一些不错的VSCode设置和插件
设置
同步设置
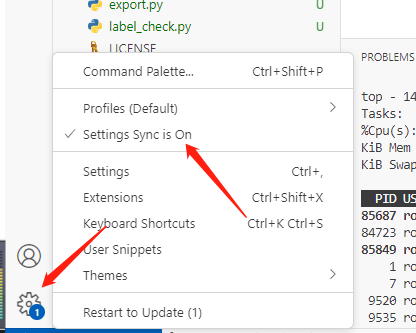
我们做的各项设置,不希望再到其他机器的时候还得再重新配置一次。VSCode中我们可以登陆微软账号或者GitHub账号,登陆后我们可以开启同步设置。开启设置同步,根据提示登陆即可。

允许侧边栏水平滑动
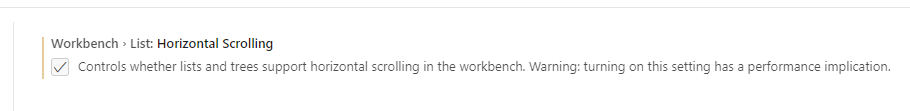
在目录层次较深或者文件名比较长时,侧边栏就无法完整显示文件名了。默认情况下,侧边栏是无法水平滑动的,这时我们就不得不拉大侧边栏,十分不方便。其实VSCode中有一个相关的设置:

勾选后,侧边栏就可以水平滑动了

代码格式化
为了提高我们代码的规范性,我们可以通过代码格式化工具来对我们的代码进行格式化(比如运算符两边加空格)。
安装Black Formatter插件。
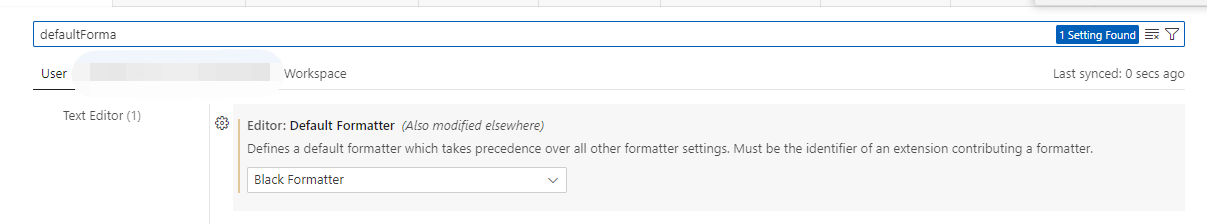
将DefaultFormater设置为BlackFormatter

Shift+Alt+F触发代码格式化
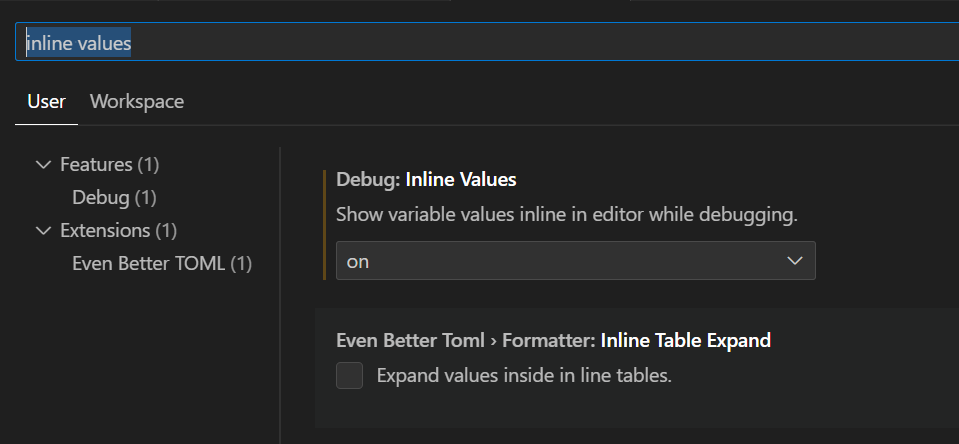
行内显示变量值
在debug时,如果变量能够直接显示在代码行后,将非常方便。VSCode也支持这样,不过默认并没有打开。

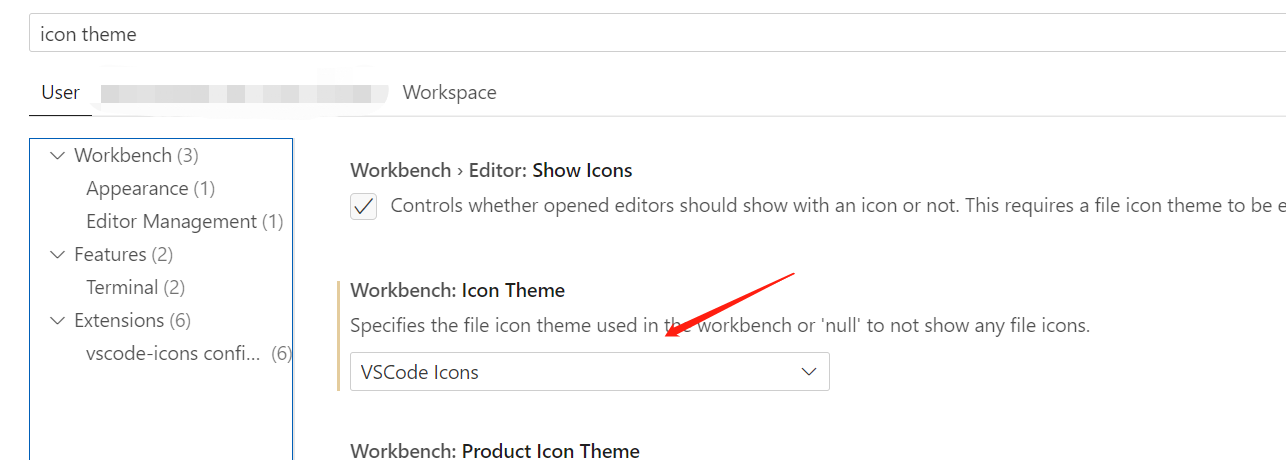
vscode-icons
vscode-icons可以根据文件/文件夹类型显示不同的图标。

在插件市场安装插件后,修改配置:

Path Intellisense
这个插件可以在我们写路径时,自动补全路径
Open file From Path
这个插件可以让我们打开代码中路径
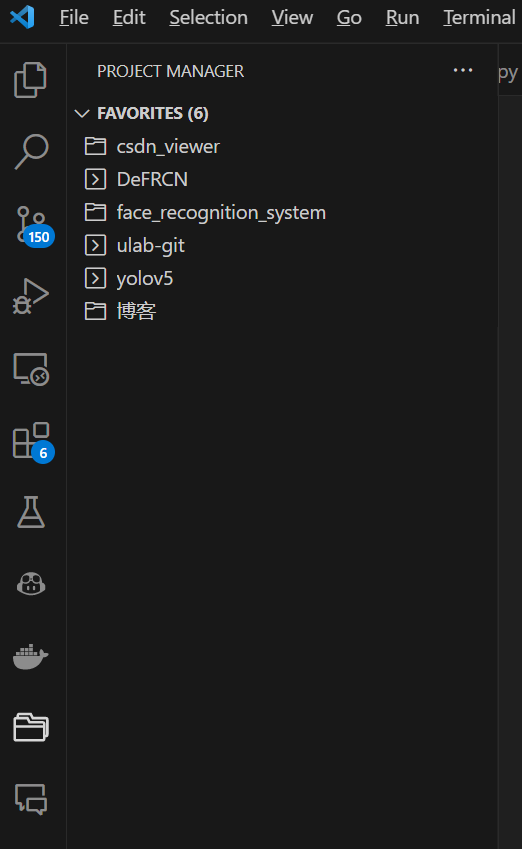
Project Manager
可以保存我们打开的workspace,下次打开时不需要再打开目录

Copilot
大名鼎鼎的AI代码助手,可以极大的减少编码时间(增加摸鱼时间),但是需要收费,可以淘宝购买,强烈建议。

本文来自博客园,作者:CoderInCV,转载请注明原文链接:https://www.cnblogs.com/haoliuhust/p/17612984.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理