SpringBoot-语言国际化
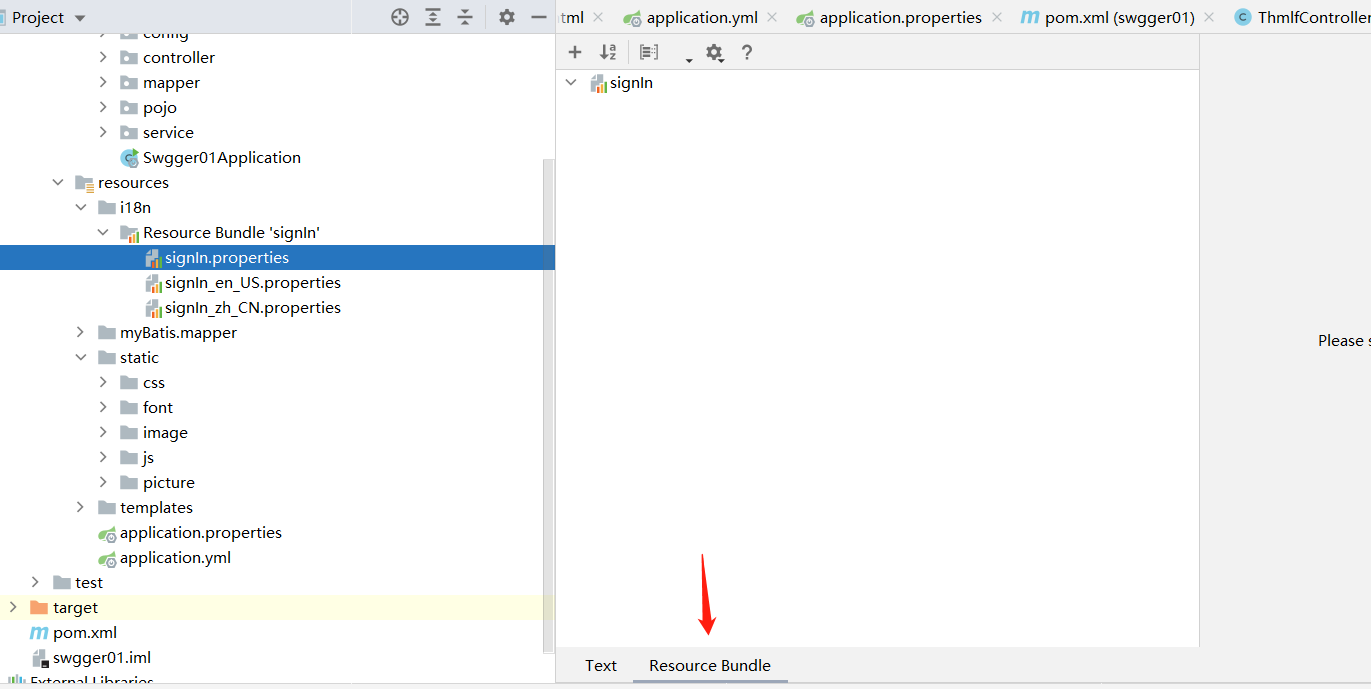
在resouce下新建i18n
i18n 类似的还有k8s
在i18n下新建signIn.properties
再新建 signIn_zh_CN.properties
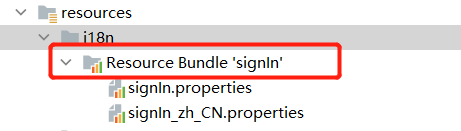
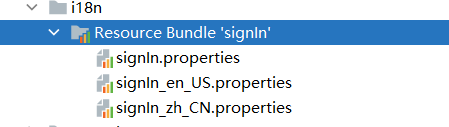
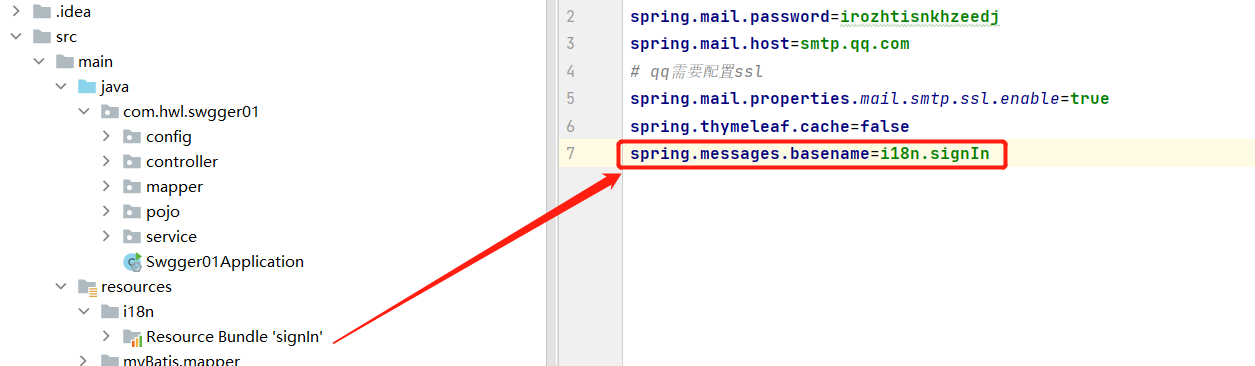
此时,iden会帮助合并:

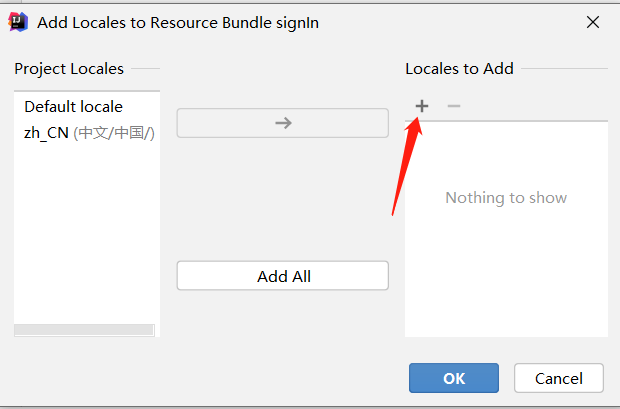
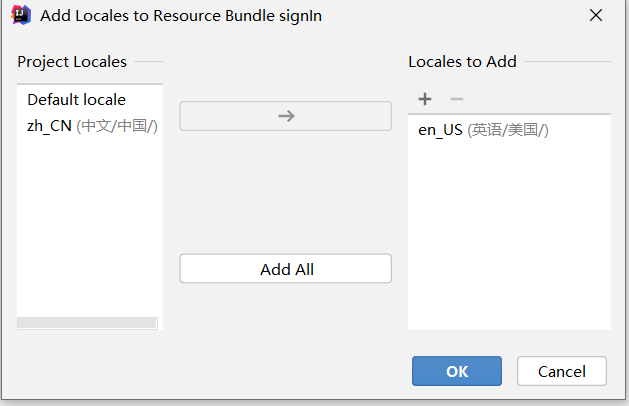
现在可以在这上面直接new,然后点击+号

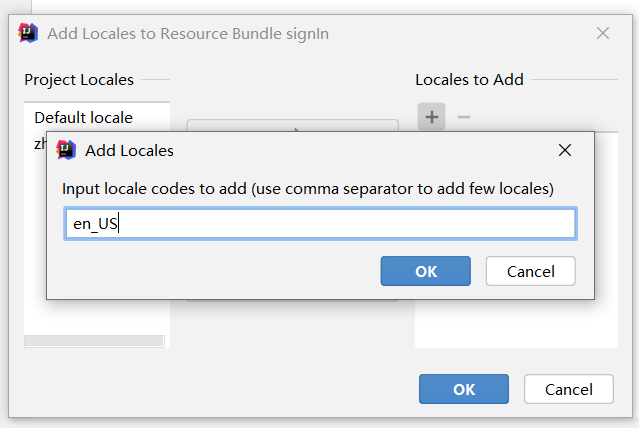
只需要输入语言标符:

添加语言标符后右边就显示了对应的语言/国家

选中点击 OK,就自动生成对应的properties文件了:

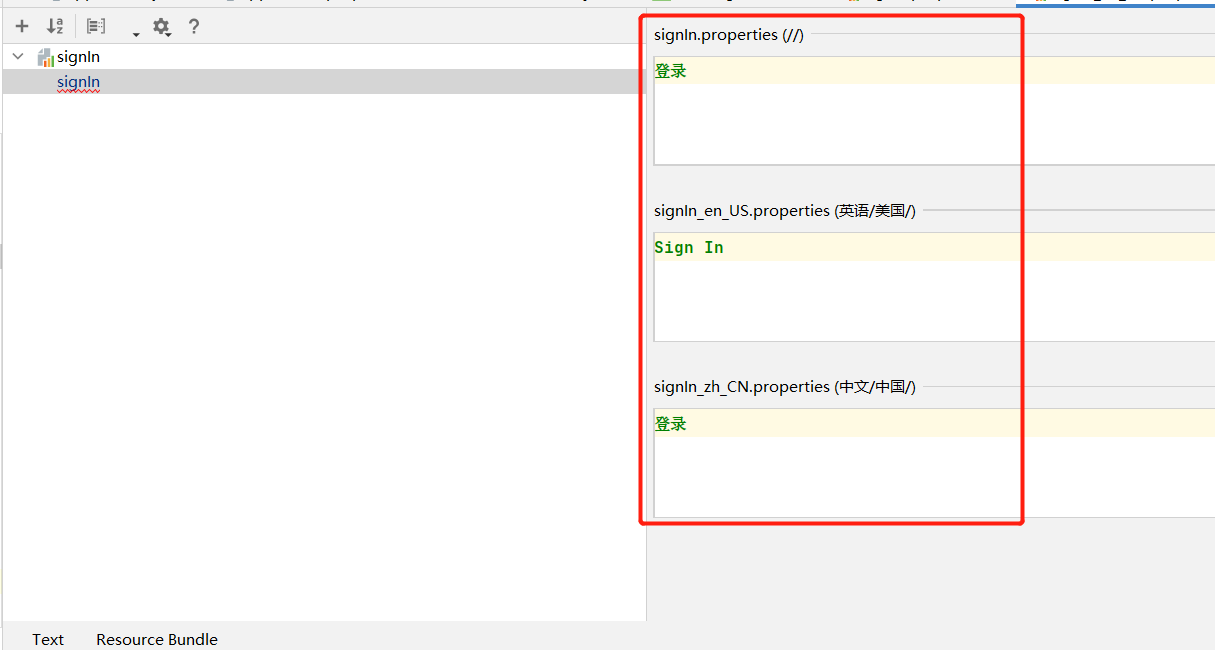
idea很只能,提供了可视化配置

这样就可以在一个文件完成多个文件的配置了:

配置文件配好了,后台怎么处理:
可以看SpringBoot提供有相关的处理类:
MessageSourceAutoConfiguration
MessageSourceProperties
从类这得知可以做相关的配置:
配置我们的配置文件在哪里:

那页面上也需要做修改来配对使用:
thymeleaf 规定使用:#{}
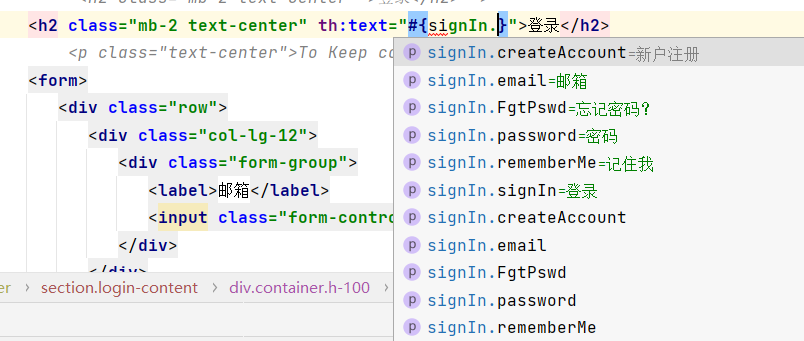
在需要显示文字的标签上使用thymeleaf接管并配置多语言:
可以看除用了#{}就会自动和多语言配置文件关联i起来了:

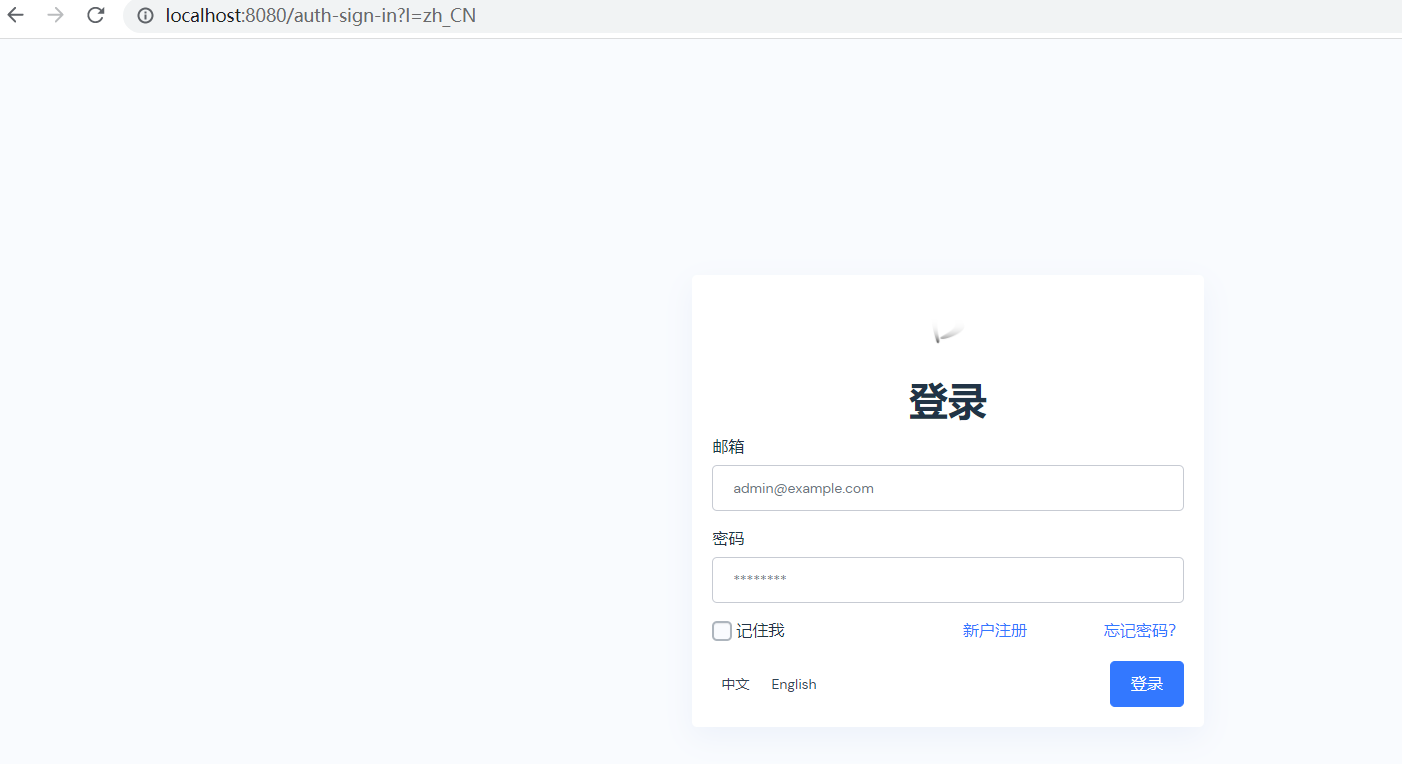
访问试试:

有些符号没有正常显示,需要注意我们的环境的字符格式,特别要注意properties修改为UTF-8! 改完正常。
现在我们在登录页面上提供一个简单的语言选择的两个按钮:

页面添加后,后台也需要处理:
参考AcceptHeaderLocaleResolver得知:
@Bean
@ConditionalOnMissingBean(
name = {"localeResolver"}
)
public LocaleResolver localeResolver() {
if (this.webProperties.getLocaleResolver() == org.springframework.boot.autoconfigure.web.WebProperties.LocaleResolver.FIXED) {
return new FixedLocaleResolver(this.webProperties.getLocale());
} else if (this.mvcProperties.getLocaleResolver() == org.springframework.boot.autoconfigure.web.servlet.WebMvcProperties.LocaleResolver.FIXED) {
return new FixedLocaleResolver(this.mvcProperties.getLocale());
} else {
AcceptHeaderLocaleResolver localeResolver = new AcceptHeaderLocaleResolver();
Locale locale = this.webProperties.getLocale() != null ? this.webProperties.getLocale() : this.mvcProperties.getLocale();
localeResolver.setDefaultLocale(locale);
return localeResolver;
}
}
可以写一个自己的来LocaleResolver接管
public class MyLocaleResolver implements LocaleResolver { //解析请求 @Override public Locale resolveLocale(HttpServletRequest request) { String language = request.getParameter("l"); Locale locale = Locale.getDefault();//如果没有用默认的 System.out.print("----"+language); //如果带了 if ( !StringUtils.isEmpty(language) ){ String[] split = language.split("_"); //国家_地区 locale = new Locale(split[0],split[1]); } return locale; } @Override public void setLocale(HttpServletRequest request, HttpServletResponse response, Locale locale) { } }
将上面的配置类注入:
//注入 生效 @Bean public LocaleResolver localeResolver(){ return new MyLocaleResolver(); }
此时就完成了接管,在我们自己的localeResolver完成了语言的判断,那页面上的连接请求也需要做出对应的处理:
<a class="btn btn-sm" th:href="@{/auth-sign-in(l='zh_CN')}">中文</a> <a class="btn btn-sm" th:href="@{/auth-sign-in(l='en_US')}">English</a>
auth-sign-in.html(l='en_US')
等于原来的auth-sign-in.html?l='en_US' 在这里 auth-sign-in.html(l='en_US') 这样的形式会跳转404因为加了.html是直接跳转到静态资源了,thymeleaf中是跳不了的。
直接改为 auth-sign-in(l='en_US') 这样才是一次完整的经过后端的请求跳转,这样才能经过我们的localeResolver。
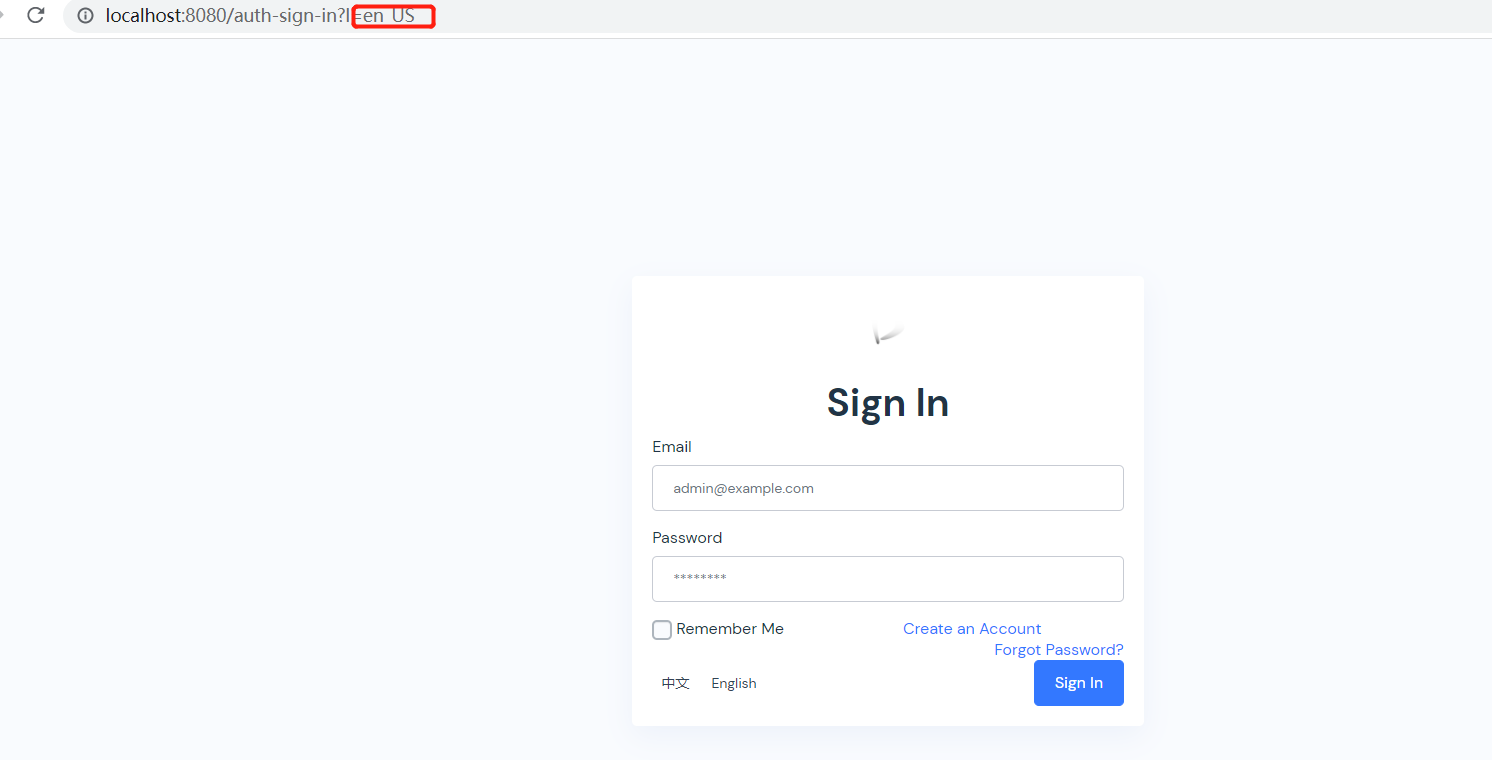
测试访问:
切换英文:

切换中文: