10分钟学会如何用compass 和sass
这几天被sass环境搞的非常不爽,本来是用gulp-sass来编译scss文件的,结果各种问题,其中的痛苦也只有我知道,于是下决心不要用gulp来搞sass了,想用compass来搞了,可是技术资料有限,百度又太渣,只好FQ了,发现有篇文章挺好,想和大家分享一下,自己也能够加深记忆,于是乎决定翻译一下,这是我头一次翻译文章,有点忐忑,毕竟英语太渣了。废话不多说,下面进入如何在10分钟之内用compass编译sass。
Sass和Compass能够为我们做些什么?
我们可以用Sass和Compass在我们的项目中输出css,它能够将.sass或者.scss文件编译成可读的css文件,因为有了compass 能够带来比css更大的方便,所以我们再日常开发中都用到compass来编译成我们要的css文件。
Compass是怎么工作的呢?
在大多数的工程里,我们都是将图片或者css等其它资源文件放在不同的文件夹里,那么compass降会帮我们管理我们的sass或者scss文件,使他更好的工作。
在一个compass工程里,有一个config.rb的配置文件,生成这个工程的时候,这个文件就被定义了,当需要编译的时候,compass就会去读这个文件。
.sass和.scss 有什么不同呢
其实只有语法不同,大家可以通过这个链接去了解,这里就不说了,http://thesassway.com/articles/sass-vs-scss-which-syntax-is-better.
接下来就是我们要做的事情了:
下面的几个步骤将会让你明白如何去创建一个compass工程了。
- 在你的电脑上安装compass
- 运用这个test工程
- 观察compass的工作状态
- 创建你的.scss文件
1、在你的电脑上安装compass
首先我们先需要安装Ruby, 如果你工作在OS X,那么ruby已经安装了;如果你工作在windows环境,那你需要先下载ruby安装,下载地址:http://rubyinstaller.org/。安装的过程中务必要选中“export Ruby executables to PATH”。
安装ruby完成后,那么接下来我们就可以开始安装compass了,打开dos环境,
如果是windows环境 输入命令:
gem install compass
如果是X环境 输入命令:
sudo gem install compass
2、 运用这个test工程
compass安装完毕之后 我们就可以开始我们的工程了
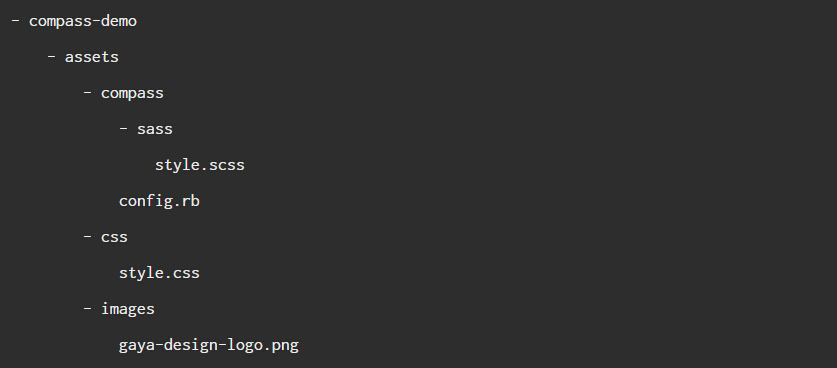
首先我们再本地创建一个文件夹,名字叫compass-demo,然后我们从这个地址:https://github.com/Gaya/Compass-Boilerplate/archive/master.zip去下载这个文件,压缩完成后将文件放在刚才创建的compass-demo这个文件夹下面。文件夹的结构就像下面这样:
assets是我们这个工程的跟目录,一会我们就会以此作为例子。compass这个目录就是我们要去观察改变的目录,我们还要注意礼貌的config.rb文件,它将是我们用compass编译的关键。
3、compass开始变魔术了,看仔细了。
我们先需要告诉compass来观察我们的工程,然后它才会去仔细观察哪个文件发生了变化,在这个例子里我们在sass文件夹里有一个style.scss文件,下面看如何操作。
dos 环境下进入刚才工程的跟目录,也就是compass-demo/assets/compass,然后执行命令:
compass watch
然后我们会看到 :>>>Compass is polling for changes.Press Ctrl -c to Stop。
4、开始你的第一个sass之旅。
打开sass/style.scss文件,输入一下代码:
@import 'compass/css3'; .shadow { @include box-shadow(#000 5px 5px 5px); }
保存文件。然后再打开assets/css/style.css文件,你是不是会看到以下代码:
/* line 3, ../compass/sass/style.scss */ .shadow { -moz-box-shadow: #000 5px 5px 5px; -webkit-box-shadow: #000 5px 5px 5px; box-shadow: #000 5px 5px 5px; }
如果你看到了,那说明你成功了,你已经开始了一个comass+sass的工程了。
提醒一下 安装 compass 和sass 的时候有可能需要FQ,
另外,代码若有中文编译Sass 文件出现Syntax error: Invalid GBK character报错
解决办法是:找到ruby的安装目录,里面也有sass模块,如这个路径:C:\Ruby21-x64\lib\ruby\gems\2.1.0\gems\sass-3.4.13,在这个文件里面init.rb,添加一行代码:Encoding.default_external = Encoding.find('utf-8'),放在所有的require "..."之后即可。然后在每个需要编译的有中文的scss文件头部加上@charset "utf-8";
以上便是简短的讲述如何开始compass+sass,还有很多的技术细节等着我们去发现,顺便说一下,gulp-sass的吭太多了,把我坑惨了,不得不转向compass了,如果对你有帮忙,请帮点赞一下,英语原文出处:https://blog.gaya.ninja/articles/how-to-start-using-sass-and-compass-in-10-minutes/
还有一篇文章不错,顺便转一下:http://blog.jnecw.com/?p=660


