vue中使用axios post上传头像/图片并实时显示到页面
前端开发中,为了更好的用户体验,在头像上传时会先将图片显示到页面然后点击保存按钮 完成图片的上传成功 代码部分有参考他人的写法。
html代码:
<div id="myPhoto" v-show="personalPhoto"> <div class="viewPhoto"> <img src="" alt="" id="portrait"style="width: 300px;height: 300px" /> </div> <div class="listBox"> <dl> <dt>请上传图片</dt> <dd> <input type="file"id="saveImage" name="myphoto" > </dd> </dl> </div> <div class="save"> <input type="button" value="保存图片" @click="imageSubmit"> </div> </div>
js代码:
//实时显示该图片在页面 great(){ document.getElementById('saveImage').onchange = function () { var imgFile = this.files[0]; // this.file = event.target.files[0]; var fr = new FileReader(); fr.onload = function () { document.getElementById('portrait').src = fr.result; }; fr.readAsDataURL(imgFile); } },
js代码部分说明:因为是在vue的methods方法中申明的函数,所以还需要在mounted 方法中使用this.great()挂载该方法。
图片上传部分的js代码:
imageSubmit(){ let x = document.getElementById('saveImage').files[0]; console.log(x); let params = new FormData() ; //创建一个form对象,必须是form对象否则后端接受不到数据 params.append('file',x,x.name); //append 向form表单添加数据 //添加请求头 通过form添加的图片和文件的格式必须是multipart/form-data let config = { headers:{'Content-Type':'multipart/form-data'} }; this.$axios.post("/user/image",params,config) .then(function(res){ console.log(res); this.imageSave = res.data.image; sessionStorage.setItem('headImg',this.imageSave); //将图片保存,并能够在其他地方加载显示 router.go(0); //刷新页面,头像改变 }.bind(this)) .catch(function (error) { console.log(error); }) } },
注:在后来的开发过程中发现,上传图片在上传服务器前在页面加载可以使用
var windowURL = window.URL || window.webkitURL;
框架多张上传
多张图片上传逻辑同单张是一样的,只是把图片按每个对象给后端,另外有的框架上传图片之后可以显示页面,
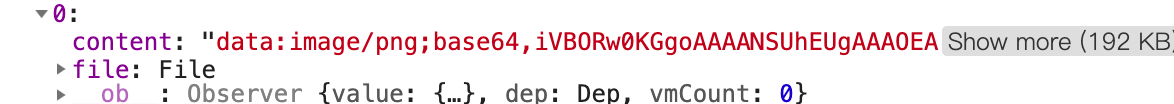
这种框架有的是直接上传有的是需要拿到回调之后自己上传服务器,前台显示的是base64的图片不是服务器的图片,这个时候调用上传图片需要拿到回调
里面的file对象给后台,如下图
多张就是循环网form里面塞数据就可以
// 上传图片 let params = new FormData() ; this.fileList.forEach( (item ,index) => { var str = 'file' + (index+1); params.append(str, this.fileList[index].file); }); params.append('count', this.fileList.length); let config = { headers:{'Content-Type': 'multipart/form-data'} }; const toast = Toast.loading({ mask: true, message: '加载中...' }); this.apiPost('/api/upload/imgs', params, config) .then((res) => { Toast.clear(); if(res.ret == 0){ this.fileRealDate = res.data; }else{ Toast.fail(res.res_info); } return }, (err) => { console.log(err) });
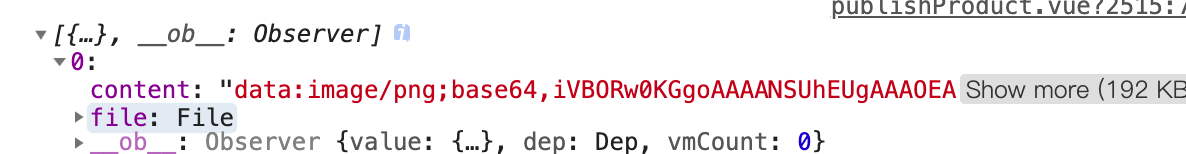
其中 filelist 就是框架多张上传的回调数组格式如下

这个是vant的多张上传的距离
浩楠哥