Android应用-底部导航栏的使用
- 底部导航栏是基于Bottom Navigation Bar 插件使用的
- 这个插件包裹在
com.android.support:design:28.0.0,必须引入
1. 设计底部导航栏页面
1.1. 创建必须的文件夹
- 在res下创建color和menu文件夹
color文件夹: 用于存放导航栏的个性化颜色
menu文件夹: 用于存放导航栏的子项
1.2. 设计主页面
- 首先设计子项: menu下新建nav_items.xml文件
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/nav_homes"
android:icon="@drawable/ic_home_black_24dp"
android:title="@string/nav_home" />
<item
android:id="@+id/nav_searchs"
android:icon="@drawable/ic_search_black_24dp"
android:title="@string/nav_search" />
<item
android:id="@+id/nav_accounts"
android:icon="@drawable/ic_account_circle_black_24dp"
android:title="@string/nav_account" />
</menu>
- 设计个性化颜色,color文件夹下新建nav_item_color.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="@color/colorWhite" android:state_checked="true"/>
<item android:color="@color/colorWhiteTransparent" android:state_checked="false"/>
</selector>
- 然后再主页面中引入子项 ,在
activity_main.xml写
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.design.widget.BottomNavigationView
android:id="@+id/main_nav"
android:layout_width="match_parent"
android:layout_height="56dp"
android:layout_alignParentStart="true"
android:layout_alignParentLeft="true"
android:layout_alignParentBottom="true"
app:itemBackground="@color/colorPrimary"
app:itemIconTint="@color/nav_item_color"
app:itemTextColor="@color/nav_item_color"
app:menu="@menu/nav_items"></android.support.design.widget.BottomNavigationView>
<FrameLayout
android:id="@+id/main_frame"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/main_nav">
</FrameLayout>
</RelativeLayout>
2. 设计逻辑函数
点击每个子项都可以跳转到对应的页面上去
- 首先创建三个fragment:
MainFragment, SearchFragment, AccountFragment - 然后再主页面中写逻辑函数
package com.example.myapplication;
import android.support.annotation.NonNull;
import android.support.design.widget.BottomNavigationView;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.MenuItem;
import android.widget.FrameLayout;
public class MainActivity extends AppCompatActivity {
private BottomNavigationView mMainNav;
private FrameLayout mMainFrame;
private HomeFragment homeFragment;
private SearchFragment searchFragment;
private AccountFragment accountFragment;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mMainFrame = (FrameLayout)findViewById(R.id.main_frame);
mMainNav = (BottomNavigationView)findViewById(R.id.main_nav);
homeFragment = new HomeFragment();
searchFragment = new SearchFragment();
accountFragment = new AccountFragment();
// 设置默认的fragment
setFragment(homeFragment);
mMainNav.setOnNavigationItemSelectedListener(new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem menuItem) {
switch (menuItem.getItemId()){
case R.id.nav_homes:
setFragment(homeFragment);
return true;
case R.id.nav_searchs:
setFragment(searchFragment);
return true;
case R.id.nav_accounts:
setFragment(accountFragment);
return true;
default:
return false;
}
}
});
}
// 根据传入的framgment对象,对现在设置新的fragment
private void setFragment(Fragment fragment) {
FragmentTransaction fragmentTransaction = getSupportFragmentManager().beginTransaction();
fragmentTransaction.replace(R.id.main_frame, fragment);
fragmentTransaction.commit();
}
}
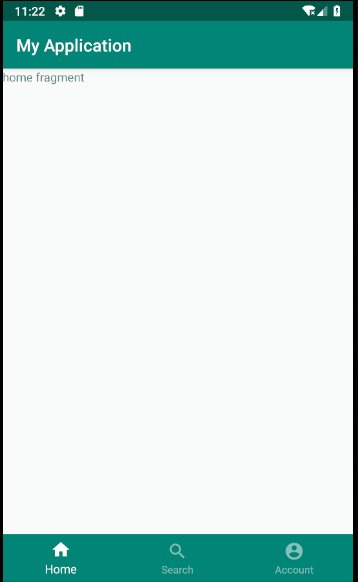
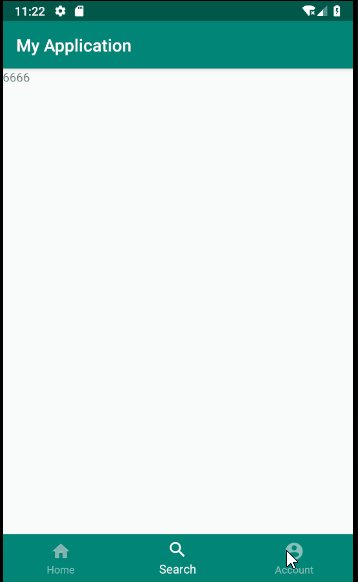
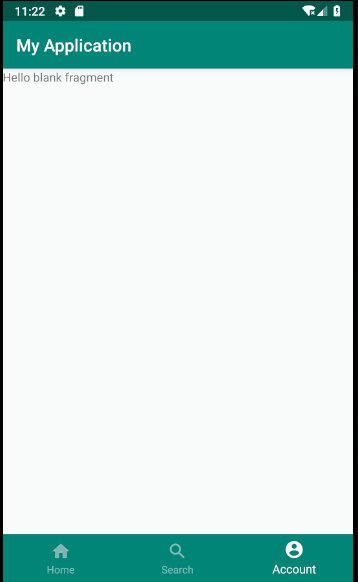
3. 项目展示