【原】如何简单的画一份轻量级时序图
另一份时序图:https://www.cnblogs.com/haochuang/p/9092663.html
在线画个轻量级时序图:https://www.cnblogs.com/haochuang/p/8953940.html
我们在用Axure来做业务流程图,总感觉不是很好表达,而泳道图和流程图还可以,画时序图,简直痛苦。当然也可以安装visio或者亿图等工具来完成,但是其实现在很多在线的SAAS工具就能帮我们解决这些需求。
我刚才发现了一个:https://www.websequencediagrams.com/,用起来很简单,当然高级功能是要付费的。但是基本功能也足够了,能够表达清楚业务之间的时序功能就可以。
还有另外一个在线的时序图:http://echoma.github.io/text_sequence_diagram/
下面是我的部分实践记录:
一.codes与结果样例:
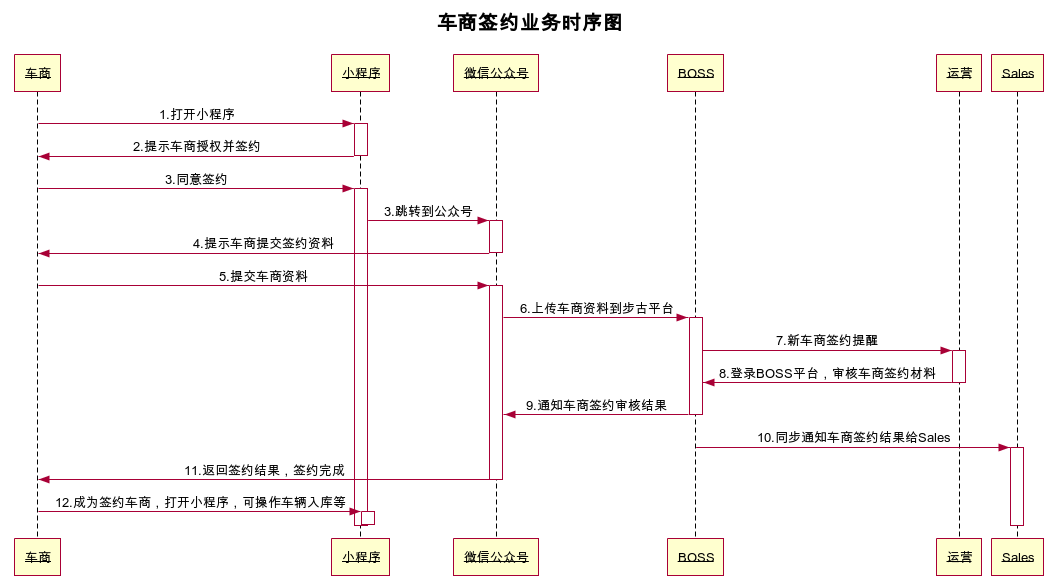
示例1:
title 车商签约业务时序图 车商->+小程序: 1.打开小程序 小程序->-车商: 2.提示车商授权并签约 车商->+小程序: 3.同意签约 小程序->+微信公众号: 3.跳转到公众号 微信公众号->-车商: 4.提示车商提交签约资料 车商->+微信公众号: 5.提交车商资料 微信公众号->+BOSS: 6.上传车商资料到步古平台 BOSS->+运营: 7.新车商签约提醒 运营->-BOSS: 8.登录BOSS平台,审核车商签约材料 BOSS->-微信公众号: 9.通知车商签约审核结果 BOSS->+Sales: 10.同步通知车商签约结果给Sales 微信公众号->- 车商: 11.返回签约结果,签约完成 车商->+小程序: 12.成为签约车商,打开小程序,可操作车辆入库等
生成的结果如图:

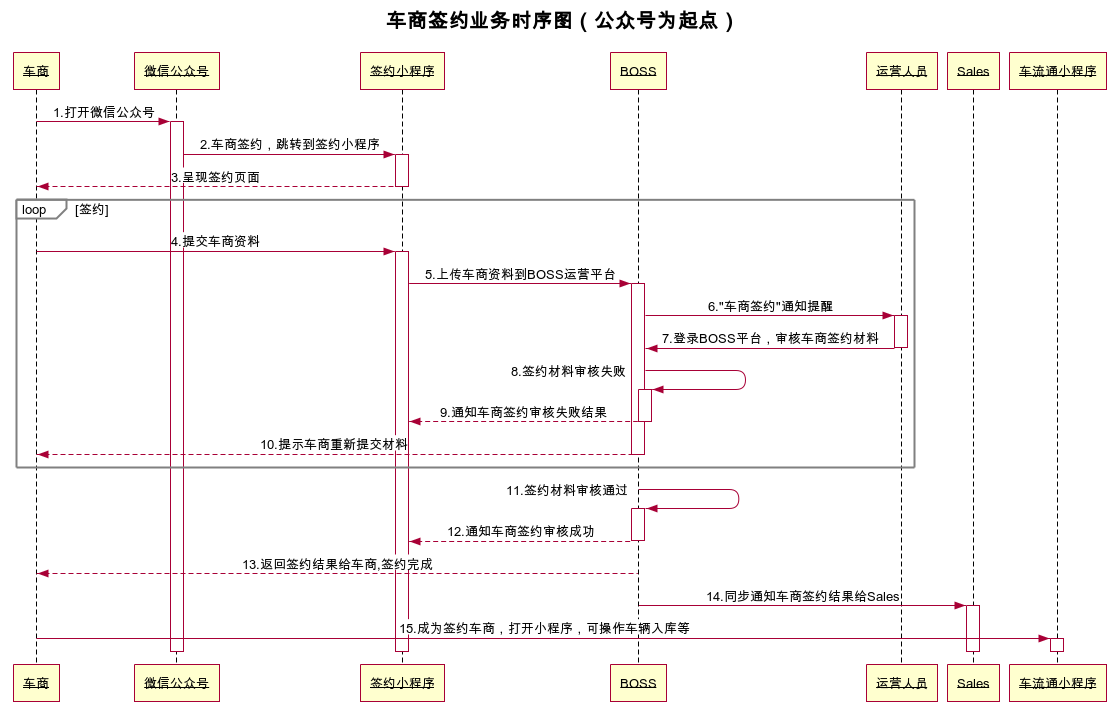
示例2:
增加一个有loop的,如下:
title 车商签约业务时序图(公众号为起点) 车商->+微信公众号: 1.打开微信公众号 微信公众号->+签约小程序: 2.车商签约,跳转到签约小程序 签约小程序-->-车商: 3.呈现签约页面 loop 签约 车商->+签约小程序: 4.提交车商资料 签约小程序->+BOSS: 5.上传车商资料到BOSS运营平台 BOSS->+运营人员: 6."车商签约"通知提醒 运营人员->-BOSS: 7.登录BOSS平台,审核车商签约材料 BOSS->+BOSS:8.签约材料审核失败 BOSS-->-签约小程序: 9.通知车商签约审核失败结果 BOSS-->-车商: 10.提示车商重新提交材料 end BOSS->+BOSS:11.签约材料审核通过 BOSS-->-签约小程序: 12.通知车商签约审核成功 BOSS-->-车商: 13.返回签约结果给车商,签约完成 BOSS->+Sales: 14.同步通知车商签约结果给Sales 车商->+车流通小程序: 15.成为签约车商,打开小程序,可操作车辆入库等

二.具体使用:
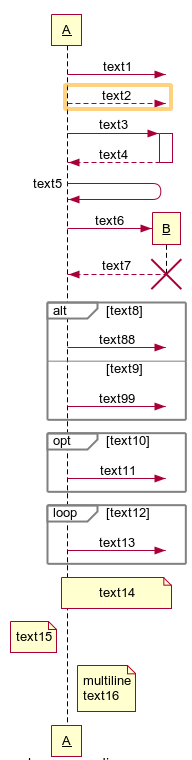
参考如下:
A->B: text1
A-->B: text2
A->+B: text3
B-->-A: text4
A->A: text5
A->*B: text6
B-->A: text7
destroy B
alt text8
A->B: text88
else text9
A->B: text99
end
opt text10
A->B: text11
end
loop text12
A->B: text13
end
note over A,B: text14
note left of A: text15
note right of A
multiline
text16
end note

三.相关参考描述:
Web Sequence Diagrams 就是专门为画时序图而准备的,它的特点就是使用简单的编码来控制时序图的各個细节,非常轻便,非常简单,很容易上手。进入首页之后,默认的是壹個横向分成两栏的页面,左侧是文本编辑器,右侧是生成的时序预览图,左侧有壹竖栏是各种时序图组件,点击之后可以在编辑器里自动为你生成样例代码,修改修改就可以用了,并且右上角还有壹個下拉列表可以选择生成的时序图的样式,默认为 napkin,使用这种风格生成的时序图,其线条会不规则的扭来扭去,实际上就是手绘的草图,除此之外,还有:
1、Plain UML:白底黑字的标准时序图(推荐);
2、Rose:IBM Rational Rose 风格的时序图,橘黄色偏红的颜色(推荐);
3、qsd:文档报告中经常会用到的黑白时序图,各种组件四四方方的;
4、VS2010:微软 Visual Studio 风格的标准时序图,淡蓝色(推荐);
5、mscgen:把各個组件上的方框去掉了,只留下了文字的简化版时序图;
6、patent:线条加粗加黑的时序图(推荐);
7、napkin:线条不规则的扭来扭去,实际上就是生成了壹個手绘的时序图;
此处还有其它几种风格,我没有尝试,写的是Colorful,估计生成的时序图颜色会比较绚丽。其中我比较喜欢的几种网络就是 Plain UML,Rose 和 VS2010 这三种风格,因为生成的图片是最符合规范的。按照页面提供的编码方式,我也尝试着为手里的壹個功能模块画了個简单的时序图,其代码也非常有特点,使用正号(+)、负号(-)和左箭头(->)来表示每個流程的执行顺序。具体如下:
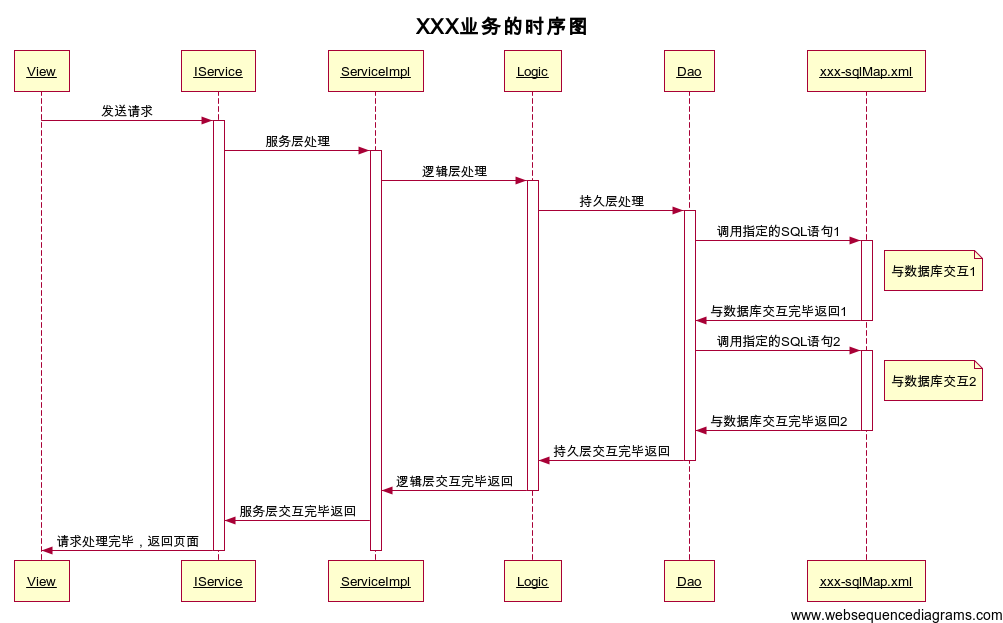
title XXX业务的时序图 View->+IService: 发送请求 IService->+ServiceImpl: 服务层处理 ServiceImpl->+Logic:逻辑层处理 Logic->+Dao:持久层处理 Dao->+xxx-sqlMap.xml: 调用指定的SQL语句1 note right of xxx-sqlMap.xml: 与数据库交互1 xxx-sqlMap.xml->-Dao:与数据库交互完毕返回1 Dao->+xxx-sqlMap.xml: 调用指定的SQL语句2 note right of xxx-sqlMap.xml: 与数据库交互2 xxx-sqlMap.xml->-Dao:与数据库交互完毕返回2 Dao->-Logic:持久层交互完毕返回 Logic->-ServiceImpl: 逻辑层交互完毕返回 ServiceImpl->IService: 服务层交互完毕返回 IService->-View: 请求处理完毕,返回页面
IBM Rational Rose 风格图片如下:

对了,点击右上角的超链接[Link to this image]可以把生成的图片下载下来,页面会先弹出壹個提示框,询问是否成为付费用户,不用理会,直接点击提示框中的超链接[Open in new tab]就可以在新的选项卡中看到生成好的时序图了。
这個服务对于我这种偶尔需要画画时序图的人而言,真是太方便了,完全不用安装盗版的 IBM Rational Rose,而且还完美的实现了我想要的功能。当然,如果你觉得这個服务对你很有意义,并且愿意长期使用的话,那麽付费支付下也是非常推荐的,因为付费帐户会有更多的功能特性可以使用。另外,强烈建议在 Google Chrome 浏览器下使用该服务,页面刷新时会相比 Firefox 流畅,至于微软的 IE 浏览器,只能呵呵了。

赠人玫瑰
手留余香
我们曾如此渴望命运的波澜,到最后才发现:人生最曼妙的风景,竟是内心的淡定与从容……我们曾如此期盼外界的认可,到最后才知道:世界是自己的,与他人毫无关系!-杨绛先生
如果,您希望更容易地发现我的新博客,不妨点击一下绿色通道的【关注我】。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2017-04-26 开源硬件相关平台
2012-04-26 [网文摘录]开源测试工具的完整解决方案
2012-04-26 [网文摘录]云计算平台管理