14-对超长文字做截断,超过部分以...展示,鼠标移入出现tool-tip,超过指定长才有tip,反之不出现
工具方法:getStringlength.js
// 统计输入字符长度
export const getStringLength = str => {
let totalLength = 0
if (str) {
const list = str.split('')
for (let i = 0; i < list.length; i++) {
const s = list[i]
if (s.match(/[\u0000-\u00ff]/g)) {
// 半角
totalLength += 1
} else if (s.match(/[\u4e00-\u9fa5]/g)) {
// 中文
totalLength += 2
} else if (s.match(/[\uff00-\uffff]/g)) {
// 全角
totalLength += 2
}
}
}
return totalLength
}
// 统计输入字节长度(无论中英文,字母数组,符号都算一字节)
export const getByteLength = str => {
let totalLength = 0
const list = str.split('')
for (let i = 0; i < list.length; i++) {
totalLength += 1
}
return totalLength
}
结构中:
<el-tooltip
v-if="item.label === '试验代号'"
:disabled="disabledFn(item.taskTestCodeList)"
:content="item.taskTestCodeList"
placement="top"
effect="light"
>
<span v-html="getDhFn(item.taskTestCodeList)"></span>
</el-tooltip>
<span v-else v-html="getDesValue(item)"></span>
methods:
getDhFn(val) {
return getStringLength(val) <= 40 ? val : val.substr(0, 38) + '...'
},
// 判断节点的文字长度是否出现tool-tip
disabledFn(attr) {
if (!attr) return true
if (getStringLength(attr) < 20) return true
}
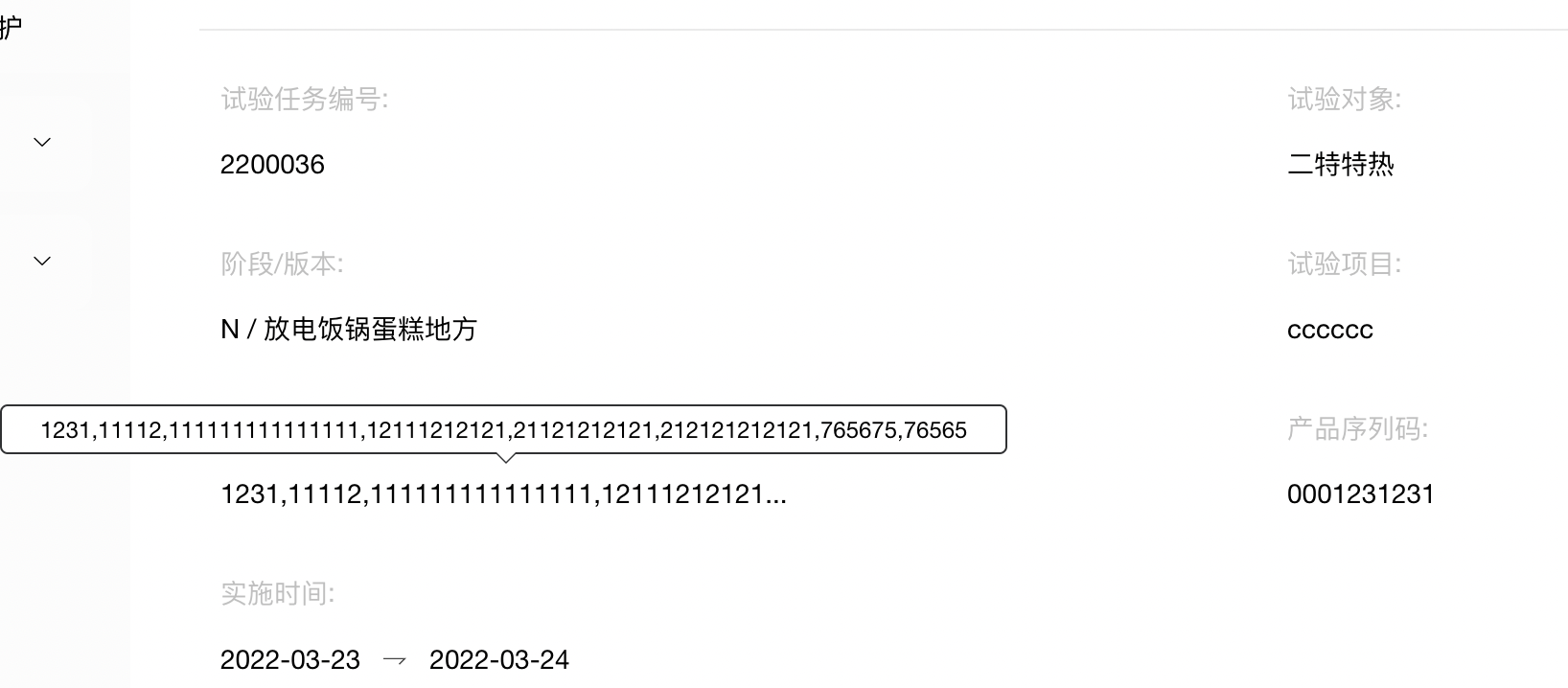
效果:

抽取出去公共的mixins:isShowTooltip.js
import { getStringLength } from '@/utils/getStringLength'
/*
结构中事例用法:
// 这里是在一个循环中,指定某个字段需要做这种截断,故做了这个判断
<el-tooltip
v-if="item.label === 'xxx'"
:disabled="isShowDisabledFn(item.taskTestCodeList)"
:content="item.taskTestCodeList"
placement="top"
effect="light"
>
<span v-html="getShowTextFn(item.taskTestCodeList)"></span>
</el-tooltip>
// 其他字段正常渲染数据 getDesValue为对其他数据进行取值的方法
<span v-else v-html="getDesValue(item)"></span>
*/
export default {
methods: {
/**
*
* @param {*} value 传入的值
* @param {*} max 允许展示的最大长度,超过了就会截断以...显示
* @returns
*/
getShowTextFn(value, max = 40) {
return getStringLength(value) <= max ? value : value.substr(0, max - 2) + '...'
},
// 判断节点的文字长度是否出现tool-tip
/**
*
* @param {*} value 传入的值
* @param {*} min //少于min长度的不会显示tooltip
* @returns
*/
isShowDisabledFn(value, min = 20) {
if (!value) return true
if (getStringLength(value) < min) return true
}
}
}



