vue IE 报错 引用babel-polyfill
一、vue 项目报错 vuex requires a Promise polyfill in this browser
在网上找到下面三篇文章,然而和我的项目都不太一样。 我的项目基于
- 基础模板: vue-admin-template 修改的。
- 文档:https://panjiachen.gitee.io/vue-element-admin-site/zh/guide/#功能

配置分为:基础配置(base)、 开发环境配置(dev)和运行环境配置(prod)
我的解决方案:
1 由于现在在开发阶段,只需要安装到开发环境
npm install babel-polyfill --save-dev
如果想卸载可以: npm uninstall babel-polyfill --save-dev
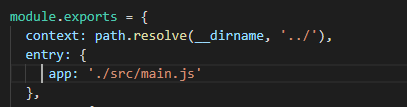
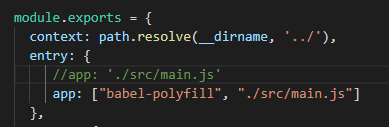
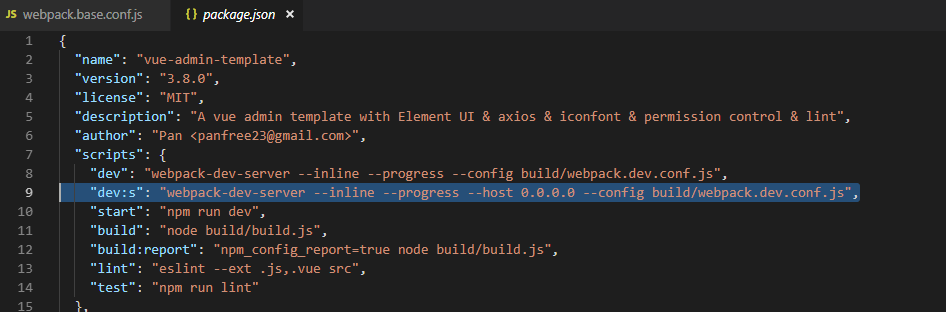
2 在基础配置文件webpack.base.conf.js,找到

然后替换为:app: ["babel-polyfill", "./src/main.js"],如下

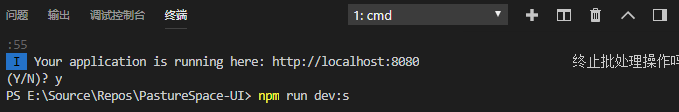
3 在终端运行:npm run dev

图片中npm run dev:s 是因为我在package.json 配置了dev:s 配置,这样可以实现浏览器 本机 IP地址访问。一般情况用不上。

4 在IE 中运行,成功。
因为说明文档不详细,加上我刚入门,花了半天时间才搞定。
其它相关文章:
https://blog.csdn.net/tc216/article/details/78213204?utm_source=copy
解决Vuex, IE浏览器报错
1安装 babel-polyfill 。 babel-polyfill可以模拟ES6使用的环境,可以使用ES6的所有新方法
npm install --save babel-polyfill
2 修改Webpack/Browserify/Node配置
在webpack.config.js文件中,使用
module.exports = {
entry: {
app: ["babel-polyfill", "./src/main.js"]
}
};
https://blog.csdn.net/u010351326/article/details/80568171
VUE解决IE不能用的方法
一般来说VUE本身是不支持IE的,但是可以用特殊的方法来解决,亲测可用
第一步:下载插件 cnpm install --save babel-polyfill
第二步:入口文件main.js引入( import 'babel-polyfill') 好多人没引入,结果不生效
第三步:配置文件修改 vue-loader.conf(脚手架工具构建的项目修改这个配置文件,如果没有就修改webpack.conf.js),如下增加entry
module.exports ={
entry: ["babel-polyfill", "./app/js"]
}
https://www.cnblogs.com/princesong/p/6728250.html
babel-polyfill的引用和使用
前两天一个首页项目,想用vue玩耍一下,就用vue-cli搭建了一套vue的开发框架
完成开发、联调和上线后,问题来了
chrome、ff浏览器下都能正常显示的页面,在百度浏览器下愣就显示不出来了
我还以为是调用的uclogin组件包有问题呢,因为他会在url后面用?方式拼接一些formu、appid、u等参数,用于用户登录信息验证成功后redirect到要去的页面
找来之前用过uclogin和已经应用过uclogin的系统,都没有出现过这个问题,那么这个锅就不是uclogin来背了,那么该谁来背这个锅呢
打开浏览器的debug工具窗口,看到有一个红色的报错警示:vuex requires a Promise polyfill in this browser.
问题已经找到了,那如何来解决呢,百度一下:“vuex requires a Promise polyfill in this browser.”
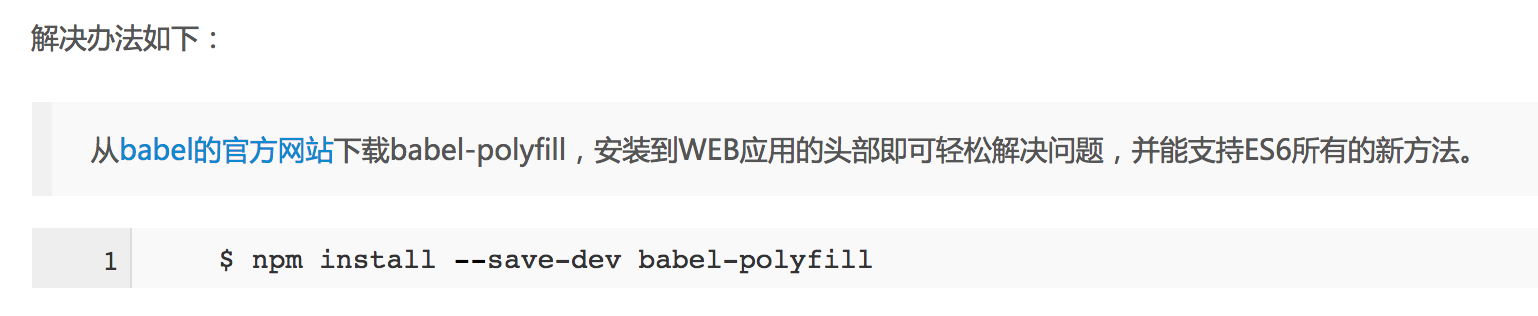
第一条搜索结果就是:![]()
他说出了问题出现的原因,就是ie9和一些低版本的高级浏览器对es6新语法并不支持,也说出了解决办法

为了方便看帖子同学的使用,再重敲一遍命令行:npm install --save-dev babel-polyfill
这个锅vuex来背一半吧,另外一半让百度浏览器来背吧,谁让你内核版本太低不支持es6新语法的呢。哈哈
然而送佛没有送到西,只是说了要安装babel-polyfill插件,如何使用可能对于一些刚鼓捣系统构建的同学还是有些懵逼的,这也是我写此帖的目的,我来整理一下再补上这临门一脚😄
babel-polyfill用正确的姿势安装之后,引用方式有三种:
1.require("babel-polyfill");
2.import "babel-polyfill";
3.module.exports = {
entry: ["babel-polyfill", "./app/js"]
};
注:第三种方法适用于使用webpack构建的同学,加入到webpack配置文件(webpack.config.js)entry项中
重新执行构建命令,在低版本的浏览器中就可以正常打开页面了。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具