11- 路由切换时候去掉某个路由的动画效果
正常情况下,我们在vue项目中路由切换为了视觉体验更好,我们会给路由增加切换的动画效果:

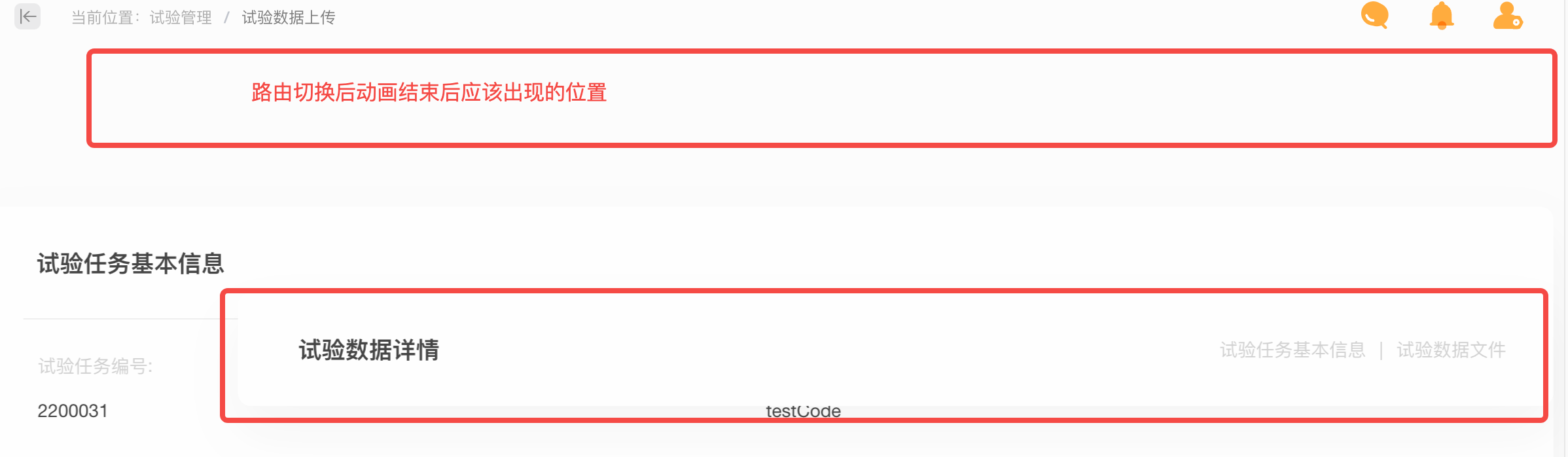
但是当我们某个路由内做了固定定位,那么在首次进入这个页面的时候就会因为动画效果造成“抖”一下的效果,没预先定位到我们想要的位置上。如图:

路由动画完成后:

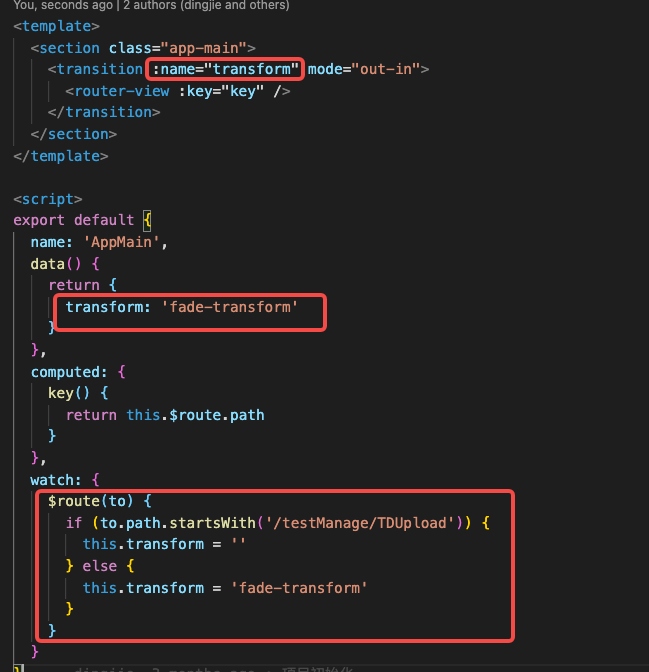
为了解决这个问题,我们就想着要单独去掉这个路由的动画效果:
监听路由对象,对指定路由做了判断,动画名字设置为空即可

顺便贴上name为:fade和 fade-transform的样式:
/* fade */
.fade-enter-active,
.fade-leave-active {
transition: opacity 0.28s;
}
.fade-enter,
.fade-leave-active {
opacity: 0;
}
/* fade-transform */
.fade-transform-leave-active,
.fade-transform-enter-active {
transition: all 0.5s;
}
.fade-transform-enter {
opacity: 0;
transform: translateX(-30px);
}
.fade-transform-leave-to {
opacity: 0;
transform: translateX(30px);
}

