UNI-APP获取以及使用App的原生权限问题
UNI-APP获取以及使用App的原生权限问题
安卓App现在检测越来越严格,例如 相机权限,需要在调用的时候才能去获取用户的权限;
而安卓和iOS的权限方法又不同;具体的写法如下
一、项目 utils 里面 如下

permission.js 就是具体获取各种权限的方法,而具体的拿到权限方法在utils.js里面
以 相机权限来局里说明
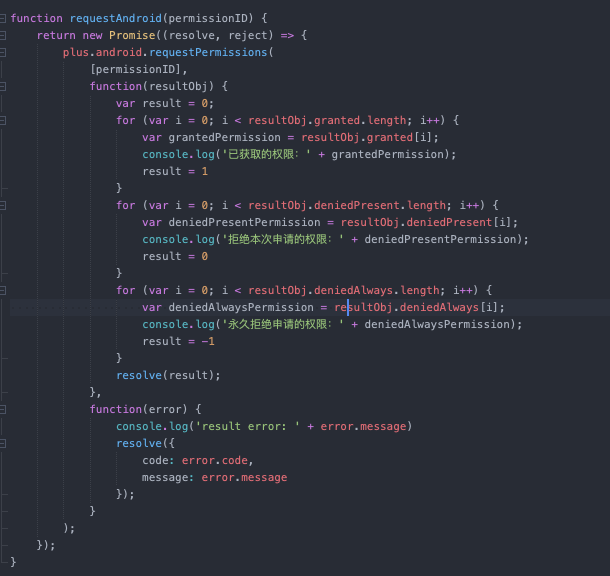
permissions.js里面
安卓检查获取权限的方法

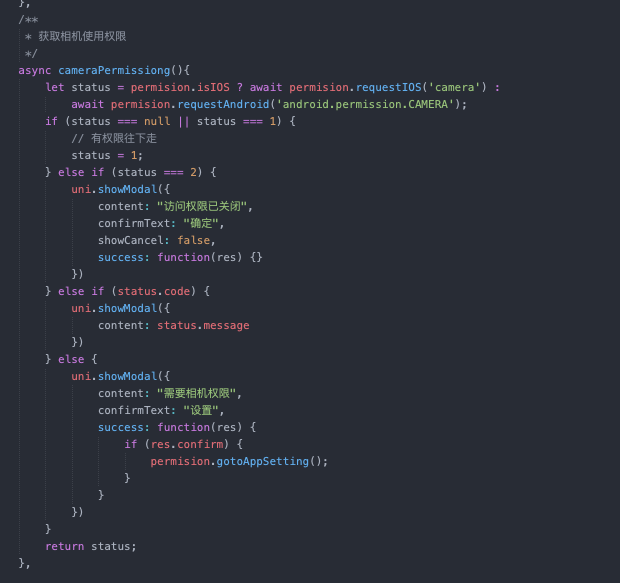
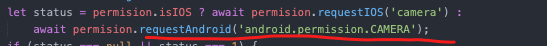
而utils里面:检查相机权限代码如下

gotoAppSetting 便是没有权限去拉起权限让用户选择;
需要检查的具体权限就是;一个是安卓一个是iOS;目前只以安卓举例,iOS的具体检测方法查看 享赋APP项目的 permission.js 和 utils.js;

而在页面中,具体判断是否有权限的地方,只需要引入 utils.js
import util from '@/utils/util'
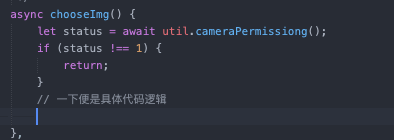
具体使用如下,例如点击相册时候
<view class="comm_around_box spaceBetween"> <view>头像</view> <view class="spaceStart" @click="chooseImg()"> <view class="main_pucBox"> <image v-if="userInfo.cover" :src="userInfo.cover" mode="aspectFill"></image> <image v-else src="../../static/main/user_default.png" mode="widthFix"></image> </view> <uni-icons type="right" size="18" color="#666"></uni-icons> </view> </view>
chooseImg 便是正常的点击获取相册上传等逻辑

浩楠哥



