python开发之远程开发工具对比
前言
除了本地开发外,还有一种常见的开发方式就是远程开发,一般情况是一台Windows或mac笔记本作为日常使用的电脑,另有一台linux服务器作为开发服务器。开发服务器的性能往往较强,这样远程开发的方式一方面可以让我们在习惯的系统下工作,又能利用强大的服务器,而且linux下开发python往往比win下要方便得多。
现阶段,使用比较广泛的python开发工具是Pycharm和VSCode(Jupyter Notebook/Lab也有一些人用,不过本人还是认为做做验证可以,真的做日常开发还是不太方便),下面就以这2个工具分别介绍他们的远程开发的方式,可以按需选择。
Pycharm
Pycharm应该可以算是最强大的python IDE了,但与它强大的本地开发能力相比,它的远程开发能力一般,特别是以前,它的远程开发实际基于SFTP, 远程目录和本地目录不断进行同步,这种方式使用起来麻烦,严格来说算不上真的远程开发。后来Jetbrains又搞起了Projector,顾名思义就是把远程IDE投射到本地,再后来,Projector停止开发了,转而开发Gateway...才有点向VSCode的远程开发看齐的意思了。
SFTP方式
这个方式的使用可以参考在PyCharm上配置SFTP并使用远程解释器-腾讯云开发者社区-腾讯云 (tencent.com),对于Python来说,基本可以忽略这个方式了。对于使用CLion C++来说,这种方式还有一定作用,就是在目标运行环境是嵌入式设备的时候:CLion远程调试嵌入式开发板程序_CodingInCV的博客-CSDN博客
Projector方式
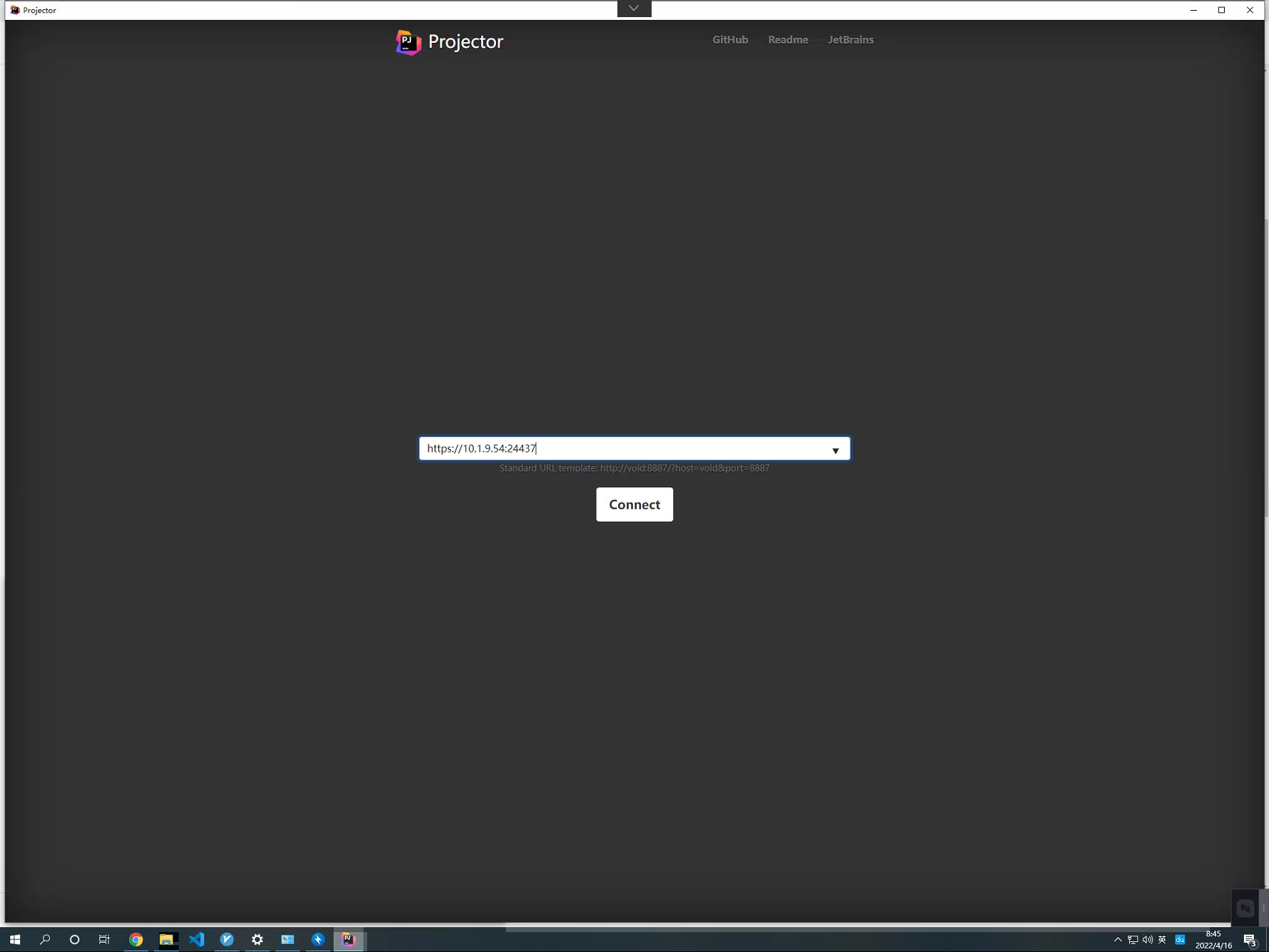
这一方式是基于RDP(remote display protocol)协议,将IDE运行的画面通过web的形式显式,比较类似于VSCode的web方案CodeServer。
官方文档:JetBrains IDEs - Projector documentation
官方项目:JetBrains/projector-server: Server-side library for running Swing applications remotely (github.com)

这个项目还有一个客户端项目:

个人体验来说,是比较一般的,一个比较严重的问题是这种方式对网速要求高,而且bug较多,有时会闪退。配置起来也比较麻烦。如果使用纯浏览器的话,有一个问题就是浏览器本身有很多快捷键,会导致软件的快捷键和本地使用不一致,比如原本本地使用的F12,在浏览器就需要Ctrl+F12,用起来不太舒服,用客户端会好一些,不过客户端有bug,现在也停止开发了,转而到Gateway了,这一方式也不用再尝试了。
Gateway
GateWay是Jetbrains最新的远程方案了,目标是和VSCode看齐,下面重点介绍这种方式。

官方网站:Remote development overview | PyCharm Documentation (jetbrains.com)
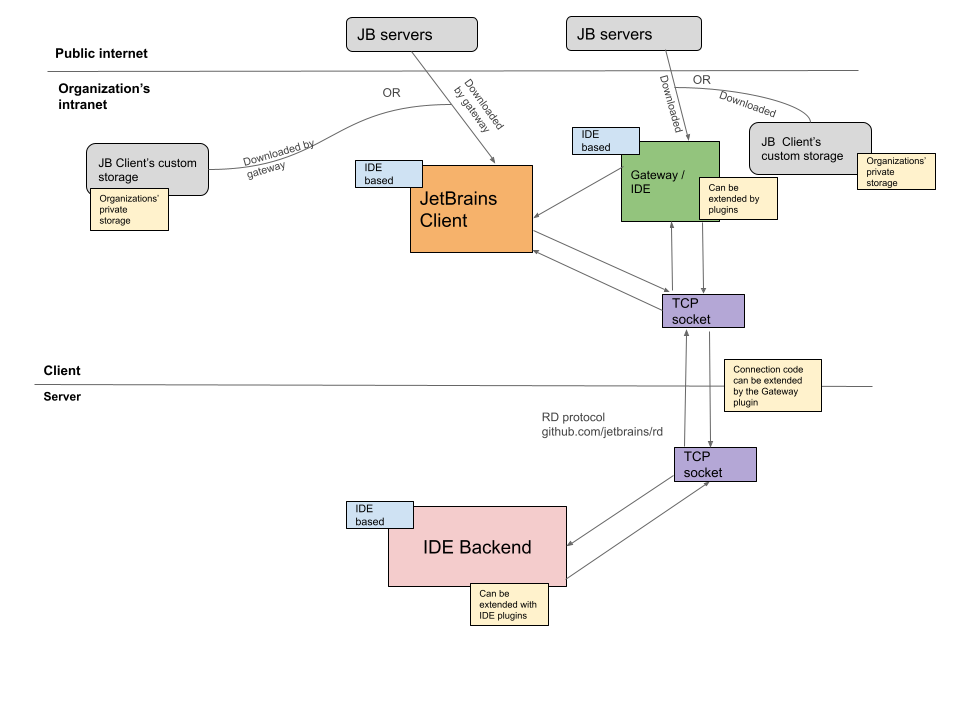
整个过程由Client、Gateway和IDE Backend构成,前2者运行在本地主机,IDE Backend运行在远程linux主机。
安装
这种方式我们只需要在本地主机安装Gateway,而不再需要安装IDE本身。
下载安装包:JetBrains Gateway - JetBrains IDE 的远程开发
Gateway远程开发属于专业版的功能,可以试用或激活后使用。
可参考:https://www.cnblogs.com/haoliuhust/p/17510176.html)
配置远程主机SSH信息
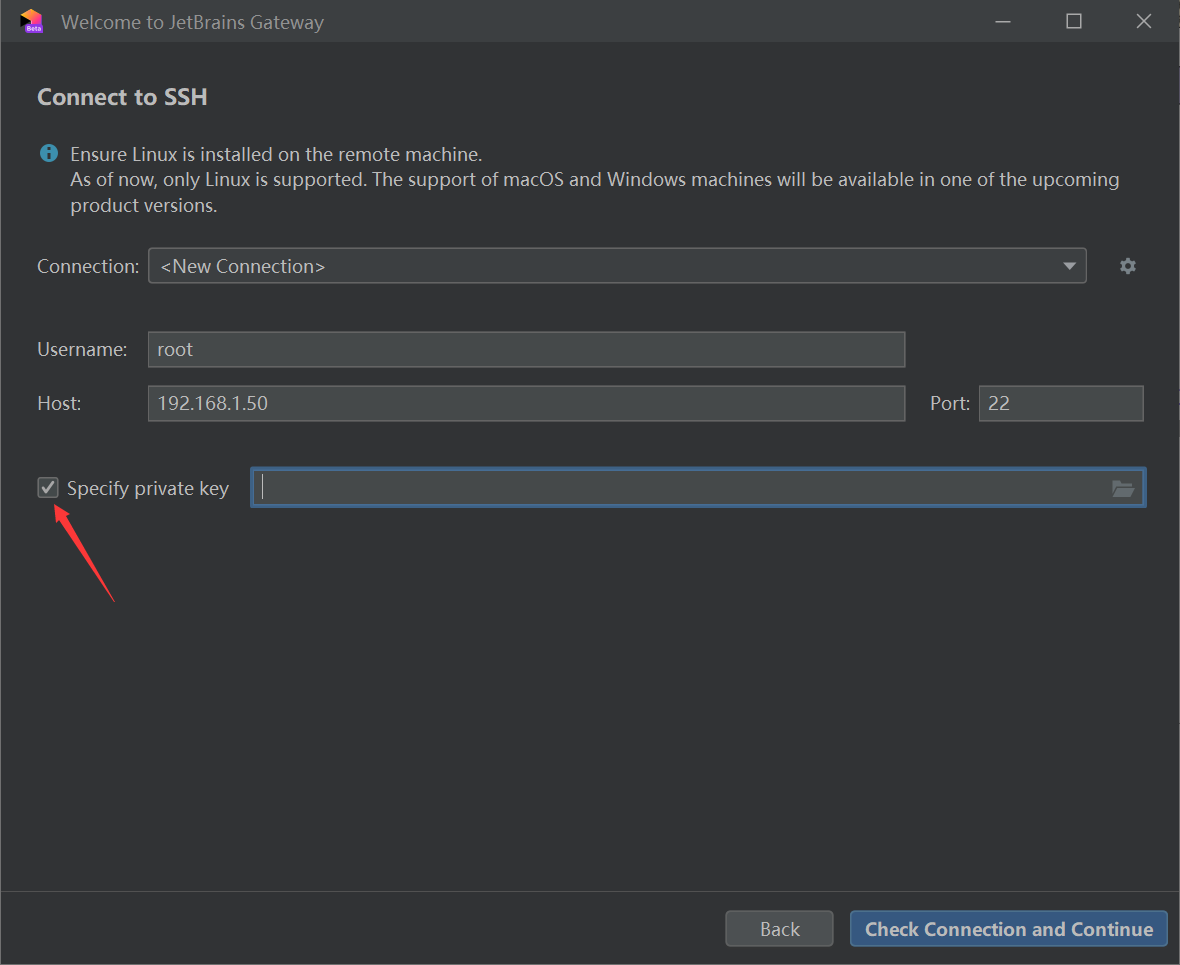
安装完成后打开软件,选择SSH->New Connection新建连接,填入远程主机信息:

如果不想每次都输入密码,则可以指定私钥。
安装IDE Backend
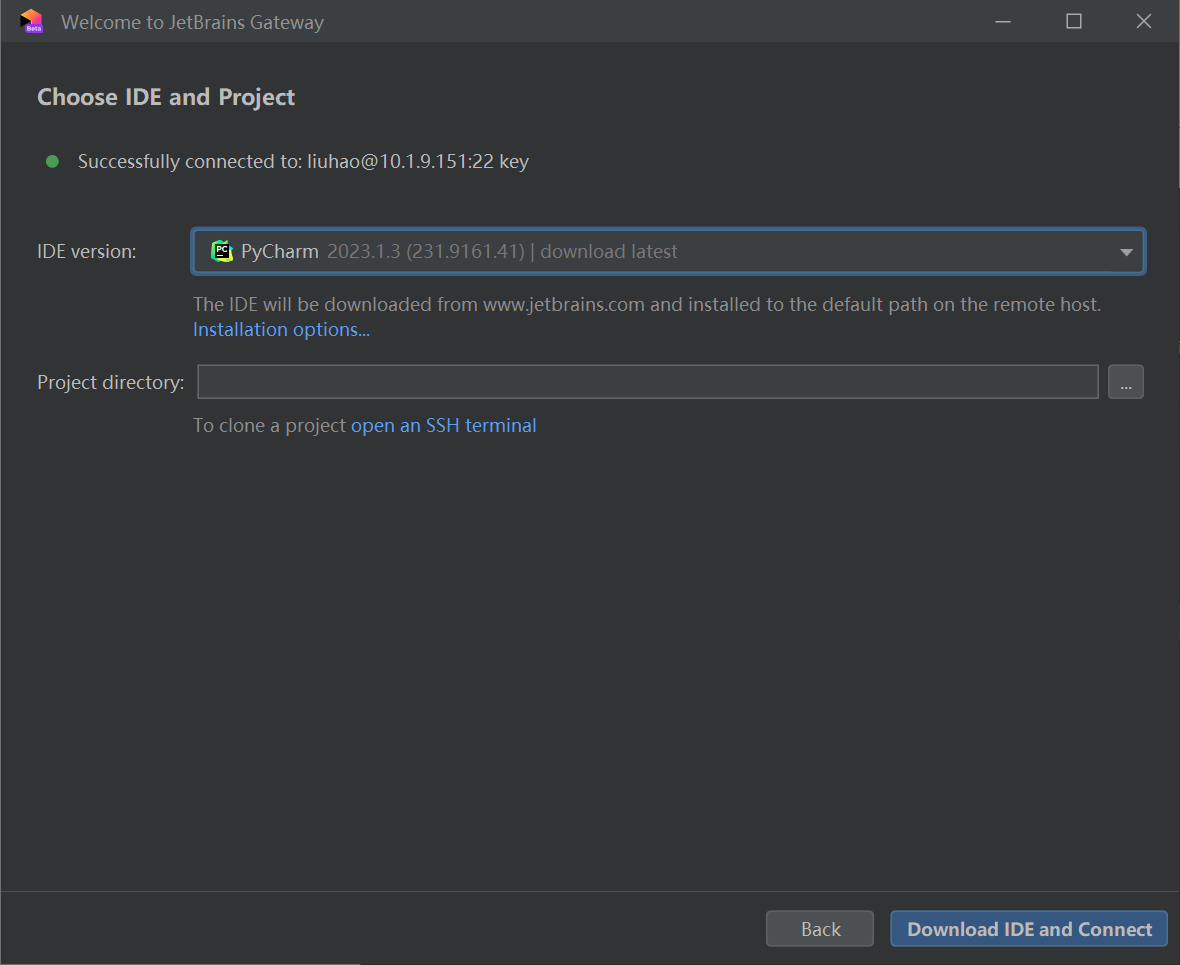
设置好SSH信息后,根据提示选择IDE版本。默认会自动拉取安装包,如果远程主机的网络不好或者不能联网,也可以本地下好,点击“Installation options”上传。

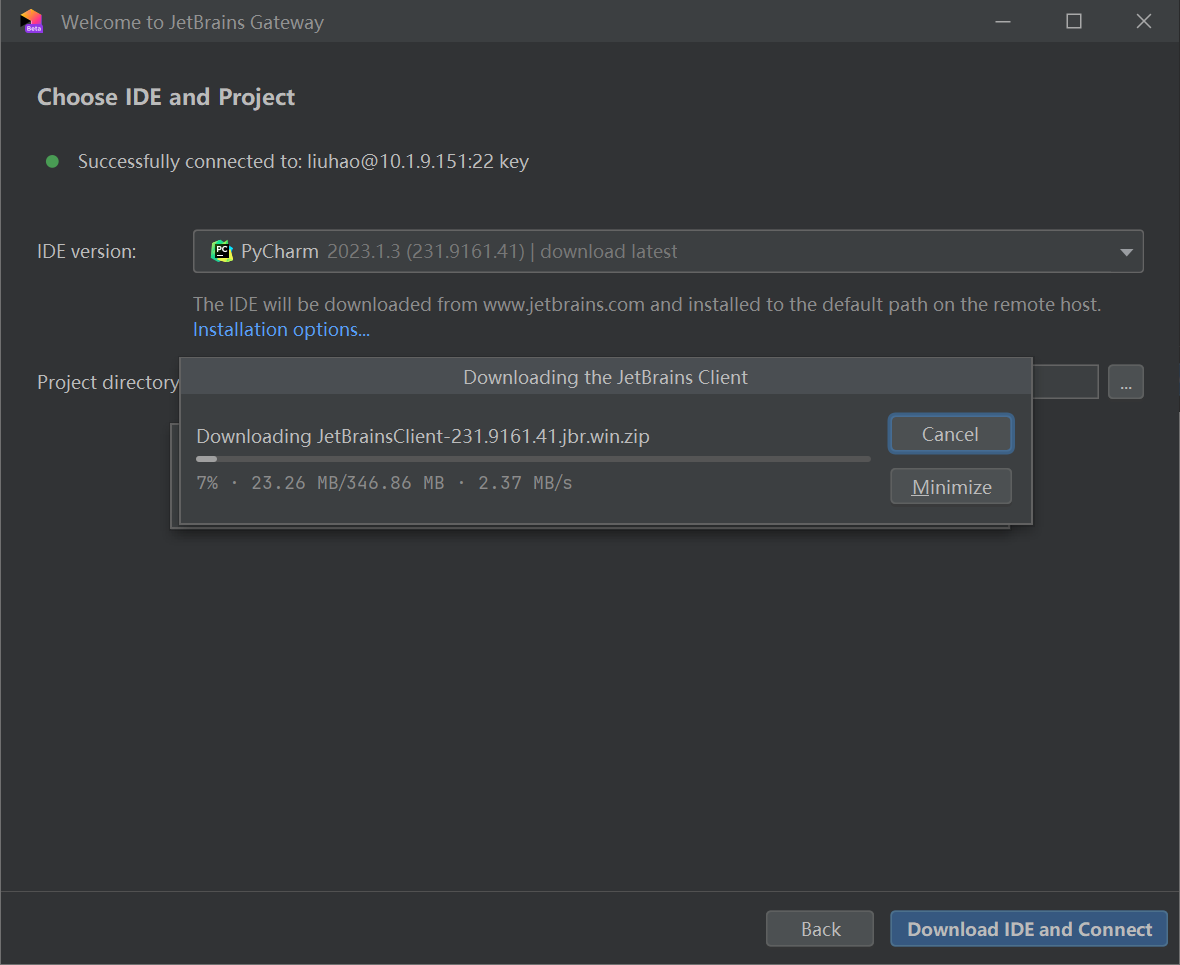
设置完成后,工具将开始下载IDE到远程主机,等待安装完成。

使用
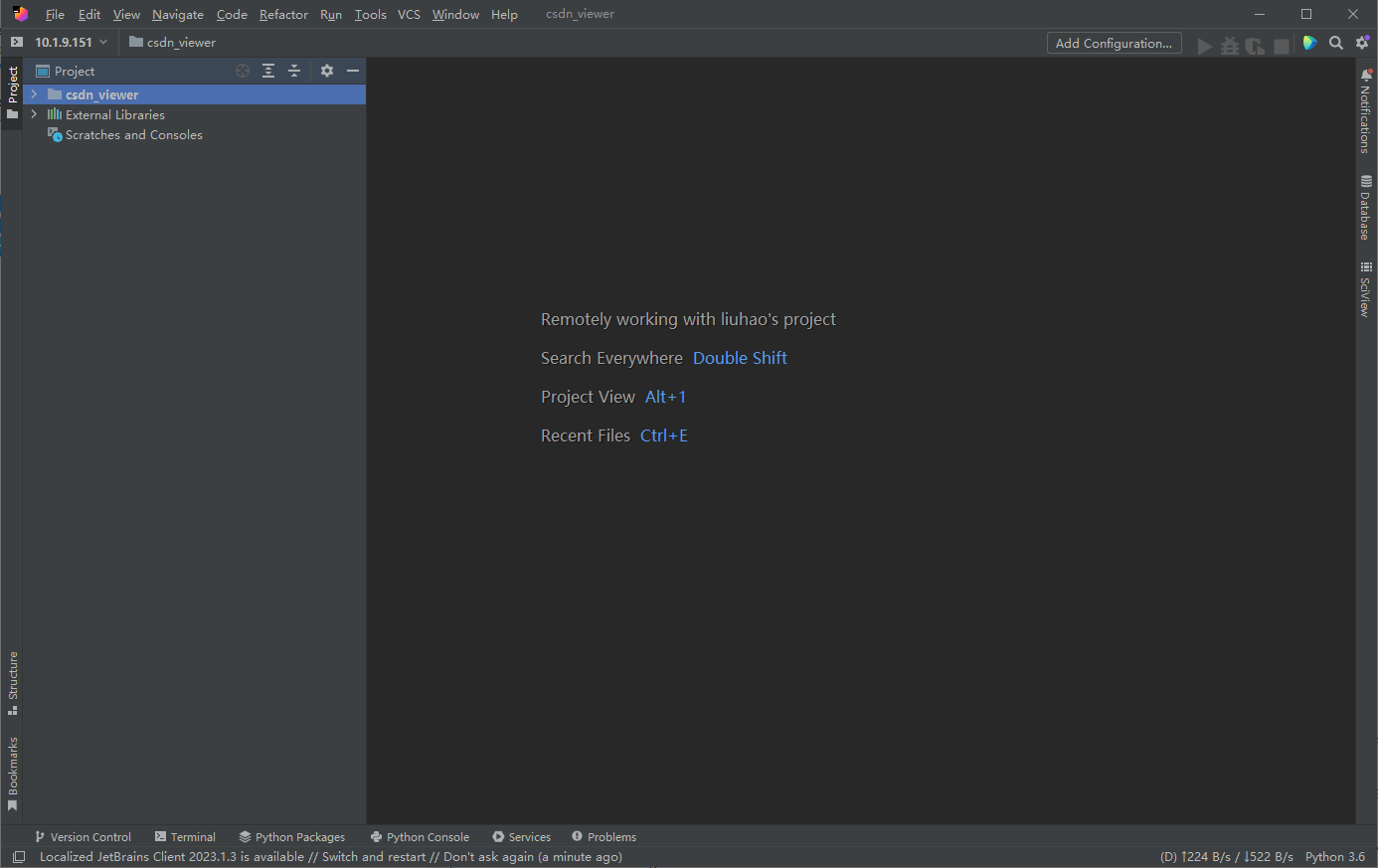
安装完成后,将打开Pycharm界面,基本上使用和本地开发没有区别。

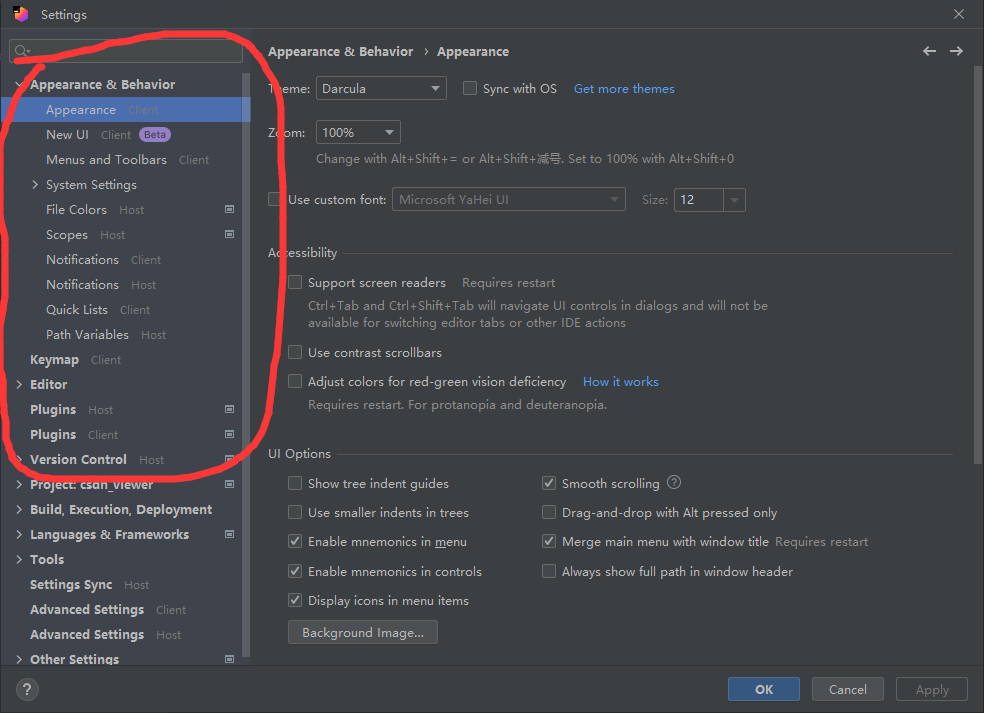
主要的区别是设置中有一些选项分为client和host,包括插件也会分client和host, 基本和VSCode类似。

另一个区别是点击关闭软件时,会有几个选项:

Close and Stop就是把远程的IDE Backend也关闭,下次再连接时IDE要重新启动,而Close and Keep Running则只关闭客户端,远程的IDE Backend还继续运行,下次连接速度会更快。
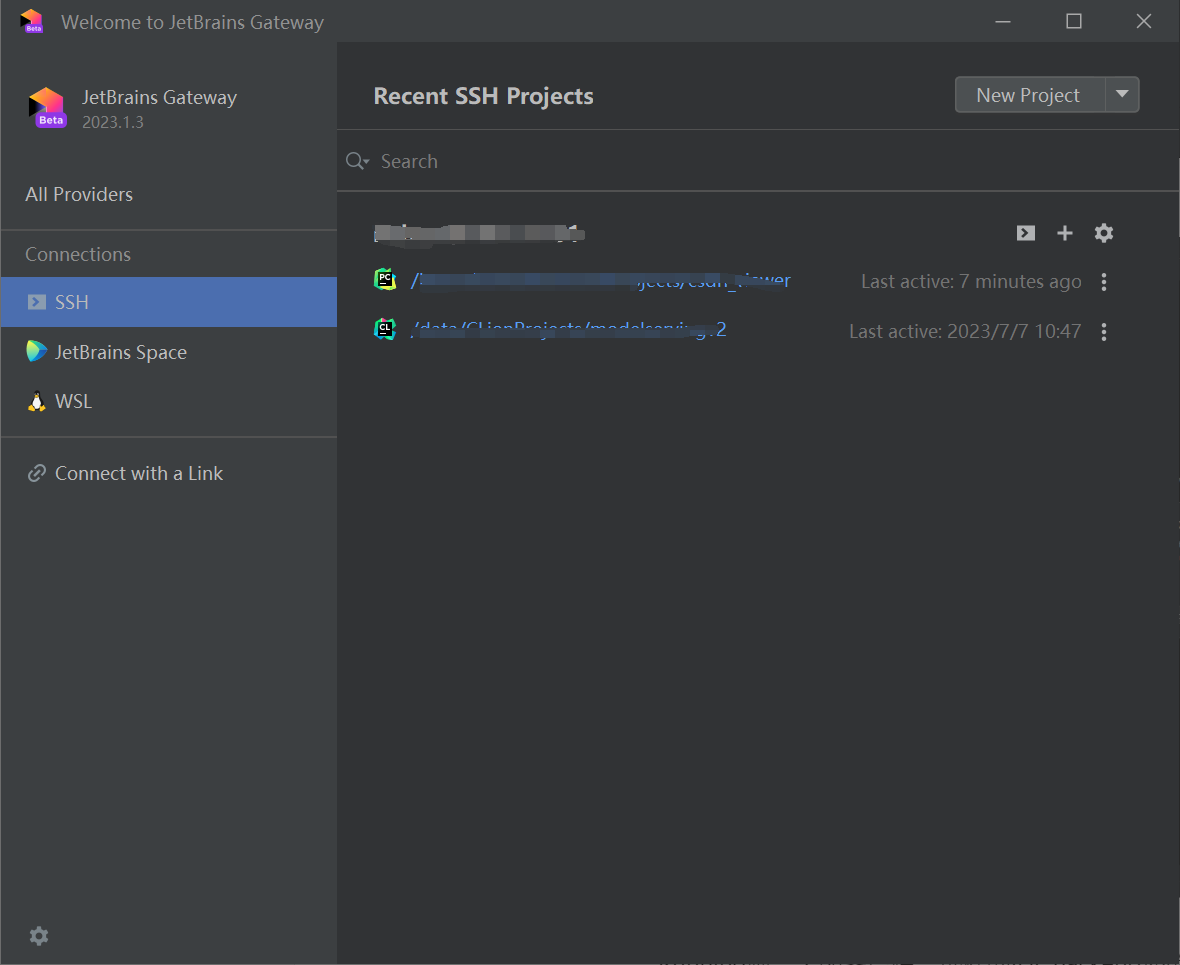
下次再打开Gateway时,会显式我们已有的连接,点击名称就会连接上,非常的方便。

VSCode
vscode的远程开发就比较方便了,不仅目标主机可以是实际的主机,也可以是docker 容器或者WSL。vscode也有两种方式,一种是SSH, 一种是 The VS Code Server,还处在预览阶段,大部分所说的vscode远程都是指SSH的方式。

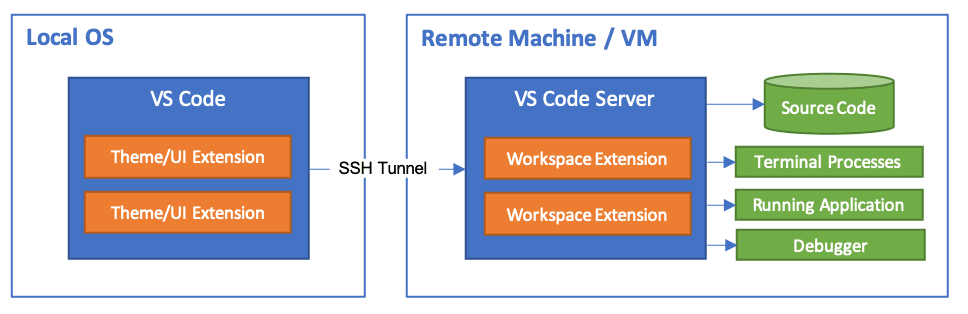
这种方式和Jetbrains Gateway一样,远程运行一个VS Code Server。不过这个Code Server相比Jetbrains的IDE Backend,要轻量很多,因此安装起来速度更快。这也能理解,毕竟vscode的很多功能都是通过插件完成的,本体本身是比较小的,而Pycharm是个IDE, 本身就集成了大部分的功能。
官方文档:Developing on Remote Machines using SSH and Visual Studio Code
安装
启用OpenSSH客户端(以win10为例)
- 图形化安装

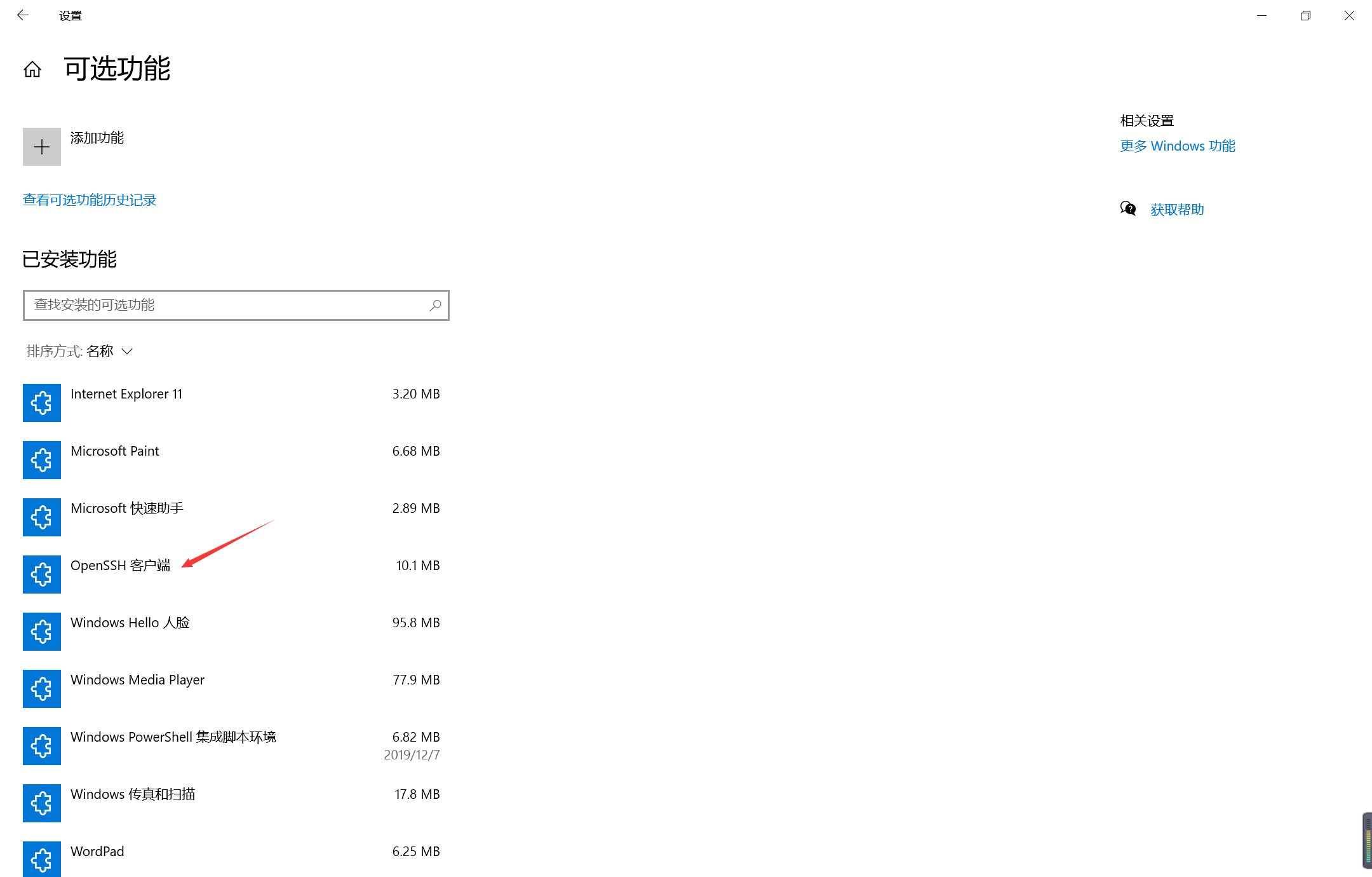
- 打开“设置”,选择“应用”>“应用和功能”,然后选择“可选功能” 。
- 扫描列表,查看是否已安装 OpenSSH。 如果未安装,请在页面顶部选择“添加功能”,然后:
- 查找“OpenSSH 客户端”,再单击“安装”
对于作为开发的本地机来说,我们只需要装客户端就好了。
- 查找“OpenSSH 客户端”,再单击“安装”
- 命令行安装
还可以通过Powershell命令行安装
若要使用 PowerShell 安装 OpenSSH,请先以管理员身份运行 PowerShell。 为了确保 OpenSSH 可用,请运行以下 cmdlet:
Get-WindowsCapability -Online | Where-Object Name -like 'OpenSSH*'
如果两者均尚未安装,则此操作应返回以下输出:
Name : OpenSSH.Client~~~~0.0.1.0
State : NotPresent
Name : OpenSSH.Server~~~~0.0.1.0
State : NotPresent
然后,根据需要安装服务器或客户端组件:
# Install the OpenSSH Client
Add-WindowsCapability -Online -Name OpenSSH.Client~~~~0.0.1.0
这两者应该都会返回以下输出:
Path :
Online : True
RestartNeeded : False
安装VSCode
Download Visual Studio Code - Mac, Linux, Windows
下载安装VSCode软件,按提示安装即可
安装远程开发插件
在Extensions中搜索Remote - SSH插件安装,安装后侧边栏将会出现Remote Explorer图标:

连接远程服务器
密码登陆

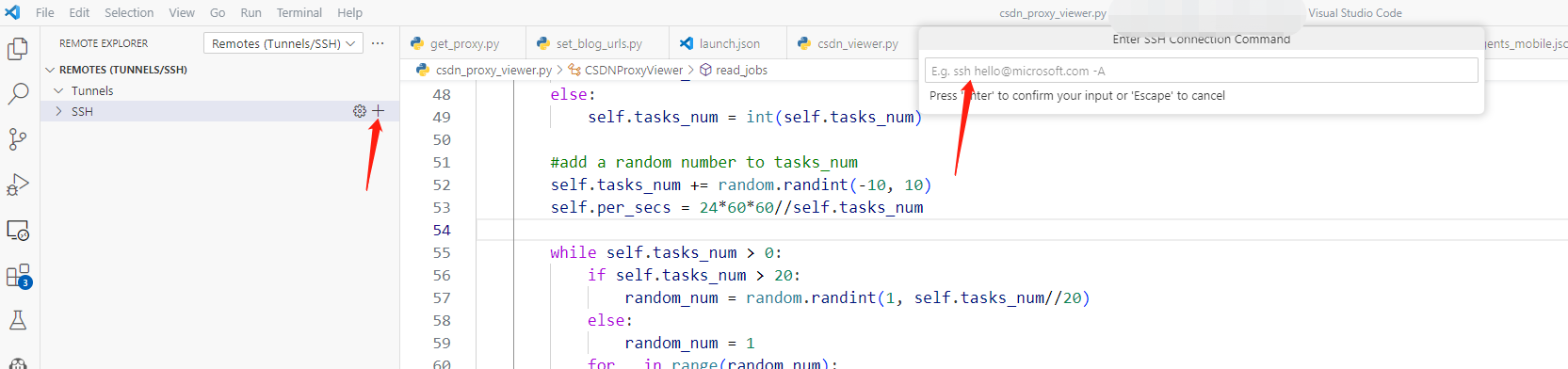
点击“+”,在弹出的输入框中输入ssh登陆信息,并根据提示输入密码。
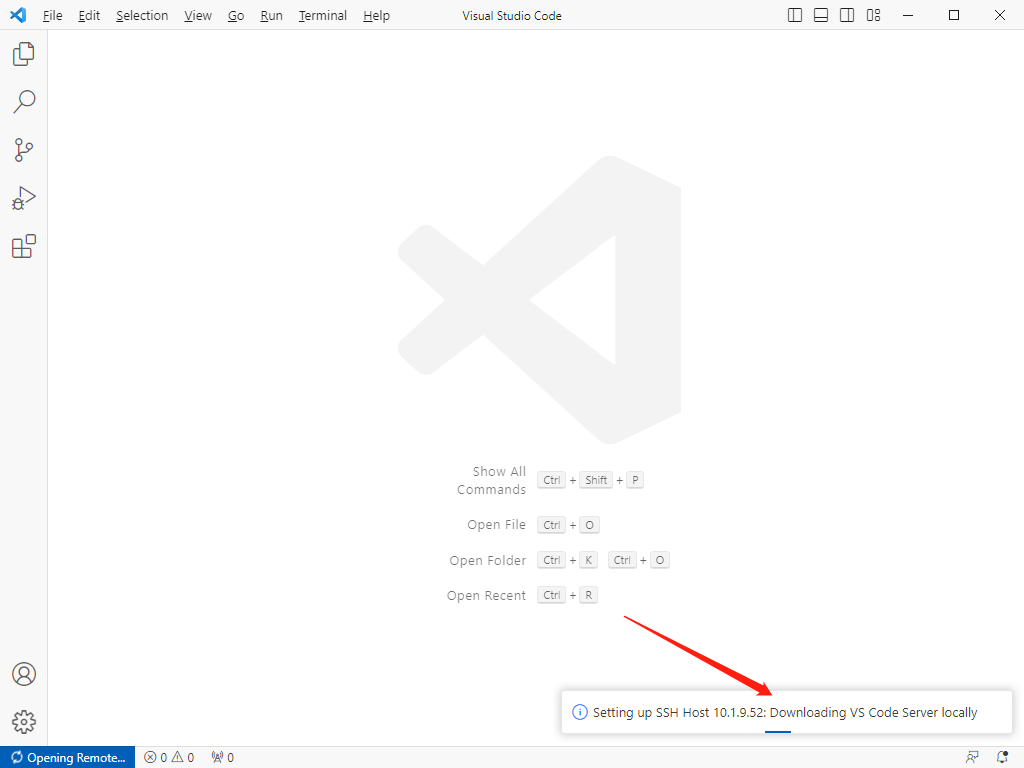
第一次连接时VSCode将在远程机上安装VSCode Server。

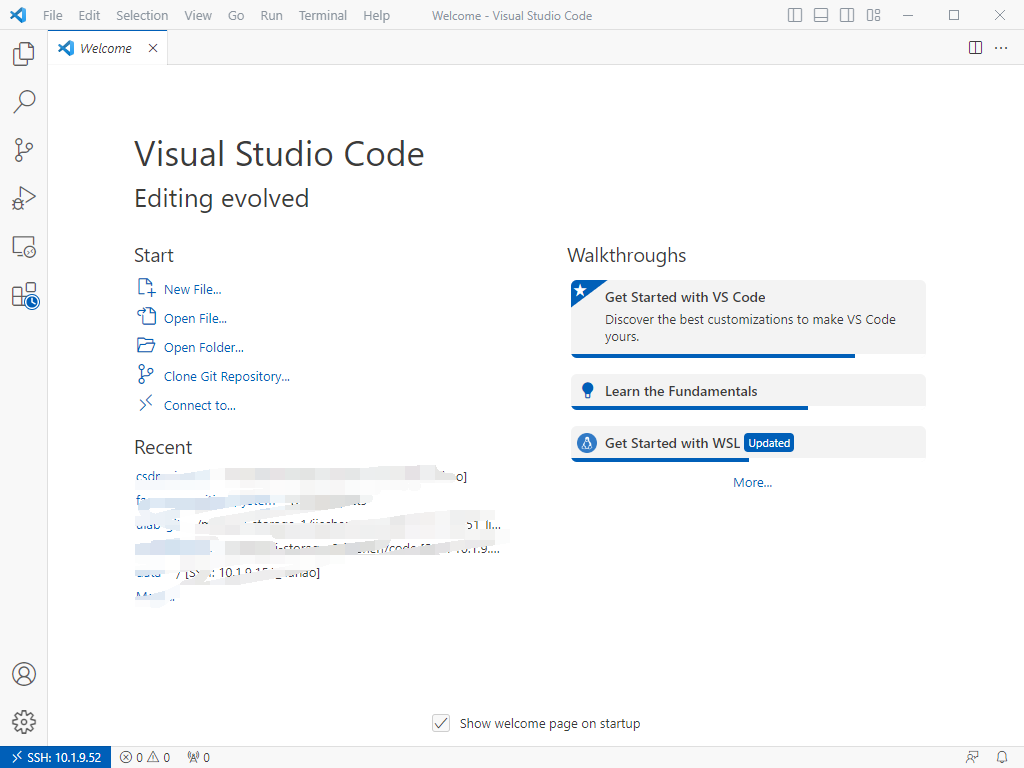
安装完成后,就可以打开远程主机上的文件或文件夹进行开发了。

为了开发python程序,还需要安装Pylance和Python插件

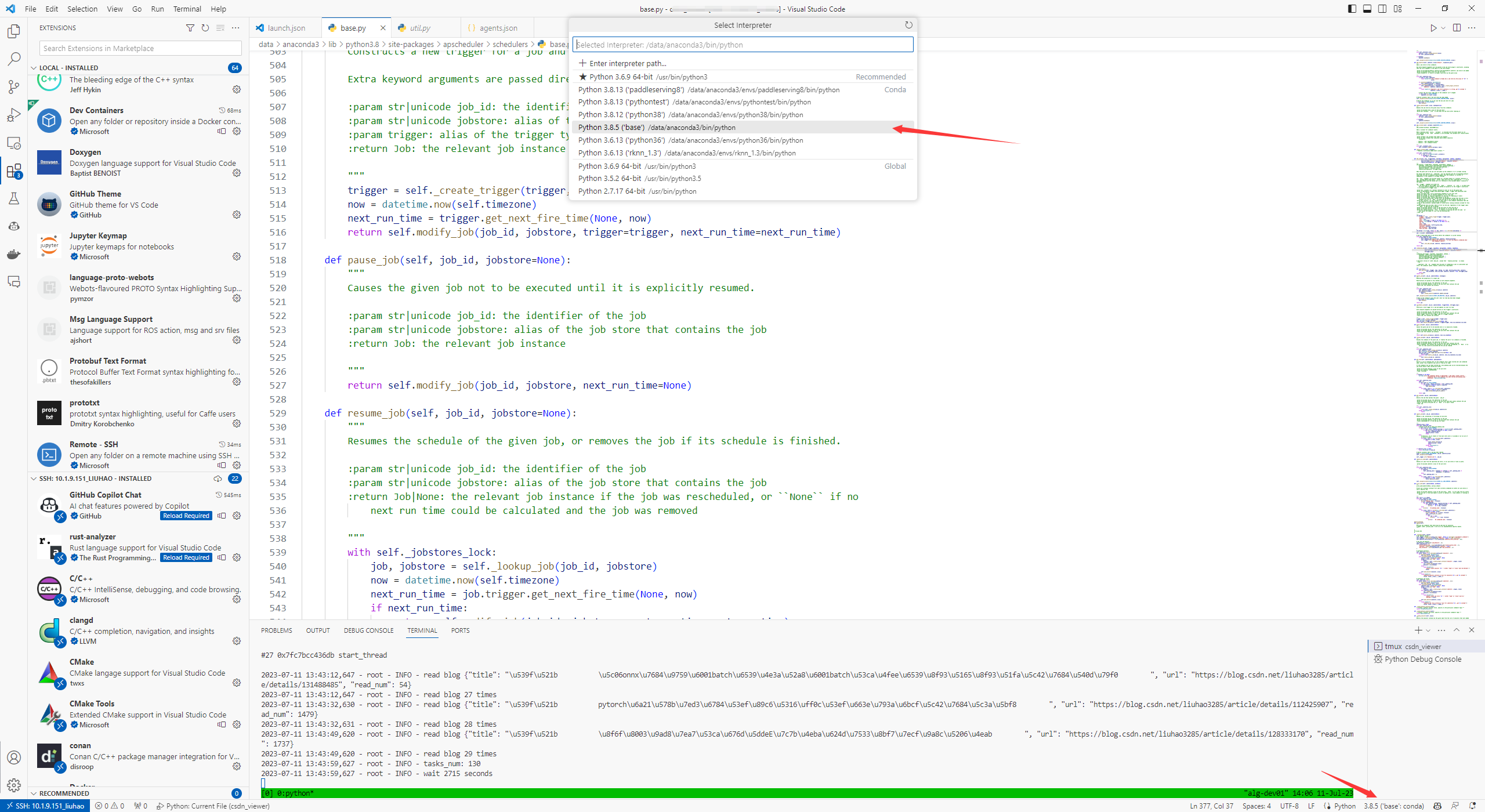
当我们打开Python项目或文件时,将会提示我们设置Python解释器,或手动在界面切换:

这样就配置完毕了,接下来的开发就像在本地使用VSCode开发python程序一样了。
免密连接
上一步中,可能会需要频繁输入密码,我们可以通过设置免密登录的方式,免去这个过程。
本地电脑生成密钥
ssh-keygen -t rsa -b 4096
在本地命令行执行上述命令,生成私钥和公钥,windows上一般位于C:\Users\your-user\.ssh\id_xxx.pub)
授权远程主机
ssh-copy-id user-name@ip
或者指定公钥文件
ssh-copy-id -i xx.pub user-name@ip
这样我们就不再需要输入密码了。
进阶:修改VSCode连接配置
有一种情况是我们可能对不同的远程主机有不同的密钥,这时,就需要修改VSCode的连接配置来使用不同的私钥了

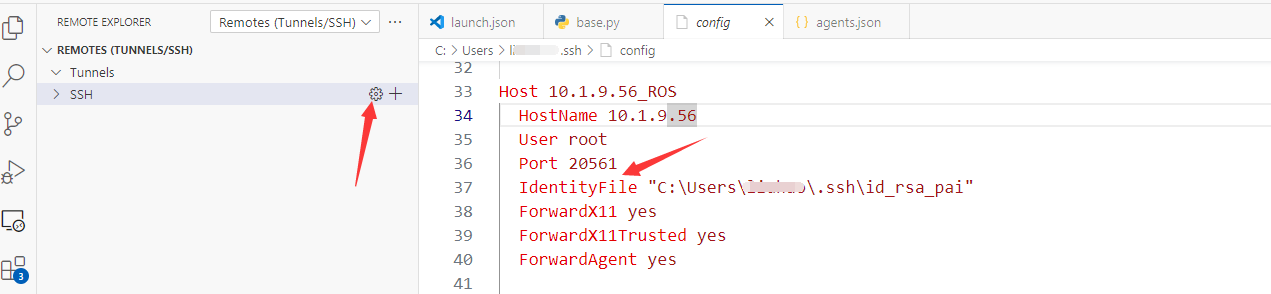
Remote Explorer->OpenSSH Config,修改(若没有则添加)配置文件中的IdentityFile为对应公钥的私钥文件。
补充:CodeServer
VSCode还有一个开源社区实现的浏览器版本:coder/code-server: VS Code in the browser (github.com)
不过这种方式就和Jetbrains的Projector一样,基于浏览器不可避免的会出现一些快捷键用不了,需要改变操作习惯,总归不太方便。
总结
对于Python远程开发,可以在在Gateway和VSCode中2选一,如无必要,不应再去折腾Jetbrains曾经的SFTP和Projector方式,基于Web的Jupyter Notebook和Code Server可以作为验证开发,用于正式开发个人觉得还是不便。
Jetbrains Gateway:
优点:Pycharm本身的功能比较强大,对于习惯使用Pycharm开发的来说,远程开发基本没有差异,没有任何学习成本。Pycharm的配置和调试也要比VSCode方便一些,毕竟是专业的Python IDE。
缺点:只有专业版才有这个功能,因此需要收费。IDE Backend的包大小要比VSCode Server大不少,在新的环境上配置的时间会比VSCode长,对于需要频繁切换远程来说就不太方便了(比如远程环境是临时分配的机器,有些公司有深度学习平台,根据请求,每次分配机器用于调试深度学习代码),另一方面,对于连接到容器也没有VSCode方便。
适合场景和人群:基于上面的特点,Jetbrains Gateway适合远程开发机比较固定的情况。
VSCode
优点:免费,VSCode Server比较小,配置时间比较短。插件系统丰富,通过插件,对Jupyter Notebook也有较好的支持。另一方面,通过插件,VSCode对python之外的其他语言也有较好的支持,可以在一个环境内开发不同的语言。
缺点:调试功能没有Pycharm那么强大和方便,相对需要一些学习成本。
适合场景和人群:多语言开发者,远程开发机不固定,(还有缺钱买Pycharm专业版的...)
希望通过上面的介绍,大家能找到适合自己的开发工具。
欢迎去我的面包多主业查看其他项目:面包多
本文来自博客园,作者:CoderInCV,转载请注明原文链接:https://www.cnblogs.com/haoliuhust/p/17555042.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理