前后端交互-请求报文-02
前端向服务器做表单提交:
单选框:
(1)一组单选框name属性必须相同
(2)表单必须设置value,向服务器提交的也是value值
(3)默认选中加上checked属性
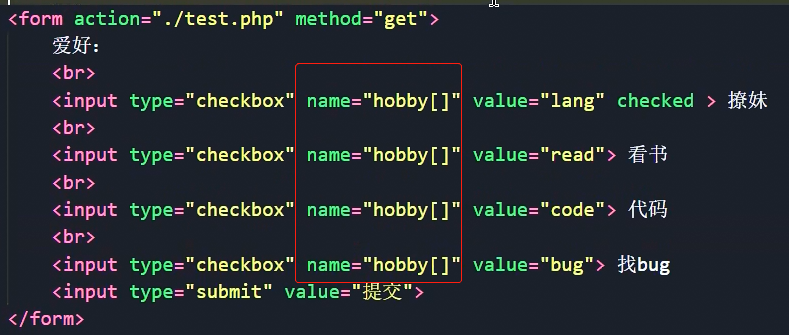
复选框:

(1)一组单选框name属性必须相同,并且name属性后面要跟[],否则后台智能取到最后一个name的值
(2)表单必须设置value,向服务器提交的也是value值
(3)默认选中加上checked属性
下拉框:

(1)name属性设置给select标签
(2)value属性设置给option标签
(3)默认选中项设置selected
数据持久化概念:永久存储,把数据从内存转移到硬盘的过程
程序是在内存中 运行的,变量存储在内存中,在程序运行结束后,数据会被销毁。
如果希望某些数据能够永久存储,那么在数据销毁前,把他存到文件中(硬盘)
事件逻辑是这样的:
有两个文件 : A.php B.php ,A中有个数据 $a=100,echo $a;在前端通过路径访问A.php时候,就能看到页面输出的100;但是在B中不引入A的情况下,B中是无法得到A中的$a=100这个值的,原因就在于,A和B都是相互独立的程序,A.php执行时是在内存中执行,程序执行完就会被销毁,所以B无法拿到A中的变量,解决方法就是让他俩能产生关联,就像A和B是两个人,A在离开前,把瓶子中的水倒入C中,B再从C中获取到即可。换做代码来执行的话就是在A中的数据销毁前,把变量的值通过php方法写入一个文件中,那么B又可以通过php方法读取到这个文件,从而拿到这个值。PS:其实这是在本地没有数据库的情况下是这么做的,连接上了数据库后,我们读写文件都是在数据库中进行,而这个数据库就相当于我们的瓶子C。
对于复杂数据类型来说,复杂数据类型数据直接写入文件,会丢失数据原有的格式,且无法复原。解决方法:
1)先将复杂的数据转成一个带有格式的json字符串,存储到文件中
2)后期使用,从文件中读取json字符串,再转回原有的格式
由此可见:json格式字符串香饽饽,为什么前后端交互要都用json字符串?
1.数据格式比较简单, 易于读写, 格式都是压缩的, 占用带宽小,其可读性也不错,基本具备了结构化数据的性质。
2.易于解析这种语言, 客户端JavaScript可以简单的通过eval()进行JSON数据的解析,通过遍历数组以及访问对象属性来获取数据,
3.因为JSON格式能够直接为服务器端代码使用, 大大简化了服务器端和客户端的代码开发量, 且易于维护,语言无关,任何语言都能轻松搞它,类型安全,值是有类型的,比如整数、字符串、布尔等。
在做表单提交时候,前端发送数据,后端要做的事:
1.获取表单的基本数据
2.保存上传的图片或文件
注意:图片或者文件还有服务器单独的存储,在数据库中存储的只是图片在服务器中的地址
3.最后将拿到前端传来的表单基本数据 + 图片文件地址 存储到数据库中
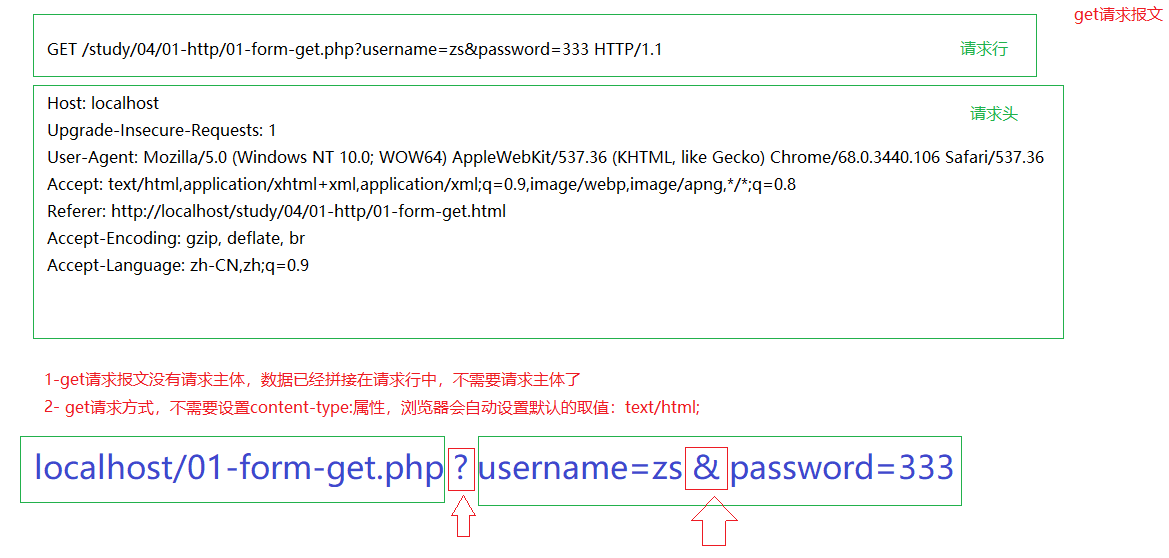
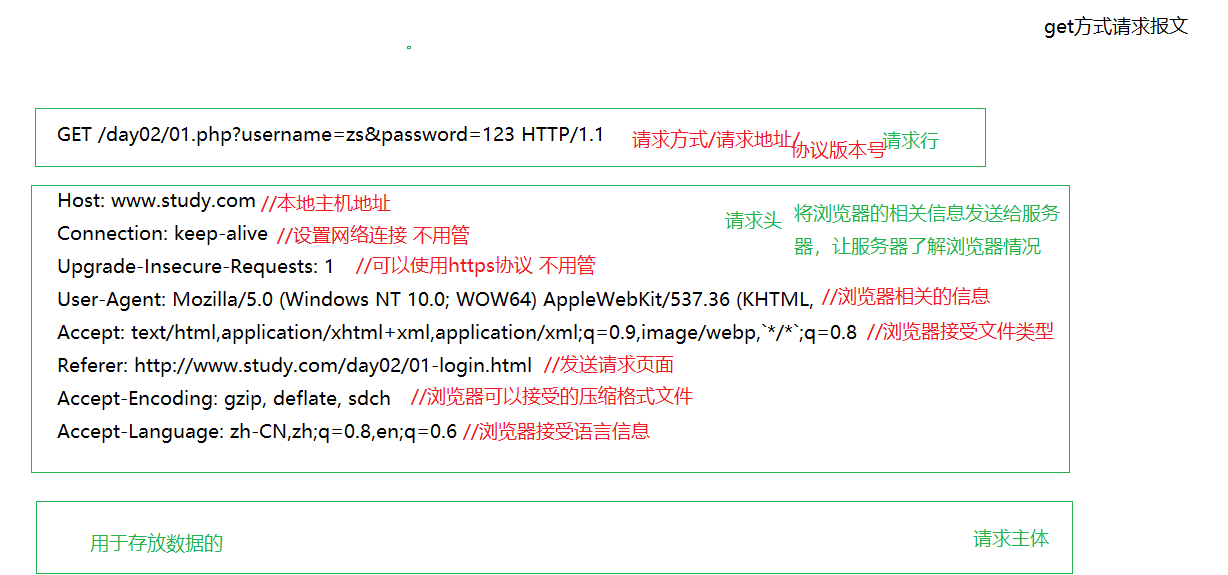
get请求报文:不需要设置content-type,浏览器会自动设置默认值:text/html


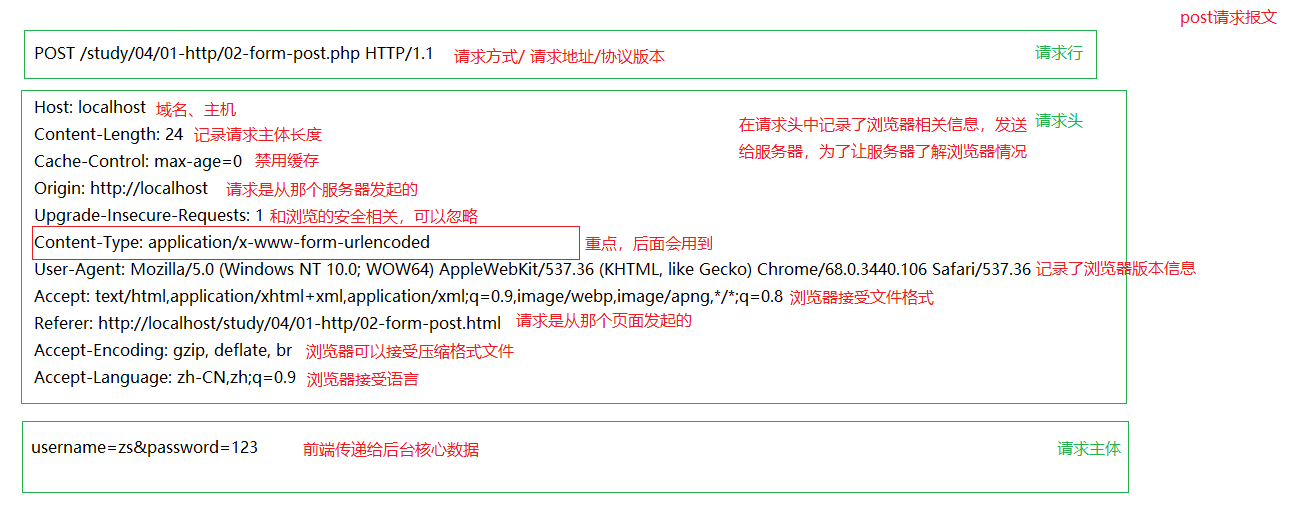
post请求报文: post方式请求必须设置content-type

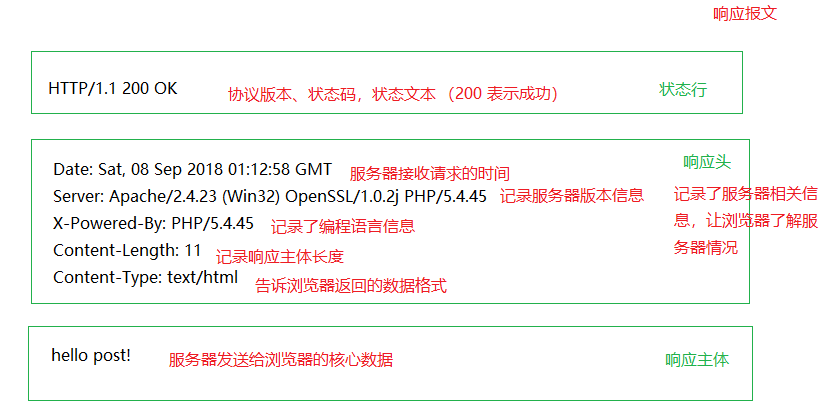
响应报文:

常见状态码:
200:成功
204:服务器成功处理了请求,但不需要返回任何实体内容
301:永久重定向
302:临时重定向
304:文档未修改 (本地缓存)->比如 我们访问了一个a.html页面,第一次请求得到状态码是200,再刷新一次页面,发现状态码就变为了304,这是浏览器取的缓存,因为本地有了,就不需要再发送请求服务器再返一遍了。
400:请求参数有误
401:请求身份验证不通过
404:请求找不到
415:请求格式有误
422:请求的格式正确,但语义错误(服务器验证失败)
500:服务器错误


