07-development vs Production模式区分打包
一、基于配置文件方式配置
我们想要做的就是打包时候可以开发和生产配置不同的配置文件去打包:
webpack.dev.js 和webpack.prod.js
在package.json中配置对应这两种的打包运行命令以及本地便于开发调试的dev-server

接着,我们把原来的webpack.config.js这个配置文件中的内容各复制到webpack.dev和webpack.prod中一份,在dev和prod中就可以找到求同存异,新建一个webpack.common.js文件把相同的代码提取到这个文件中,在这个dev和prod的配置文件中去引入这个common.js。引入的时候需要安装一个插件:
webpack-merge
安装 npm install webpack-merge -D
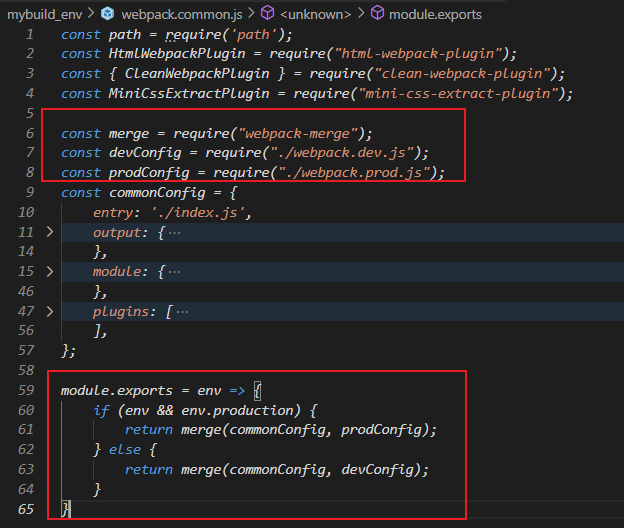
webpack.common.js

webpack.dev.js

webpack.prod.js

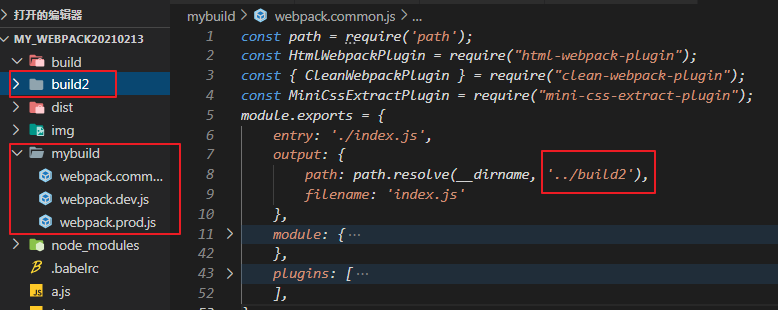
最后我们可以把webpack.dev.js,webpack.prod,webpack.common.js 放入到一个文件夹中。

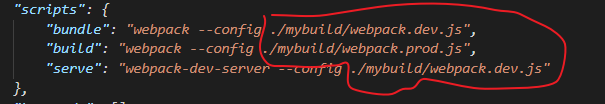
重新配置启动打包命令行:修改了文件路径

把原来打包出口的相对路径也要改一改:往上退一级,如果不改,就会打在了mybuild中创建的build2的文件夹了。

二、基于环境变量配置
还是基于用上面的webpack-merge这个插件。还是基于上面分为了dev,prod,common这么划分。
思路:
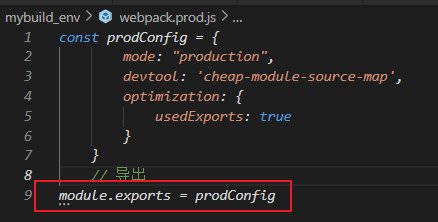
1)首先不在dev和prod中去merge相同的common了,而是把他们各自导出去,common去引用他俩。


2)在common中去引入dev和prod,并通过env.xxx去做判断,如果env存在并且env.production存在,那么就去merge(common,prod),反之

3)在package.json中修改启动配置




