09-对同一个form表单中的字段进行动态校验
需求:我们有两个弹出框,这俩弹出框用的是一个组件(一个form表单),因为他们有相同的字段,可能A弹框的字段是最全的,B弹框是部分字段,通过v-if根据不同的弹框控制显示不同的字段
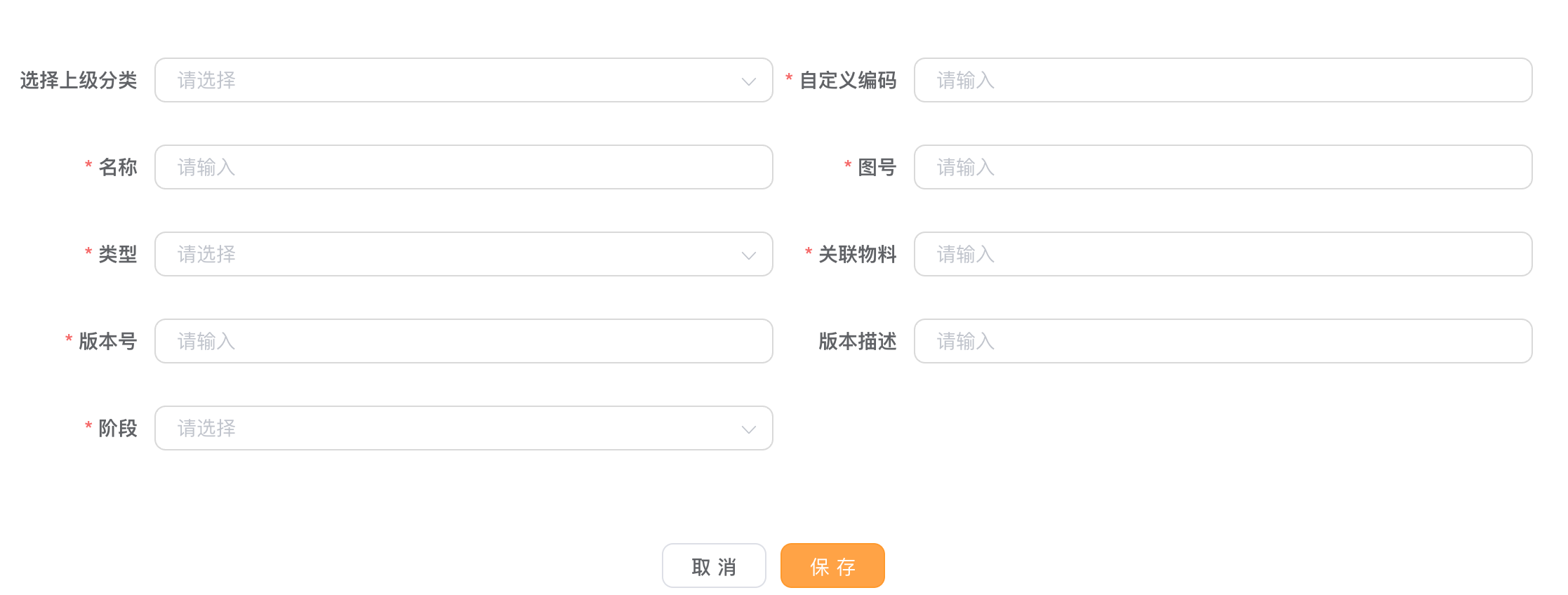
A弹框:

B弹框

由于之前我们在一个form表单中通过:
this.$refs.rulesFormRef.validate(valid => {
if(valid){
.....你的逻辑
}
}
这样会把整个表单中所有添加校验规则的全部校验了,通过v-if隐藏掉是能解决字段展示的问题,但是v-if从false变为true后,校验会丢失。
解决办法就是:
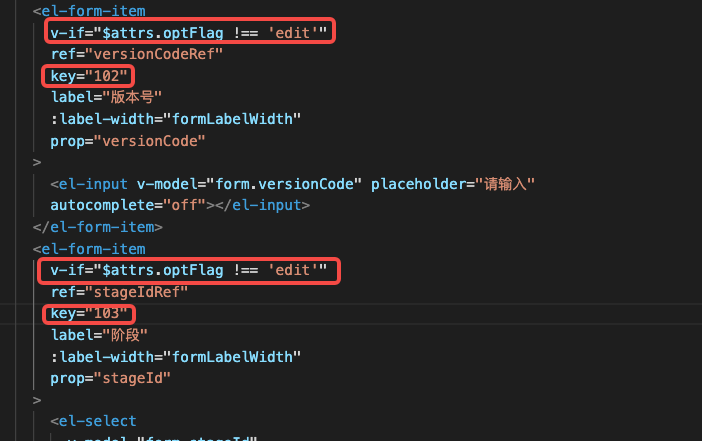
1. 对于动态的校验的字段加上v-if后,需要再添加key属性(key的值保持在这个表单中的不同字段间唯一性),解决校验丢失问题
2. 对表单中的字段进行动态分开校验,不要再用之前的全部校验
例:
第一步:

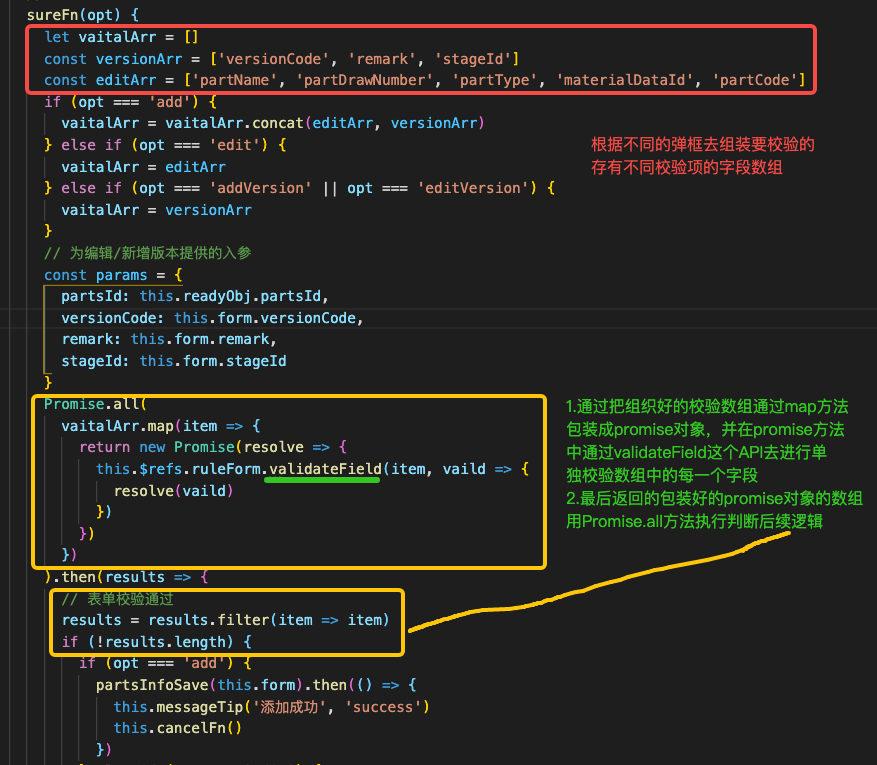
第二步:

核心代码:
sureFn(opt) {
let vaitalArr = []
const versionArr = ['versionCode', 'remark', 'stageId']
const editArr = ['partName', 'partDrawNumber', 'partType', 'materialDataId', 'partCode']
if (opt === 'add') {
vaitalArr = vaitalArr.concat(editArr, versionArr)
} else if (opt === 'edit') {
vaitalArr = editArr
} else if (opt === 'addVersion' || opt === 'editVersion') {
vaitalArr = versionArr
}
Promise.all(
vaitalArr.map(item => {
return new Promise(resolve => {
this.$refs.ruleForm.validateField(item, vaild => {
resolve(vaild)
})
})
})
).then(results => {
// 表单校验通过
results = results.filter(item => item)
if (!results.length) {
// 校验通过后执行弹框业务逻辑
if (opt === 'add') {
//...弹框A逻辑
} else if (opt === 'edit') {
partsInfoUpdate(this.form).then(() => {
//...弹框B逻辑
})
} else if (opt === 'addVersion') {
//...弹框C逻辑
} else if (opt === 'editVersion') {
//...弹框D逻辑
}
}
})
},

