11-编写自己的Loader- 多个loader同时用- 模拟系统loader配置
loader就是一个函数,声明式函数,不能用箭头函数
loader是拿到源代码,作进一步的修饰处理,再返回处理后的源码就可以了
编写loader:
在入口文件index.js中:
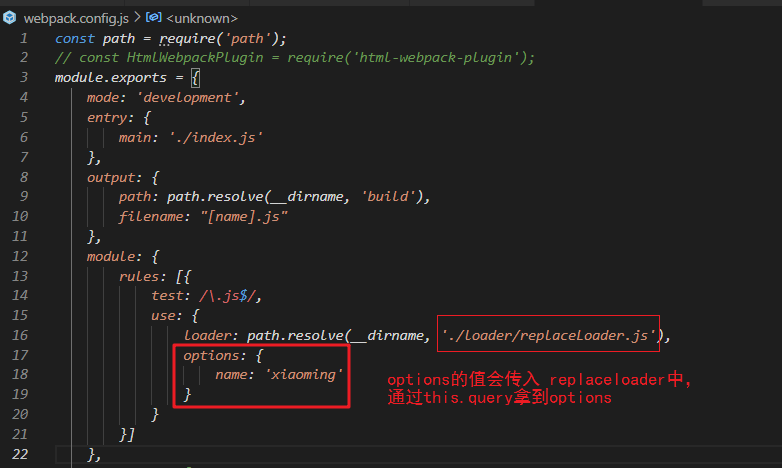
webpack.config.js配置文件:

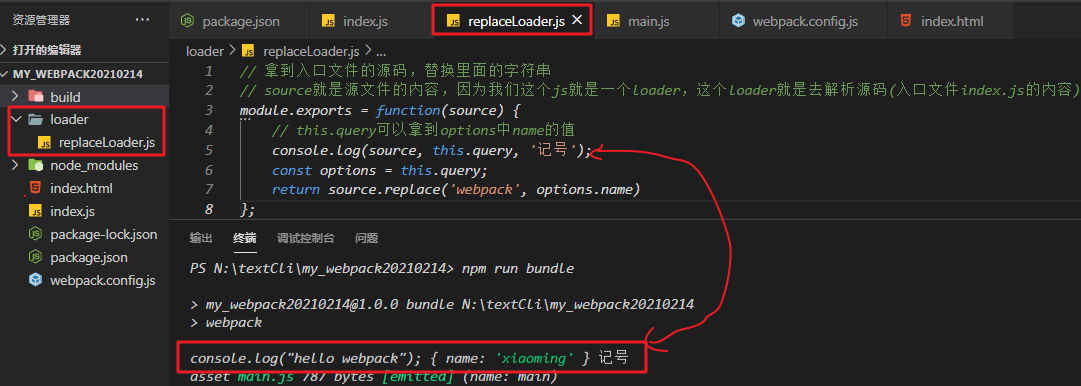
创建的loader:

查看打包后的结果:原来index.js中的hellow webpack 经过创建的loader解析后替换成了options传过去的xiaoming,成了 hello xiaoming

其实我们可以用一个官方推荐给我们的工具 loader-utils 专门用于把外部options的值传入loader中
安装:npm i loader-utils -D;
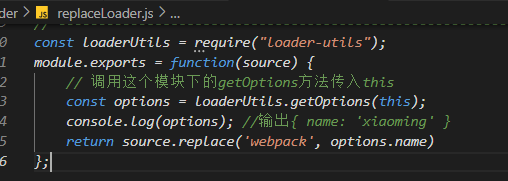
在我们自己的loader中:先引用,后用这个模块下的方法传入this即可拿到配置文件中这个loader下对应的options
loaderUtils.getOptions(this)

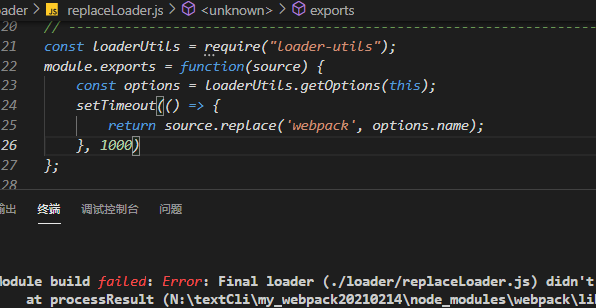
this.async() 的使用:用于loader里面有异步操作的情况:
这样会报错的,返回值外面还裹了一层定时器,无法返回

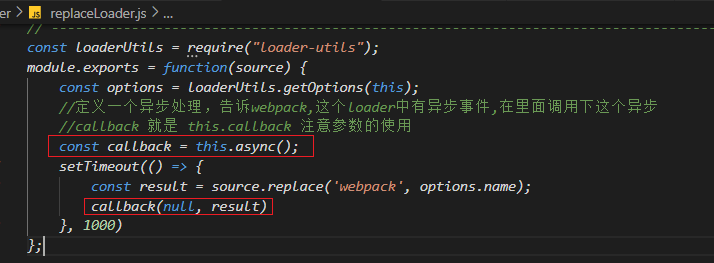
运用this中的async:解决以上异步问题:

多个loader的使用:

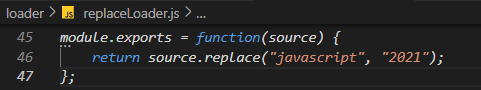
第一个replaceLoader:

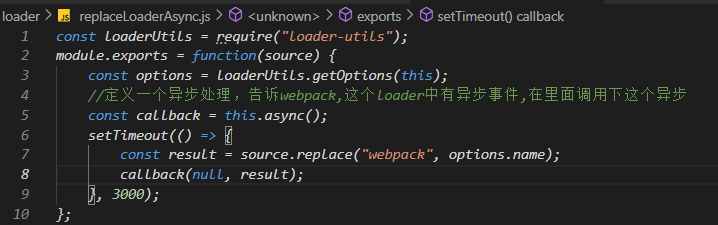
第二个replaceLoaderAsync:

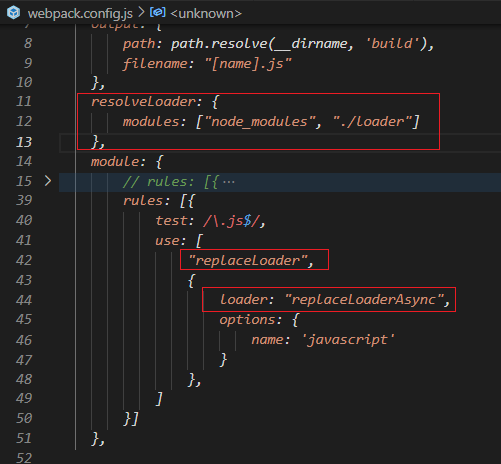
webpack.config中:注意loader解析是有顺序的,从后往前。

在看入口文件:
![]()
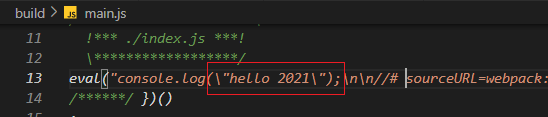
运行npx webpack打包执行:查看打包后的js文件:

解析过程:
loader是从后面往前执行,先执行后面的loader,后者里面拿到index.js中的hello webpack 把webpack替换为了自己options中定义的name的值 javascript,所以解析后就成了hello javascript。接着再进入到前面那个loader中进行解析, 前面loader配置里没有optios,也没有用,直接替换,把javascipt替换为了2021,所以就成了 hello 2021,我们在打包后的main.js文件中看到结果确实是这样。
模拟系统loader的样子 需要用到 resolveLoader
与module平级上加入resolveLoader,里面的数组的意思是,如果使用loader的时候,首先会去node_modules中去找,如果找不到,就会去我们的loader文件夹中去找。相当于给我们自己的loader统一指定了路径,所以下面就可以像写引入其他loader一样这么写了,不用再在单独指定路径了。