非GeoServer卫星影像及电子地图的瓦片方式发布
工具/原料
BIGEMAP GIS Office,正版授权
globalmapper14 中文版,正版授权
- MapTiler Desktop Plus 10.0,正版授权
- nginx-1.8.1
- 带白边的tif数据
- cesiumjs基础框架
一、BigeMap下载地图瓦片
如果无法选择谷歌【卫星影像】可以联系bigemap客服,也可以自行百度FQ。
1、卫星地图
注意:每级瓦片不要大于20G,可根据项目要求灵活下载。
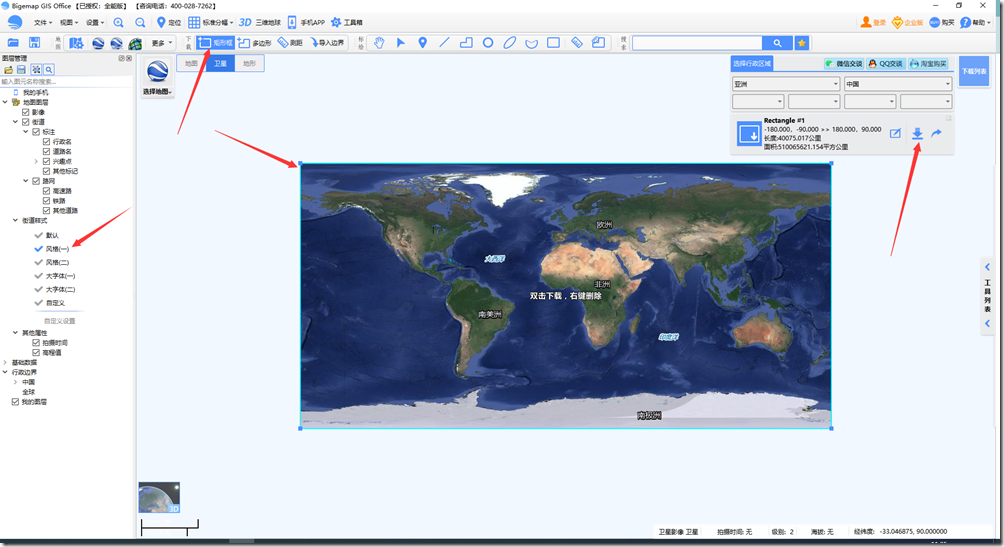
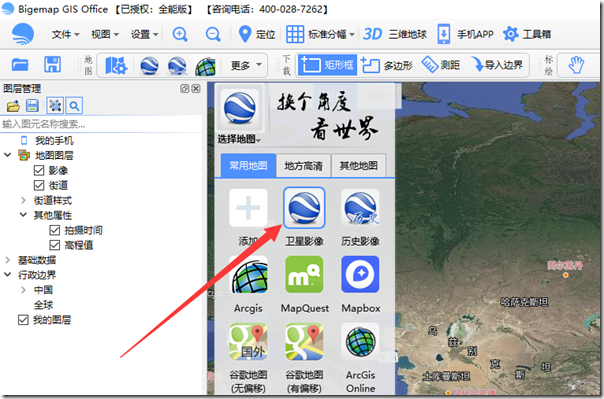
1.1 选择卫星影像地图

1.2 下载全球卫星瓦片,1~8级
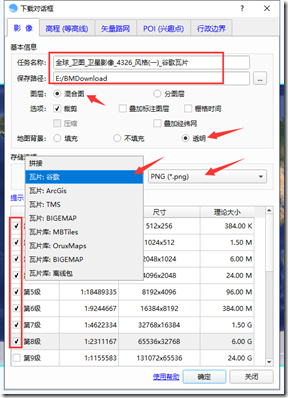
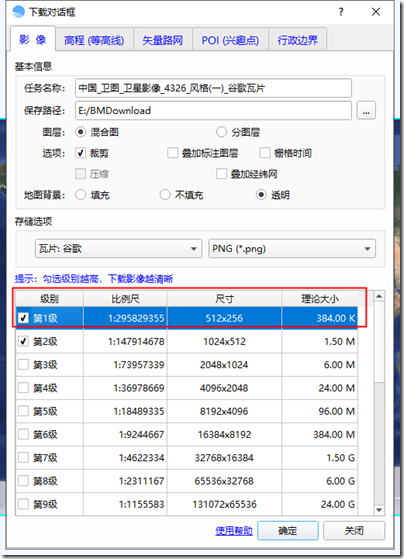
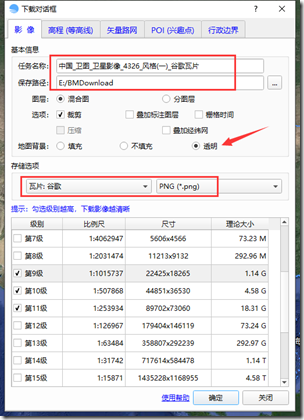
使用矩形框选择要下载的范围,我框选的是全球。街道样式选择风格(一),可以根据需要选择风格,还可以自定义模式。点击下载按钮,弹出对话框。
- 任务名称和保存路径可以随意修改。
- 图层选择混合图,这样的瓦片会把底图和路网都包含。
- 地图背景选择透明。存储选项选【瓦片:谷歌】png格式。
- 级别选择1至8级。
- 这样下载的是256*256像素大小的png图片。
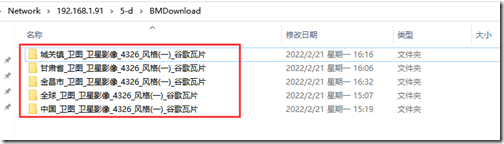
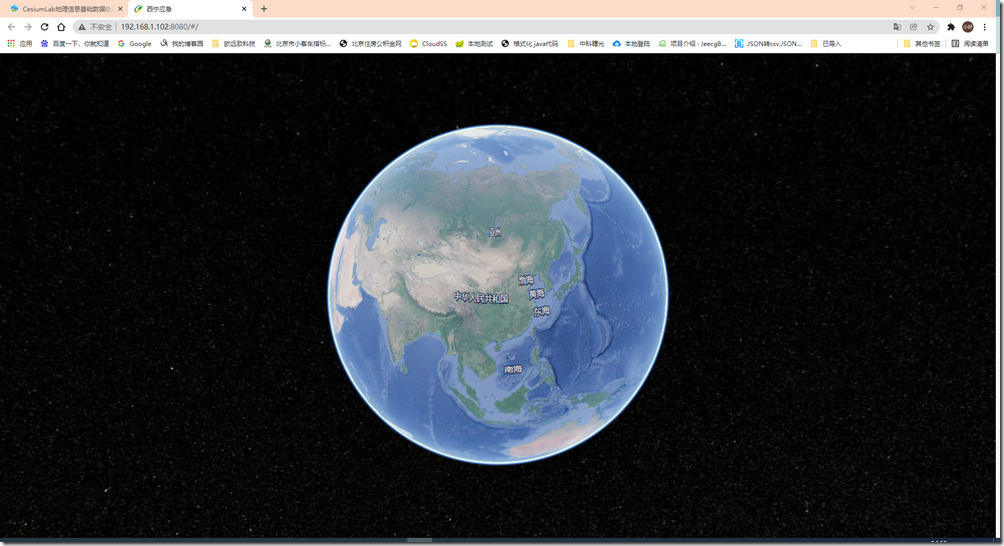
下载完成后的效果:
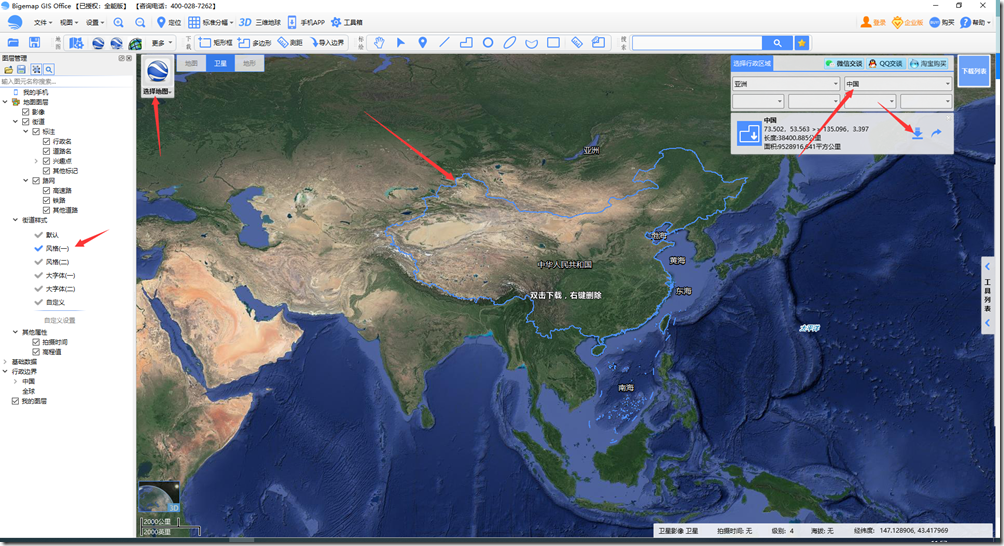
1.3 下载中国卫星瓦片,9~11级
可以使用行政区域选择中国,然后点击下载按钮。

1.4 下载城关镇相关卫星瓦片,12~18级
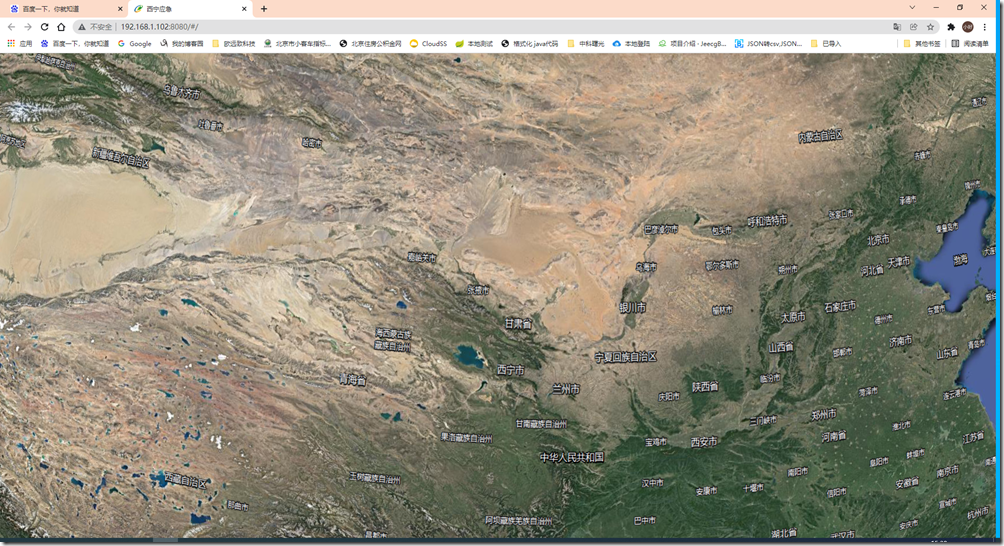
按照以上方法依次下载:甘肃省_卫图12级,金昌市_卫图13~16级,城关镇_卫图17~18级。效果如下:
2、电子地图
二、去除tif影像黑边/白边
mart3d,pix4d等数据处理软件处理出来的dom,如果没有设置透明支持,会有黑边。
(经常性不设置透明支持是为了加快处理速度,降低数据体积)
LSV下载的卫星影像如果是按边界导出,也会有黑边。
工具/原料
globalmapper14 中文版
带白边的tif数据
方法/步骤
1、打开软件globalmapper14,找到数据***.tif
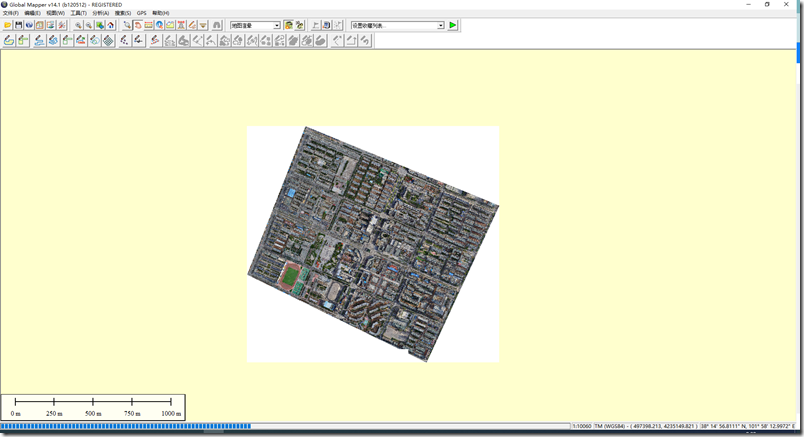
2、拖拽tif到globalmapper,使用打开数据选中也是可以的
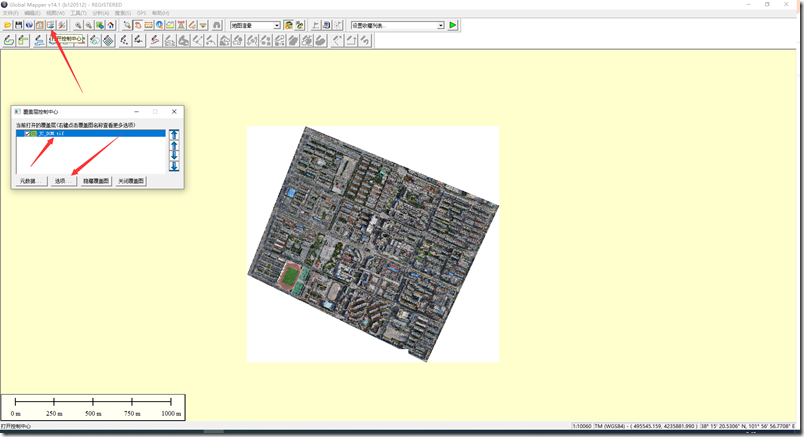
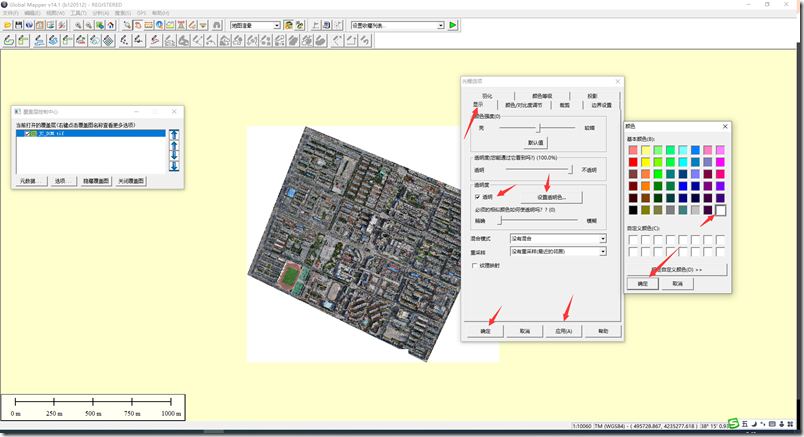
3、点击图层按钮,打开图层控制,选中需要设置透明的图层,点击图层控制下的选项按钮。
4、勾选透明,设置需要透明的颜色,这里设置白色。
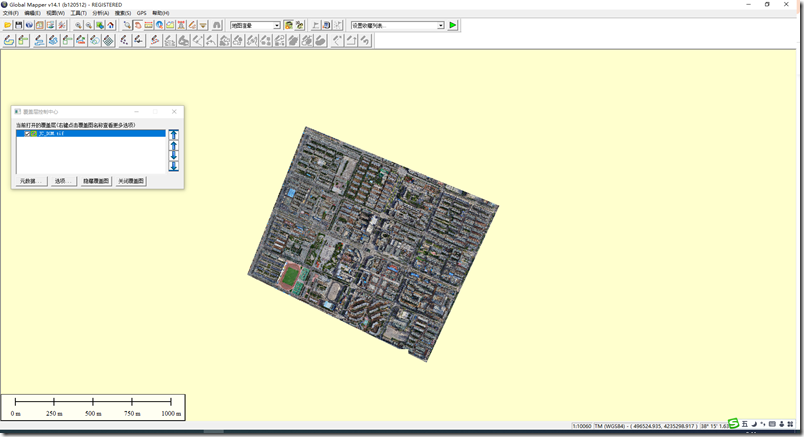
5、设置透明后的效果如图
6、最后点击file export导出为tif影像即可。
注意事项
如果影响当中也有白色数据,也是会被透明的
三、MapTiler Desktop正射影像切片
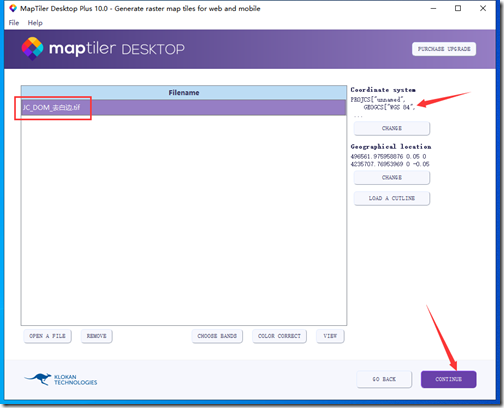
1、Tif影像文件,使用支白边后的文件。
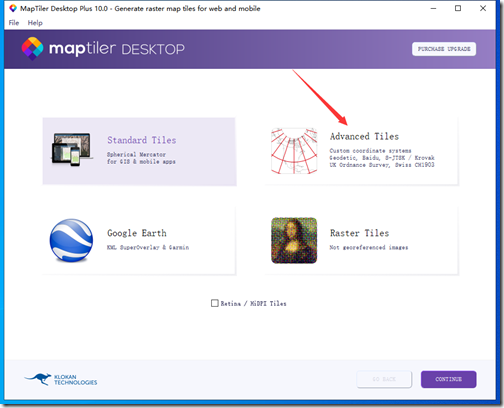
2、打开maptiler,选择advance tiles,添加tif影像文件
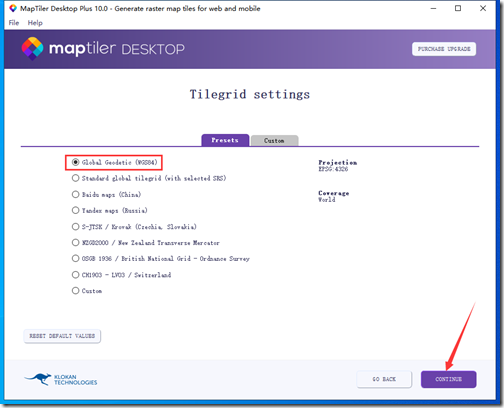
3、点击继续,默认选择Global geodetic(wgs84)
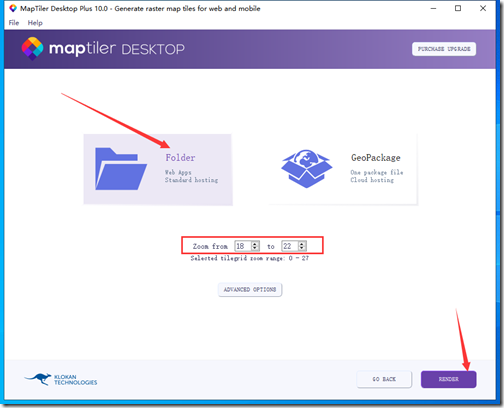
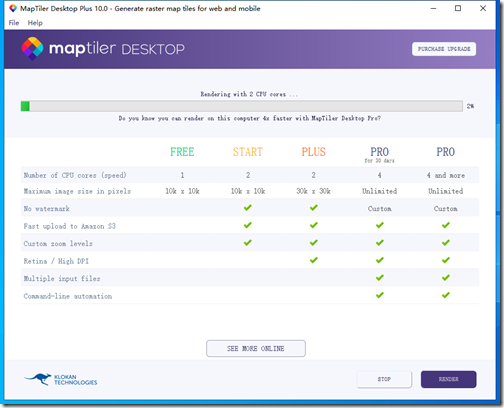
4、点击继续,选择生成瓦片级别,选择Folder文件路径为瓦片生成路径,其他的默认选择。
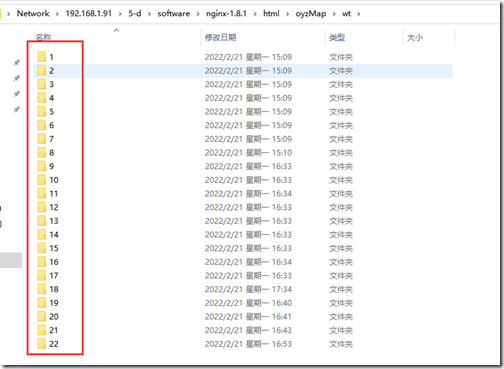
5、瓦片生成目录结构以数字排序格式。
6、修改瓦片级别
经多次测试我们以谷歌瓦片级别为准。因cesiumjs访问瓦片级别是从0级开始,而Bigemap下载的的谷歌瓦片是从1级开始,即BigeMap的1级就相当于cesiumjs的访问的0级。MapTiler Desktop切割的瓦片是从0级开始,所以切割的城关镇正射18级文件夹名称要修改为19,以次类推。把文件夹18、19、20、21,改为19、20、21、22。
四、Nginx发布瓦片地图
1、新建目录放到瓦片
在nginx的静态文件html目录下新建目录:oyzMap\wt,oyzMap代表欧远致地图,wt是卫图首字母缩写。
把下载好的卫星地图瓦片放wt目录下。全球1~8级,中国9~11级,甘肃省12级,金昌市13~16级,城关镇17~18级,城关镇正射19~22级。
2、nginx配置
server {
listen 8888;
server_name localhost;
location / {
root html;
index index.html index.htm;
#允许来自所有的访问地址
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
#支持请求方式
add_header 'Access-Control-Allow-Methods' 'GET, PUT, POST, DELETE, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'Content-Type,*';
}
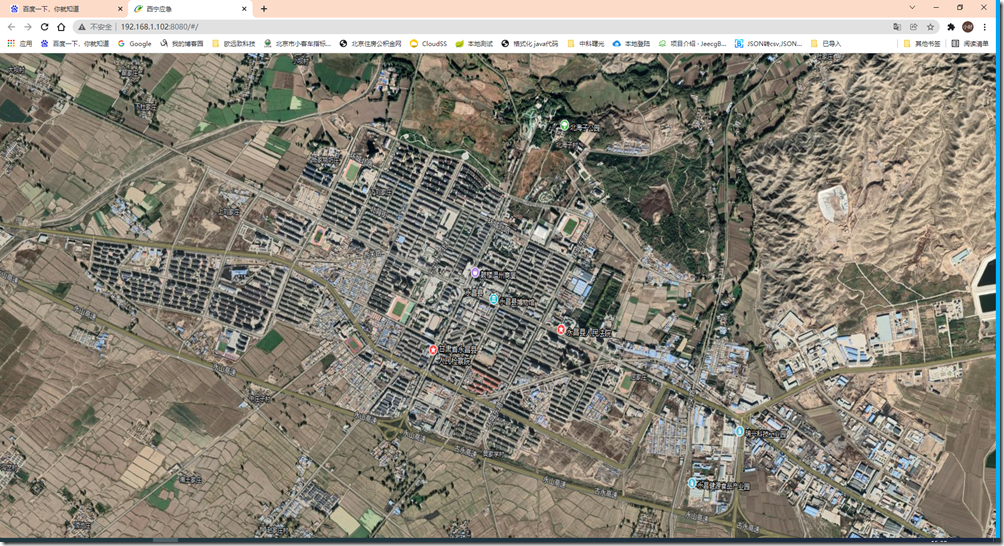
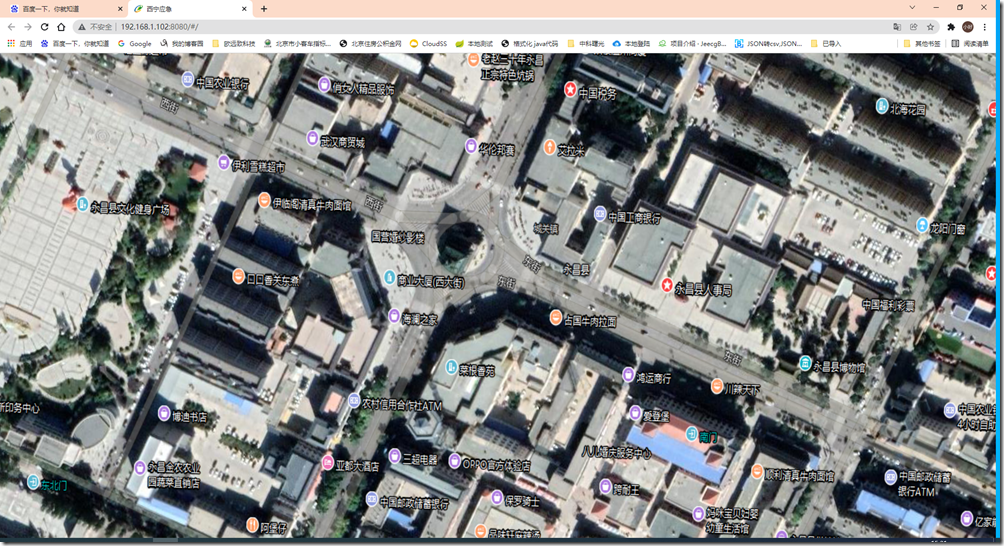
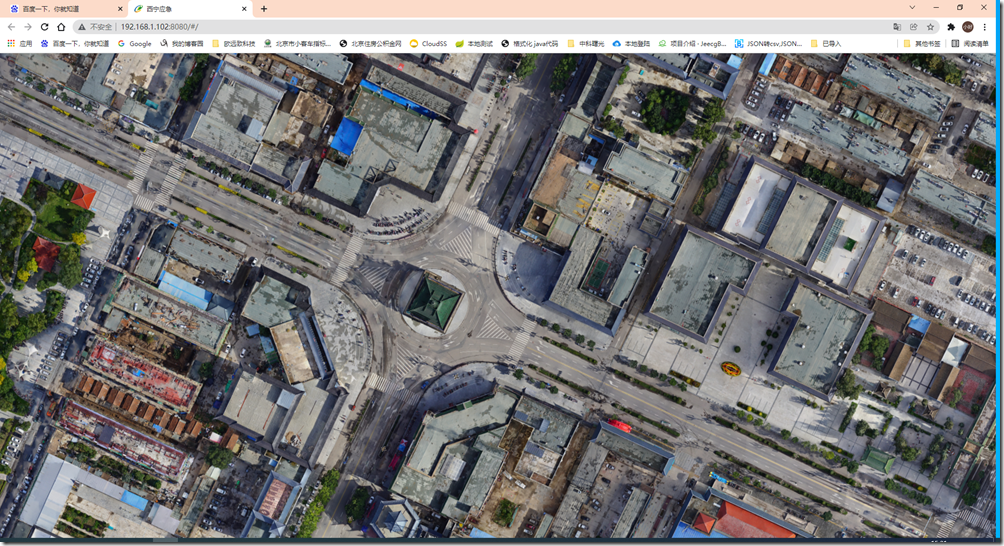
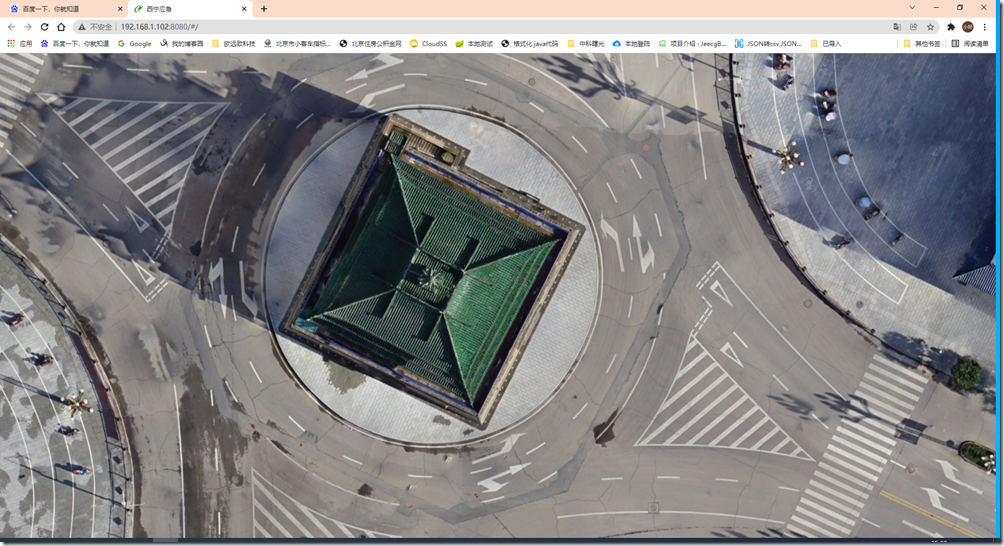
}五、Cesiumjs调用瓦片地图
// 卫星地图,加载Bigemap下载的谷歌瓦片(EPSG:4326)
var wtMapModel = new Cesium.UrlTemplateImageryProvider({
url:"http://192.168.1.91:8888/oyzMap/wt/{myZ}/{x}/{y}.png",
customTags:{
myZ: function(imageryProvider, x, y, level) {
return level + 1;
}
},
tilingScheme: new Cesium.GeographicTilingScheme({
ellipsoid: Cesium.Ellipsoid.WGS84,
rectangle: Cesium.Rectangle.MAX_VALUE,
numberOfLevelZeroTilesX: 2,
numberOfLevelZeroTilesY: 1
}),
fileExtension: 'png',
minimumLevel: 1,
maximumLevel: 22
});
viewer.imageryLayers.addImageryProvider(wtMapModel);参数参考文档:UrlTemplateImageryProvider - Cesium Documentation
customTags:允许替换 URL 模板中的自定义关键字。对象必须将字符串作为键,将函数作为值。