07-获取地理位置/百度地图API
在HTML规范中,增加了获取用户地理信息的API,这样使得我们可以基于用户位置开发互联网应用,即基于位置服务LBS(Location Base Service)
隐私
HTML5规范提供了一套保护用户隐私的机制。必须先得到用户明确许可,才能获取用户的位置信息。在获取地理位置之前,会询问用户,只有在获得许可之后,才能获取到用户的位置信息。
用户只有打开了开启位置信息后才能获取到。
相关的方法
【03-获取地理位置.html】
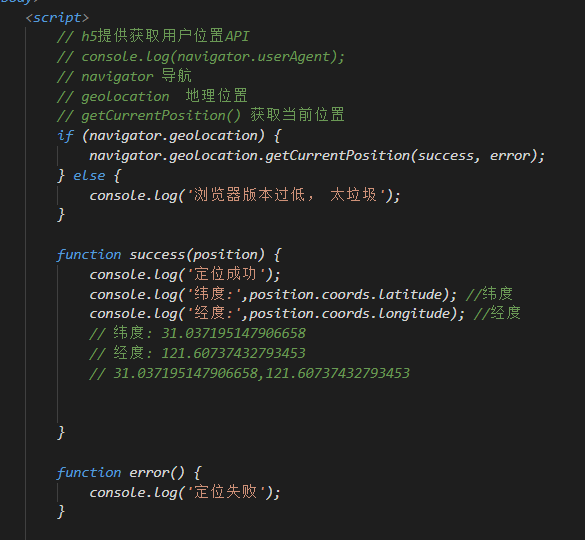
//successCallback:获取成功后会调用,并返回一个position对象,里面包含了地理位置信息
//获取失败了会调用,并返回error对象,里面包含了错误信息。
//获取当前的地理位置信息
navigator.geolocation.getCurrentPosition(successCallback, errorCallback)
//重复的获取当前的地理位置信息
navigator.geolocation.watchPosition(successCallback, errorCallback)实例:

在iOS 10中,苹果对webkit定位权限进行了修改,所有定位请求的页面必须是https协议的。
百度地图
仅仅获取到经纬度对于用户来说意义并不大,因为用户也不知道经度和纬度表示的是地球上的哪一个地方,因为我们可以结合百度地图,准确的将用户的位置显示出来。
百度地图官网:http://lbsyun.baidu.com/
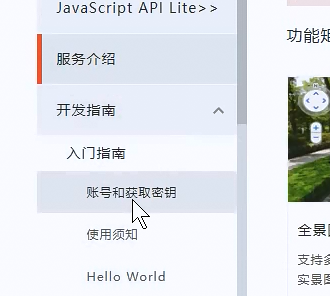
1. 在开发中,找到javascript API
2. 直接查看示例demo
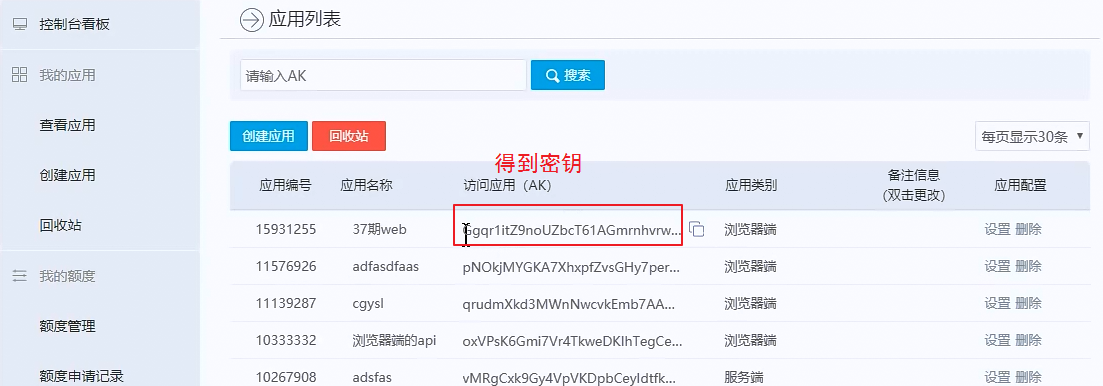
3. 复制相应的代码,替换掉秘钥就行,秘钥只需创建一个新的应用就可以了。 


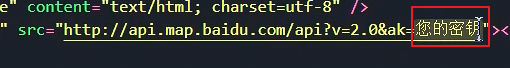
在复制的代码中:
换一下密钥,换成自己的密钥

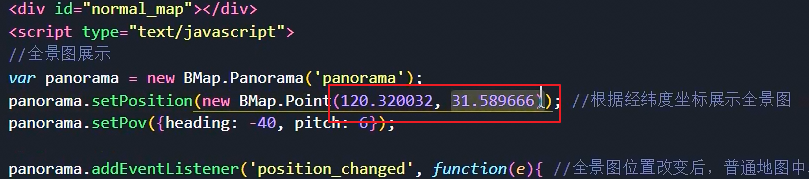
换成你自己的经纬度

获取密钥:



我们本地获取的经纬度发现用百度地图会有误差,但是用经纬度查询工具发现挺准,这是因为不同的地图有自己的经纬度定位标准,我们现在用百度的API,那么就把你自己得到的经纬度查询结果对应的百度自己的经纬度给复制出来,再去替换代码中的经纬度就准确了。

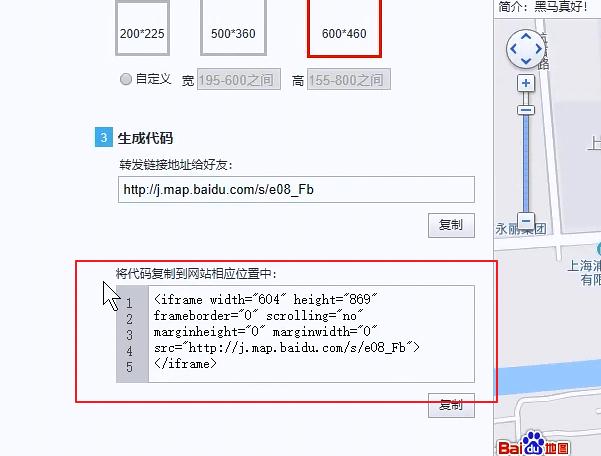
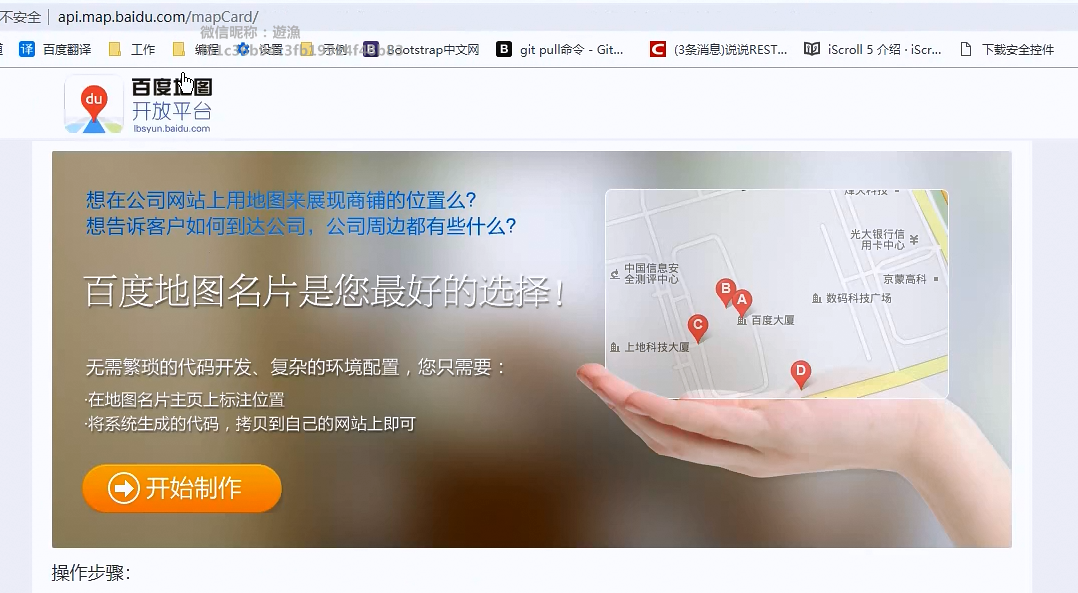
百度地图名片制作:
百度搜索“百度地图名片制作” ,进入到百度名片制作的页面

填写相关信息后,复制代码放入页面中