2016/2/19 position: fixed absolute relative z-index float 半透明效果
一、position:fixed
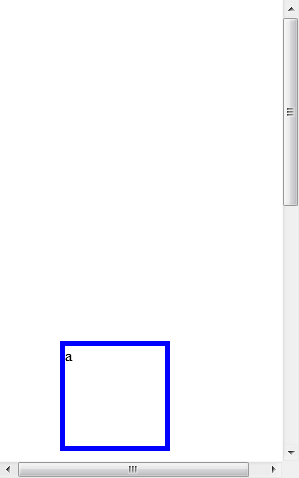
锁定位置(相对于浏览器的位置),例如有些网站的右下角的弹出窗口。
显示效果 无论滚动条怎么移动 都固定在显示页面的一个位置不动


二、position:absolute
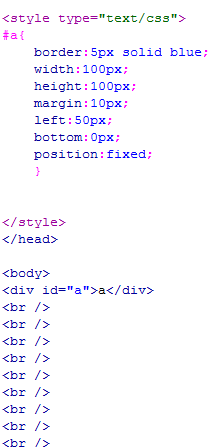
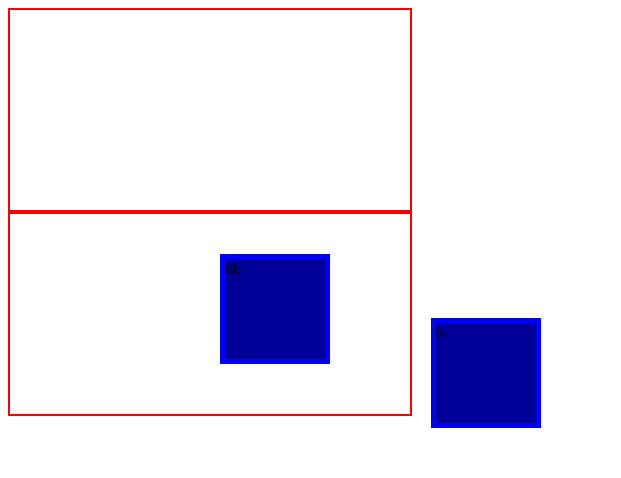
1.外层没有position:absolute(或relative);那么div相对于浏览器定位,如下图中b(距离浏览器右边框为50像素,距离下边框为20像素)。
2.外层有position:absolute(或relative);那么div相对于外层边框定位,如下图中bb(距离d的右边框50像素,距离d的下边框为20像素)。
示例:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 <style type="text/css"> 7 .b{ 8 border:5px solid blue; 9 background-color:#009; 10 width:100px; 11 height:100px; 12 margin:30px; 13 right:50px; 14 bottom:20px; 15 position:absolute; 16 } 17 .c{ 18 width:400px; 19 height:200px; 20 border:2px solid red; 21 22 } 23 .d{ 24 border:2px solid red; 25 width:400px; 26 height:200px; 27 position:absolute; 28 } 29 </style> 30 </head> 31 32 <body> 33 <div class="c"><div class="b">b</div></div> 34 <div class="d"><div class="b">bb</div></div> 35 </body> 36 </html>
不同比例的显示效果图,见下面。


三、position:relative
相对位置。
如下图,相对于把此div包含住的div的某个位置进行固定。如果外层没有包含他的,那就相对于浏览器进行相对位置的固定。
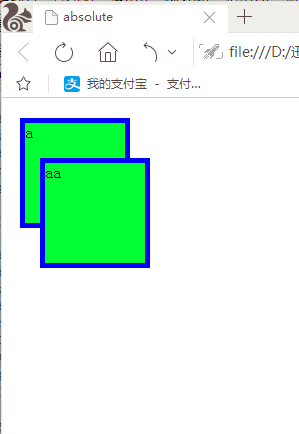
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>absolute</title> 6 <style type="text/css"> 7 #a{ 8 border:5px solid blue; 9 background-color:#0F3; 10 width:100px; 11 height:100px; 12 margin:10px; 13 position:fixed; 14 15 } 16 #aa{ 17 border:5px solid blue; 18 background-color:#0F3; 19 width:100px; 20 height:100px; 21 margin:10px; 22 left:20px; 23 top:50px; 24 position:relative; 25 } 26 27 </style> 28 </head> 29 30 <body> 31 <div id="a">a</div> 32 <div id="aa">aa</div> 33 </body> 34 </html>
显示效果

四、分层(z-index)
在z轴方向分层,可以理解为分成一摞纸,层数越高越靠上。
在上面relative的示例中,我们看到了aa遮住了a,这是因为后写代码的显示级别越靠前,那么在不改变代码顺序的情况下如何让a盖住aa?如下:
示例:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 <style type="text/css"> 7 .a{ 8 border:5px solid blue; 9 width:100px; 10 height:100px; 11 background-color:#0F3; 12 margin:10px; 13 position:fixed; 14 z-index:2;/*"2"这个参数可做修改,默认情况下,都是第一层*/ 15 } 16 .aa{ 17 border:5px solid blue; 18 width:100px; 19 height:100px; 20 margin:10px; 21 background-color:#0F3; 22 left:20px; 23 top:50px; 24 position:relative; 25 } 26 </style> 27 </head> 28 29 <body> 30 31 32 <div class="a">a</div> 33 <div class="aa">aa</div> 34 </body> 35 </html>

五、float:left、right
Left、right时不用给他规定位置(left、top),直接相对于浏览器。若外部被包裹,相对于外部div的除去一行的位置的左上或右上显示。
overflow:hidden; //超出部分隐藏;scroll,显示出滚动条;
<div style="clear:both"></div> //截断流
附:cursor:pointer 鼠标指到上面时的形状
© 版权符号©
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 <style type="text/css"> 7 #a{ 8 background-color:#0F0; 9 border:1px solid blue; 10 margin:10px; 11 height:100px; 12 width:100px; 13 float:right; 14 overflow:hidden;/把hidden改为scroll,由隐藏溢出的文字方式,变为有滚动条显示的方式 15 } 16 17 18 </style> 19 </head> 20 21 <body> 22 <div id="a">道可道非常道,名可名非常。无名,天地之始。有名,万物之母。常无欲观其妙,常有欲观其徼。此两者同出而异名。同谓之玄,玄而又玄,众妙之门。</div> 23 </body> 24 </html>


overflow:hidden;形式把溢出的隐藏 overflow:scroll;形式 带滚动条
半透明效果:
<div class="box">透明区域<div>
在样式表中的代码为:
.box
{
opacity:0.5; -moz-opacity:0.5 ; filter:alpha(opacity=50)
}
filter填充 alpha透明 opacity模糊


