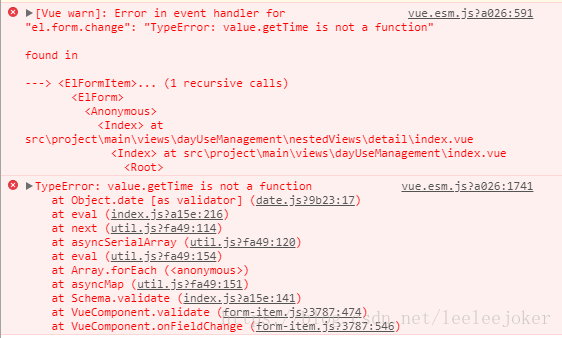
TypeError: value.getTime is not a function (elementUI报错转载 )
"TypeError: value.getTime is not a function"
版权声明:本文为博主原创文章,请尊重劳动成果,未经博主允许不得转载内容。欢迎分享链接~ https://blog.csdn.net/leeleejoker/article/details/80886278
首先说一下我使用的实际场景
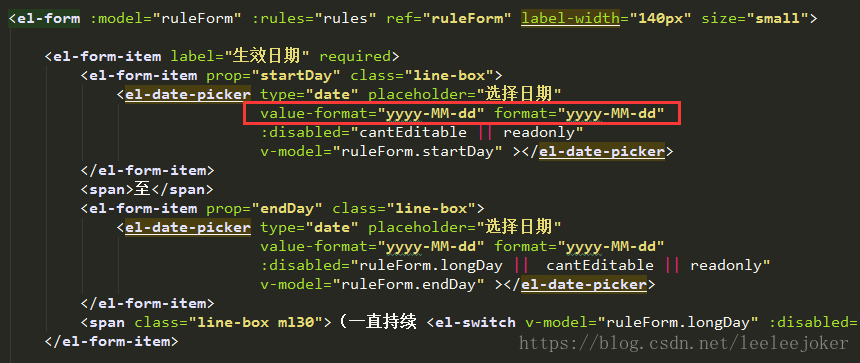
html代码:
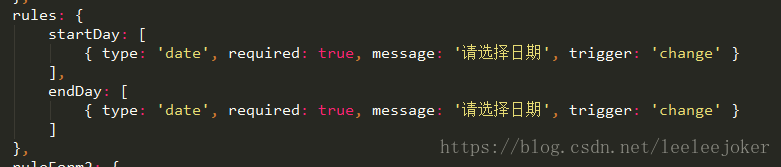
js代码:
首先说明出现原因,elementUI的日期选择器【el-date-picker】在加上格式
value-format="yyyy-MM-dd" format="yyyy-MM-dd"
和校验规则时
{ type: 'date', required: true, message: '请选择日期', trigger: 'change' }
会出现顶上问题,结合网络上各路大神的解决方案,实践得出,
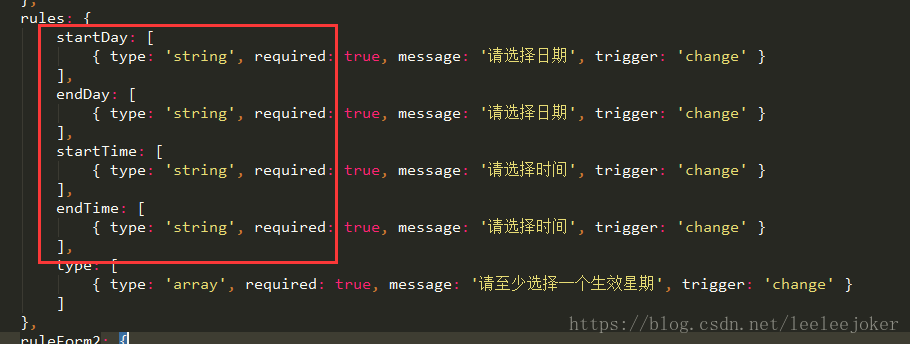
解决方案如下:
校验规则 【type: 'date'】改为【type: 'string'】
// 原因可能是:elementUI自带的格式转换后会将绑定值转为字符串,而校验规则中的【type: 'date'】已经不匹配,至于它的报错是因为转换为字符串,不是date对象所以没有getTime这个方法了。(说是可能呢,是因为是个人推理见解,具体专业原因还要再探讨)
(时间选择器【el-time-picker】也有同样问题)
如果对改为string不放心,可以设置 :editable="false"
<el-date-picker
v-model="temp.PurchaseDate"
:editable="false"
type="date"
value-format="yyyy-MM-dd"
format="yyyy-MM-dd"
placeholder="选择日期"/>
校验规则:
PurchaseDate: [{ type: 'string', required: true, message: '不能为空', trigger: 'change' }]
这样用户输入的值必定是通过程序选中的值。
但其实必要,指定type="date"后,测试发现,手动输入的值都会被转换为指定的日期格式。
树立目标,保持活力,gogogo!
标签:
vue.js
, element UI









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具