03-nuxt小案例
一、首页部分
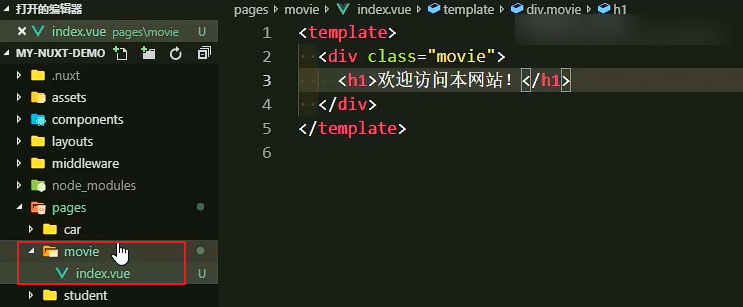
1.在pages文件夹中创建movie文件夹(也是路由)

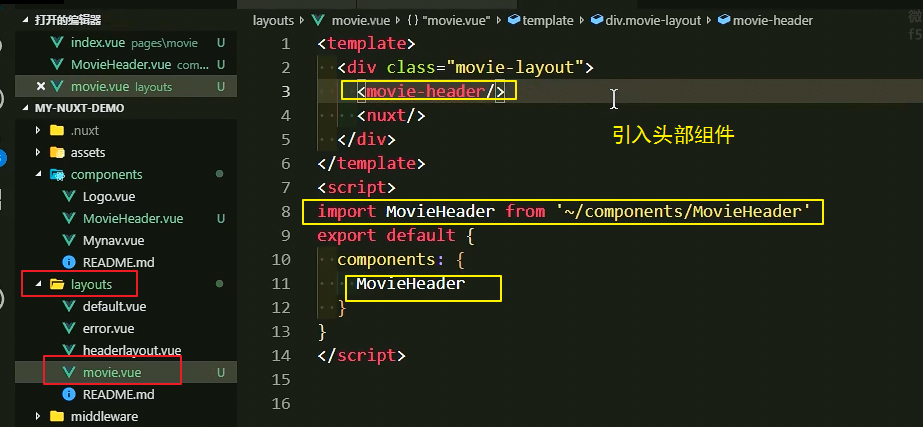
2.在layouts文件夹创建布局组件(目的是给多个组件加一个公用头部)


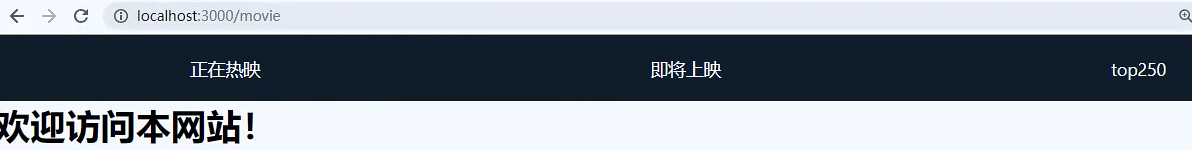
给点样式后:效果如下:

二、列表页部分
1.三个模块点击后我们想做成动态路由参数的形式(/movie/xxx),而不是再新建三个文件夹成为三个独立的路由
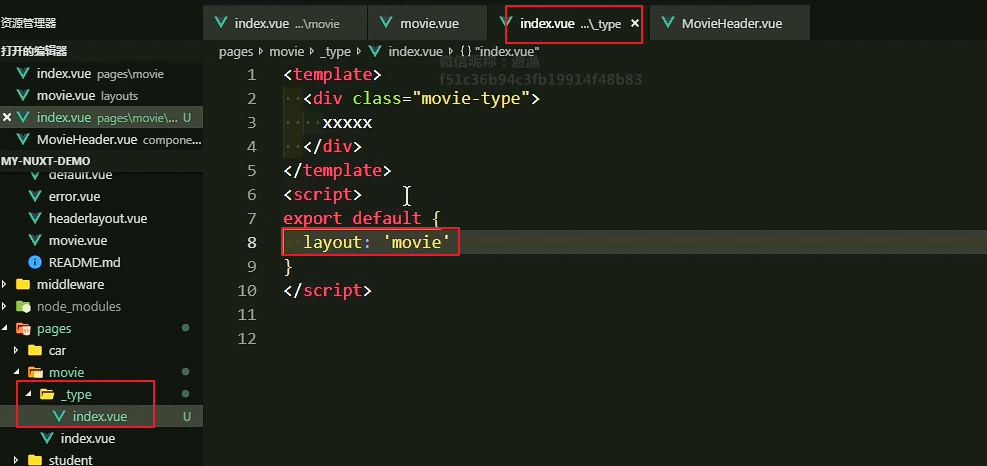
movie文件夹下新建_type文件夹,type文件夹下老规矩,一个index.vue文件。并写入布局组件

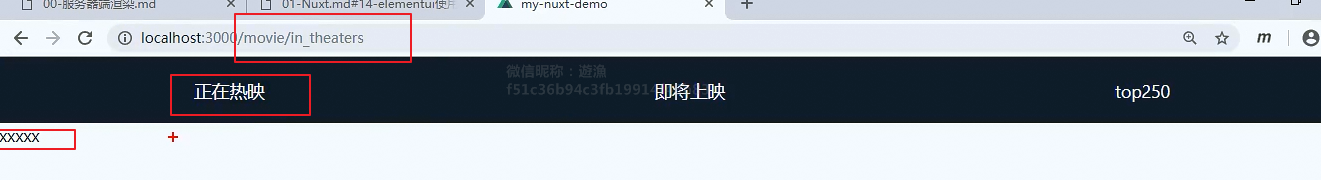
此时点击页面效果:

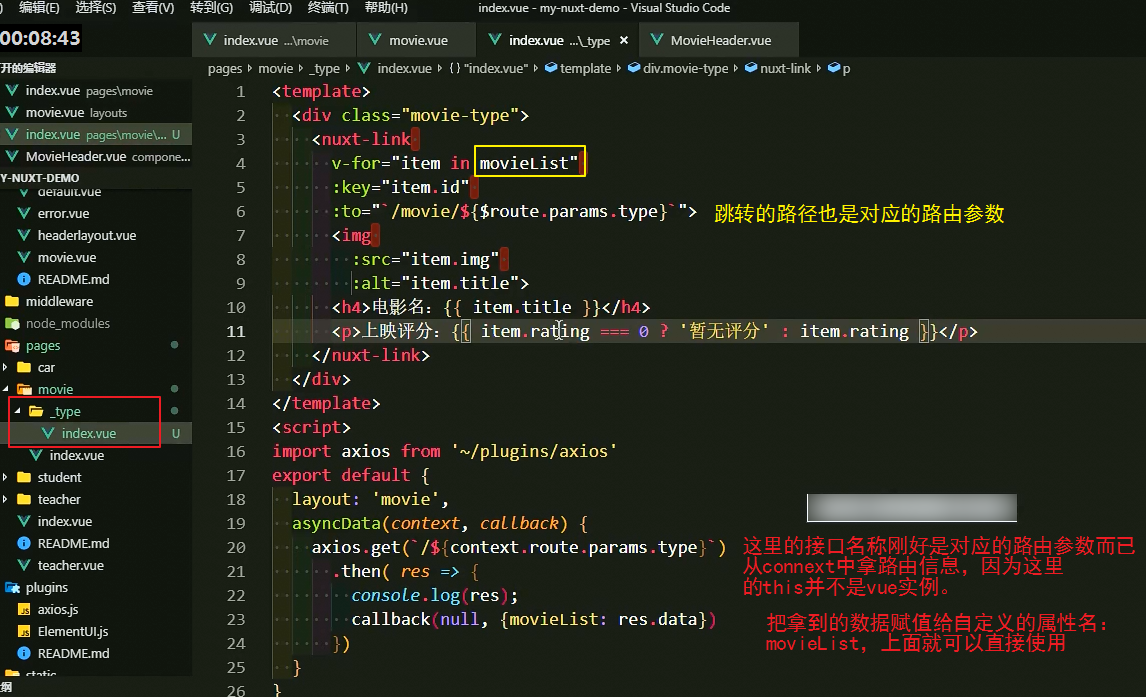
2.请求数据:

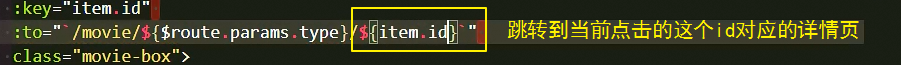
上面做个补充:跳转时拼上id,对应跳转的详情页面

点击后如下图:

三、详情页面
上面已经在列表页通过请求接口把列表的数据拿到,数据中有每个数据的id,我们在点击的时候跳转路由中也携带了id,那么在详情页只需要把id传给详情页的接口,就可以得到详情页的数据,然后把数据渲染出来。
1.创建_id文件夹,文件夹下中老规矩新建一个index.vue

2. 请求接口,绑定数据

四、SEO优化:
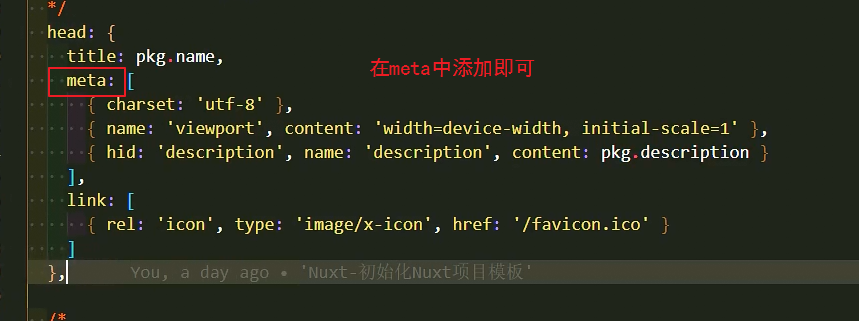
1. 全局的SEO优化:全局的就是每个页面都会有
在nuxt.config,.js配置文件中:

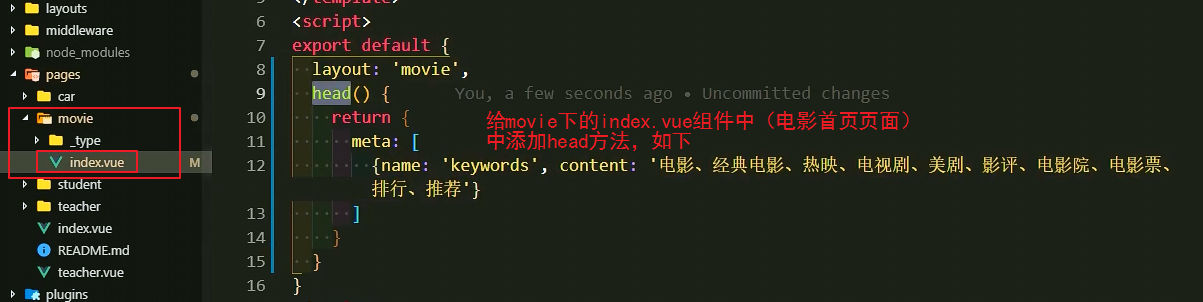
2.给指定某个页面优化

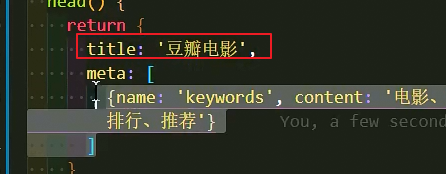
还可以设置页面title: