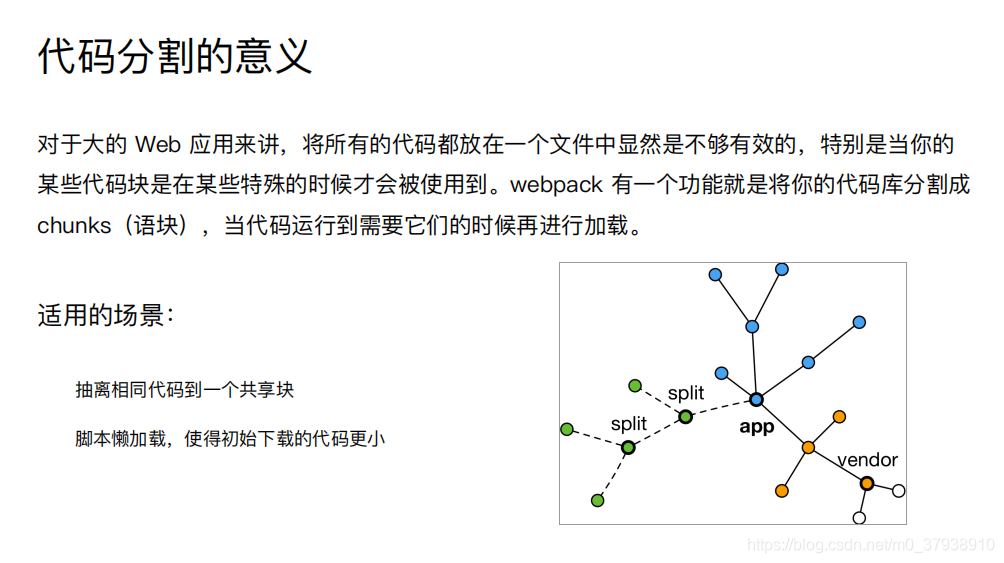
08-代码分割- lodash和webpack代码分割
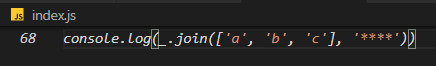
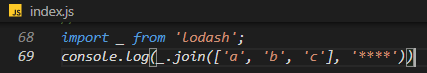
我们在入口文件index.js中引入lodash,执行一个方法:

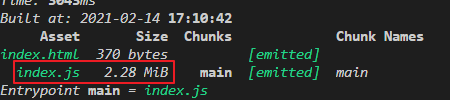
运行发现打的包是2.2MB了,很大,因为这样引入是把lodash全部引入了,体积很大

我们想要的是,像是引入的第三方库我们不想每次打包的时候重新去加载,我们只打包自己的业务逻辑代码,第三方库我们让浏览器缓存,运行的时候直接拿缓存。
1)我们把lodash拆出去:
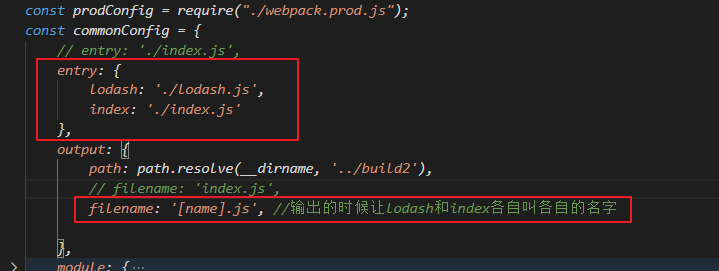
在配置文件中(接07中已经分生产模式和开发模式打包),修改入口文件和出口文件

2)入口文件index.js 只放了业务逻辑代码

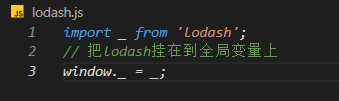
3)在根目录新建lodash.js文件,并把其挂载到window上

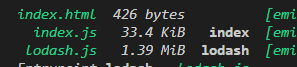
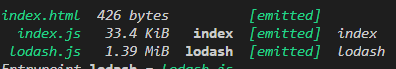
4)执行打包:打包后的输出目录中就有了index.js和lodash.js两个文件

5)我们发现体积变小了,原来2MB多

总结:以上code Splitting这种属于我们自己去用技巧做的代码分割,特点就是打出去两个文件,打出去的index,html中会引入这两个文件,好在是浏览器支持并发,如果引一个大文件,浏览器加载过程中还没有加载出来时候会出现短暂白屏,影响用户体验,所以我们分割打包出去。让用户更快的能看到内容
其实code Splitting概念 与 webpack并没有直接的关系,只不过webpack中提供了一种更加方便的方法供我们实现代码分割
webpack自身是如何实现代码分割的?
先看没做代码分割打出来的体积:

入口文件inde.js还是要引入lodash.

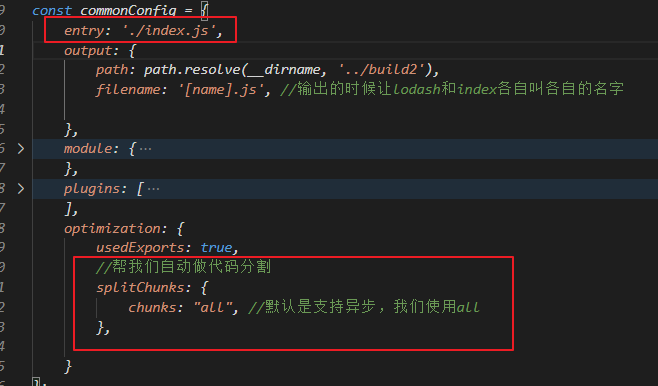
配置文件中:入口文件还是一个index.js,下面配置代码分割

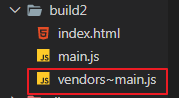
运行打包:可以看到在打包出口目录中生成了一个vendors~main.js文件,这个文件是分析lodash的

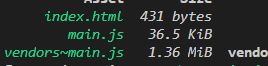
发现打包后体积跟我们上面那种分割体积差不多

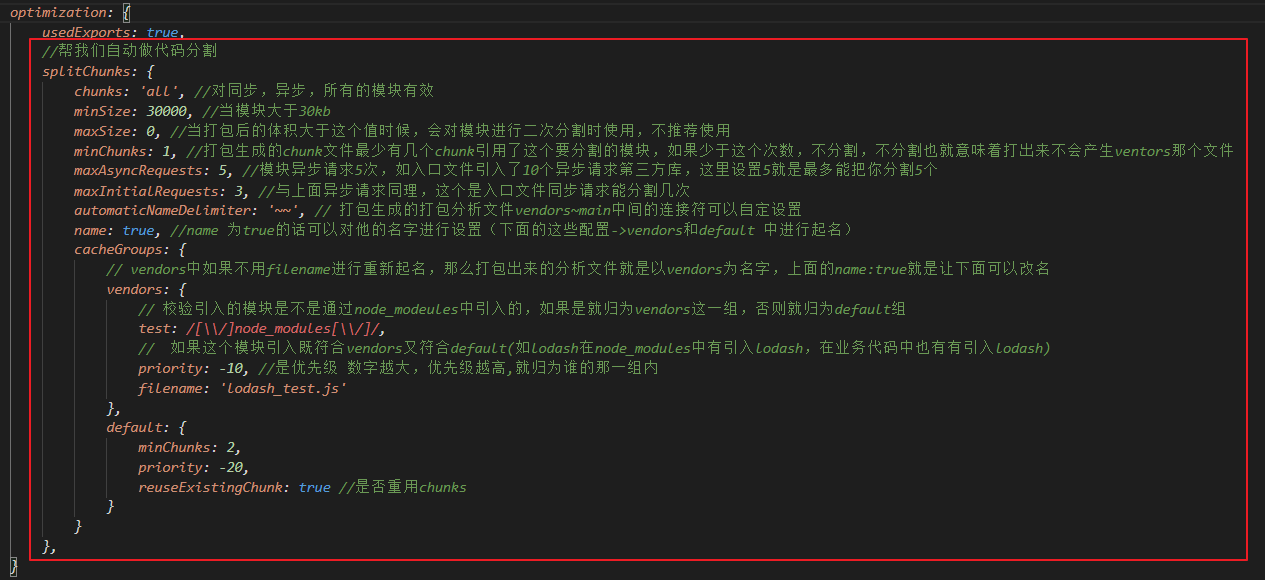
做代码分割时候配置的其他参数:

总结:加了代码分割,可以提高用户体验,怎么提高?
1.把业务代码和第三方引入库分割开来分别打包,原本一个大文件一起去加载,但是浏览器可以支持并发,就可以同时加载分割后的东西,先加载出来的就先显示给用户看。
2.第三方库我们不想每次打包的时候重新去加载,我们只打包自己的业务逻辑代码,第三方库我们让浏览器缓存,运行的时候直接拿缓存。
3.在多页面应用程序中,服务器会传输一个新的 HTML 文档给你的客户端。页面重新加载此新文档,并且资源被重新下载。然而,这给了我们特殊的机会去做很多事:
- 使用
optimization.splitChunks为页面间共享的应用程序代码创建 bundle。由于入口起点增多,多页应用能够复用入口起点之间的大量代码/模块,从而可以极大地从这些技术中受益。

webpack项目优化高级特性:代码分割、分块打包、动态导入、按需加载