VSCode使用和如何修改默认插件下载的位置
1.win10系统 虚拟桌面:可以实现多屏切换效果,便于开发切换视图
windows键 + Tab键 ---> 创建虚拟桌面
window + ctrl + 左右箭头 ---> 切换分屏
2.添加代码片段(快捷)
设置 > 用户代码片段 > 新建全局代码片段 > 进入到存储代码片段的文件夹 --->C:\Users\Administrator\AppData\Roaming\Code\User\snippets (这个夹子里全部存储的代码片段)
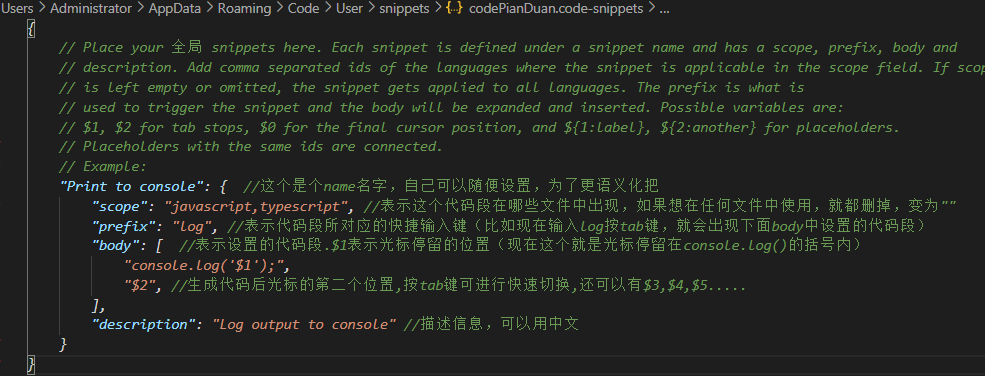
进入当前代码片段的文件设置:

背景
Windows的C盘(系统盘)容量经常不够用,经过排查发现VSCode的扩展插件所在目录占用了很大空间,为了节省系统盘的空间,需要将VSCode扩展插件迁移到D盘。 环境:Windows
VS Code,全称是Visual Studio Code,是微软的一款非常好用的IDE环境。VS Code扩展插件默认安装路径:C:\Users\{username}\.vscode\extensions
VS Code扩展插件迁移路径:D:\Develop\VsCodeExtensions
下面介绍两个方法,都是亲测有效的。
方法一:使用mklink命令创建符号链接
mklink是windows系统下创建符号链接和硬链接的命令工具,它是一个很好的解决文件系统问题的工具。使用它需要管理员权限。
创建符号链接命令如下:
mklink "link" "target"
其中link是指定新的符号链接名称。target是指定新链接引用的路径(相对或绝对)。
例如:如果把VSCode的extensions由C盘迁移到D盘的Develop\VsCodeExtensions目录,则命令可以写为:
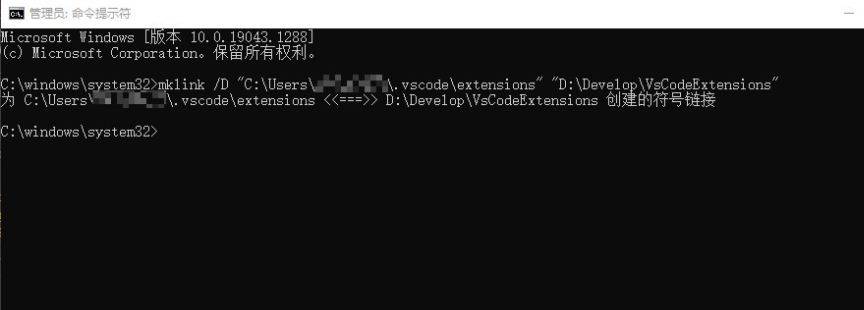
mklink /D "C:\Users\{username}\.vscode\extensions" "D:\Develop\VsCodeExtensions"
运行命令操作:在开始菜单找到命令提示符(开始-Windows系统-命令提示符),在命令提示符上点击右键-更多-以管理员身份运行,在弹出的“用户账户控制”窗口点击“是”。以管理员身份运行命令提示符。上面的命令运行后,会在C:\Users{username}.vscode目录创建一个快捷方式。
注意:因为powershell不支持mklink命令,所以要在前面加cmd /c表示用cmd来运行该命令,路径注意引号,可以是相对路径也可以是绝对路径。
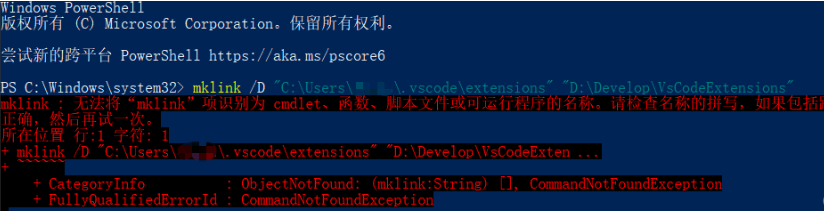
使用Powershell会报错如下:

mklink : 无法将“mklink”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径
正确,然后再试一次。
所在位置 行:1 字符: 1
+ mklink /D "C:\Users\xyz\.vscode\extensions" "D:\Develop\VsCodeExten ...
+ ~~~~~~
+ CategoryInfo : ObjectNotFound: (mklink:String) [], CommandNotFoundException
+ FullyQualifiedErrorId : CommandNotFoundException
推荐用上述方法迁移VSCode扩展,不用修改快捷方式,用快捷方式或者直接打开vscode.exe都会加载原有扩展,很方便使用。
还有一个报错:使用CMD时,提示:当文件已存在时,无法创建该文件。这是因为C:\Users{username}.vscode目录下有extensions文件夹,需要将该文件夹先迁移到D:\Develop。然后再执行该命令就可以了。创建链接后的文件夹长这样:
方式二:修改快捷方式
这种方式有个问题就是直接双击Code.exe打开VSCode会找不到扩展(或者code . 打开也不行)。必须使用快捷方式或者右键文件用VSCODE打开,VSCode才会找到扩展。


