VUE路由history模式坑记--NGINX
因微信分享和自动登录需要,
对于URL中存在'#'的地址,处理起来比较坑(需要手动写一些代码来处理)。还有可能会有一些隐藏的问题没被发现。
如果VUE能像其他(JSP/PHP)系统的路径一样,就不存在这些问题了。
对于VUE的router[mode: history]模式在开发的时候,一般都不出问题。是因为开发时用的服务器为node,Dev环境中自然已配置好了。
但对于放到nginx下运行的时候,自然还会有其他注意的地方。总结如下:
在nginx里配置了以下配置后, 可能首页没有问题,链接也没有问题,但在点击刷新后,页面就无法显示了(404)
location /{ root /data/nginx/html; index index.html index.htm; }
为了解决404,需要通过以下两种方式:
方式一
location /{ root /data/nginx/html; index index.html index.htm; error_page 404 /index.html; }
方式二
location /{ root /data/nginx/html; index index.html index.htm; if (!-e $request_filename) { rewrite ^/(.*) /index.html last; break; } }
这样问题好像就可以解决了。
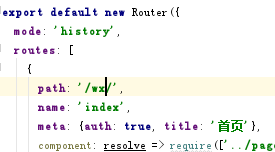
此外,如果VUE应用没有发布在域名的目录根下,比如[http://xxx.com/wx/]
那么除了上述配置:
location /wx{ root /data/nginx/html; index index.html index.htm; #error_page 404 /wx/index.html; if (!-e $request_filename) { rewrite ^/(.*) /wx/index.html last; break; } }
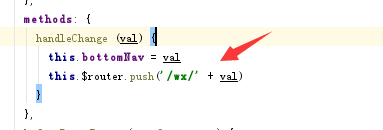
还应该在VUE项目里把每个路径加上[/wx]这一段(或者指定base: '/wx/'),要不页面会显示为空白:


以上几种方案基本上已经能把坑填上了,如果还有其他问题,比如浏览器版本低不支持什么的,不要来问了。
希望大家使用rewrite 的方式进行处理,404的方式会被第三方劫持!!!
浩楠哥




