javascript获取Select下拉框的值
Code:
1 <html>
2 <head>
3 <title>获取Select</title>
4 <script type="text/javascript">
5 function selectItem()
6 {
7 var mySelect=document.getElementById("slLanguage");
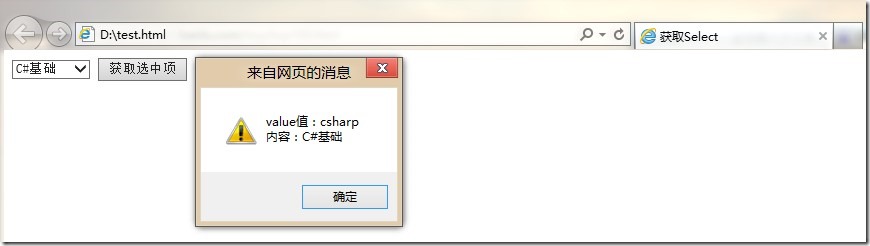
8 alert("value值:"+mySelect.options[mySelect.selectedIndex].value+"\n内容:"+
9 mySelect.options[mySelect.selectedIndex].text);
10 }
11 </script>
12 </head>
13 <body>
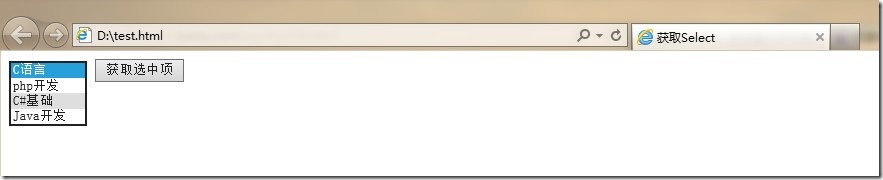
14 <select id="slLanguage" >
15 <option value="c">C语言</option>
16 <option value="php">php开发</option>
17 <option value="csharp">C#基础</option>
18 <option value="java">Java开发</option>
19 </select>
20 <input type="button" id="btnSelect" value="获取选中项" onclick="selectItem();" />
21 </body>
22 </html>