2016/3/30 ①投票checkbox ②进度条两个div套起百分比控制内div(width) <div><div></div></div> ③数据库test2 表 diaoyan... 35岁发展方向投票
分两个页面,要点:提交form 相连action method 两个页面可以合成一个页面action传到自身页面 但分开较清晰
第一个页面vote.php

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>投票</title> 6 <style type="text/css"> 7 * 8 { 9 margin:0px auto; 10 padding:0px; 11 } 12 h3 13 { 14 margin:10px; 15 } 16 .diyiceng 17 { 18 height:220px; 19 width:200px; 20 background-color:#FFF; 21 position:absolute; 22 visibility:visible; 23 left:10px; 24 top:40px; 25 } 26 .dierceng 27 { 28 height:220px; 29 width:800px; 30 background-color:#FFF; 31 position:absolute; 32 visibility:hidden; 33 left:0px; 34 top:0px; 35 } 36 .xuanxiang 37 { 38 position:absolute; 39 } 40 .jindu 41 { 42 width:200px; 43 height:10px; 44 position:absolute; 45 left:100px; 46 border:solid #999 1px; 47 } 48 .jindutiao 49 { 50 51 height:8px; 52 position:absolute; 53 background-color:#0F0; 54 border:solid 1px #00FF00; 55 } 56 .shuzi 57 { 58 position:absolute; 59 left:320px; 60 } 61 .baifenbi 62 { 63 position:absolute; 64 left:350px; 65 } 66 </style> 67 </head> 68 69 <body> 70 71 <h3>35岁发展方向</h3> 72 73 <div class="diyiceng" id="diyiceng"> 74 <form action="votechuli.php" method="post"> 75 <?php 76 77 $db=new mysqli("localhost","root","123","test2"); 78 !mysqli_connect_error()or die("连接错误"); 79 80 81 $sql="select * from DiaoYanXuanXiang"; 82 $resulttp=$db->query($sql); 83 84 while($row = $resulttp->fetch_row()) 85 { //print_r($row); 86 echo "<div><input type='checkbox' name='test[]' value='".$row[0]."'/>".$row[1]."</div><br />"; 87 } 88 89 90 91 ?> 92 93 94 <input type="submit" name="submit" value="提交" /> 95 <input type="button" name="chakan" value="查看结果" onclick="xianshi()"/> 96 </form> 97 <?php 98 $db=new mysqli("localhost","root","123","test2"); 99 !mysqli_connect_error()or die("连接错误"); 100 101 $sql="select * from DiaoYanXuanXiang"; 102 $result=$db->query($sql); 103 104 echo "<div class='dierceng' id='yincang'>"; 105 echo "<form>"; 106 107 $sqlsum = "select SUM(numbers) from DiaoYanXuanXiang"; 108 $resultsum = $db->query($sqlsum); 109 $aa = $resultsum->fetch_row(); 110 $zongshu = $aa[0]; 111 112 while($rowjg = $result->fetch_row()) 113 { 114 $xuanxiang = $rowjg[1]; 115 $shuliang = $rowjg[2]; 116 $baifenbi = $shuliang/$zongshu*100; 117 $baifenbi1=round($baifenbi,1);//对小数取一位 118 119 echo "<div><div class='xuanxiang'>".$xuanxiang."</div> 120 <div class='jindu'><div class='jindutiao' style='width:".$baifenbi."%'></div></div> 121 <div class='shuzi'>".$shuliang."</div> 122 <div class='baifenbi'>".$baifenbi1."%</div></div><br /><br />"; 123 } 124 125 echo "<input type='button' name='fanhui' value='返回' onclick='buxianshi()' />"; 126 echo "</form>"; 127 echo "</div></div>"; 128 129 130 ?> 131 </body> 132 </html> 133 <script> 134 function xianshi() 135 { 136 var a=document.getElementById("yincang"); 137 if(a.style.visibility="hidden") 138 { 139 a.style.visibility="visible"; 140 } 141 142 } 143 function buxianshi() 144 { 145 var a=document.getElementById("yincang"); 146 if(a.style.visibility="visible") 147 { 148 a.style.visibility="hidden"; 149 } 150 151 } 152 153 </script>
效果图:

第二个页面
votechuli.php

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 </head> 7 8 <body> 9 <?php 10 $test=$_POST["test"]; 11 12 13 //1.造连接对象 14 $db=new mysqli("localhost","root","123","test2"); 15 //2.判断是否连接成功 16 !mysqli_connect_error()or die("连接失败"); 17 18 for($i=0;$i<count($test);$i++) 19 { 20 $sql="update DiaoYanXuanXiang set numbers=numbers+1 where ids='".$test[$i]."'"; 21 22 $result=$db->query($sql);//为什么query后要加($sql,0)1代表增删改 变化的一面 0代表 查询 不变的一面 23 24 } 25 26 27 //判断是否修改成功 28 if($result) 29 { 30 header("Location:vote.php"); 31 } 32 else 33 { 34 echo "修改失败!"; 35 } 36 37 38 39 ?> 40 </body> 41 </html>
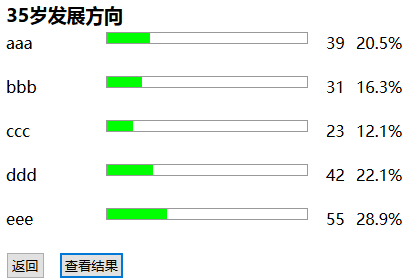
效果图: