06-tree Shaking - 摇树(打包时候去掉没有被使用模块)-optimization
webpack2.x开始支持 tree shaking概念,顾名思义,"摇树",只支持ES module的引入方式(ES6)!!!!
这个方法就是在生产模式下打包出的index.js文件不会把没有使用到的模块给打包进去。从而减少代码体积。
就是会对入口文件index.js 进行检测,没有使用到的就不打包进去了。
具体案例说明意思:
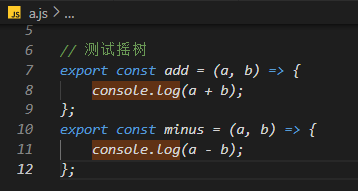
我们在a.js中有两个方法:

在入口文件index.js中只引入a.js中的add方法,传入参数并执行

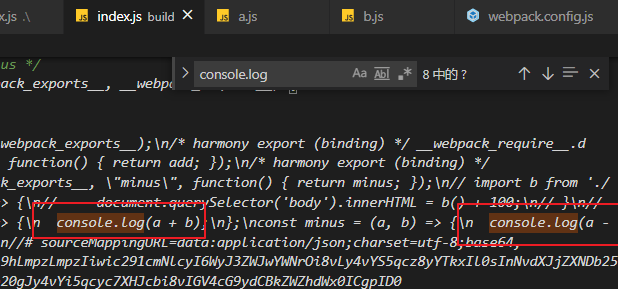
运行打包:npx webapck,查看打包后的index.js文件:我们看到打包后把没引入的minus方法也打包进去了。

所以此时,我们要增加摇树:
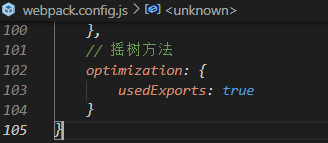
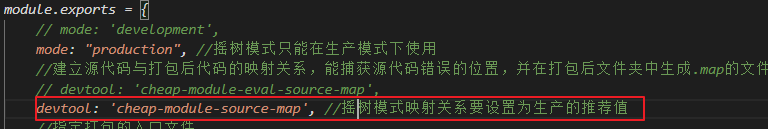
1)在webpack.config中与module/plugins/devServer等平级增加:

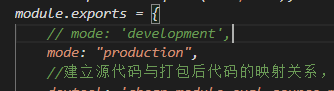
在webpack.config中的mode设置为生产模式

在webpack.config中devtool 映射源码与打包后的映射关系的值变为推荐的适用于生产模式的值

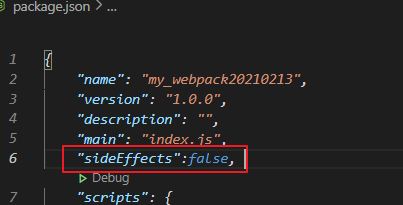
2)在package.json文件中:

// 正常对所有模块进行tree shaking 或者 设置"sideEffects": [ '*.css' , '@babel/polyfill' ] ->帮助排除所有的.css文件,还有排除polyfill补充高级语法的。因为polyfill按需依赖的话,肯定用到了。
// 因为像是引入 css 文件如: import './index.css',他并没有像 import {add} from './xxx.js'; 一样,xxx.js文件有导出,css文件没有导出。
//额外细化就是排除检测这两项。不用再对这么多的css进行检测了,因为压根就没导出,浪费检测。
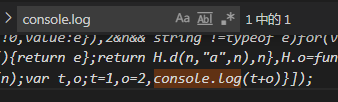
上面全部配置完成后,这时候我们再npx webpack进行打包时候,去看打包后的index.js文件搜索console.log(也就是入口文件中引入的add(1,2)方法),就只有一个console.log了,对应的也就只有被入口文件引入的那一个add方法了,再也没有minus方法了。

看了一下摇树前打包后的文件体积是13.2K,摇树后7.97K,节约了将近一半体积!
大功告成~!



