ajax通过FormData上传图片
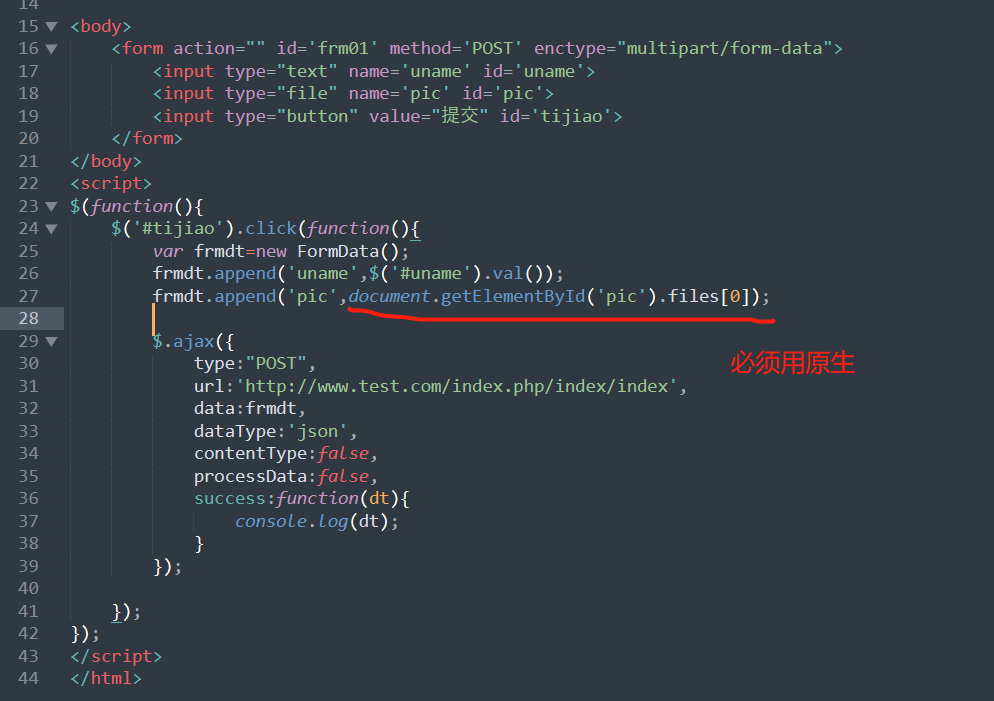
前端:

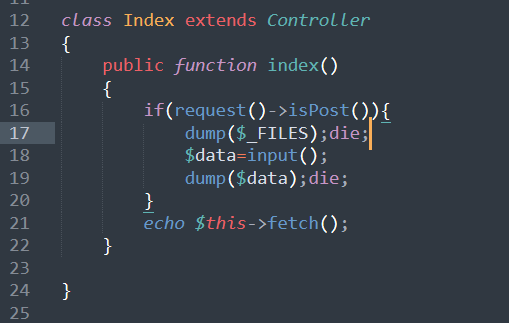
后端:

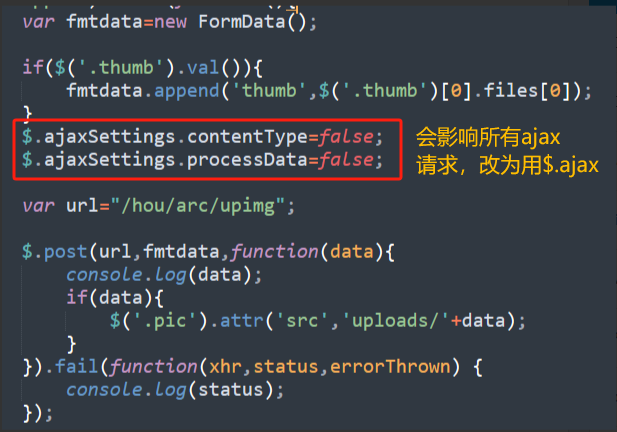
方法二:

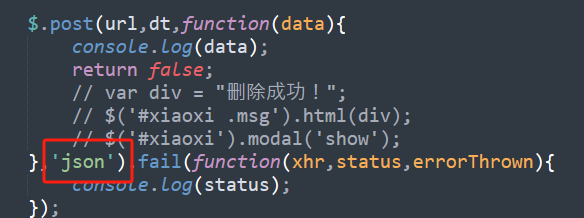
备注:
如果后台接收不到数据,前端又返回parsererror,则是返回数据类型不对

$('.suoluetu').change(function () { //上传图片
if ($(this).val()) {
$(this).next().html($(this).val());
var frmdt = new FormData();
frmdt.append('pic', $(this).get(0).files[0]);
$.ajax({
type: "POST",
url: "/up/img",
data: frmdt,
dataType: "json",
contentType: false,
processData: false,
success: function (data) {
$.messager.show({
title: '提示消息',
msg: data.msg,
showType: 'show',
timeout: 300,
style: {}
});
}
});
}
else {
$(this).next().html('请选择文件');
}
})
/**
* 上传图片
*/
function upload_img()
{
if ($_FILES[array_keys($_FILES)[0]]['name']) {
$this->up_lib->shangchuan->uppic();
$str = remsg('200', '上传成功');
die($str);
}
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
2019-12-13 使用GIT上传文件,VSCODE使用GIT上传项目