springboot搭建web项目(.html)
创建个简单的spring-boot。网上示例很多,例如:https://blog.csdn.net/qq_27317475/article/details/81119098
本文主说疑惑点和常见问题(文末git上有完整springboot+html+css的demo):
1:spring-boot已经搭建完成了,然后需要集成静态html等资源;
从模板之家(http://www.cssmoban.com/tags.asp?n=UI)拉取了适合风格的UI模板,想直接修改后使用。试了半天一直报错;

搞了一会,发现需要使用模板引擎。于是引入了:
<!--模板引擎-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
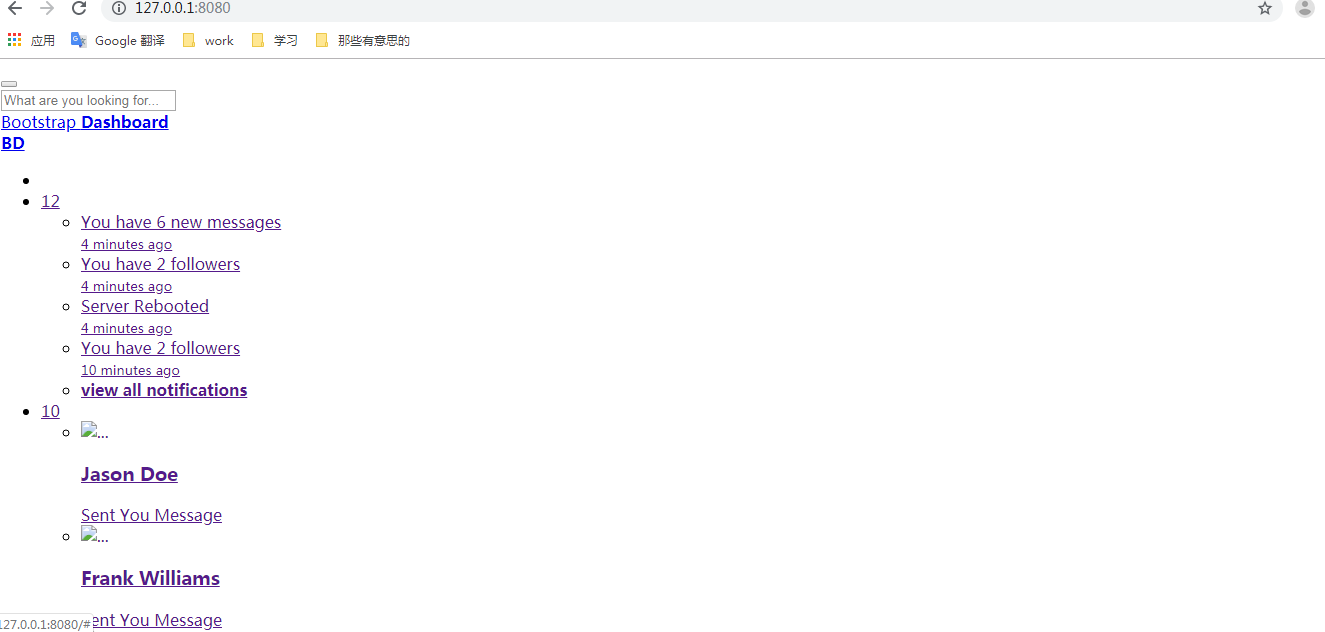
加上之后确实可以了;不过页面却是这个样子的:

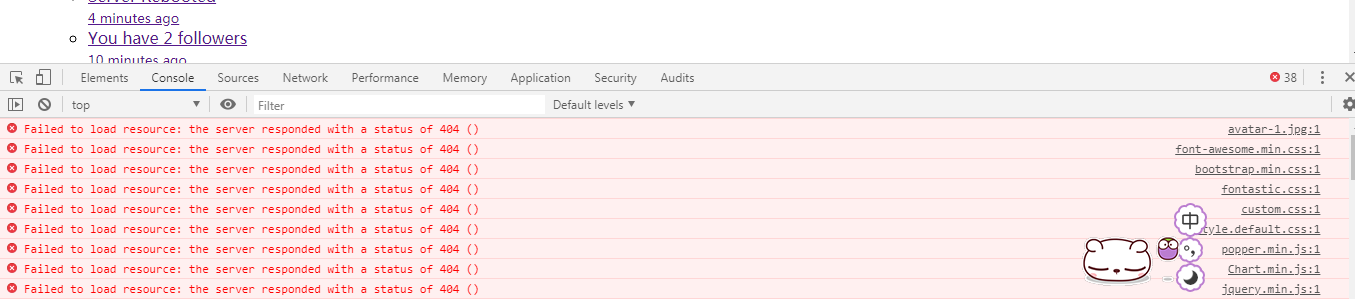
这肯定不对啊,我拉取的模板那么漂亮,怎么可能是这个样子。F12看了下浏览器控制台;发现好多404:

ok,说明html引入的css、icon、js等文件未找到。可是路径明明又没问题...
网上查询一番,说thymeleaf模板使用时,引入文件需要更换格式;
比如正常的 <link rel="stylesheet" href="vendor/bootstrap/css/bootstrap.min.css"> 要改为 <link rel="stylesheet" th:href="@{vendor/bootstrap/css/bootstrap.min.css}">
src=""等语法可能要需要更换;
这肯定不是我想要的啊...我要搞的是拉下来直接使用的html/css/js...而不是去修改一坨的src。而且无缘无故的使用这种标签看着也不爽。
okok、闲话少说;直接正题:

直接这样,把静态资源(图片/js/css等)放入static目录(路径引用什么的也不用改动)、
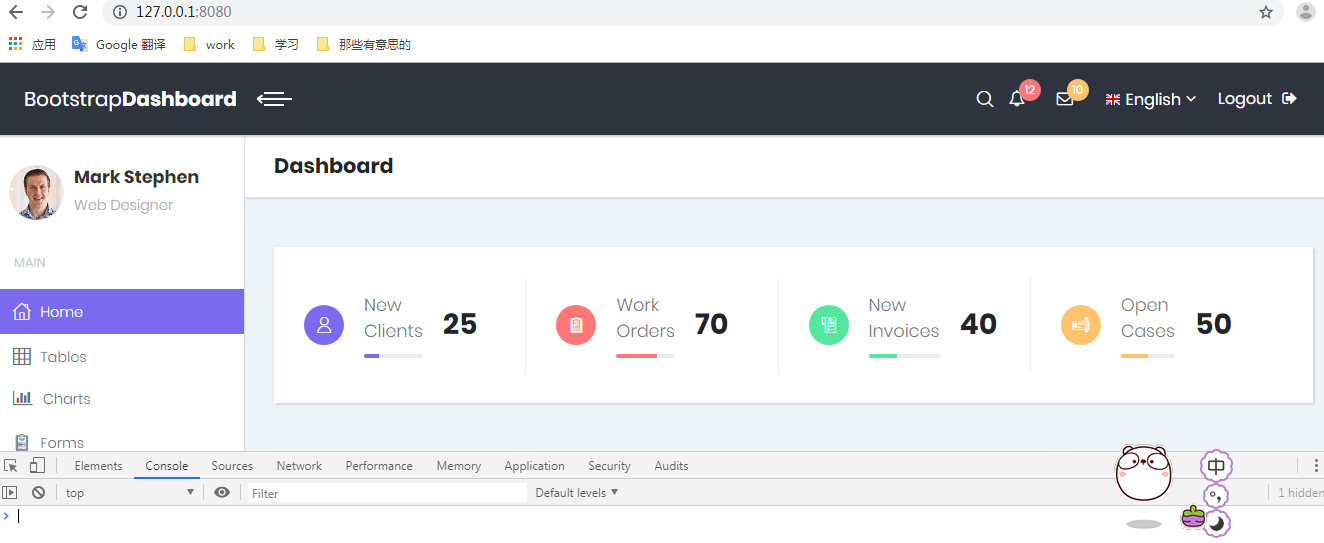
再次启动后访问:
感觉世界清爽了好多..
附git_demo链接:https://github.com/hexihaohao/demo;
End.


