网页中插入外部视频的几种方法(PC与手机网页通用)
网页中加入视频的几种方法(PC与手机网页通用)
方法一:
<div align="center"> <embed
src="http://player.youku.com/player.php/Type/Folder/Fid/22127316/Ob/1/sid/XNjk1MDUyNzU2/v.swf" quality="high"
width="500" height="440"
align="center"
allowScriptAccess="always"
allowFullScreen="true"
mode="transparent"
type="application/x-shockwave-flash"
></embed> </div>
方法二(通用代码适用于手机页面播放 推荐):
<iframe
src="http://localhost/2012/mayday2012.mp4"
scrolling="no"
allowfullscreen=""
frameborder="0"
height="418" width="675"
></iframe>
例如优酷视频
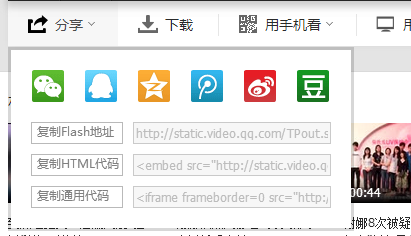
获取方法 复制通用代码(点击分享便可以拿到地址)

腾讯视频
<iframe frameborder=0 src="http://v.qq.com/iframe/player.html?vid=l01480qc099&tiny=0&auto=0" allowfullscreen></iframe>
获取方法 复制通用代码

方法三:html5
由于旧的浏览器和Internet Explorer不支持<video>元素,考虑到兼容性,我们必须为这些浏览器找到一个支持Flash文件的解决方案。不幸的是,和HTML 5音频一样,涉及到视频的文件格式,Firefox 和 Safari/Chrome 的支持方式并不相同。因此,如果你想在这个时候使用HTML 5视频,则需要创建三个视频版本。
<video controls="controls" preload="auto" height="500" width="700"> <!-- Firefox --> <source src="mv.ogg" type="video/ogg" /> <!-- Safari/Chrome--> <source src="mv.mp4" type="video/mp4" /> <!-- 如果浏览器不支持video标签,则使用flash --> <embed src="mv.mp4" type="application/x-shockwave-flash" width="1024" height="798" allowscriptaccess="always" allowfullscreen="true"> </embed> </video>
二:网页嵌入/插入优酷视频屏蔽广告去掉且自动播放代码
<embed
src="http://player.youku.com/player.php/sid/XMTk0NjIyOTY2NA==/v.swf?VideoIDS=XODMzNDcwMzM2&winType=adshow&isAutoPlay=true"
quality="high"
width="100%" height="500"
align="middle" wmode="transparent"
allowScriptAccess="never"
allowNetworking="internal"
allowfullscreen="true"
autostart="0"
type="application/x-shockwave-flash"
>
</embed>
其中
winType=adshow
这个是控制底下的弹幕等等参数说明:
调整是否自动播放:
isAutoPlay=false(不自动) isAutoPlay=true(自动播放)
isAutoPlay=false(不自动)
isAutoPlay=true(自动播放)
常见几种比例:
384×256、580×435、610×460
浩楠哥




