转:本文介绍了在使用DevExpress GridControl的开发过程中如何设置列数据的格式。
转:本文介绍了在使用DevExpress GridControl的开发过程中如何设置列数据的格式。
本文介绍了在使用DevExpress GridControl的开发过程中如何设置列数据的格式。

为了测试方便,我们加入新的3列,格式分别是数据,时间,字符串。代码增加下列部分:
//格式增加
dt.Columns.Add("数据",typeof(decimal));
dt.Columns.Add("时间",typeof(DateTime));
dt.Columns.Add("自定义",typeof(string));
dt.Rows.Add(new object[] { 1, "张三", 1,"东大街6号","看书","",-52.874,"2011-8-5 17:52:55","###" });
dt.Rows.Add(new object[] { 1, "王五", 0,"西大街2号","上网,游戏","", -37.257,"2011-8-5 17:52:55" });
dt.Rows.Add(new object[] { 1, "李四", 1,"南大街3号","上网,逛街","", -54.254,"2011-8-9 17:52:55" });
dt.Rows.Add(new object[] { 1, "钱八", 0,"北大街5号","上网,逛街,看书,游戏","",-35.127,"2011-8-9 17:52:55" });
dt.Rows.Add(new object[] { 1,"赵九", 1,"中大街1号","看书,逛街,游戏","",-29.548,"2011-8-9 20:52:55" });
给gridControl1增加3列,对应上述三列。
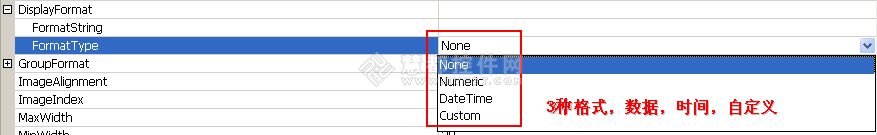
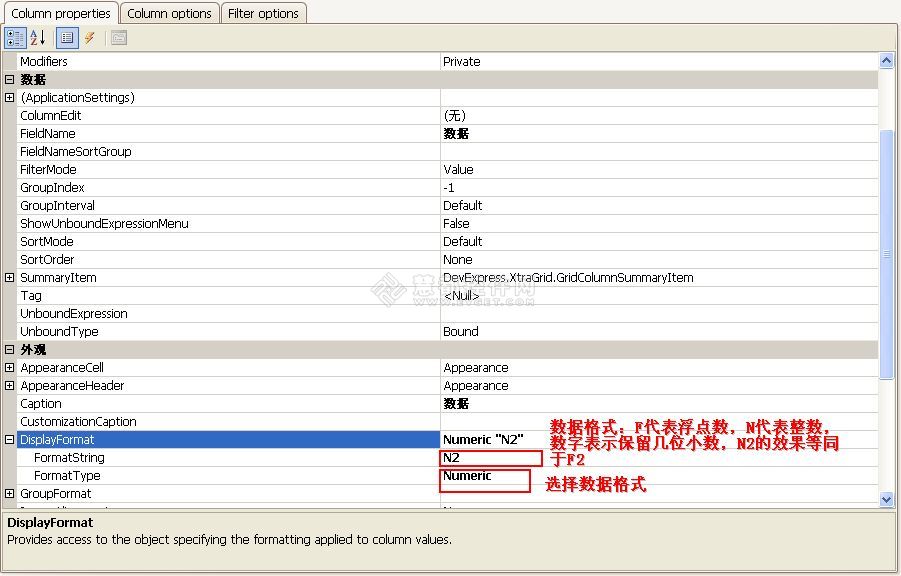
数据:

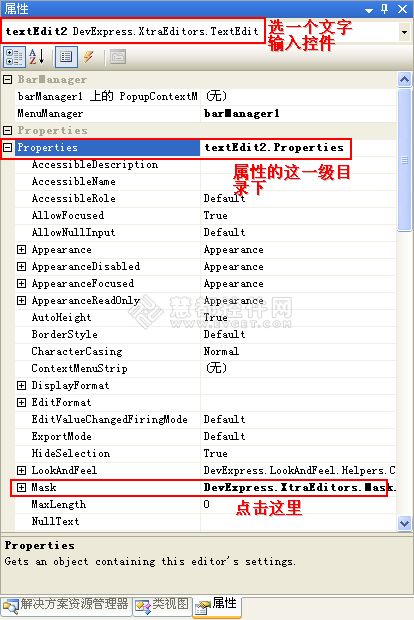
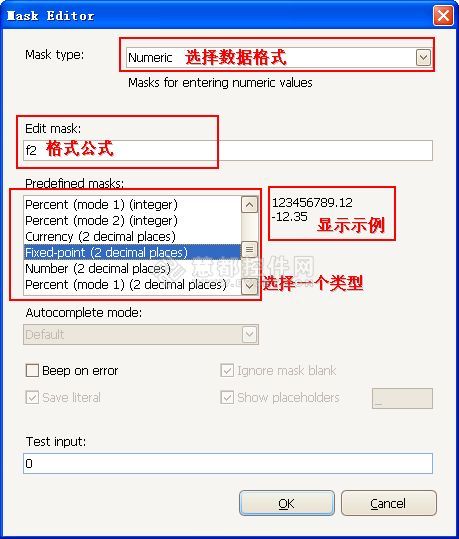
具体数据公式可以查看输入控件的MASK设置器,里面有全部的格式公式:


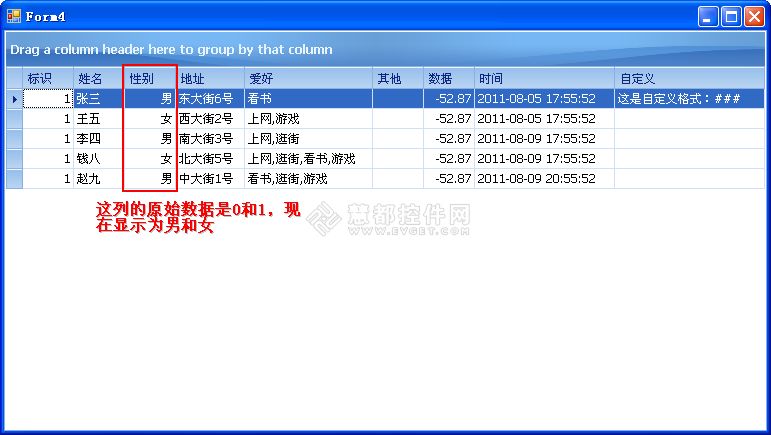
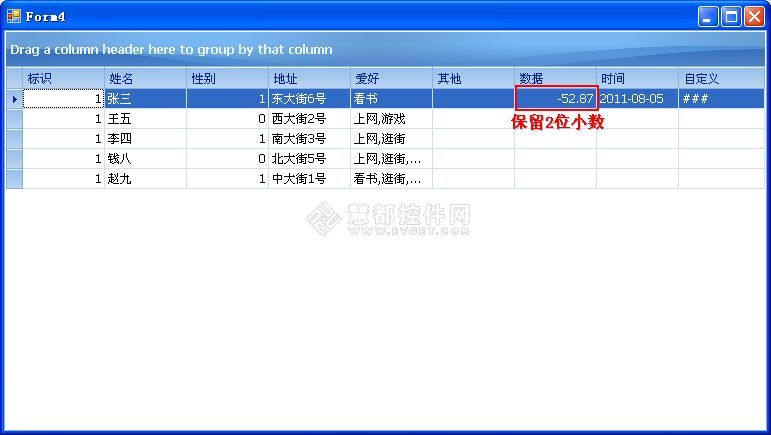
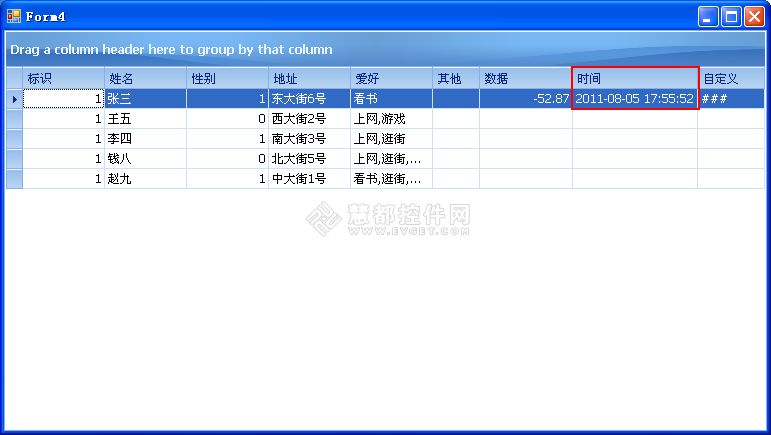
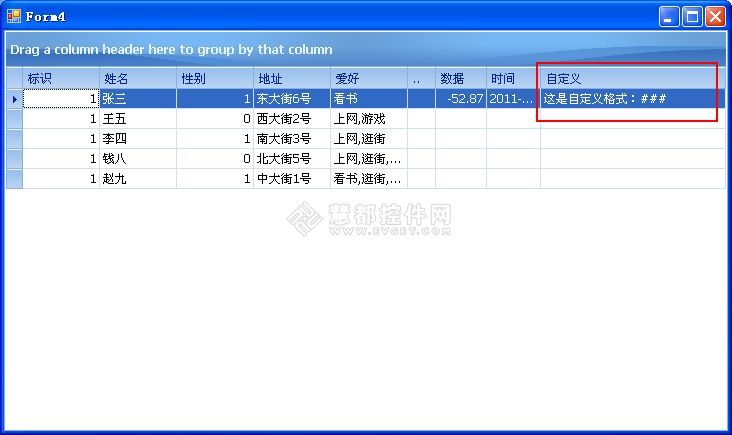
运行结果:

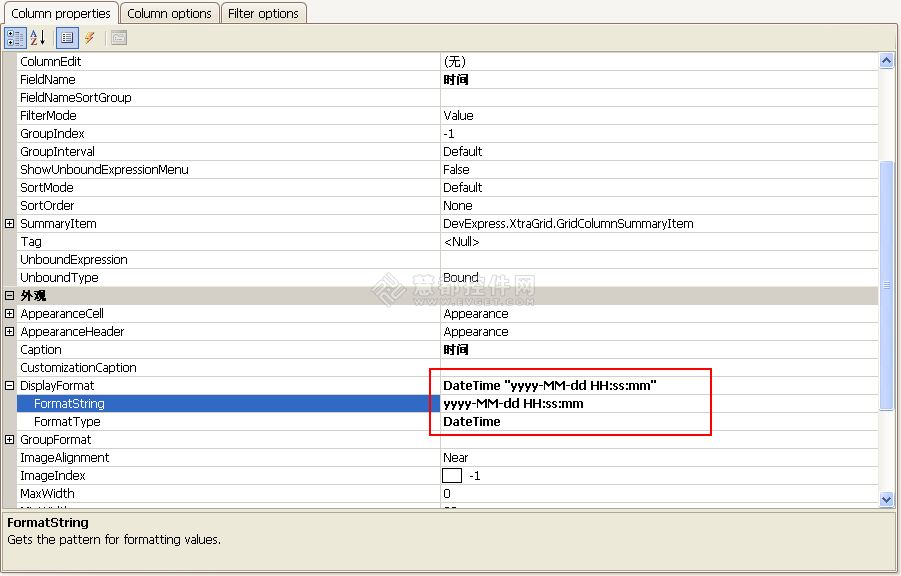
时间:


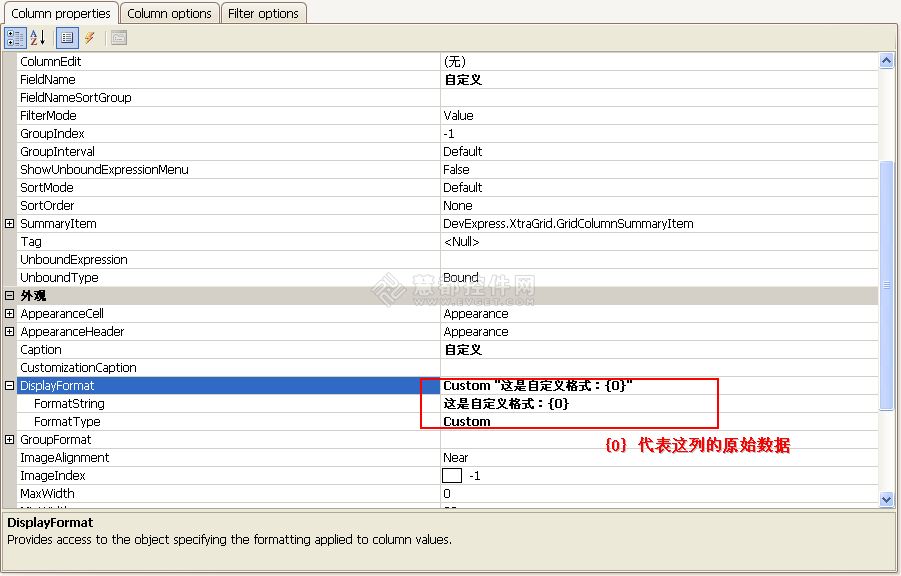
自定义:


事件转换:
概念明确:
1. gridControl1的每一列原始数据是Value,但是显示数据是 DisplayText,默认DisplayText的值即是Value通过DisplayFormat转换之后的值。
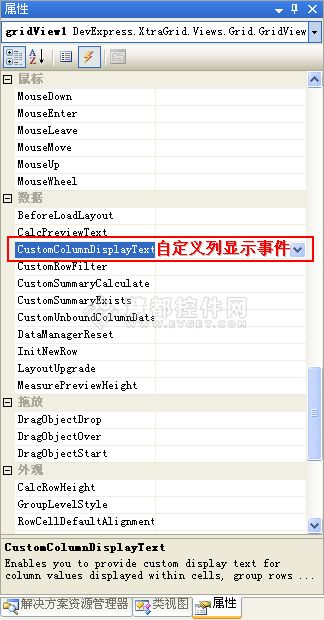
2. gridControl下的事件一般是包含表格GridView切换,点击,更改的事件,用的不多;每一个GridView下的事件包含行列处理,菜单显示,分组排序等事件,我们常用。(所有在使用事件时,一定要明确是control事件还是view事件)
GridView存在事件:自定义列显示事件

增加事件:
private voidgridView1_CustomColumnDisplayText(objectsender, DevExpress.XtraGrid.Views.Base.CustomColumnDisplayTextEventArgse)
{
if(e.Column.FieldName =="sex")
{
switch(e.Value.ToString().Trim())
{
case"1":
e.DisplayText = "男";
break;
case"0":
e.DisplayText = "女";
break;
default:
e.DisplayText = "";
break;
}
}
}
显示结果: