08-表单校验之联动校验(下拉框的某个选项触发另一项要校验)


需求:
1. 字段类型本身是有需要必选的校验,只有当且选择数据字典时,才会动态的触发来源字典的校验(必填),反之,去除来源字典的校验。
2. 当下拉框选择数据字典后,触发了来源字典的校验,这时候来源字典满足校验后,会移除错误提示信息,反之,没有输入任何内容失焦后又会重新触发校验;当下拉框切换为非数据字典的选项时,又执行上面第一条的校验逻辑
3.当下拉框选择数据字典时,来源字典会动态展示红星( * ),反之,不显示红星; 红星是为了跟element的form表单风格保持一致。(需要自己手动实现,因为不会实时触发视图更新)
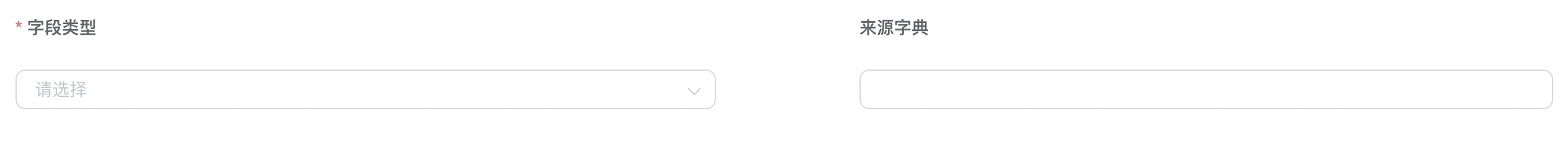
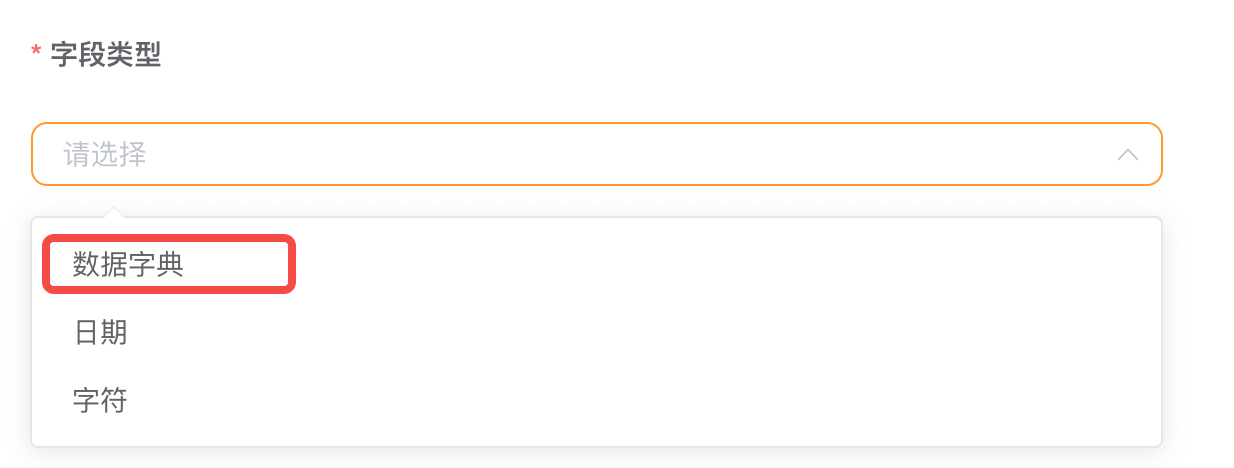
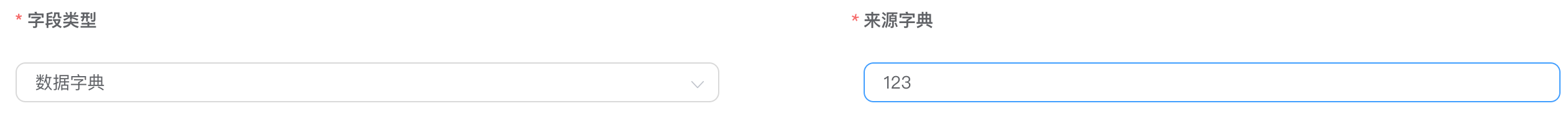
实现效果:

来源字典输入后,符合校验,隐藏了错误提示;清空后又重新触发了必填校验

代码实现:
data() {
return {
formObj: {
fieldType: '', //字段类型下拉框
sourceDict: '', //来源字典
},
}
<el-row :gutter="110">
<el-col :span="12">
<el-form-item label="字段类型" prop="fieldType">
<el-select
v-model="formObj.fieldType"
style="width: 100%"
placeholder="请选择"
@blur="blurSelect('fieldType')"
@change="blurSelect('fieldType')"
>
<el-option v-for="item in fieldTypeSelectData" :key="item.id" :label="item.itemText" :value="item.id">
</el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="12">
<div class="sourceDict_box">
<i v-if="formObj.fieldType === '4'" class="star">*</i> //红*
<el-form-item style="padding-left: 6px" label="来源字典" prop="sourceDict">
<el-input v-model="formObj.sourceDict"></el-input>
</el-form-item>
</div>
</el-col>
</el-row>
watch: {
formObj: {
deep: true,
handler(val) {
if (Number(val.fieldType) === 4 && val.sourceDict === '') {
this.formblurRequiredRuleFn({ //此为封装的必填方法
sourceDict: ['来源字典', '输入']
})
this.$refs.ruleForm.validateField('sourceDict') //单独触发校验
} else {
this.$refs.ruleForm.clearValidate(['sourceDict']) //移除校验
}
}
}
},
红星样式:
.sourceDict_box {
position: relative;
.star {
position: absolute;
left: -5px;
top: 11px;
color: #f56c6c;
font-size: 20px;
}
}

