TP 表单验证
一、登录功能(父类)
(1)登录的控制器
在我的控制器文件夹中新建一个登陆控制器
我的路径是这样的:
然后里面要书写正确才可以,其中要有命名空间,还有继承父类的控制器
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<?phpnamespace Home\Controller;use Think\Controller;class LoginController extends Controller{ public function denglu() { if(empty($_POST)) //判断传过来的值是不是空的 { $this->show(); //空的显示页面 } else { } }} |
(2)编写登录的页面
我的这个页面我放在了

这个登录页面都是写过很多遍了,就不解释了,这里用的还是表单元素
|
1
2
3
4
5
6
7
|
<form action="__ACTION__" method="post"> <div>用户名:<input type="text" name="uid" /></div> <br /> <div>密 码:<input type="password" name="pwd" /></div> <input type="submit" value="登录" /> </form> |
看下基本的运行页面效果!!注意浏览器的地址栏的书写:http://localhost/tp/index.php/Home/Login/denglu

(3)补充php页面中的否则语句
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
else{ $u = M("user"); //造表 $uid = $_POST["uid"]; //接收传出过来得用户名 $pwd = $_POST["pwd"]; //接收传过来的密码 $attr = $u->find($uid); //查找一条数据 f($attr["password"]==$pwd && !empty($pwd)) //判断密码是不是相等还有是不是空的 { session("uid",$uid); //session存住用户名 $this->success('登录成功!',U('Home/shouye')); //跳转页面("提示信息","跳转的页面","时间") } else { $this->error("登录失败!"); }} |
运行看下结果:
1)输入账号和密码,密码是错误的时

2)输入账号和密码,密码是正确的时

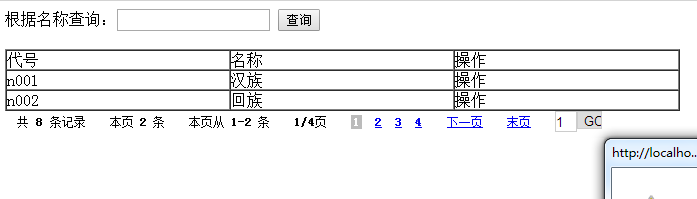
3)时间已过,跳转到首页面

这样有个bug就是,这个首页即使没有登录也可以查看这个页面,所以我们要加一个条件,来判断这个没有登录时,不能走这个页面,也就是返回登录页面,但是每个方法都要判断就会显得很繁琐,又不能直接修改原控制器文件,所以,可以在他们之间在建一个控制器文件,作为他们的桥梁
(4)搭建的他们之间的桥梁
(4.1)新建的一个控制器类文件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<?phpnamespace Home\Controller;use Think\Controller;class FuController extends Controller{ //如果一个类要实例化,要使用一个构造方法__construct() public function __construct() { //调用父类的构造:执行父类之后再用自己的 parent::__construct(); //判断session是否存在 if(!session('?uid')) { $this->success('请先登录!',U('Login/denglu')); exit; } }} |
(4.2)这样之后,将除了Login的控制器外,其他的都要修改成这桥梁控制器类
|
1
2
3
4
5
|
namespace Home\Controller;use Home\Controller\FuController; //使用桥梁的控制器类class HomeController extends FuController //继承的就不是原类了,而是写的控制器类文件{} |
运行之后查看效果,直接登录首页的页面,会出现下面的页面


二、注册功能(表单验证)
自动验证是ThinkPHP模型层提供的一种数据验证方法,可以在使用create创建数据对象的时候自动进行数据验证。
其中有两种验证:静态验证和动态验证
(1)静态验证
注意:静态定义方式因为必须定义模型类,所以只能用D函数实例化模型
1.我们可以在IndexController.class.php类文件中新建一个方法
|
1
2
3
4
5
6
7
8
9
10
11
|
public function zhuce(){ if(empty($_POST)) { $this->show(); } else { //使用后面的验证信息 }} |
2.在View文件中新建一个Index文件夹,新建注册的显示页面
注意:如果使用收集表单元素,里面的name要和数据库中的保持一致
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<form action="__ACTION__" method="post"> <div>用户名:<input type="text" name="uid" /></div> <br /> <div>密 码:<input type="password" name="pwd" /></div> <br /> <div>确认密码:<input type="password" name="pwd" /></div> <br /> <div>姓名:<input type="password" name="amen" /></div> <br /> <div>性别:<input type="password" name="pwd" /></div> <br /> <div>年龄:<input type="password" name="pwd" /></div> <input type="submit" value="注册" /> </form> |
看下运行效果

3.添加表单验证
(1)静态验证
注意:在模型类里面通过$_validate属性定义验证规则。
这里要新建一个模板文件UserModel.class,记得要在Model文件夹中
|
1
2
3
4
5
6
7
8
9
10
|
<?phpnamespace Home\Model;use Think\Model;class UserModel extends Model{ //在表单验证的时候,要用这个定义$_validate protected $_validate = array( array('验证字段','验证规则','验证码必须!'), //这就是验证的条件 );} |
再写验证的时候要记住一下几点:
(1)验证字段 (必须)
需要验证的表单字段名称,这个字段不一定是数据库字段,也可以是表单的一些辅助字段,例如确认密码和验证码等等。有个别验证规则和字段无关的情况下,验证字段是可以随意设置的,例如expire有效期规则是和表单字段无关的。如果定义了字段映射的话,这里的验证字段名称应该是实际的数据表字段而不是表单字段。
(2)验证规则 (必须)
要进行验证的规则,需要结合附加规则,如果在使用正则验证的附加规则情况下,系统还内置了一些常用正则验证的规则,可以直接作为验证规则使用,包括:require 字段必须、email 邮箱、url URL地址、currency 货币、number 数字。
(3)提示信息 (必须)
用于验证失败后的提示信息定义
(4)验证条件 (可选)
包含下面几种情况:
- self::EXISTS_VALIDATE 或者0 存在字段就验证(默认)
- self::MUST_VALIDATE 或者1 必须验证
- self::VALUE_VALIDATE或者2 值不为空的时候验证
(5)附加规则 (可选)
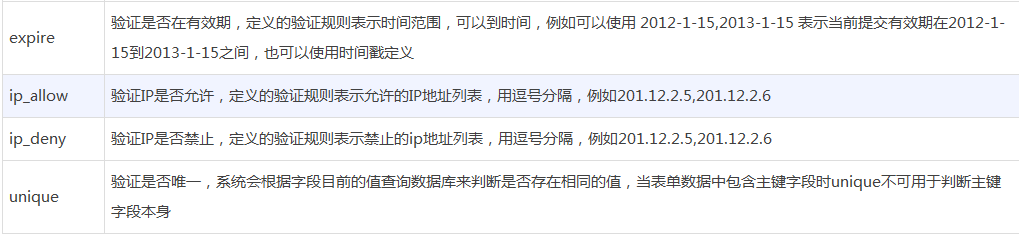
配合验证规则使用,包括下面一些规则:


(6)验证时间(可选)
- self::MODEL_INSERT或者1新增数据时候验证
- self::MODEL_UPDATE或者2编辑数据时候验证
- self::MODEL_BOTH或者3全部情况下验证(默认)
这里的验证时间需要注意,并非只有这三种情况,你可以根据业务需要增加其他的验证时间。
4.我们可以让上面的注册页面再一些时候显示验证信息
4.1用户名为空时,提示信息
|
1
2
3
|
protected $_validate = array( array('uid','require','用户名不能为空!'), //判断用户名是不是空的); |
4.2怎么使用这个验证信息,我们要在IndexController.class.php类文件中编写
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
public function zhuce(){ if(empty($_POST)) { $this->show(); } else { $u = D("user"); //造模型对象 $r = $u->create(); //自动验证字段 if($r) { //$u->add(); //添加到数据库 } else { exit($u->getError()); //显示错误信息 } }} |
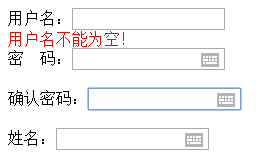
4.3运行可以看下结果

这是静态验证,不能出现在文本框的后面,这样可以用动态验证,其他的条件可以根据注意的那几条自己进行练习
(2)动态验证
注意:使用模型类的validate方法动态创建自动验证规则。
总的来说就是要用ajax来写,给想要显示验证的上添加一个id,便于传值;而且也要引入jQuery文件
|
1
|
<script src="__PUBLIC__/js/jquery-1.11.2.min.js"></script> |
主体中的内容
|
1
2
|
<div>用户名:<input type="text" name="uid" id="uid" /></div> <!--给个id名--><span id="tishi"></span> <!--显示提示的地方--> |
js的编写
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<script type="text/javascript"> $("#uid").blur(function(){ var uid = $(this).val(); $.ajax({ url:"__ACTION__", data:{uid:uid}, type:"POST", dataType:"TEXT", success: function(data){ //这里是验证的返回结果 } }) })</script> |
方法中的写法(完整的)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
public function yanzheng(){ if(empty($_POST)) { $this->show(); } else { //定义验证规则 $rules = array( array('uid','require','用户名不能为空!'), ); $u = D("user"); if($u->validate($rules)->create()) { $this->ajaxReturn("OK","eval"); //如果验证成功返回OK } else { $this->ajaxReturn($u->getError(),"eval"); //如果不成功,就返回提示信息 } } } |
最后的显示页面中的内容
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
success: function(data){ //验证通过后的结果 if(data=="OK") { $("#tishi").html("通过"); //提示信息 $("#tishi").css("color","green"); //提示的颜色 } else { $("#tishi").html(data); //提示的验证信息 $("#tishi").css("color","red"); }} |
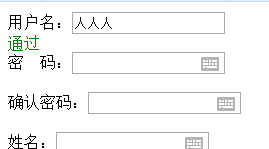
运行看下提示结果