24-动态设置浏览器tab标题(afterEach后置路由守卫的运用)/路由传参8种方式
新增和编辑页面,这个两个入口

两个页面用的一个组件,在组件内部通过$route.query.xxx去进行渲染逻辑的判断:
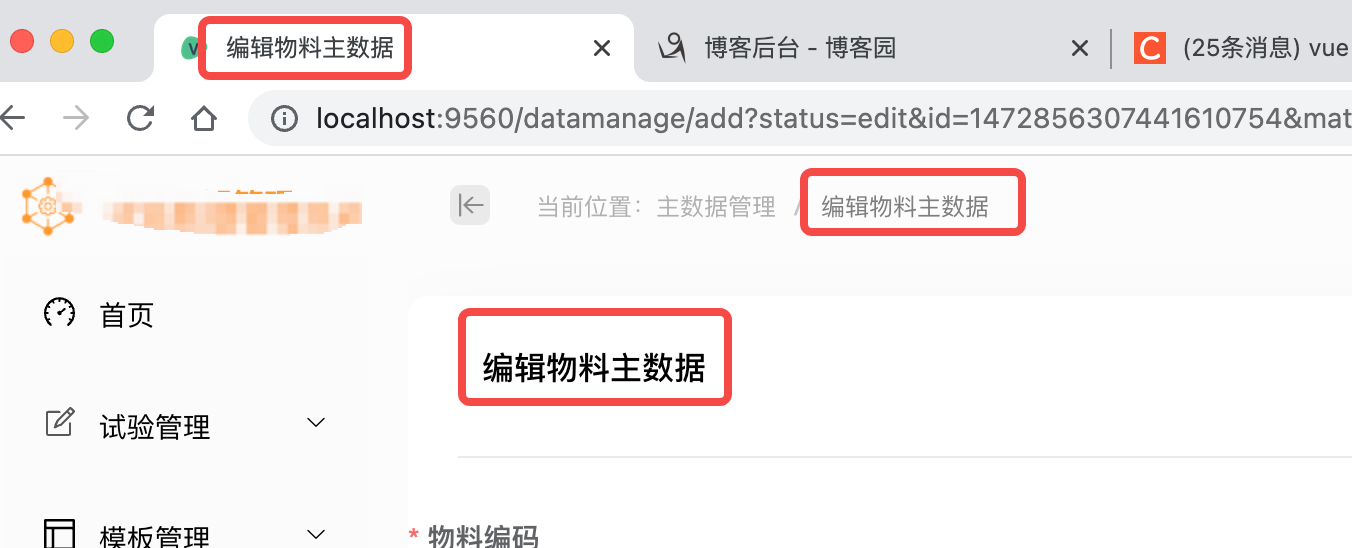
页面中我们想达到的效果:新增:

编辑:

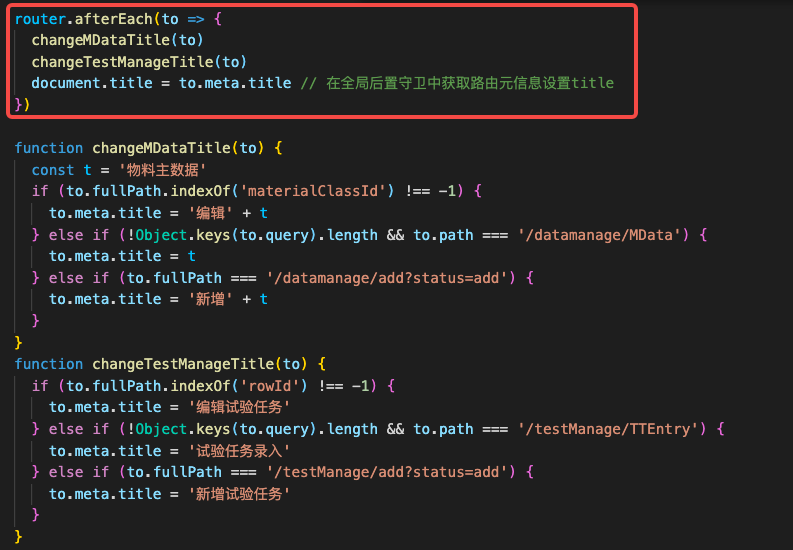
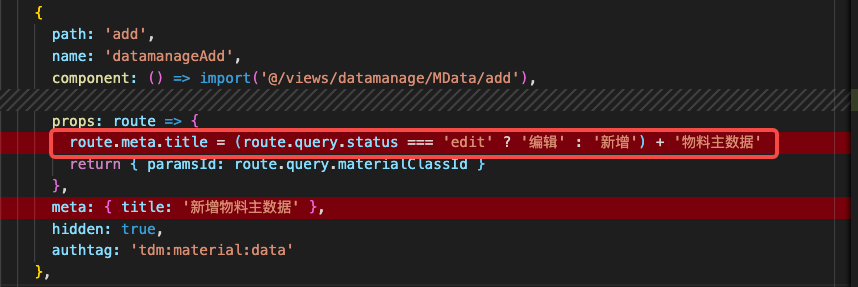
很显然,我们都知道只需要设置其meta标签即可。于是乎,我就在路由表中:

但是这样的话,面包屑的显示逻辑是没问题的,新增就显示新增, 编辑就显示编辑。但是浏览器的tab的标题就对不齐(页面中的标题组件中通过路由query参数就可以完成)。
解决办法: