python全栈学习--django 路由控制
内容
路由控制系统:
多 一
路径1-----视图函数
路径2-----视图函数
简单使用:
re_path("^articles/\d{4}/$", views.article_year), # article_year(request)
re_path("^articles/(\d{4})/$", views.article_year), # article_year(request,2004)
有名分组:
re_path("^articles/(?P<year>\d{4})/$",views.article_day) # article_year(request,year=2004)
反向解析:
情况1:
在模板(html文件):
{% url ‘别名’ %}
render方法
情况2:
视图函数(python脚本)中
from django.urls import reverse
url=reverse(别名)
名称空间:
reverse("app01:abc")
重点:
分组
有名分组
分组
反向解析
path:
转换器
一 django路由简单使用
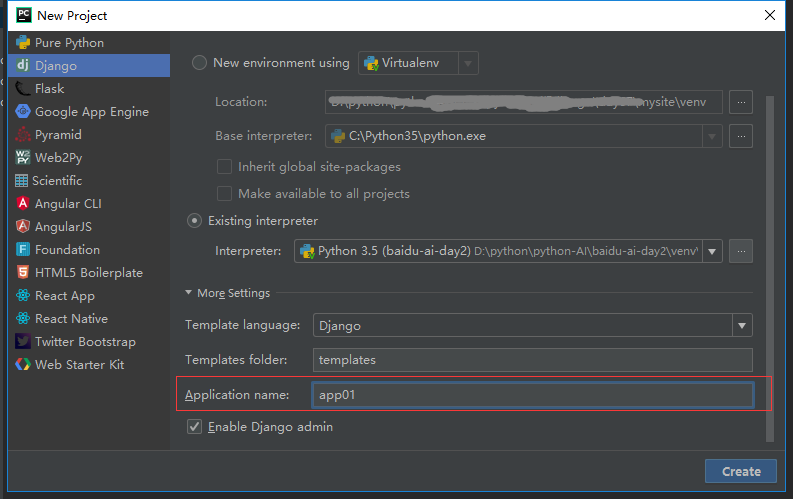
先创建一个项目

路由控制:
路径-------视图函数
URL配置(URLconf)就像Django 所支撑网站的目录。它的本质是URL与要为该URL调用的视图函数之间的映射表;你就是以这种方式告诉Django,对于客户端发来的某个URL调用哪一段逻辑代码对应执行。
一般来说,一个路径对应一个视图函数。它并非一一对应!
多个路径可以对应一个视图函数,但是一个路径,不能对应多个视图函数。
举例1:
创建应用app01,新增一个路径index,修改urls.py文件
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index),
]
新建index视图函数,修改views.py文件
from django.shortcuts import render,HttpResponse
# Create your views here.
def index(request):
return HttpResponse("INDEX")
访问首页:
http://127.0.0.1:8000/index/
网页效果如下:

访问这种路径http://127.0.0.1:8000/index/xiao ,网页提示404错误。
在urls.py中新增re_path模块,它是为了兼容django 1.0版本的路由写法。使用正则匹配
from django.contrib import admin
from django.urls import path,re_path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
# path('index/', views.index),
re_path('^index/$', views.index), #效果同上
]
访问http://127.0.0.1:8000/index/,效果同上。后面加别的字符串,就会报404
再次修改urls.py,去除^和$
urlpatterns = [
path('admin/', admin.site.urls),
# path('index/', views.index),
re_path('index/', views.index),
]
访问http://127.0.0.1:8000/index/,是正常的。
看下面一段python代码
import re
result = re.search('index/','/index/xiao')
print(result)
import re
result = re.search('index/','/index/xiao')
print(result)
执行输出:
<_sre.SRE_Match object; span=(1, 7), match='index/'>
如果匹配不上,输出None
其实re_path,相当于执行了re.search。那么要完全匹配'index/',比如要^和$才行。
匹配之后,会调用index视图函数,传入参数request,比如:index(request)
所以视图函数,必须加request
执行输出:
<_sre.SRE_Match object; span=(1, 7), match='index/'>
如果匹配不上,输出None
其实re_path,相当于执行了re.search。那么要完全匹配'index/',比如要^和$才行。
匹配之后,会调用index视图函数,传入参数request,比如:index(request)
所以视图函数,必须加request
举例2:
增加一个路径
from django.contrib import admin
from django.urls import path,re_path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
# path('index/', views.index),
re_path('^index/$', views.index), # index(request)
re_path(r'^articles/2003/$', views.special_year),
]
增加视图函数special_year
def special_year(request):
return HttpResponse("2003")
访问url:http://127.0.0.1:8000/articles/2003/
网页效果:

匹配年份,它是4位数字的,修改urls.py
urlpatterns = [
path('admin/', admin.site.urls),
# path('index/', views.index),
re_path('^index/$', views.index), # index(request)
re_path(r'^articles/2003/$', views.special_year), # special_year(request)
re_path(r'^articles/\d{4}/$', views.article_year), # article_year(request)
]
增加视图函数article_year
def article_year(request):
return HttpResponse("year")
访问url:http://127.0.0.1:8000/articles/2003/
网页效果:

匹配年份,它是4位数字的,修改urls.py
urlpatterns = [
path('admin/', admin.site.urls),
# path('index/', views.index),
re_path('^index/$', views.index), # index(request)
re_path(r'^articles/2003/$', views.special_year), # special_year(request)
re_path(r'^articles/\d{4}/$', views.article_year), # article_year(request)
]
增加视图函数article_year
def article_year(request):
return HttpResponse("year")
访问url:http://127.0.0.1:8000/articles/2005/
网页效果:

访问url:http://127.0.0.1:8000/articles/20/ 就会提示404,因为它不足4位
举例3:
现在想要网页根据路径,动态显示年份,怎么做呢?
这个时候,需要用到正则分组。当re_path检测到分组时,会将分组的值,传给视图函数。
注意:如果是无命名分组,它是位置参数。如果是有名分组,它是关键字传参。
无命名分组
urlpatterns = [
path('admin/', admin.site.urls),
# path('index/', views.index),
re_path('^index/$', views.index), # index(request)
re_path(r'^articles/2003/$', views.special_year), # special_year(request)
re_path(r'^articles/(\d{4})/$', views.article_year), # article_year(request,分组匹配的值)
]
修改article_year视图函数,它必须接收一个位置参数,否则报错
下面代码的year是一个形参,叫什么名字都无所谓。
叫abc都行,随你喜欢
def article_year(request,year):
return HttpResponse(year)
访问url:http://127.0.0.1:8000/articles/2080/
网页效果如下:

新增url,获取月份,修改urls.py
urlpatterns = [
path('admin/', admin.site.urls),
# path('index/', views.index),
re_path('^index/$', views.index), # index(request)
re_path(r'^articles/2003/$', views.special_year), # special_year(request)
re_path(r'^articles/(\d{4})/$', views.article_year), # article_year(request,分组匹配的值)
re_path(r'^articles/(\d{4})/(\d{2})/$', views.article_month), # article_month(request,value1,value2)
]
新增article_month视图函数,它必须接收2个额外的参数,否则报错
def article_month(request,year,month):
return HttpResponse('{}-{}'.format(year,month))
访问url:http://127.0.0.1:8000/articles/2080/10/
网页效果如下:

注意:如果视图函数用不到参数,正则部分不要加括号。
访问url:http://127.0.0.1:8000
网页提示404

这样用户体验不好,怎么办呢?在index下面,加入以下的url规则
re_path('^$', views.index),
再次访问页面,输出:

匹配年月日,新增一条规则。
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index),
re_path('^$', views.index),
re_path('^index/$', views.index), # index(request)
re_path(r'^articles/(\d{4})/$', views.article_year), # article_year(request,分组匹配的值)
re_path(r'^articles/2003/$', views.special_year), # special_year(request)
re_path(r'^articles/(\d{4})/(\d{2})/$', views.article_month), # article_month(request,value1,value2)
re_path(r'^articles/(\d{4})/(\d{2})/(\d{2})/$', views.article_day), # article_month(request,value1,value2,value3)
]
新增article_day视图函数,它必须接收3个额外的参数,否则报错
def article_day(request,year,month,day):
return HttpResponse('{}-{}-{}'.format(year,month,day))
访问url:http://127.0.0.1:8000/articles/2080/10/12
网页效果如下:

注意:上面的分组,不建议使用。它是无名分组,推荐使用有名分组。
如果视图函数,参数位置变动了。那么页面访问,就乱套了。
修改article_day视图函数,参数的位置
def article_day(request,day,month,year):
return HttpResponse('{}-{}-{}'.format(year,month,day))
再次访问网页,页面输出:

因为urls.py是按照顺序传参给视图函数的。
举例4:
看下面的几个例子,就能方便理解了。
from django.urls import path,re_path
from app01 import views
urlpatterns = [
re_path(r'^articles/2003/$', views.special_case_2003),
re_path(r'^articles/([0-9]{4})/$', views.year_archive),
re_path(r'^articles/([0-9]{4})/([0-9]{2})/$', views.month_archive),
re_path(r'^articles/([0-9]{4})/([0-9]{2})/([0-9]+)/$', views.article_detail),
]
注意:
- 若要从URL 中捕获一个值,只需要在它周围放置一对圆括号。
- 不需要添加一个前导的反斜杠,因为每个URL 都有。例如,应该是
^articles而不是^/articles。 - 每个正则表达式前面的'r' 是可选的但是建议加上。它告诉Python 这个字符串是“原始的” —— 字符串中任何字符都不应该转义
示例:
一些请求的例子: /articles/2005/03/ 请求将匹配列表中的第三个模式。Django 将调用函数views.month_archive(request, '2005', '03')。 /articles/2005/3/ 不匹配任何URL 模式,因为列表中的第三个模式要求月份应该是两个数字。 /articles/2003/ 将匹配列表中的第一个模式不是第二个,因为模式按顺序匹配,第一个会首先测试是否匹配。请像这样自由插入一些特殊的情况来探测匹配的次序。 /articles/2003 不匹配任何一个模式,因为每个模式要求URL 以一个反斜线结尾。 /articles/2003/03/03/ 将匹配最后一个模式。Django 将调用函数views.article_detail(request, '2003', '03', '03')。
有名分组
上面的示例使用简单的、没有命名的正则表达式组(通过圆括号)来捕获URL 中的值并以位置 参数传递给视图。在更高级的用法中,可以使用命名的正则表达式组来捕获URL 中的值并以关键字 参数传递给视图。
在Python 正则表达式中,命名正则表达式组的语法是(?P<name>pattern),其中name 是组的名称,pattern 是要匹配的模式。
使用有名分组,可以解决上面,因为视图函数,参数位置变动而导致页面显示混乱的情况。
修改url规则
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index),
re_path('^$', views.index),
re_path('^index/$', views.index), # index(request)
re_path(r'^articles/(\d{4})/$', views.article_year), # article_year(request,分组匹配的值)
re_path(r'^articles/2003/$', views.special_year), # special_year(request)
re_path(r'^articles/(\d{4})/(\d{2})/$', views.article_month), # article_month(request,value1,value2)
# article_month(request,year=value1,month=value2,day=value3)
re_path(r'^articles/(?P<year>\d{4})/(?P<month>\d{2})/(?P<day>\d{2})/$', views.article_day),
]
再次访问页面,显示就不会混乱了。

如果视图函数的变量名,更改了呢?
def article_day(request,d,month,year):
return HttpResponse('{}-{}-{}'.format(year,month,d))
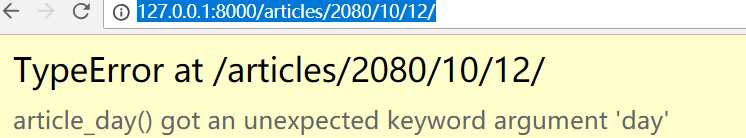
再次访问页面,报错!

提示找不到关键字参数day
在讲无命名分组的时候,提到视图函数的形参名,可以随便定义。但是有命名分组,名字必须一一对应。
关键字参数在于,先赋值,再传参。所以视图函数,必须一一对应才行。
下面是以上URLconf 使用命名组的重写:
from django.urls import path,re_path
from app01 import views
urlpatterns = [
re_path(r'^articles/2003/$', views.special_case_2003),
re_path(r'^articles/(?P<year>[0-9]{4})/$', views.year_archive),
re_path(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/$', views.month_archive),
re_path(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/(?P<day>[0-9]{2})/$', views.article_detail),
]
这个实现与前面的示例完全相同,只有一个细微的差别:捕获的值作为关键字参数而不是位置参数传递给视图函数。例如:
/articles/2005/03/ 请求将调用views.month_archive(request, year='2005', month='03')函数,而不是views.month_archive(request, '2005', '03')。 /articles/2003/03/03/ 请求将调用函数views.article_detail(request, year='2003', month='03', day='03')。
在实际应用中,这意味你的URLconf 会更加明晰且不容易产生参数顺序问题的错误 —— 你可以在你的视图函数定义中重新安排参数的顺序。当然,这些好处是以简洁为代价;
分发
1个Django 项目里面有多个APP目录,大家共有一个 url容易造成混淆。于是路由分发让每个APP的拥有了自己单独的url,方便以后的维护管理。
现在不想将所有的url放到一个py文件里面,需要根据应用名,来拆分。
看urls.py的说明
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
意思就是:先导入include方法,再添加URL模式的URL
在urls.py导入include方法:
from django.urls import path,re_path,include
添加独立的url文件,在app01目录下创建app01_urls.py,将urls.py相关的内容复制过去
from django.urls import path,re_path,include
from app01 import views
urlpatterns = [
re_path(r'^articles/(\d{4})/$', views.article_year), # article_year(request,分组匹配的值)
re_path(r'^articles/2003/$', views.special_year), # special_year(request)
re_path(r'^articles/(\d{4})/(\d{2})/$', views.article_month), # article_month(request,value1,value2)
# article_month(request,year=value1,month=value2,day=value3)
re_path(r'^articles/(?P<year>\d{4})/(?P<month>\d{2})/(?P<day>\d{2})/$', views.article_day),
]
修改urls.py,删除多余的代码
注意:app01后面,必须有斜杠,否则页面无法访问。
from django.contrib import admin
from django.urls import path,re_path,include
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index),
re_path('^$', views.index),
re_path('^index/$', views.index), # index(request)
path('app01/', include('app01.app01_urls')),
]
访问原来的url,提示404。

因为路由分发了,所以访问时,必须加应用名。
访问url:http://127.0.0.1:8000/app01/articles/2003/
页面访问正常。

再增加一个应用,也是可以的。比如:
path('app02/', include('app01.app02_urls')),
由于这里只有一个应用,所以可以更改路由分发,将url访问方式还原为之前的。
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index),
re_path('^$', views.index),
re_path('^index/$', views.index), # index(request)
re_path('^', include('app01.app01_urls')),
]
访问原来的url: http://127.0.0.1:8000/articles/2003/
效果是一样的。

反向解析
在使用Django 项目时,一个常见的需求是获得URL 的最终形式,以用于嵌入到生成的内容中(视图中和显示给用户的URL等)或者用于处理服务器端的导航(重定向等)。人们强烈希望不要硬编码这些URL(费力、不可扩展且容易产生错误)或者设计一种与URLconf 毫不相关的专门的URL 生成机制,因为这样容易导致一定程度上产生过期的URL。
在需要URL 的地方,对于不同层级,Django 提供不同的工具用于URL 反查:
- 在模板中:使用url 模板标签。
- 在Python 代码中:使用
from django.urls import reverse()函数
做一个登陆页面
修改app01_urls.py,添加login路径
urlpatterns = [
re_path(r'^articles/(\d{4})/$', views.article_year), # article_year(request,分组匹配的值)
re_path(r'^articles/2003/$', views.special_year), # special_year(request)
re_path(r'^articles/(\d{4})/(\d{2})/$', views.article_month), # article_month(request,value1,value2)
# article_month(request,year=value1,month=value2,day=value3)
re_path(r'^articles/(?P<year>\d{4})/(?P<month>\d{2})/(?P<day>\d{2})/$', views.article_day),
path('login/', views.login),
]
修改views.py,增加login视图函数
def login(request):
return render(request,"login.html")
def login(request):
return render(request,"login.html")
在mysite目录下创建templates,注意:是有manage.py文件的mysite目录。
在templates目录下创建文件login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/login/" method="post">
<lable>用户名</lable><input type="text" name="user"/>
<lable>用户名</lable><input type="password" name="pwd"/>
<input type="submit">
</form>
</body>
</html>
修改settings.py-->MIDDLEWARE-->关闭CSRF
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
修改settings.py-->TEMPLATES-->指定templates模板目录
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
访问url:http://127.0.0.1:8000/login/
输入表单数据,单击提交。页面还是会回到登陆页面!至于登陆认证,下面会讲到。稍安勿躁!

假设说,业务线的url要更改了,改为http://127.0.0.1:8000/login.html/
怎么办呢?修改修改app01_urls.py的login路径
path('login.html/', views.login),
访问新的url:http://127.0.0.1:8000/login.html/
页面访问正常,输入表单数据

点击提交的时候,出现404。因为表单的action属性,指向的还是login页面,但是它已经不存在了!

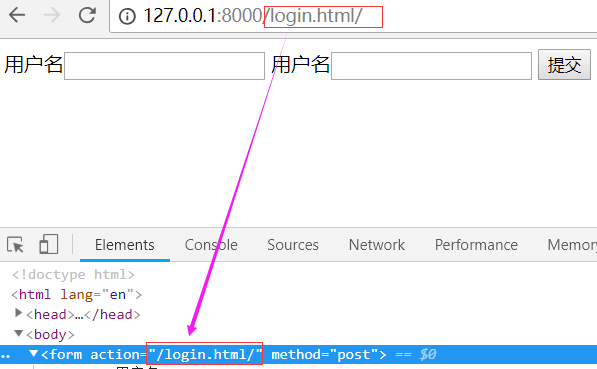
来一个简单粗暴的方法,直接修改action的属性为/login.html/,再次访问页面,重新提交。ok,正常了!
这只是一个html文件,如果有多个怎么办?一个个改?太浪费时间了!
如果交接给新人,再有变动时,他需要在项目里面,一个个找!
现在问题的核心点,是更改了url。现有一个反向解析技术,能完美解决这个问题。
修改修改app01_urls.py,增加一个别名
path('login.html/', views.login, name="login_in"),
这个别名,它代指的是这一条url。此时login_in对应的值是路径login.html/
更改login.html文件,需要用到一个特殊写法,来引用url变量
<form action="{% url 'login_in' %}" method="post">
它表示从url文件(urls.py)中,调用变量login_in。利用render将页面渲染,返回给浏览器。
重新访问url:http://127.0.0.1:8000/login.html/
使用控制台查看html代码,发现action的属性,就是login.html。说明已经被后端给渲染出来了

再次提交表单,就不会出现404错误了!
这就是反向解析,路径会变,但是别名不会变。别名是随着路径的变动而变动的。
推荐以后写页面,使用反向解析。
增加登录验证
修改视图函数login
def login(request):
if request.method == "POST":
user = request.POST.get("user")
pwd = request.POST.get("pwd")
if user == 'Jack' and pwd == '123':
return HttpResponse("登录成功!")
return render(request,"login.html")
访问登录页面,输入用户名Jack,密码123。点击提交后,页面跳转,效果如下:

这样用户体验不好,一般是跳转到首页。
使用重定向功能,需要在views首行导入redirect方法。
from django.shortcuts import render,HttpResponse,redirect
修改login视图函数:
def login(request):
if request.method == "POST":
user = request.POST.get("user")
pwd = request.POST.get("pwd")
if user == 'xiao' and pwd == '123':
# return HttpResponse("登录成功!")
return redirect("/index/") # 跳转首页
return render(request,"login.html")
再次输入正确的用户和密码,点击提交。页面就会跳转至首页!

但是跳转路径写死了不好,如果首页路径改了,怎么办?比如这样:
path('index_new/', views.index),
需要用到反向解析!增加一个别名,修改urls.py
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index, name="index_in"),
re_path('^$', views.index),
re_path('^', include('app01.app01_urls')),
]
上面提到了html文件使用反向解析,那么视图函数如何使用反向解析呢?
需要导入一个模块reverse,views.py前2行代码如下:
from django.shortcuts import render,HttpResponse,redirect from django.urls import reverse
修改login视图函数
def login(request):
if request.method == "POST":
user = request.POST.get("user")
pwd = request.POST.get("pwd")
if user == 'Jack' and pwd == '123':
url = reverse("index_in") # 反向解析url别名index_in
return redirect(url) # 跳转首页
return render(request,"login.html")
访问url:http://127.0.0.1:8000/login.html/
输入表单数据,点击提交
页面跳转正常。

更改urls.py,修改路径
path('index_new/', views.index, name="index_in"),
访问url,提交数据。跳转也是正常的!
因为视图函数
url = reverse("index_in")
它始终能解析最新的url
总结:反向解析的2种情况
情况1:
在模板(html文件):
{% url '别名' %}
render方法
情况2:
视图函数(python文件)中
from django.urls import reverse
url=reverse(别名)
当命名你的URL 模式时,请确保使用的名称不会与其它应用中名称冲突。如果你的URL 模式叫做comment,而另外一个应用中也有一个同样的名称,当你在模板中使用这个名称的时候不能保证将插入哪个URL。在URL 名称中加上一个前缀,比如应用的名称,将减少冲突的可能。我们建议使用myapp-comment 而不是comment。





