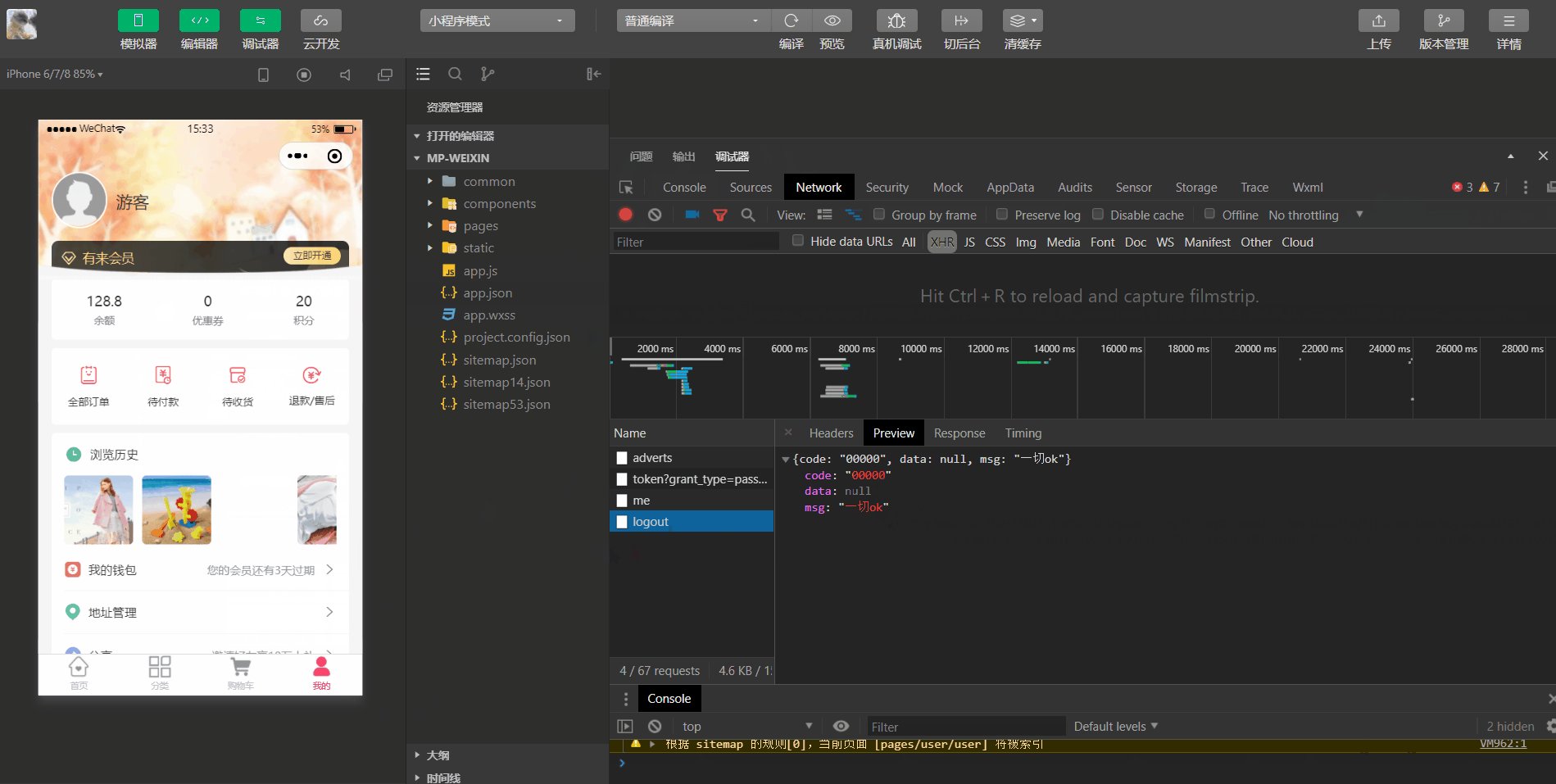
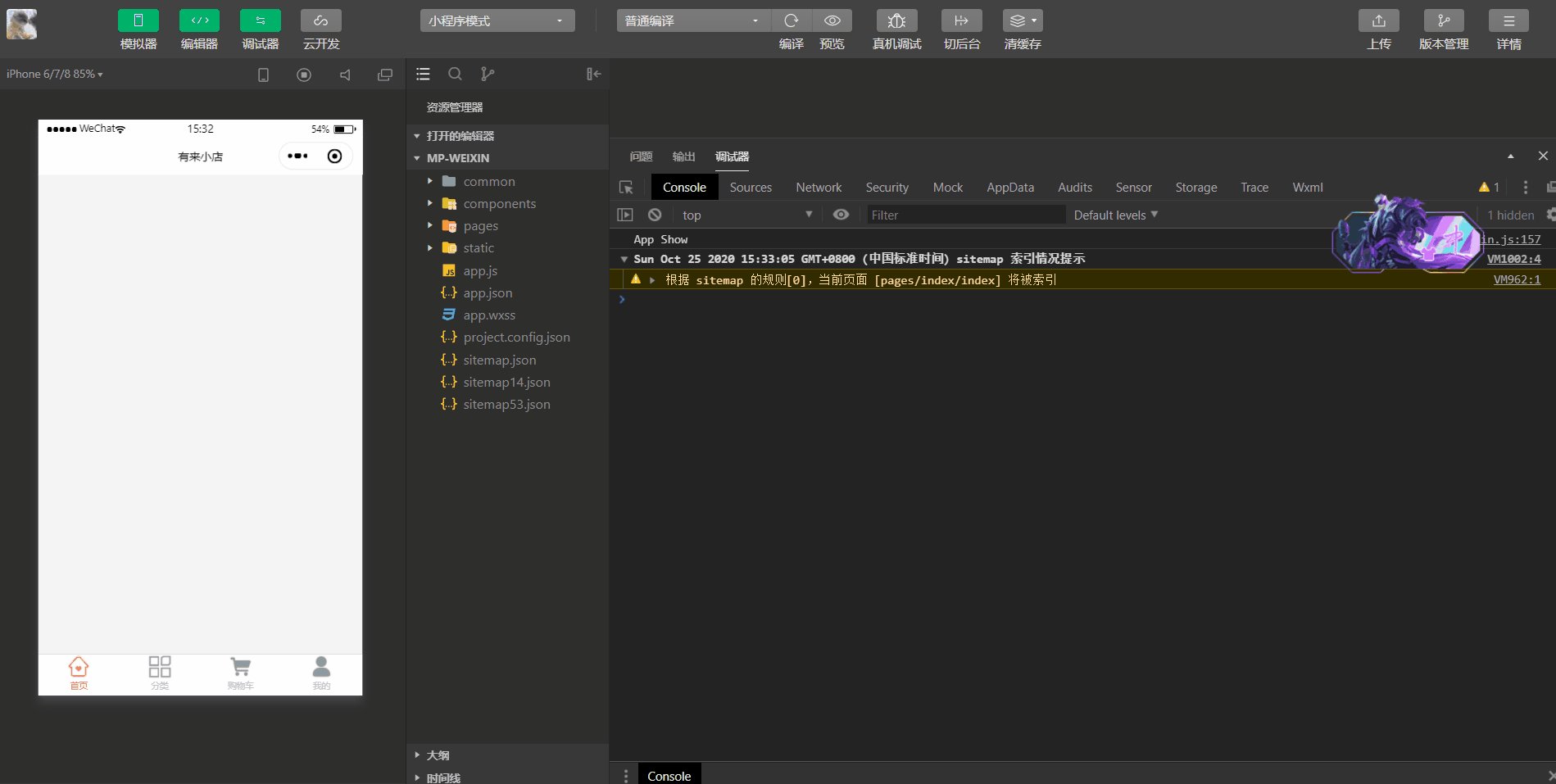
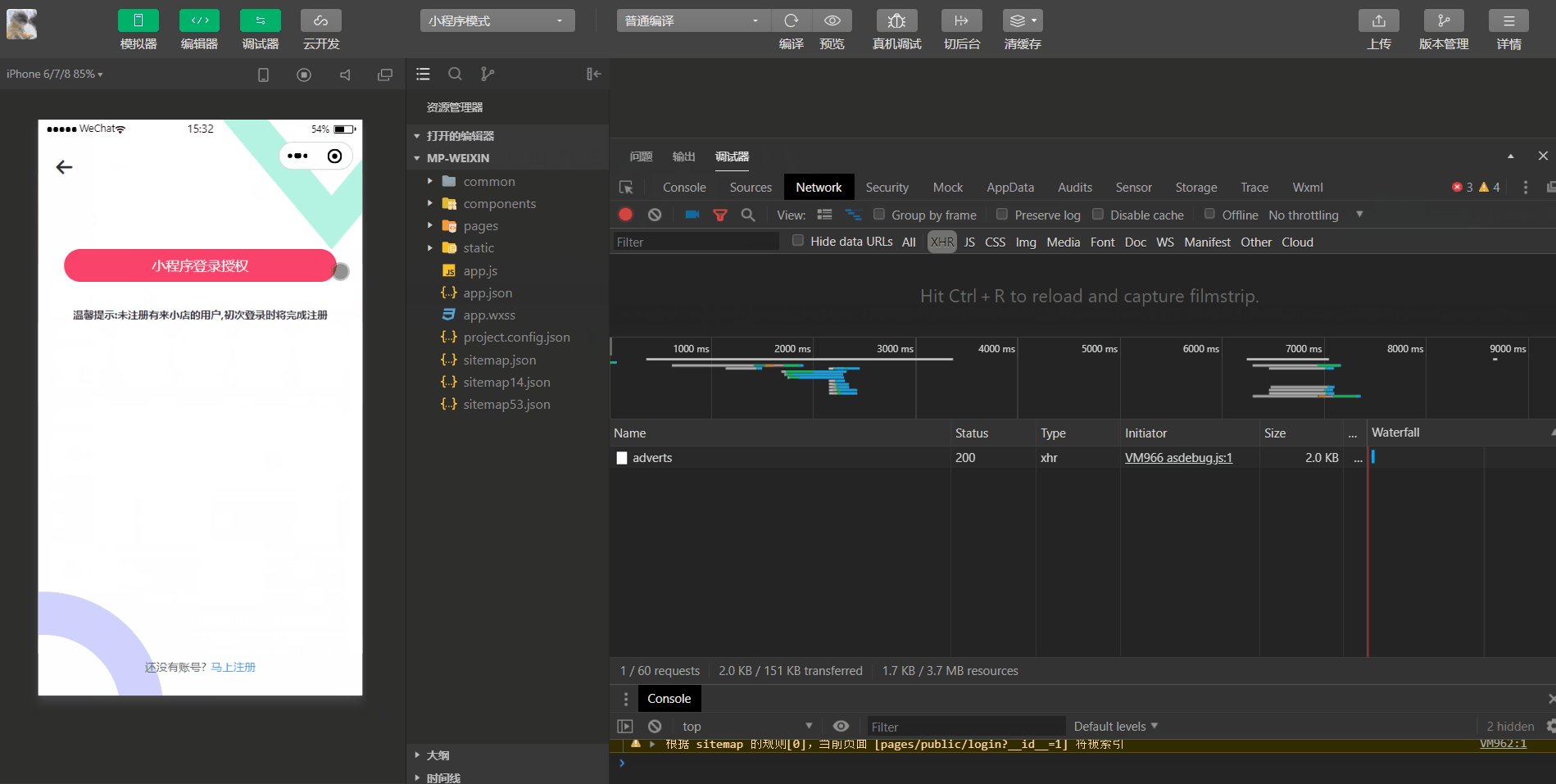
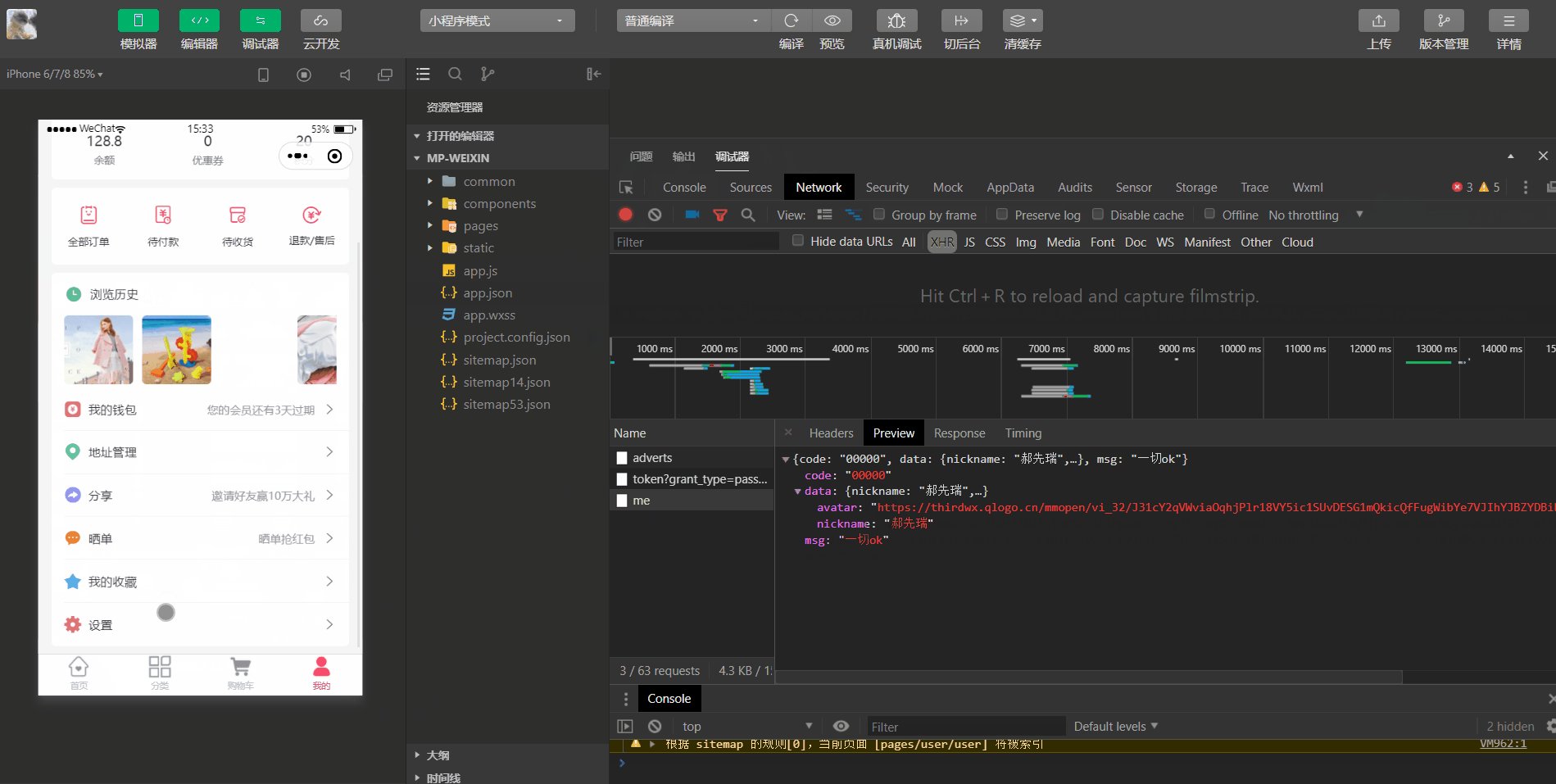
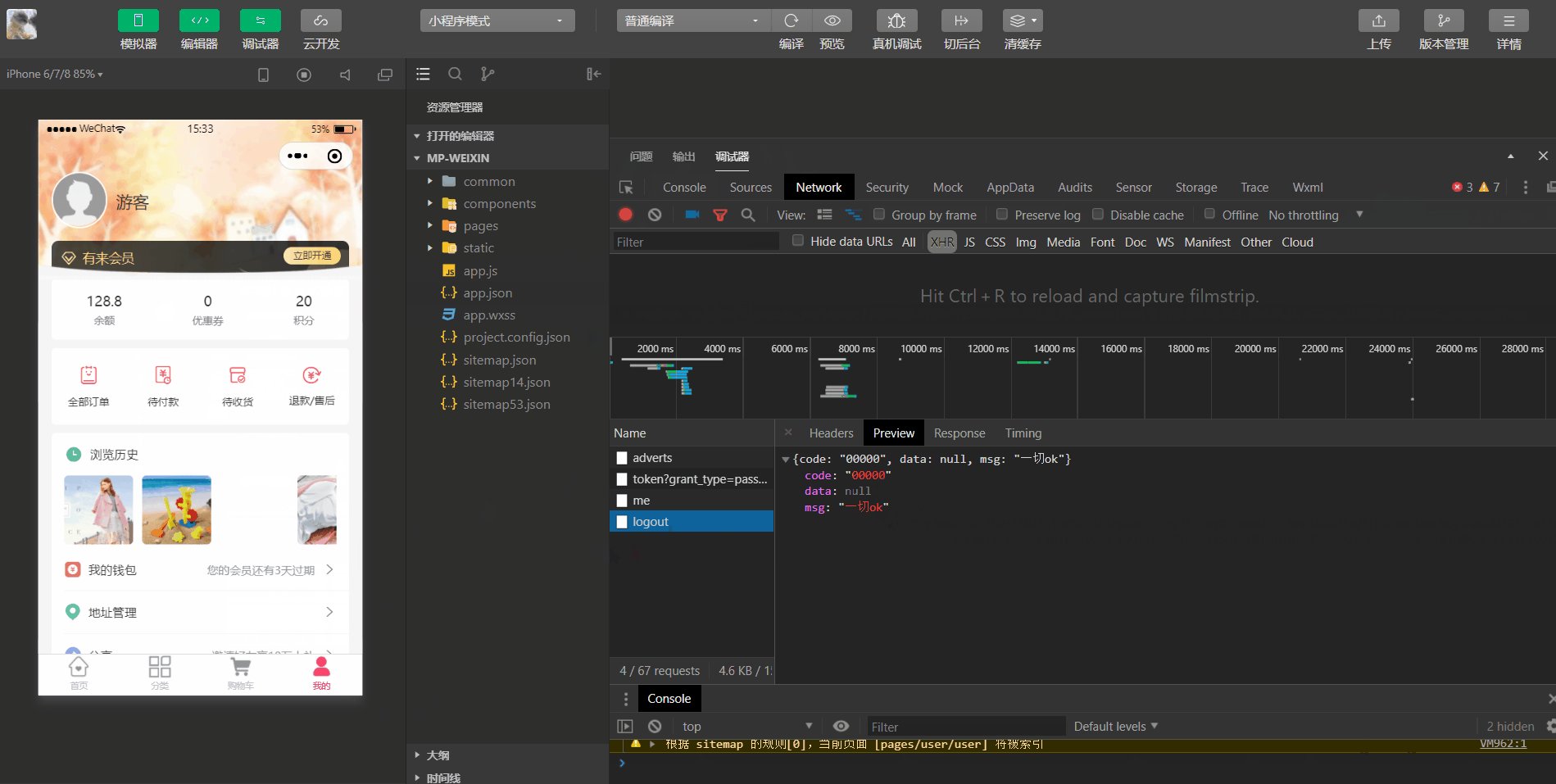
uni-app实战 | 第一篇:从0到1快速开发一个开源商城微信小程序,无缝接入Spring Security OAuth2认证授权实现登录
摘要: 一. 前言 本篇通过实战来讲述如何使用uni-app快速进行商城微信小程序的开发以及小程序如何接入后台Spring Cloud微服务。 有来商城 youlai-mall 项目是一套全栈商城系统,技术栈是分布式微服务加上前后端分离模式,所以在本篇项目实战开始之前需要一些往期文章作为基础。 后台微服务
一. 前言 本篇通过实战来讲述如何使用uni-app快速进行商城微信小程序的开发以及小程序如何接入后台Spring Cloud微服务。 有来商城 youlai-mall 项目是一套全栈商城系统,技术栈是分布式微服务加上前后端分离模式,所以在本篇项目实战开始之前需要一些往期文章作为基础。 后台微服务
 一. 前言 本篇通过实战来讲述如何使用uni-app快速进行商城微信小程序的开发以及小程序如何接入后台Spring Cloud微服务。 有来商城 youlai-mall 项目是一套全栈商城系统,技术栈是分布式微服务加上前后端分离模式,所以在本篇项目实战开始之前需要一些往期文章作为基础。 后台微服务
一. 前言 本篇通过实战来讲述如何使用uni-app快速进行商城微信小程序的开发以及小程序如何接入后台Spring Cloud微服务。 有来商城 youlai-mall 项目是一套全栈商城系统,技术栈是分布式微服务加上前后端分离模式,所以在本篇项目实战开始之前需要一些往期文章作为基础。 后台微服务
vue-element-admin实战 | 第一篇: 移除mock接入后台微服务接口,搭建SpringCloud+Vue前后端分离的管理平台
摘要: 一. 前言 本篇基于有来商城youlai-mall 微服务项目搭建的后台前端管理平台,技术选型Vue+element-ui实现前后端分离,解决方案选型vue-element-admin。希望通过本篇你可以改造vue-element-admin工程接入微服务接口实现前后端分离。 二. vue-elem
一. 前言 本篇基于有来商城youlai-mall 微服务项目搭建的后台前端管理平台,技术选型Vue+element-ui实现前后端分离,解决方案选型vue-element-admin。希望通过本篇你可以改造vue-element-admin工程接入微服务接口实现前后端分离。 二. vue-elem
 一. 前言 本篇基于有来商城youlai-mall 微服务项目搭建的后台前端管理平台,技术选型Vue+element-ui实现前后端分离,解决方案选型vue-element-admin。希望通过本篇你可以改造vue-element-admin工程接入微服务接口实现前后端分离。 二. vue-elem
一. 前言 本篇基于有来商城youlai-mall 微服务项目搭建的后台前端管理平台,技术选型Vue+element-ui实现前后端分离,解决方案选型vue-element-admin。希望通过本篇你可以改造vue-element-admin工程接入微服务接口实现前后端分离。 二. vue-elem
安装cnpm设置npm淘宝镜像源
摘要:安装cnpm npm install -g cnpm 验证npm镜像源 npm config get registry 题外话:cnpm和npm区别? cnpm其实就是在npm的基础上将镜像源更换到国内,其实以下两条命令是等效的,相信应该通过这两条命令应该可以了解到其中的区别所在 cnpm inst


 vue-element-admin最小改动接入后台实现根据权限动态加载菜单
vue-element-admin最小改动接入后台实现根据权限动态加载菜单

