17- vue自定义指令-操作DOM的
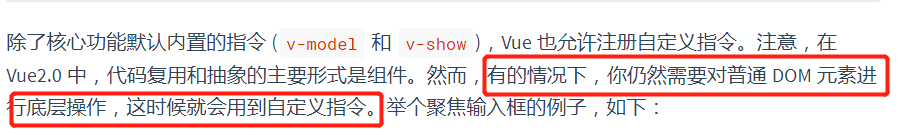
自定义指令其实就是对普通 DOM 元素进行底层操作

自定义指令就是 v-xxx
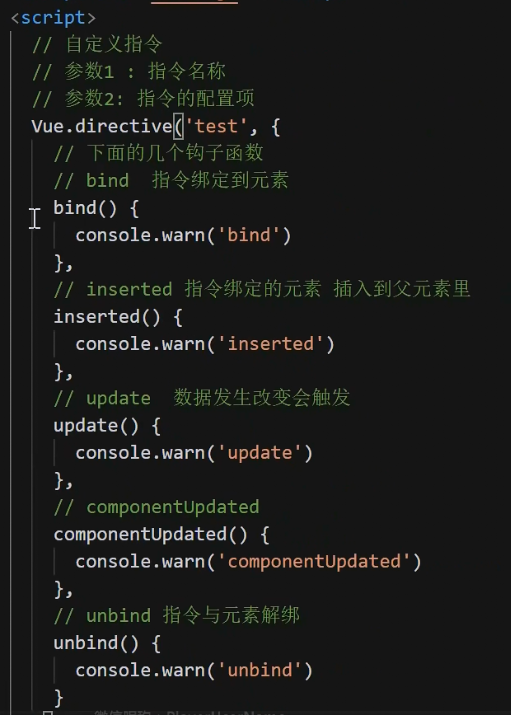
自定义指定的钩子函数: 在不同的时机可以触发不同的钩子,如bind(){} 是指令绑定到元素上的时候会触发


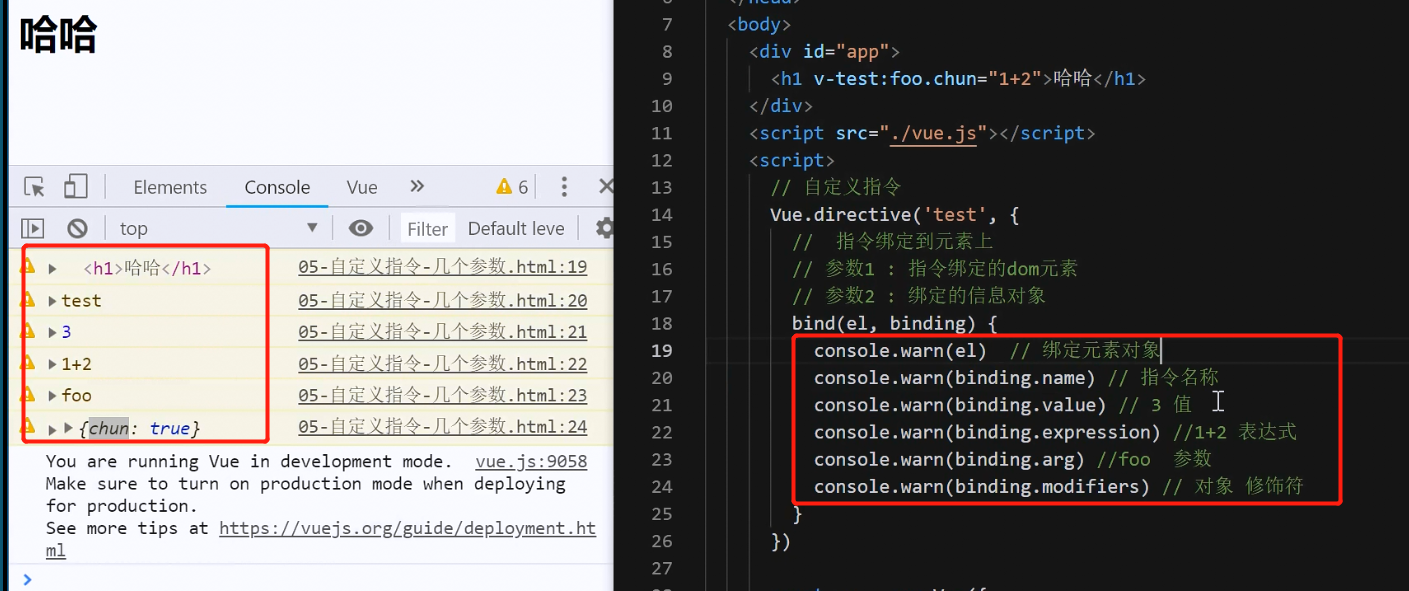
自定义指令的几个参数:具体看官网搜索自定义指令

自定义指令案例:
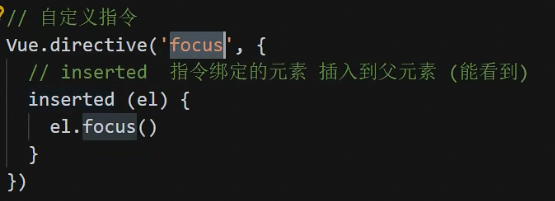
1.聚焦 :
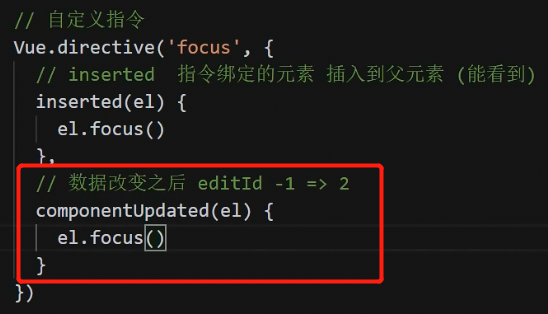
(1)在input被插入到父元素时候,触发inserted钩子
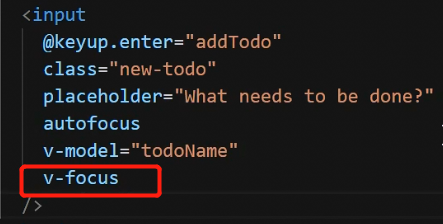
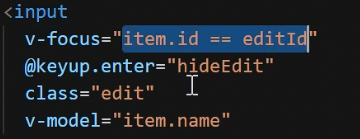
为input 加上v-focus,就可以一刷新的时候,这个input自动聚焦



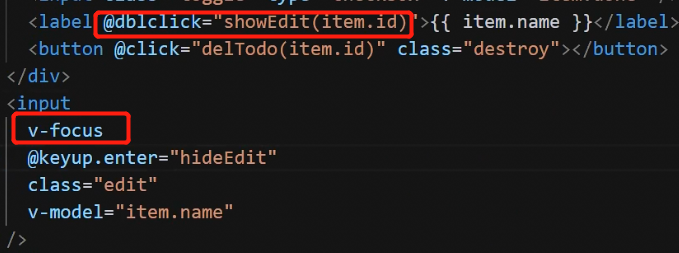
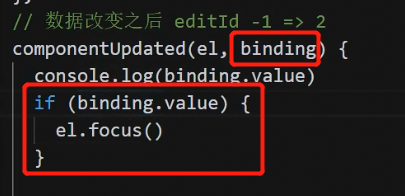
(2)在数据改变(比如这里是双击的时候,双击的时候data中某个值变了)的时候让其聚焦,就用到了componentUpdated钩子


上面是做一个的聚焦,input在循环里面,是有多个input的,我们要想做的更完美,只会给当前符合条件的才执行聚焦,而不是每个都去做,在钩子函数中,binding的value(也就是v-focus的值)为true的话,才让其聚焦


注意:源生的input可以直接el.focus() ,在element中,设置focus是通过:

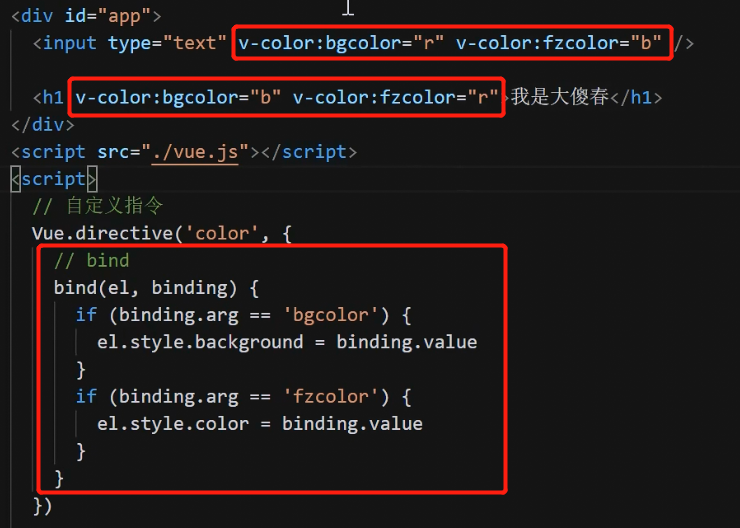
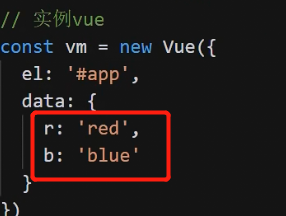
2. 注册一个自定义指令,让input或者h1等标签,使用这个指令配置颜色显示出效果