SpringBoot入门03-转发到Thymeleaf
前言
Spring Boot不提倡使用jsp和用View层,而是使用Thymeleaf代替jsp,因为性能可以得到提升。
使用Thymeleaf要加入依赖
Thymeleaf不能直接被访问,它严格遵守了MVC,只能被控制器访问
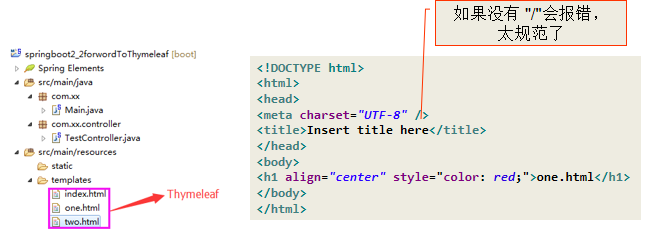
Thymeleaf严格遵守HTML5规范,比如所有的配置都必须有结束
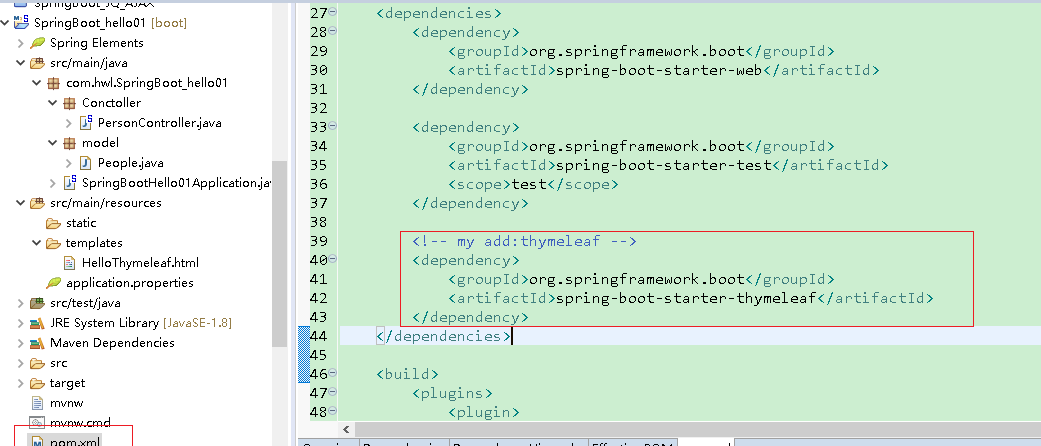
依赖:
1 <dependency> 2 <groupId>org.springframework.boot</groupId> 3 <artifactId>spring-boot-starter-thymeleaf</artifactId> 4 </dependency>
使用
- 添加依赖

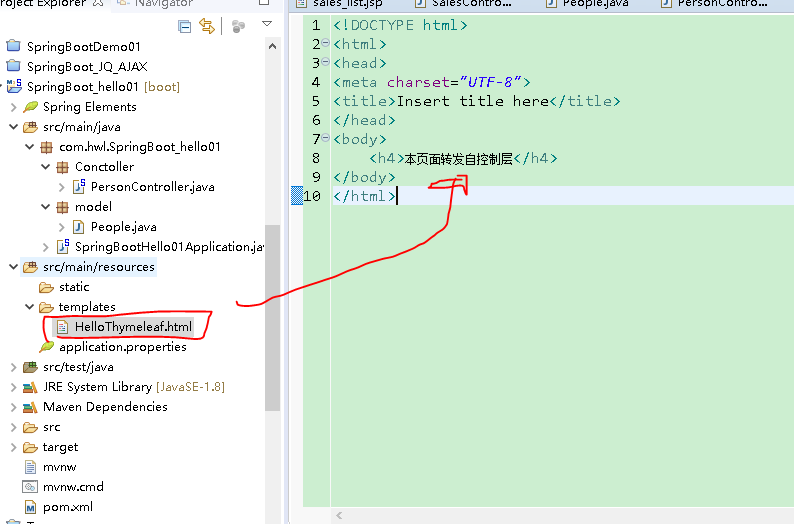
- 将写好的HTML页面存放到templates目录下
注:Thymeleaf是使用html文件的,需要放在templates目录下


-
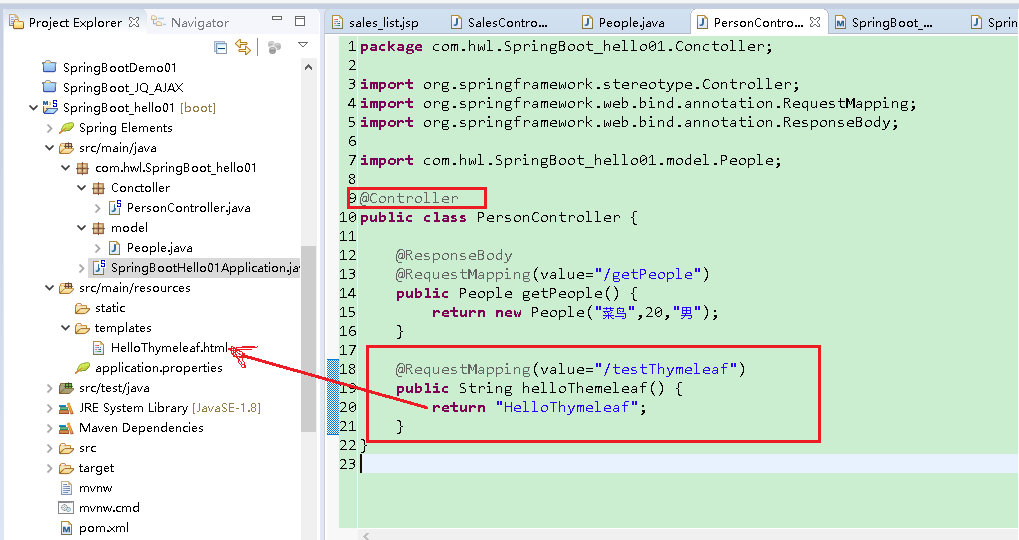
控制层转发到Thymeleaf
方式一:返回String实现转发到页面
控制层:

启动并用浏览器访问:

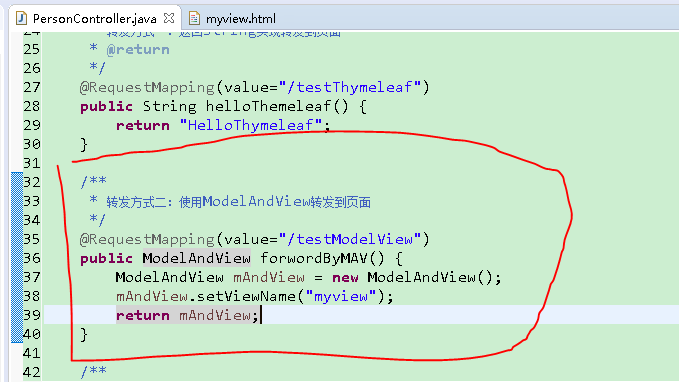
方式二,使用ModelAndView转发到页面
控制层:

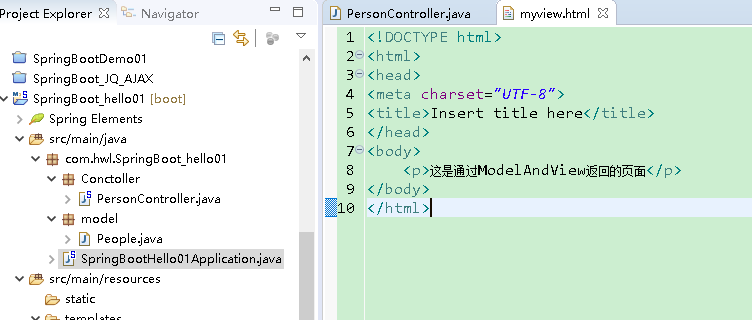
页面:

访问:

------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
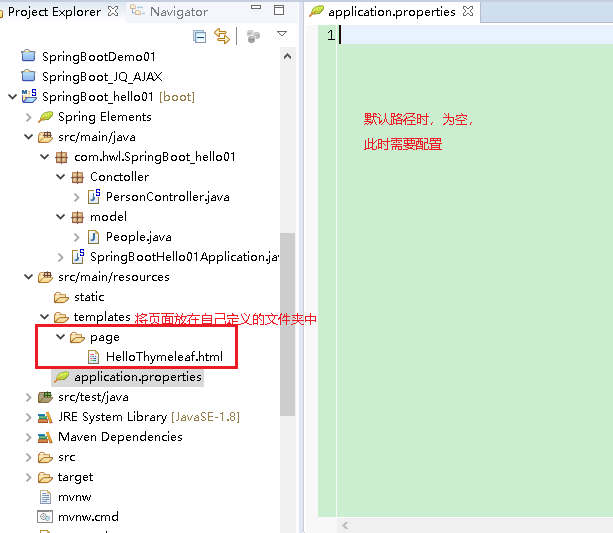
有时候想要更好更规范的管理html页面,可以在templates目录下新建自己的目录来承放,但是记得需要修改Thymeleaf的路径配置:
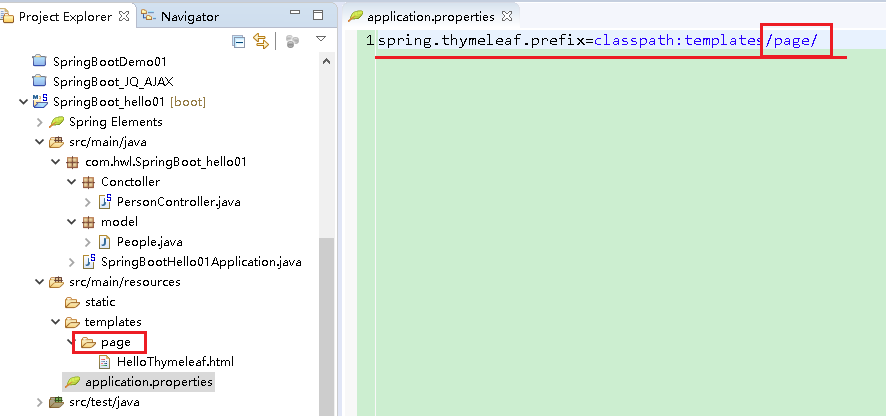
在application.properties中修改Thymeleaf文件路径:
application.properties文件中初始情况是空的什么也没有,当使用自己的文件夹时,就是在这里添加自己的路径
比如我现在的目录:

添加修改配置为:
spring.thymeleaf.prefix=classpath:templates/page/

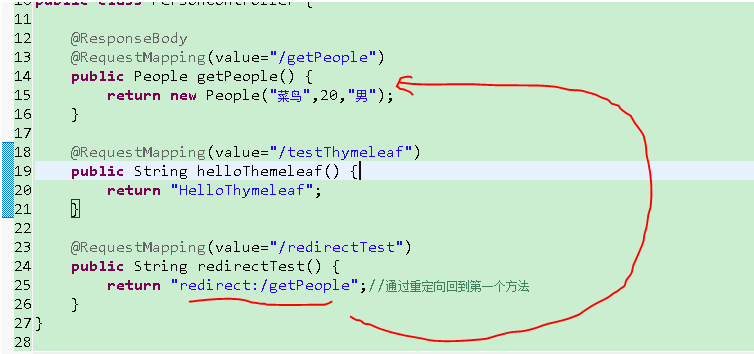
补充:一、通过返回String重定向

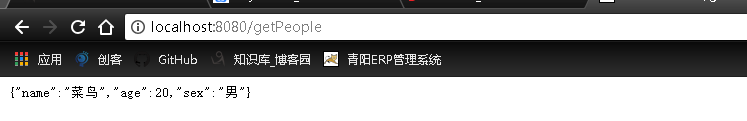
浏览器访问:http://localhost:8080/redirectTest,将会跳转到:http://localhost:8080/getPeople
效果如下:

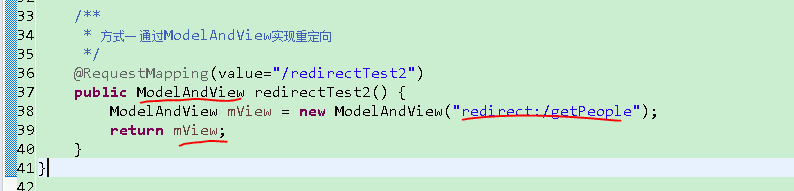
二、通过ModelAndView重定向