结对编程1 - 四则运算生成器的改进(201421123040,60,61)
题目要求
我们在个人作业1中,用各种语言实现了一个命令行的四则运算小程序。进一步,本次要求把这个程序做成GUI(可以是Windows PC 上的,也可以是Mac、Linux,web,手机上的),成为一个有基本功能、一定价值的程序。在下面的功能需求中实现两个:
记录用户的对错总数,程序退出再启动的时候,能把以前的对错数量保存并在此基础上增量计算。
有计时功能,能显示用户开始答题后的消耗时间。
界面支持中文简体/中文繁体/英语,用户可以选择一种;
需求分析
经过三个人的讨论,决定使用php来实现本次作业,并打算将题目要求中的三个功能全部实现,实现前端操作界面。
分工
本次结对编程由于班级人数的原因,我们的小组中有三人,分别是谷天鹏(61),常昊(60),孙佳萱(40)
谷天鹏
完成具体网页界面的编写,php与前台js交互部分的编写,实现利用数据库记录对错总数。
语言切换的设计与编写。
各种方法的封装。
常昊
建立数据库。
编写计时器算法并完成计时器功能。
孙佳萱
中英文切换语言词典等js配置文件的编写
web界面的样式整改。
设计与实现部分
三部分功能
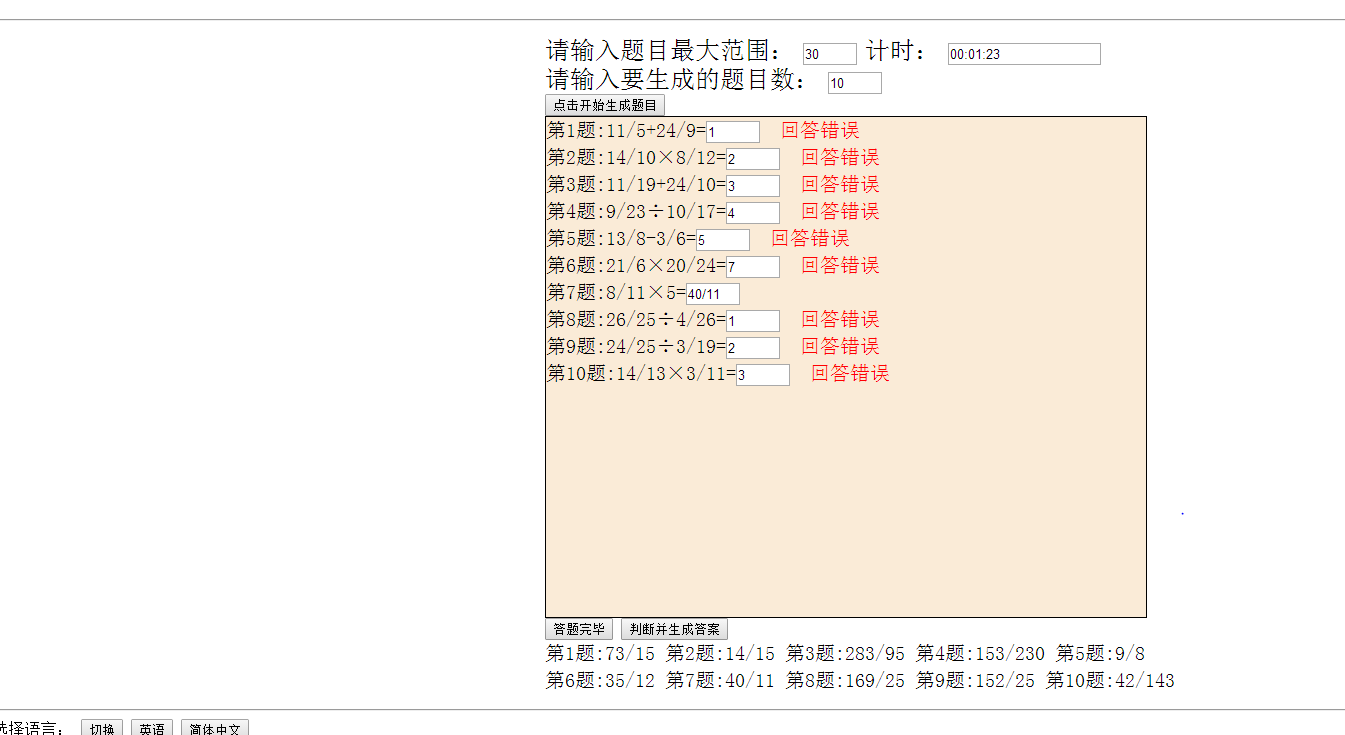
记录用户的对错总数,程序退出再启动的时候,能把以前的对错数量保存并在此基础上增量计算。
流程图

代码
$.post("ajaxTest.php", {
wrongNum: wrongNum,
rightNum: rightNum,
lang: langShift
},
function(data) {
$('#record').text(data);
}
);
wrongNum = 0;
rightNum = 0;
}
require './MySQLDB.class.php';//引入数据库操作类
//数据库配置信息
$config = array(
'host'=>'localhost',
'port'=>'3306',
'user'=>'root',
'pass'=>'123456',
'charset'=>'utf8',
'dbname'=>'sqltest',
);
$msq = MySQLDB::GetInstance($config);
$sqlReadWrongNum="select wrong_num from hm2 where userid = 1";
$wrong = $msq -> getOneRow($sqlReadWrongNum);
$wrongNumSum = $wrong['wrong_num'] + $_POST['wrongNum'];
$sqlReadRightNum="select right_num from hm2 where userid = 1";
$right = $msq -> getOneRow($sqlReadRightNum);
$rightNumSum = $right['right_num'] + $_POST['rightNum'];
$sqlWrong = "update hm2 set wrong_num=$wrongNumSum where userid = 1";
$sqlRight = "update hm2 set right_num=$rightNumSum where userid = 1";
$msq -> exec($sqlRight);
$msq -> exec($sqlWrong);
if($_POST['lang']==0){
echo "当前错误答案总数:$wrongNumSum";
echo "当前正确答案总数:$rightNumSum";}else{
echo "Wrong number:$wrongNumSum";
echo "Right number:$rightNumSum";
}
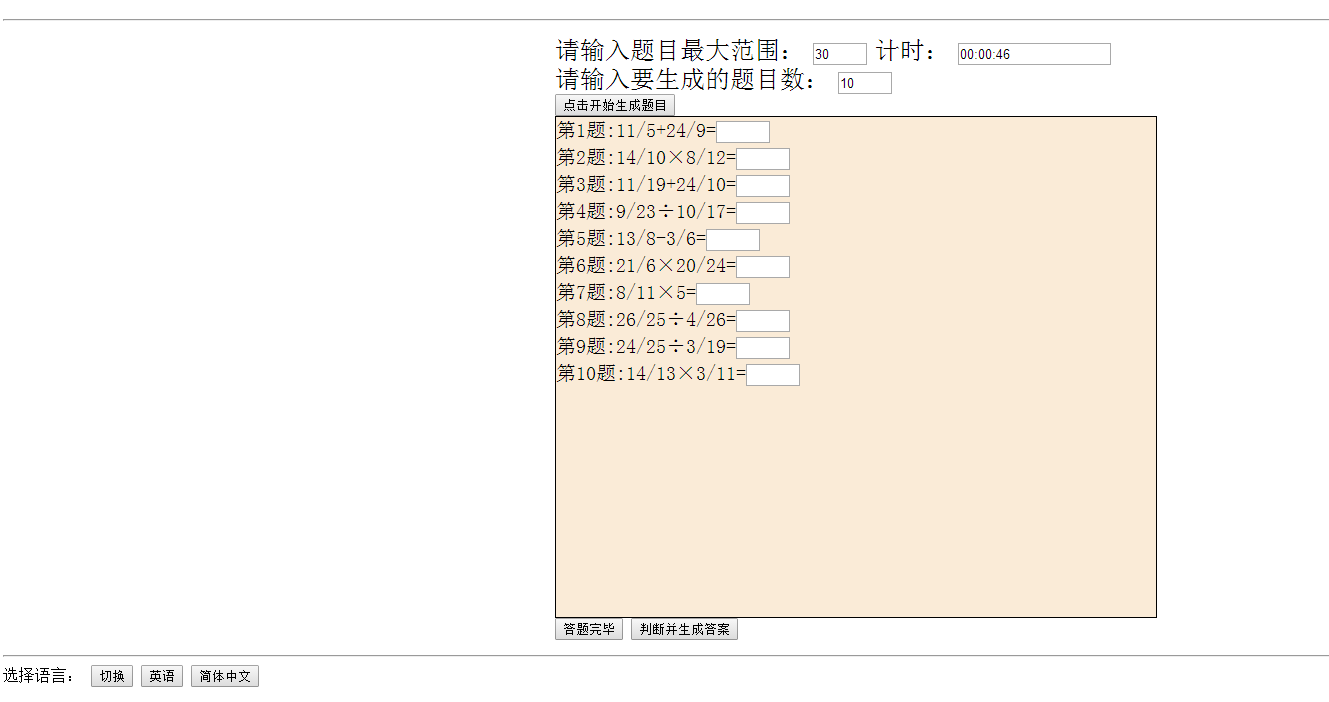
有计时功能,能显示用户开始答题后的消耗时间。
流程图

代码
//@setTime计时函数 并在点击事件中调用函数
function setTime() {
var hour = parseInt(timeIndex / 3600);
var minutes = parseInt((timeIndex % 3600) / 60);
var seconds = parseInt(timeIndex % 60);
hour = hour < 10 ? "0" + hour : hour;
minutes = minutes < 10 ? "0" + minutes : minutes;
seconds = seconds < 10 ? "0" + seconds : seconds;
$("#timekeeping").val(hour + ":" + minutes + ":" + seconds);
timeIndex++;
}
//@stopTimekeeping() 停止计时,更改答题input框为只读
function stopTimekeeping() {
clearInterval(times);
$(".test_in").attr("readonly", "readonly");
}
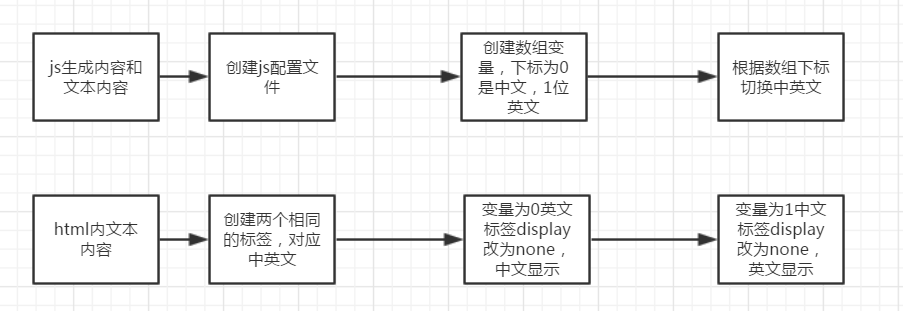
界面支持中文简体/中文繁体/英语
流程图

代码
function changeLang(lang) {
switch (lang) {
case 'auto':
if (langShift == 1) {
langShift = 0;
$('.en').css("display", "none");
$('.zh').css("display", "");
$('#btn_create').val('点击开始生成题目');
$('#btn_judge').val('判断并生成答案');
$('#stopTimekeeping').val('停止答题(计时)');
} else {
langShift = 1;
$('.en').css("display", "inline");
$('.zh').css("display", "none");
$('#btn_create').val('Create Question');
$('#btn_judge').val('Judge');
$('#stopTimekeeping').val('Stop Timekeeping');
};
url = ""
break;
case 'en':
langShift = 1;
$('.en').css("display", "inline");
$('.zh').css("display", "none");
$('#btn_create').val('Create Question');
$('#btn_judge').val('Judge');
$('#stopTimekeeping').val('Stop Timekeeping');
break;
case 'zh':
langShift = 0;
$('.en').css("display", "none");
$('.zh').css("display", "");
$('#btn_create').val('点击开始生成题目');
$('#btn_judge').val('判断并生成答案');
$('#stopTimekeeping').val('停止答题(计时)');
break;
}
}
程序调试



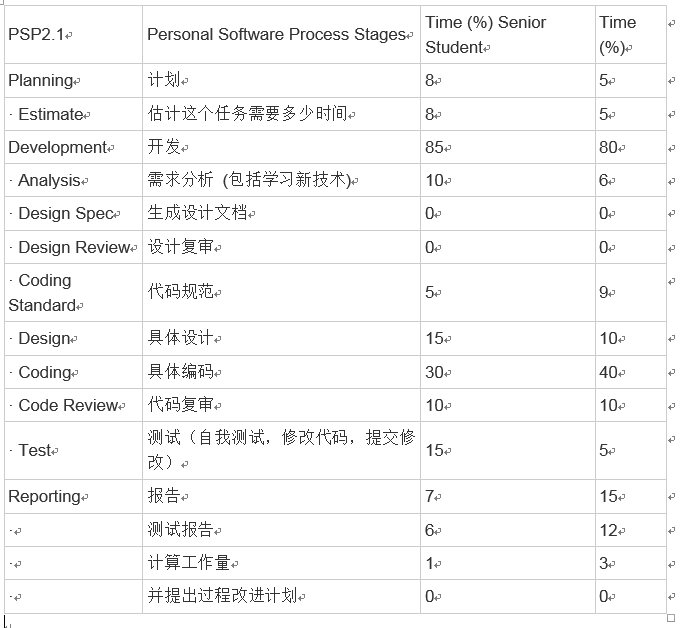
PSP

psp总结
本次作业比预计实现所花的时间要短,果然人多力量大,虽然在过程中大家也产生过一些争论,但是大家也克服了并解决了问题。
作业总结
与第一次作业相比,产生了非常大改动,原本的程序已经被改的面目全非,只好重新规划。
返回错误与计时器比较简单,语言切换功能不是非常灵活。
虽然基本实现了题目所要求的功能,但是需要改进加强的东西还有很多。
望多多指教!
Coding
https://coding.net/u/augur_g/p/homework-2/git
结对照片







