01我们学习了环境的准备和简单的demo,现在是时候来学习简单的页面编写了,首先我们来学习一些常用的基础标签:
一、view盒子,就是类似于div的盒子,可以用来存其他元素的容器。
二、text 文本域,可长按复制,显示文本。
三、input 输入框,同HTML中的输入框。
常用属性:

四、button按钮,同同HTML中的按钮。
五、navigator 链接,相当于html的a标签。
我写的例子:
- view容器+test文本显示域
您好,先生!
-------------------------------------------------------------
效果:

---------------------------------------------------------------
---------------------------------------------------------------
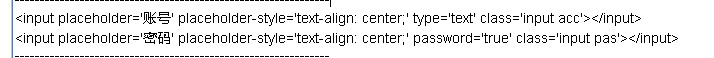
2. input
---------------------------------------------------------------

---------------------------------------------------------------
因为默认的input和背景融为了一体,所有自己写了class添加了边框颜色和外边距,预显示的提示文字以及居中等属性,小程序的password属性和html中的不太一样,小程序有自己的
password属性,是个布尔值,而HTML中是一种type.
----------------------------------------------------------------
效果:

----------------------------------------------------------------
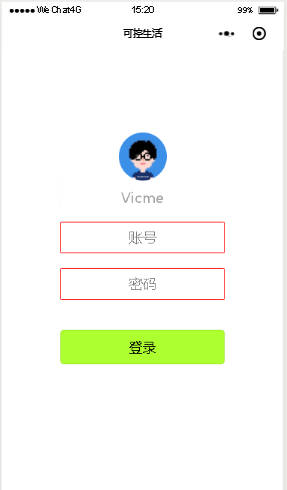
3. button
----------------------------------------------------------------

默认是个灰色的按钮,这里添加了颜色样式
效果:

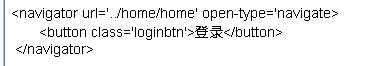
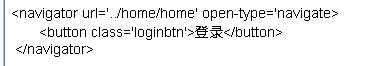
4.navigator,给上面的按钮套一个链接,当点击按钮的时候跳转
<navigator url='../home/home' open-type='navigate>

url为跳转的目标路径,这里按钮和上面一步看起来没什么区别,但是多了跳转的功能,实际中登录可不是这样的简单,这里是为了模拟。
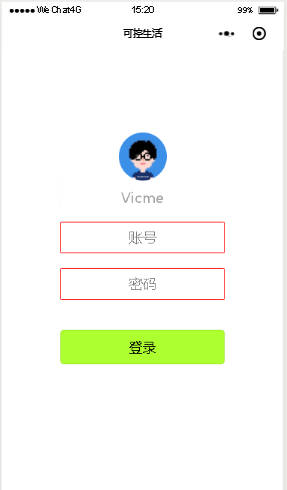
好了,完成上面的学习后,得到下面的结果:

点击【登录】跳转到home页面: