echarts tab 切换问题整理
一、bootstrap tabs 解决方案
方式一
tab切换echarts无法正常显示
https://blog.csdn.net/cjs68/article/details/78072382
tab切换时候,第一个图正常显示,第二个及之后的图无法正常显示。
问题是这样的,用了两个tab切换,每个tab里面加载一个echarts图表,div的大小是百分比设置的,结果第一个echarts可以正常显示出来,第二个echarts被严重压缩了。
查看了一下网页布局,发现div是有大小的,但是里面加载的echarts宽高都是0,这可能就是echarts显示过小的原因。
有以下三个解决办法:
- 将div的宽高设置成固定值,比如style=”width:500px;height:500px”,这时候echarts有了明确的大小时候就可以正常显示出来了。(不过这个方法还是不好,固定值的高宽无法自适应网页大小啊)
- 在点击第二个tab的时候获取父div的宽和高,将具体的宽和高赋值给echarts,如何在这个方法里面初始化echarts,而不要再加载网页的时候就初始化。
具体的代码如下:
<ul id="myTab" class="nav nav-tabs">
<li class="active">
<a href="#chart1" data-toggle="tab">tab1</a>
</li>
<li>
<a href="#chart2" data-toggle="tab" onclick="javascript:chartresize()">tab2</a>
</li>
<div class="tab-content">
<div class="tab-pane fade in active" id="chart1" style="width=100%;height=100%"></div>
<div class="tab-pane fade" id="chart2"></div>
</div>
</ul>
chartresize()方法如下:
function chartresize(){
console.log("chartresize");
var temp = new initchart();
temp.resize();
}
初始化echarts的方法如下:
var initchart = function(){
var chart2 = echarts.init(document.getElementById('chart2'));
var chart2_option={
series: [
{
type: 'pie',
radius: '55%',
center: ['50%', '50%'],
data:[
{value:10, name: 'pie1'},
{value:20, name: 'pie2'},
{value:10, name: 'pie3'},
]
}
]
}
chart2.setOption(chart2_option);
$(function(){
window.onresize = function(){
chart2.resize();
}
})
this.resize = function size(){
var chart2div=document.getElementById('chart2');
var tabcontent = document.getElementById('tab-content');
width=tabcontent.offsetWidth;
height=tabcontent.offsetHeight;
chart2div.style.width=width+'px';
chart2div.style.height=height+'px';
chart2.resize(width,height);
}
}
这样每次在点击第二个tab的时候就会重新加载下chart2了,就不会出现chart过小的问题。
3、设置tab切换时候加载时间
代码如下:
$("a[data-toogle='tab']").on("shown.bs.tab",function(e){
var activeTab=$(e.target)[0].hash;
if(activeTab == "#tab1"){
window.onresize();
}
if(activeTab == "#tab2"){
window.onresize();
}
}
echarts的初始化跟正常的方式一样,不过记得将tab-content中的echarts高宽设为100%。
方式一详细说明如下:https://bbs.csdn.net/topics/391032565
关键就是在tab转换的时候div是没有height的,所有要在标签页显示后有了width和height之后再加载图表。
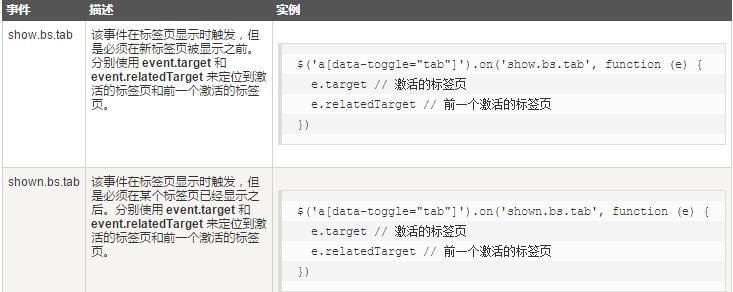
tab有show.bs.tab和shown.bs.tab两种,要选择shown显示后的
|
1
2
3
4
5
6
7
|
$('a[data-toggle="tab"]').on('shown.bs.tab', function (e) { // 获取已激活的标签页的名称 var activeTab = $(e.target)[0].hash; if(activeTab=="#day-div") loadDay();//加载图表 if(activeTab=="#week-div") loadWeek(); if(activeTab=="#month-div") loadMonth(); }); |
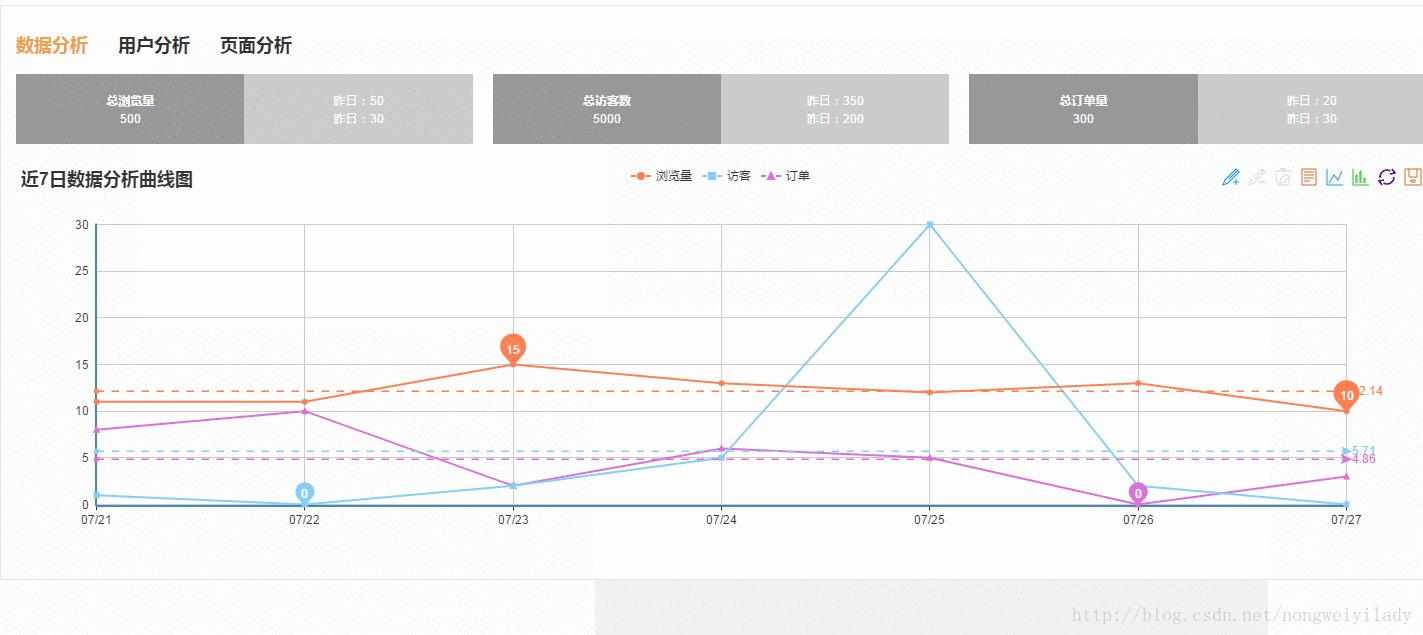
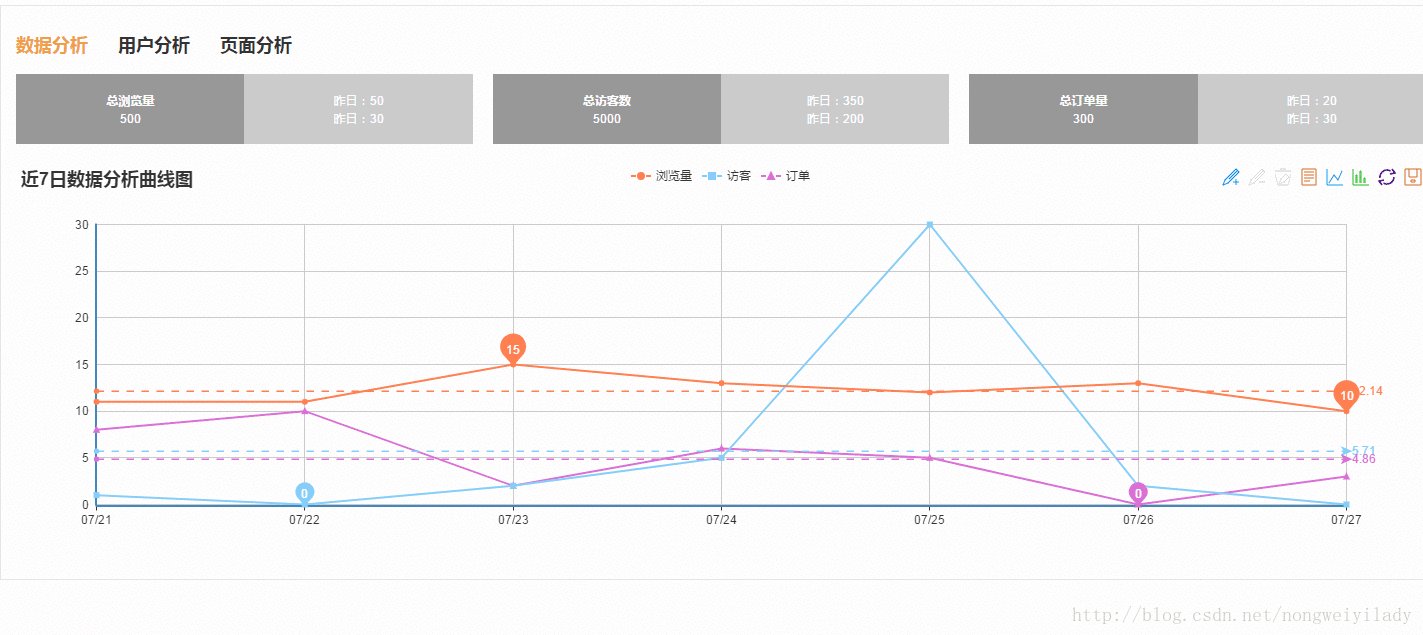
方式二
解决Echarts使用tab切换时只显示第一个tab中图表,其他tab中图表不显示或显示不全问题
来源:https://blog.csdn.net/nongweiyilady/article/details/77042319
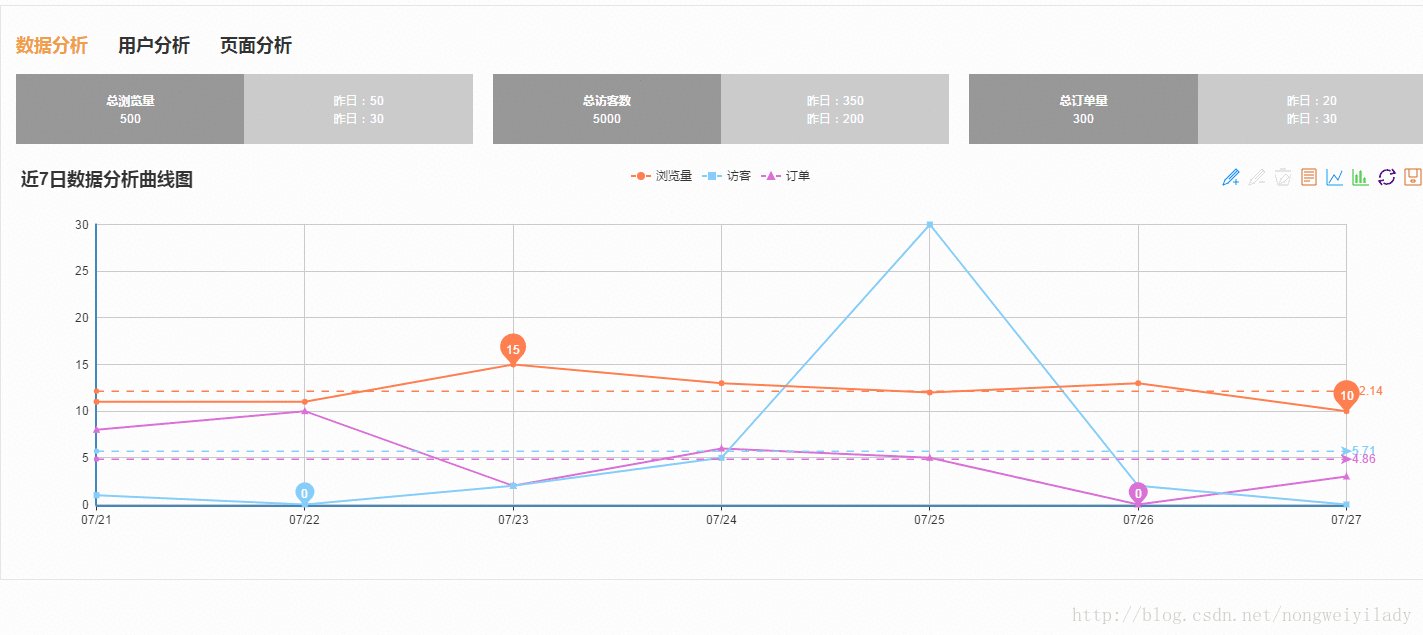
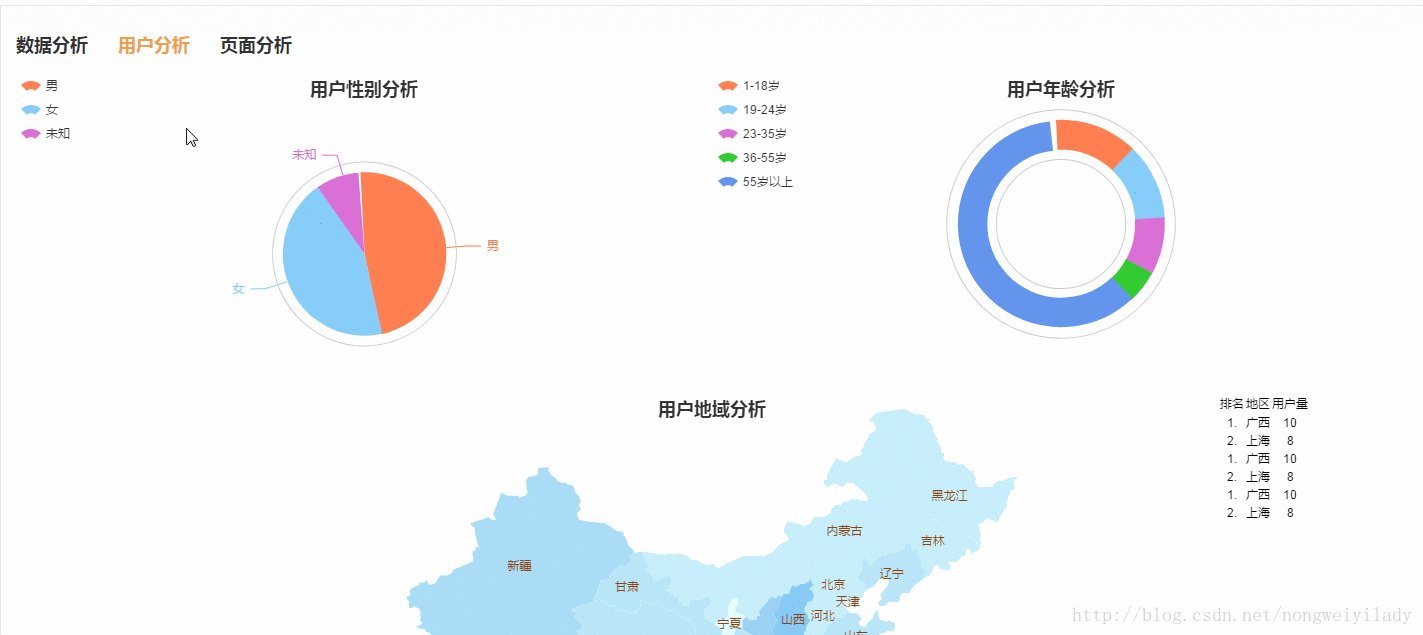
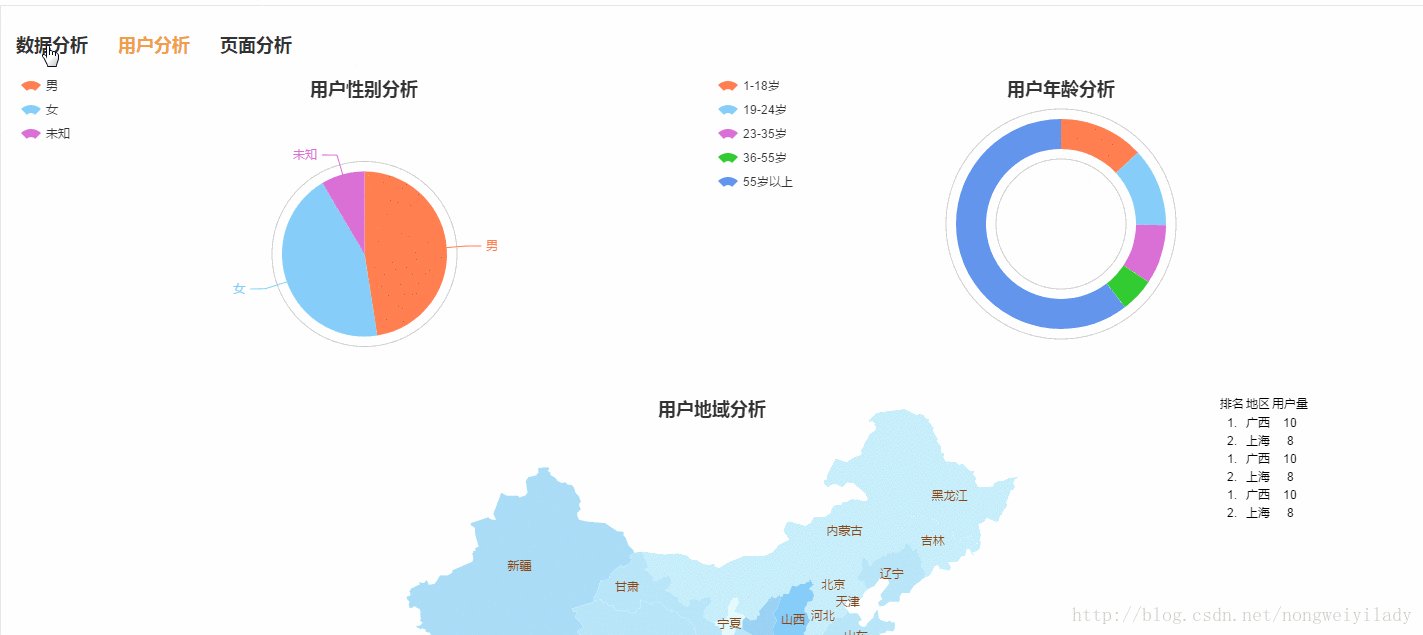
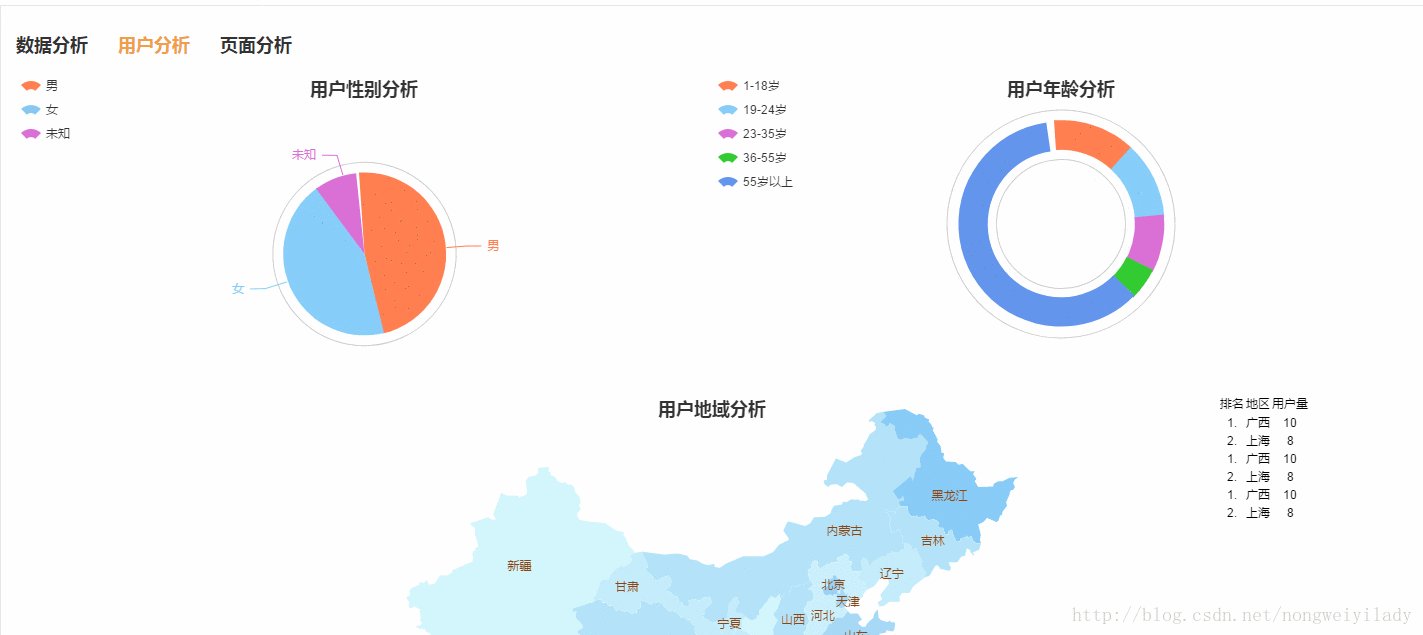
近期项目中也使用到了Echarts来画图表,也是两个tab切换页面中都存在图表,页面加载完成后都对所有图表进行了初始化和绘制,然而在tab切换中出现了如下动图中的问题:
图中可以看到,第一个tab显示是很正常的,但是第二个tab中内容显示不完整。
我的解决方式如下:
1--在tab导航中加入radio单选按钮并隐藏,当第二个tab被选中的时候,再初始化图表数据,导航代码如下:
- <ul class="tab-nav-list clearfix">
- <li class="active">
- <label><span>数据分析</span>
- <input class="tabToggle hide" type="radio" name="tabToggle" value="0"/></label>
- </li>
- <li>
- <label><span>用户分析</span>
- <input class="tabToggle hide" type="radio" name="tabToggle" value="1" /></label>
- </li>
- <li><span>页面分析</span></li>
- </ul>
- initDataAnalyze();//第一个tab图表初始化
- $(".tabToggle").click(function () {
- if ($(this).val() == 1) {
- initUserAnalyze();//第二个tab图表初始化
- }
- });
经过以上两个步骤后得以正常显示,当然,再多个tab中也可以使用这种方式。
效果如下:
可惜的是没有我想要的,这个项目用地是easyUI组件及其样式。
方式三 基于 vue.js 的element组件 的觉得方案。
Vue解决echart在element的tab切换时显示不正确
最近在项目中遇到了这种情况,需要在tab控件上渲染多个echart图标,然后切换查看时,发现图表的宽度不正确
原因:在页面进行加载时,隐藏的图表找不到对应的div大小,所以默认给了一个大小。所以要做的就是在页面加载时,就对图表进行初始化。
网上的解决方案大多都是监听tab的切换事件,然后再根据切换的页面重新渲染echart组件,比较麻烦。如下是个人的解决方法:
原理:利用v-if属性,当切换至对应的tab时,设置其v-if的值为true即可,同时设置默认显示的tab
举例如下:
<el-tabs type="card" v-model="tabItem">
<el-tab-pane name="heart">
<span slot="label"><icon name="heart" scale="2"></icon>心率</span>
<baseline ref="heart" :chartData="{}" v-if="'heart' === tabItem"></baseline>
</el-tab-pane>
<el-tab-pane name="breath">
<span slot="label"><icon name="breath" scale="2"></icon>呼吸</span>
<baseline ref="breath" :chartData="{}" v-if="'breath' === tabItem"></baseline>
</el-tab-pane>
<el-tab-pane label="体动" name="move">
<span slot="label"><icon name="move" scale="2"></icon>体动</span>
<baseline ref="move" :chartData="{}" v-if="'move' === tabItem"></baseline>
</el-tab-pane>
</el-tabs>
这里默认tab为心率tab,当切换时,同一时刻只有一个v-if为true,当将其设置为true时,Vue会重新在页面渲染组件,即完成了组件渲染的步骤。
更新: 知乎某不知名大佬给了一个更加的简单的方法:
el-tab-pane添加上lazy=’true’属性即可 欢迎访问我的博客了解更多
难过的时,我的项目用的是EasyUI组件及其样式,然而没找到EasyUI的解决方案。
二、jquery EasyUI tabs 解决方案
1 EasyUI 官方文档
中文版:http://www.jeasyui.net/plugins/160.html
英文版:http://www.jeasyui.com/documentation/index.php#
2发现几个有用的配置: width、height 、onSelect、resize。
简化后的代码:
html
1 2 3 4 5 6 7 8 | <div id="tt" class="easyui-tabs" style="width:100%;height:650px;"> <div title="Tab1" style="padding:20px;display:none;"> tab1 </div> <div title="Tab2" style="overflow:auto;padding:20px;display:none;"> tab2 </div></div> |
javascript
1 2 3 4 5 6 7 8 9 10 11 12 13 | $(function () { // 初始化时设置宽度和高度 $('#tt').tabs({ width: $("#tt").parent().width(), height: "auto", onSelect:function(title,index){ console.log(title,index);<br> //切换的时候重新设置高度和宽度。 chartResize(); } });}); |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | function chartResize() { //改变 tab大小 $('#tt').tabs({ width: $("#tt").parent().width(), height: "auto" }); //重置大小,使其子模块也随之变化。 如果没有这一步改变不会发生。 $("#tt").tabs("resize"); //以下是对Echarts 重置方法 //chart_dayPrice_line.resize(); }//窗口大小改变后,重新调整echarts大小 window.onresize = function () { setTimeout("chartResize();", 100); }<em id="__mceDel" style="background-color: rgba(255, 255, 255, 1); font-family: "PingFang SC", "Helvetica Neue", Helvetica, Arial, sans-serif; font-size: 14px"><br></em> |
以上是对某个问题解决方法的提炼,本人并没有写Demo。
3 宽度解决了,echarts高度怎么自适应呢?
百度得:https://blog.csdn.net/u012043416/article/details/51912011
问题解决。
最终效果:

实际完整代码,内容太多太杂,可以不用看。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 595 596 597 598 599 600 601 602 603 604 605 606 607 608 609 610 611 612 613 614 615 616 617 618 619 620 621 622 623 624 625 626 627 628 629 630 631 632 633 634 635 636 637 638 639 640 641 642 643 644 645 646 647 648 649 650 651 652 653 654 655 656 657 658 659 660 661 662 663 664 665 666 667 668 669 670 671 672 673 674 675 676 677 678 679 680 681 682 683 684 685 686 687 688 689 690 691 692 693 694 695 696 697 698 699 700 701 702 703 704 705 706 707 708 709 710 711 712 713 714 715 716 717 718 719 720 721 722 723 724 725 726 727 728 729 730 731 732 733 734 735 736 737 738 739 740 741 742 743 744 745 746 747 748 749 750 751 752 753 754 755 756 757 758 759 760 761 762 763 764 765 766 767 768 769 770 771 772 773 774 775 776 777 778 779 780 781 782 783 784 785 786 787 788 789 790 791 792 793 794 795 796 797 798 799 800 801 802 803 804 805 806 807 808 809 810 811 812 813 814 815 816 817 818 819 820 821 822 823 824 825 826 827 828 829 830 831 832 833 834 835 836 837 838 839 840 841 842 843 844 845 846 847 848 849 850 851 852 853 854 855 856 857 858 859 860 861 862 863 864 865 866 867 868 869 870 871 872 873 874 875 876 877 878 879 880 881 882 883 884 885 886 887 888 889 890 891 892 893 894 895 896 897 898 899 900 901 902 903 904 905 906 907 908 909 910 911 912 913 914 915 916 917 918 919 920 921 922 923 924 925 926 927 928 929 930 931 932 933 934 935 936 937 938 939 940 941 942 943 944 945 946 947 948 949 950 951 952 953 954 955 956 957 958 959 960 961 962 963 964 965 966 967 968 969 970 971 972 973 974 975 976 977 978 979 980 981 982 983 984 985 986 987 988 989 990 991 992 993 994 995 996 997 998 999 1000 1001 1002 1003 1004 1005 1006 1007 1008 1009 1010 1011 1012 1013 1014 1015 1016 1017 1018 1019 1020 1021 1022 1023 1024 1025 1026 1027 1028 1029 1030 1031 1032 1033 1034 1035 1036 1037 1038 1039 1040 1041 1042 1043 1044 1045 1046 1047 1048 1049 1050 1051 1052 1053 1054 1055 1056 1057 1058 1059 1060 1061 1062 1063 1064 1065 1066 1067 1068 1069 1070 1071 1072 1073 1074 1075 1076 1077 1078 1079 1080 1081 1082 1083 1084 1085 1086 1087 1088 1089 1090 1091 1092 1093 1094 1095 1096 1097 1098 1099 1100 1101 1102 1103 1104 1105 1106 1107 1108 1109 1110 1111 1112 1113 1114 1115 1116 1117 1118 1119 1120 1121 1122 1123 1124 1125 1126 1127 1128 1129 1130 1131 1132 1133 1134 1135 1136 1137 1138 1139 1140 1141 1142 1143 1144 1145 1146 1147 1148 1149 1150 1151 1152 1153 1154 1155 1156 1157 1158 1159 1160 1161 1162 1163 1164 1165 1166 1167 1168 1169 1170 1171 1172 1173 1174 1175 1176 1177 1178 1179 1180 1181 1182 1183 1184 1185 1186 1187 1188 1189 1190 1191 1192 1193 1194 1195 1196 1197 1198 1199 1200 1201 1202 1203 1204 1205 1206 1207 1208 1209 1210 1211 1212 1213 1214 1215 1216 1217 1218 1219 1220 1221 1222 1223 1224 1225 1226 1227 1228 1229 1230 1231 1232 1233 1234 1235 1236 1237 1238 1239 1240 1241 1242 1243 1244 1245 1246 1247 1248 1249 1250 1251 1252 1253 1254 1255 1256 1257 1258 1259 1260 1261 1262 1263 1264 1265 1266 1267 1268 1269 1270 1271 1272 1273 1274 1275 1276 1277 1278 1279 1280 1281 1282 1283 1284 1285 1286 1287 1288 1289 1290 1291 1292 1293 1294 1295 1296 1297 1298 1299 1300 1301 1302 1303 1304 1305 1306 1307 1308 1309 1310 1311 1312 1313 1314 1315 1316 1317 1318 1319 1320 1321 1322 1323 1324 1325 1326 1327 1328 1329 1330 1331 1332 1333 1334 1335 1336 1337 1338 1339 1340 1341 1342 1343 1344 1345 1346 1347 1348 1349 1350 1351 1352 1353 1354 1355 1356 1357 1358 1359 1360 1361 1362 1363 1364 1365 1366 1367 1368 1369 1370 1371 1372 1373 1374 1375 1376 1377 1378 1379 1380 1381 1382 1383 1384 1385 1386 1387 1388 1389 1390 1391 1392 1393 1394 1395 1396 1397 1398 1399 1400 1401 1402 1403 1404 1405 1406 1407 1408 1409 1410 1411 1412 1413 1414 1415 1416 1417 1418 1419 1420 1421 1422 1423 1424 1425 1426 1427 1428 1429 1430 1431 1432 1433 1434 1435 1436 1437 1438 1439 1440 1441 1442 1443 1444 1445 1446 1447 1448 1449 1450 1451 1452 1453 1454 1455 1456 1457 1458 1459 1460 1461 1462 1463 1464 1465 1466 1467 1468 1469 1470 1471 1472 1473 1474 1475 1476 1477 1478 1479 1480 1481 1482 1483 1484 1485 1486 1487 1488 1489 1490 1491 1492 1493 1494 1495 1496 1497 1498 1499 1500 1501 1502 1503 1504 1505 1506 1507 1508 1509 1510 1511 1512 1513 1514 1515 1516 1517 1518 1519 1520 1521 1522 1523 1524 1525 1526 1527 1528 1529 1530 1531 1532 1533 1534 1535 1536 1537 1538 1539 1540 1541 1542 1543 1544 1545 1546 1547 1548 1549 1550 1551 1552 1553 1554 1555 1556 1557 1558 1559 1560 1561 1562 1563 1564 1565 1566 1567 1568 1569 1570 1571 1572 1573 1574 1575 1576 1577 1578 1579 1580 1581 1582 1583 1584 1585 1586 1587 1588 1589 1590 1591 1592 1593 1594 1595 1596 1597 1598 1599 1600 1601 1602 1603 1604 1605 1606 1607 1608 1609 1610 1611 1612 1613 1614 1615 1616 1617 1618 1619 1620 1621 1622 1623 1624 1625 1626 1627 1628 1629 1630 1631 1632 1633 1634 1635 1636 1637 1638 1639 1640 1641 1642 1643 1644 1645 1646 1647 1648 1649 1650 1651 1652 1653 1654 1655 1656 1657 1658 1659 1660 1661 1662 1663 1664 1665 1666 1667 1668 1669 1670 1671 1672 1673 1674 1675 1676 1677 1678 1679 1680 1681 1682 1683 1684 1685 1686 1687 1688 1689 1690 1691 1692 1693 1694 1695 1696 1697 1698 1699 1700 1701 1702 1703 1704 1705 1706 1707 1708 1709 1710 1711 1712 1713 1714 1715 1716 1717 1718 1719 1720 1721 1722 1723 1724 1725 1726 1727 1728 1729 1730 1731 1732 1733 1734 1735 1736 1737 1738 1739 1740 1741 1742 1743 1744 1745 1746 1747 1748 1749 1750 1751 1752 1753 1754 1755 1756 1757 1758 1759 1760 1761 1762 1763 1764 1765 1766 1767 1768 1769 1770 1771 1772 1773 1774 1775 1776 1777 1778 1779 1780 1781 1782 1783 1784 1785 1786 1787 1788 1789 1790 1791 1792 1793 1794 1795 1796 1797 1798 1799 1800 1801 1802 1803 1804 1805 1806 1807 1808 1809 1810 1811 1812 1813 1814 1815 1816 1817 1818 1819 1820 1821 1822 1823 1824 1825 1826 1827 1828 1829 1830 1831 1832 1833 1834 1835 1836 1837 1838 1839 1840 1841 1842 1843 1844 1845 1846 1847 1848 1849 1850 1851 1852 1853 1854 1855 1856 1857 1858 1859 1860 1861 1862 1863 1864 1865 1866 1867 1868 1869 1870 1871 1872 1873 1874 1875 1876 1877 1878 1879 1880 1881 1882 1883 1884 1885 1886 1887 1888 1889 1890 1891 1892 1893 1894 1895 1896 1897 1898 1899 1900 1901 1902 1903 1904 1905 1906 1907 1908 1909 1910 1911 1912 1913 1914 1915 1916 1917 1918 1919 1920 1921 1922 1923 1924 1925 1926 1927 1928 1929 1930 1931 1932 1933 1934 1935 1936 1937 1938 1939 1940 1941 1942 1943 1944 1945 1946 1947 1948 1949 1950 1951 1952 1953 1954 1955 1956 1957 1958 1959 1960 1961 1962 1963 1964 1965 1966 1967 1968 1969 1970 1971 1972 1973 1974 1975 1976 1977 1978 1979 1980 1981 1982 1983 1984 1985 1986 1987 1988 1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 2020 2021 2022 2023 2024 2025 2026 2027 2028 2029 2030 2031 2032 2033 2034 2035 2036 2037 2038 2039 2040 2041 2042 2043 2044 2045 2046 2047 2048 2049 2050 2051 2052 2053 2054 2055 2056 2057 2058 2059 2060 2061 2062 2063 2064 2065 2066 2067 2068 2069 2070 2071 2072 2073 2074 2075 2076 2077 2078 2079 2080 2081 2082 2083 2084 2085 2086 2087 2088 2089 2090 2091 2092 2093 2094 2095 2096 2097 2098 2099 2100 2101 2102 2103 2104 2105 2106 2107 2108 2109 2110 2111 2112 2113 2114 2115 2116 2117 2118 2119 2120 2121 2122 2123 2124 2125 2126 2127 2128 2129 2130 2131 2132 2133 2134 2135 2136 2137 2138 2139 2140 2141 2142 2143 2144 2145 2146 2147 2148 2149 2150 2151 2152 2153 2154 2155 2156 2157 2158 2159 2160 2161 2162 2163 2164 2165 2166 2167 2168 2169 2170 2171 2172 2173 2174 2175 2176 2177 2178 2179 2180 2181 2182 2183 2184 2185 2186 2187 2188 2189 2190 2191 2192 2193 2194 2195 2196 2197 2198 2199 2200 2201 2202 2203 2204 2205 2206 2207 2208 2209 2210 2211 2212 2213 2214 2215 2216 2217 2218 2219 2220 2221 2222 2223 2224 2225 2226 2227 2228 2229 2230 2231 2232 2233 2234 2235 2236 2237 2238 2239 2240 2241 2242 2243 2244 2245 2246 2247 2248 2249 2250 2251 2252 2253 2254 2255 2256 2257 2258 2259 2260 2261 2262 2263 2264 2265 2266 2267 2268 2269 2270 2271 2272 2273 2274 2275 2276 2277 2278 2279 2280 2281 2282 2283 2284 2285 2286 2287 2288 2289 2290 2291 2292 2293 2294 2295 2296 2297 2298 2299 2300 2301 2302 2303 2304 2305 2306 2307 2308 2309 2310 2311 2312 2313 2314 2315 2316 2317 2318 2319 2320 2321 2322 2323 2324 2325 2326 2327 2328 | @{ var todayWeek = ViewBag.TodayWeek; var todayYear = ViewBag.TodayYear; var forecastDefaultRegion = System.Configuration.ConfigurationManager.AppSettings["ForecastDefaultRegion"];}<style type="text/css"> </style><div class="row"> <div class="col-md-6"> <table> <tr> <td><label id="lbselectRegion">地区:</label></td> <td> <select class="easyui-combobox" id="selectRegion" data-options="required:false,label: $('#lbselectRegion'),width:150,labelWidth:50"></select> </td> <td style="width:20px"></td> <td><label id="lbselectVegetableType">品种选择:</label></td> <td> <select class="easyui-combobox" id="selectVegetableType" data-options="required:false,label: $('#lbselectVegetableType'),width:200,labelWidth:80"></select> </td> </tr> </table> </div></div><!-- 700px--><div id="tt" class="easyui-tabs" style="width:100%;height:700px; "> <div title="价格预测" style="padding:20px;display:none;"> <div class="row"> <div class="col-md-6"> <table> <tr> <td><label id="lbselectTimeType">类型:</label></td> <td> <select class="easyui-combobox" id="selectTimeType" data-options="required:false,label: $('#lbselectTimeType'),width:150,labelWidth:50"></select> </td> </tr> </table> </div> </div> <div id="day" class="row"> <div class="col-md-12"> <div class="weui-loadmore" id="dayPrice_loadding"> <img src="~/Images/loading.gif" style="width:20px;height:20px" /> <span class="weui-loadmore__tips">正在加载</span> </div> <div id="dayPrice" style="width:100%;height:400px;"> </div> </div> </div> <div id="week" class="row"> <div class="col-md-12"> <div class="weui-loadmore" id="weekPrice_loadding"> <img src="~/Images/loading.gif" style="width:20px;height:20px" /> <span class="weui-loadmore__tips">正在加载</span> </div> <div id="weekPrice" style="width:100%;height:400px;"> </div> </div> </div> <div id="month" class="row"> <div class="col-md-12"> <div class="weui-loadmore" id="monthPrice_loadding"> <img src="~/Images/loading.gif" style="width:20px;height:20px" /> <span class="weui-loadmore__tips">正在加载</span> </div> <div id="monthPrice" style="width:100%;height:400px;"></div> </div> </div> </div> <div title="结果比较" style="overflow:auto;padding:20px;display:none;"> <div class="row"> <div class="col-md-6"> <table> <tr> <td><label id="lbselectTimeTypeCompare">类型:</label></td> <td> <select class="easyui-combobox" id="selectTimeTypeCompare" data-options="required:false,label: $('#lbselectTimeTypeCompare'),width:150,labelWidth:50"></select> </td> </tr> </table> </div> </div> <div id="dayCompare"> <div class="row"> <div class="col-md-12"> <table> <tr> <td style="width:60px"></td> <td><label id="lbDateStart" style="width:70px">开始日期:</label></td> <td> <input id="boxDateStart" class="easyui-datebox" /> </td> <td style="width:20px"></td> <td><label id="lbDateEnd" style="width:70px">结束日期:</label></td> <td> <input id="boxDateEnd" class="easyui-datebox" /> </td> </tr> </table> </div> </div> <div class="row"> <div class="col-md-12"> <div id="dayPriceCompare" style="width:100%;height:400px;"></div> </div> </div> </div> <div id="weekCompare" > <div class="row"> <div class="col-md-12"> <table> <tr> <td style="width:90px"></td> <td><label id="lbyearStartSelect_Week">开始年:</label></td> <td> <select class="easyui-combobox" id="yearStartSelect_WeekCombox" data-options="required:false,label: $('#lbyearStartSelect_Week'),width:150,labelWidth:50"></select> </td> <td style="width:20px"></td> <td><label id="lbweekStartSelect">开始周:</label></td> <td> <select class="easyui-combobox" id="weekStartSelectCombox" data-options="required:false,label: $('#lbweekStartSelect'),width:150,labelWidth:50"></select> </td> <td style="width:90px"></td> <td><label id="lbyearEndSelect_Week">结束年:</label></td> <td> <select class="easyui-combobox" id="yearEndSelect_WeekCombox" data-options="required:false,label: $('#lbyearEndSelect_Week'),width:150,labelWidth:50"></select> </td> <td style="width:20px"></td> <td><label id="lbweekEndSelect">结束周:</label></td> <td> <select class="easyui-combobox" id="weekEndSelectCombox" data-options="required:false,label: $('#lbweekEndSelect'),width:150,labelWidth:50"></select> </td> </tr> </table> </div> </div> <div class="row"> <div class="col-md-12"> <div id="weekPriceCompare" style="width:100%;height:400px;"></div> </div> </div> </div> <div id="monthCompare"> <div class="row"> <div class="col-md-12"> <table> <tr> <td style="width:60px"></td> <td><label id="lbYearMonthStart" style="width:70px">起始年月:</label></td> <td> <input id="attYearMonthStart" editable="false" name="attYearMonthStart" class="easyui-datebox" style="width: 172px" /> </td> <td style="width:20px"></td> <td><label id="lbYearMonthEnd" style="width:70px">终止年月:</label></td> <td> <input id="attYearMonthEnd" editable="false" name="attYearMonthEnd" class="easyui-datebox" style="width: 172px" /> </td> </tr> </table> </div> </div> <div class="row"> <div class="col-md-12"> <div id="monthPriceCompare" style="width:100%;height:400px;"></div> </div> </div> </div> </div></div><script type="text/javascript"> //预测默认地区为9(表示上海),且网站头部设置中不能改变它,只能通过修改配置文件修改。 var forecastDefaultRegion=@forecastDefaultRegion; //当前日期 var curr_time = new Date(); //当前年 var y = curr_time.getFullYear(); //当前月 var m = curr_time.getMonth(); //当前日 var d = curr_time.getDate(); //近12个月 var new_time = new Date(y, m - 12, d); //近一月 var new_time2 = new Date(y, m, d - 30); //开始日期 var startDay = myformatterDate(new_time2); //结束日期 var endDay = myformatterDate(curr_time); //开始年 var yearStartSelect = new_time.getFullYear(); //开始月 var monthStartSelect = new_time.getMonth() + 1; //结束年 var yearEndSelect = y; //结束月 var monthEndSelect = m + 1; //品种 var productSelect = null; //地区 var locationSelect = null; //品种名称 var productSelectName = null; //地区名称 var locationSelectName = null; //品种下拉框 var selectVegetableType = $("#selectVegetableType"); //城市下拉框 var selectRegion = $("#selectRegion"); //数据类型 下拉框 // var selectDataType = $("#selectDataType"); //时间类型(价格预测) 下拉框 var selectTimeType=$("#selectTimeType"); //时间类型(结果比较) 下拉框 var selectTimeTypeCompare=$("#selectTimeTypeCompare"); //开始年_周下拉列表 var yearStartSelect_WeekCombox = $("#yearStartSelect_WeekCombox"); //开始周下拉列表 var weekStartSelectCombox = $("#weekStartSelectCombox"); //结束年_周下拉列表 var yearEndSelect_WeekCombox = $("#yearEndSelect_WeekCombox"); //结束周下拉列表 var weekEndSelectCombox = $("#weekEndSelectCombox"); //开始年_周 var yearStartSelect_Week = @todayYear-1; //开始周 var weekStartSelect = @todayWeek; //结束年_周 var yearEndSelect_Week = @todayYear; //结束周 var weekEndSelect = @todayWeek; //下拉列表最大年份 var yearFuture = @todayYear+2; //下拉列表最小年份 var yearPast = @todayYear-9; /************************************ $(document).ready(function(){}) 开始 **********************************************************/ $(function () { //开始年、结束年下拉列表数据 for (var j = yearPast; j <= yearFuture; j++) { yearStartSelect_WeekCombox.append($("<option>").text(j).attr("value", j)); yearEndSelect_WeekCombox.append($("<option>").text(j).attr("value", j)); } //开始周、结束周列表数据 for (var i = 1; i <= 53; i++) { weekStartSelectCombox.append($("<option>").text(i).attr("value", i)); weekEndSelectCombox.append($("<option>").text(i).attr("value", i)); } //开始周默认选中项 if (weekStartSelect != null) { setTimeout('$("#weekStartSelectCombox").combobox("setValue", ' + weekStartSelect + ')', 100); } //结束周默认选中项 if (weekEndSelect != null) { setTimeout('$("#weekEndSelectCombox").combobox("setValue", ' + weekEndSelect + ')', 100); } //开始年默认选中项 if (yearStartSelect_Week != null) { setTimeout('$("#yearStartSelect_WeekCombox").combobox("setValue", ' + yearStartSelect_Week + ')', 100); } //结束年默认选中项 if (yearEndSelect_Week != null) { setTimeout('$("#yearEndSelect_WeekCombox").combobox("setValue", ' + yearEndSelect_Week + ')', 100); } //开始周初始化 weekStartSelectCombox.combobox({ editable: false, events: { blur: function (s) { } }, onSelect: function (s) { weekStartSelect = s.value; WeekPriceCompareLineAJAXDataLoad(locationSelect, productSelect, yearStartSelect_Week, weekStartSelect, yearEndSelect_Week, weekEndSelect) } }); //结束周初始化 weekEndSelectCombox.combobox({ editable: false, events: { blur: function (s) { } }, onSelect: function (s) { weekEndSelect = s.value; WeekPriceCompareLineAJAXDataLoad(locationSelect, productSelect, yearStartSelect_Week, weekStartSelect, yearEndSelect_Week, weekEndSelect) } }); //开始年初始化 yearStartSelect_WeekCombox.combobox({ editable: false, events: { blur: function (s) { } }, onSelect: function (s) { yearStartSelect_Week = s.value; WeekPriceCompareLineAJAXDataLoad(locationSelect, productSelect, yearStartSelect_Week, weekStartSelect, yearEndSelect_Week, weekEndSelect) } }); //结束年初始化 yearEndSelect_WeekCombox.combobox({ editable: false, events: { blur: function (s) { } }, onSelect: function (s) { yearEndSelect_Week = s.value; WeekPriceCompareLineAJAXDataLoad(locationSelect, productSelect, yearStartSelect_Week, weekStartSelect, yearEndSelect_Week, weekEndSelect) } }); // 周比较条件判断 function WeekPriceCompareLineAJAXDataLoad(locationSelect, productSelect, yearStartSelect_Week, weekStartSelect, yearEndSelect_Week, weekEndSelect) { if (locationSelect && productSelect && yearStartSelect_Week && weekStartSelect && yearEndSelect_Week && weekEndSelect) { return WeekPriceCompareLineAJAXData(locationSelect, productSelect, yearStartSelect_Week, weekStartSelect, yearEndSelect_Week, weekEndSelect); } } //品种选择 for (var i in products) { var canAdd = false; if (!forecastPriceAll) { for (var j in forecastPriceProductsValues) { if (products[i].id == forecastPriceProductsValues[j]) { canAdd = true; } } } else { canAdd = true; } if (canAdd) { var item = $("<option>").text(products[i].ncpmc).attr("value", products[i].id); //if (item.length == 1) { // setProductValue = products[i].id; //} selectVegetableType.append(item); } } //品种默认选中第一项 setTimeout('$("#selectVegetableType").combobox("select", ' + selectVegetableType[0][0].value + ' )', 100); //品种选择combobox 设置 selectVegetableType.combobox({ editable: false, events: { blur: function (s) { //selectVegetableType.combobox(); } }, onSelect: function (s) { //console.log(s); productSelect = s.value; productSelectName = s.text; MonthPriceLineAJAXData(locationSelect, productSelect); WeekPriceLineAJAXData(locationSelect, productSelect); DayPriceLineAJAXData(locationSelect, productSelect); DayPriceCompareLineAJAXData(locationSelect, productSelect, startDay, endDay); //价格预测和实际数据比较(按月) MonthPriceCompareLineAJAXData(locationSelect, productSelect, yearStartSelect, monthStartSelect, yearEndSelect, monthEndSelect); WeekPriceCompareLineAJAXData(locationSelect, productSelect, yearStartSelect_Week, weekStartSelect, yearEndSelect_Week, weekEndSelect); } }); // 地区 var setRegionValue = null; for (var i in regionData) { var canAdd = false; // for (var j in defaultFavorRegionValues) { // if (regionData[i].id == defaultFavorRegionValues[j]) { // canAdd = true; // } // } //感兴趣defaultFavorRegionValues 改为 只有地点 forecastDefaultRegion if (regionData[i].id == forecastDefaultRegion) { canAdd = true; } if (canAdd) { var item = $("<option>").text(regionData[i].cjdd).attr("value", regionData[i].id); if (regionData[i].id == forecastDefaultRegion) { //item.attr("selected", "selected"); setRegionValue = forecastDefaultRegion; } selectRegion.append(item); } } //地区默认选中项 if (setRegionValue != null) { setTimeout('$("#selectRegion").combobox("setValue", ' + setRegionValue + ')', 100); } //地区combobox 设置 selectRegion.combobox({ editable: false, onSelect: function (s) { locationSelect = s.value; locationSelectName = s.text; DayPriceLineAJAXData(locationSelect, productSelect); WeekPriceLineAJAXData(locationSelect, productSelect); MonthPriceLineAJAXData(locationSelect, productSelect); DayPriceCompareLineAJAXData(locationSelect, productSelect, startDay, endDay); //价格预测和实际数据比较(按月) MonthPriceCompareLineAJAXData(locationSelect, productSelect, yearStartSelect, monthStartSelect, yearEndSelect, monthEndSelect); WeekPriceCompareLineAJAXData(locationSelect, productSelect, yearStartSelect_Week, weekStartSelect, yearEndSelect_Week, weekEndSelect); } }); /***************************** 时间类型 开始************************************/ //价格预测 var timeType=["日价格","周价格","月价格"]; for (var i = 0; i < timeType.length; i++) { var item = $("<option>").text(timeType[i]).attr("value", timeType[i]); selectTimeType.append(item); } selectTimeType.combobox({ editable: false, events: { blur: function (s) { } }, onSelect: function (s) { //visibility:hidden/visible 设置为隐藏/显示(始终占位) //display:none/block 设置为隐藏(不占位)/显示(不占位) //console.log(s) switch (s.text) { case timeType[0]: document.getElementById("day").style.display="block";//显示 document.getElementById("week").style.display="none";//显示 document.getElementById("month").style.display="none";//显示 break; case timeType[1]: document.getElementById("day").style.display="none";//显示 document.getElementById("week").style.display="block";//显示 document.getElementById("month").style.display="none";//显示 break; case timeType[2]: document.getElementById("day").style.display="none";//显示 document.getElementById("week").style.display="none";//显示 document.getElementById("month").style.display="block";//显示 break; default: break; } chartResize() } }); setTimeout('$("#selectTimeType").combobox("select", "日价格" )', 100); //结果比较 var timeTypeCompare=["日预测比较","周预测比较","月预测比较"]; for (var i = 0; i < timeTypeCompare.length; i++) { var item = $("<option>").text(timeTypeCompare[i]).attr("value", timeTypeCompare[i]); selectTimeTypeCompare.append(item); } selectTimeTypeCompare.combobox({ editable: false, events: { blur: function (s) { } }, onSelect: function (s) { //console.log(s); switch (s.text) { case timeTypeCompare[0]: document.getElementById("dayCompare").style.display="block";//显示 document.getElementById("weekCompare").style.display="none";//显示 document.getElementById("monthCompare").style.display="none";//显示 break; case timeTypeCompare[1]: document.getElementById("dayCompare").style.display="none"; document.getElementById("weekCompare").style.display="block"; document.getElementById("monthCompare").style.display="none"; break; case timeTypeCompare[2]: document.getElementById("dayCompare").style.display="none"; document.getElementById("weekCompare").style.display="none"; document.getElementById("monthCompare").style.display="block"; break; default: break; } chartResize() } }); //品种默认选中第一项 setTimeout('$("#selectTimeTypeCompare").combobox("select", "日预测比较" )', 100); /******************************时间类型 结束**********************************/ //开始时间 $('#boxDateStart').datebox({ editable: false, onSelect: function (startDate) { startDay = $("#boxDateStart").datebox("getValue"); var startDate = new Date(startDay); var endDate = new Date(endDay); if (startDate > endDate) { endDay = startDay; $("#boxDateEnd").datebox("setValue", endDay); } DayPriceCompareLineAJAXData(locationSelect, productSelect, startDay, endDay); } }); //结束时间 $('#boxDateEnd').datebox({ editable: false, onSelect: function (endDate) { endDay = $("#boxDateEnd").datebox("getValue"); var startDate = new Date(startDay); var endDate = new Date(endDay); if (startDate > endDate) { startDay = endDay; $("#boxDateStart").datebox("setValue", endDay); } DayPriceCompareLineAJAXData(locationSelect, productSelect, startDay, endDay); }, onChange: function (newValue, oldValue) { endDay = newValue; DayPriceCompareLineAJAXData(locationSelect, productSelect, startDay, endDay); } }); //日期选择对象 var p = $('#attYearMonthStart').datebox('panel'), //日期选择对象中月份 tds = false, //显示月份层的触发控件 span = p.find('span.calendar-text'); //开始年月 $('#attYearMonthStart').datebox({ //显示日趋选择对象后再触发弹出月份层的事件,初始化时没有生成月份层 onShowPanel: function () { //触发click事件弹出月份层 span.trigger('click'); if (!tds) //延时触发获取月份对象,因为上面的事件触发和对象生成有时间间隔 setTimeout(function () { tds = p.find('div.calendar-menu-month-inner td'); tds.click(function (e) { //禁止冒泡执行easyui给月份绑定的事件 e.stopPropagation(); //得到年份 var year = /\d{4}/.exec(span.html())[0], //月份 month = parseInt($(this).attr('abbr'), 10); //隐藏日期对象 $('#attYearMonthStart').datebox('hidePanel') //设置日期的值 .datebox('setValue', year + '-' + month); }); }, 0); }, //配置parser,返回选择的日期 parser: function (s) { if (!s) return new Date(); var arr = s.split('-'); return new Date(parseInt(arr[0], 10), parseInt(arr[1], 10) - 1, 1); }, //配置formatter,只返回年月 formatter: function (d) { var currentMonth = (d.getMonth() + 1); var currentMonthStr = currentMonth < 10 ? ('0' + currentMonth) : (currentMonth + ''); // alert(d.getFullYear() + "-" + currentMonthStr); return d.getFullYear() + '-' + currentMonthStr; }, onChange: function (newValue, oldValue) { yearStartSelect = parseInt(newValue.split('-')[0]); monthStartSelect = parseInt(newValue.split('-')[1]); //获取开始和结束时间 var start = yearStartSelect + '-' + monthStartSelect + '-' + 1; var end = yearEndSelect + '-' + monthEndSelect + '-' + 1; //日期比较方法 function CompareDate(d1, d2) { return ((new Date(d1.replace(/-/g, "\/"))) <= (new Date(d2.replace(/-/g, "\/")))); } if (end != "null-null-1") { //如果开始时间<=结束时间就执行以下代码 if (CompareDate(start, end)) { //价格预测和实际数据比较(按月) MonthPriceCompareLineAJAXData(locationSelect, productSelect, yearStartSelect, monthStartSelect, yearEndSelect, monthEndSelect); } else { $('#attYearMonthEnd').datebox("setValue", newValue) } } }, }); //日期选择对象 var p_2 = $('#attYearMonthEnd').datebox('panel'), //日期选择对象中月份 tds_2 = false, //显示月份层的触发控件 span_2 = p_2.find('span.calendar-text'); //结束年月 $('#attYearMonthEnd').datebox({ //显示日趋选择对象后再触发弹出月份层的事件,初始化时没有生成月份层 onShowPanel: function () { //触发click事件弹出月份层 span_2.trigger('click'); if (!tds_2) //延时触发获取月份对象,因为上面的事件触发和对象生成有时间间隔 setTimeout(function () { tds_2 = p_2.find('div.calendar-menu-month-inner td'); tds_2.click(function (e) { //禁止冒泡执行easyui给月份绑定的事件 e.stopPropagation(); //得到年份 var year = /\d{4}/.exec(span_2.html())[0], //月份 //之前是这样的month = parseInt($(this).attr('abbr'), 10) + 1; month = parseInt($(this).attr('abbr'), 10); //隐藏日期对象 $('#attYearMonthEnd').datebox('hidePanel') //设置日期的值 .datebox('setValue', year + '-' + month); }); }, 0); }, //配置parser,返回选择的日期 parser: function (s) { if (!s) return new Date(); var arr = s.split('-'); return new Date(parseInt(arr[0], 10), parseInt(arr[1], 10) - 1, 1); }, //配置formatter,只返回年月 之前是这样的d.getFullYear() + '-' +(d.getMonth()); formatter: function (d) { var currentMonth = (d.getMonth() + 1); var currentMonthStr = currentMonth < 10 ? ('0' + currentMonth) : (currentMonth + ''); return d.getFullYear() + '-' + currentMonthStr; }, onChange: function (newValue, oldValue) { yearEndSelect = parseInt(newValue.split('-')[0]); monthEndSelect = parseInt(newValue.split('-')[1]); //获取开始和结束时间 var start = yearStartSelect + '-' + monthStartSelect + '-' + 1; var end = yearEndSelect + '-' + monthEndSelect + '-' + 1; //日期比较方法 function CompareDate(d1, d2) { return ((new Date(d1.replace(/-/g, "\/"))) <= (new Date(d2.replace(/-/g, "\/")))); } //如果开始时间<=结束时间就执行以下代码 if (CompareDate(start, end)) { //价格预测和实际数据比较(按月) MonthPriceCompareLineAJAXData(locationSelect, productSelect, yearStartSelect, monthStartSelect, yearEndSelect, monthEndSelect); } else { $('#attYearMonthStart').datebox("setValue", newValue) } }, }); // 设置当月 $("#attYearMonthStart").datebox("setValue", myformatterDY(new_time)); $("#attYearMonthEnd").datebox("setValue", myformatterDY(curr_time)); //设置日期 $("#boxDateStart").datebox("setValue", myformatterDate(new_time2)); $("#boxDateEnd").datebox("setValue", myformatterDate(curr_time)); $('#tt').tabs({ width: $("#tt").parent().width(), height: "auto", onSelect:function(title,index){ console.log(title,index); chartResize(); } }); }); /***************************** $(document).ready(function(){}) 结束 **********************************************************/ /************************************ 公共方法 开始 **********************************************************/ // 格式化日期(年-月) function myformatterDY(date) { //获取年份 var y = date.getFullYear(); //获取月份 var m = date.getMonth()+1 ; return y + '-' + m; } // 格式化日期(年-月-日) function myformatterDate(date) { var y = date.getFullYear(); var m = date.getMonth()+1; var d = date.getDate(); return y + '-' + (m < 10 ? ('0' + m) : m) + '-' + (d < 10 ? ('0' + d) : d); } //保留两位小数(美国四舍六入) function formatFloat(val, row) { if (val == null) { return null; } return val.toFixed(2); } function formatDate(date) { var pa = /.*\((.*)\)/; var unixtime = date.match(pa)[1].substring(0, 10); return getTime(unixtime); } function getTime(/** timestamp=0 **/) { var ts = arguments[0] || 0; var t, y, m, d, h, i, s; t = ts ? new Date(ts * 1000) : new Date(); y = t.getFullYear(); m = t.getMonth() + 1; d = t.getDate(); // h = t.getHours(); // i = t.getMinutes(); // s = t.getSeconds(); // 可根据需要在这里定义时间格式 // return y + '-' + (m < 10 ? '0' + m : m) + '-' + (d < 10 ? '0' + d : d) + ' ' + (h < 10 ? '0' + h : h) + ':' + (i < 10 ? '0' + i : i) + ':' + (s < 10 ? '0' + s : s); return y + '-' + (m < 10 ? '0' + m : m) + '-' + (d < 10 ? '0' + d : d) ; } /************************************ 公共方法 结束 **********************************************************/ /************************************ echarts方法 开始 **********************************************************/ //近三十天的选中品种价格走势曲线图 var dayPriceHtml= document.getElementById('dayPrice'); var chart_dayPrice_line = echarts.init(dayPriceHtml); function DayPriceLineAJAXData(locationSelect, productSelect) { //近三十天的选中品种价格走势曲线图 异步加载数据 var url = "@Url.Action("DayPriceLineAJAXData")"; if (locationSelect && productSelect) { $("#dayPrice_loadding").show(); $("#dayPrice").hide(); $.ajax({ url: url, type:'get', dataType:'json', data:{ yjxzqid: locationSelect, ncpid: productSelect }, success:function (result) { if(result!=null&&result!=undefined){ $("#dayPrice_loadding").hide(); $("#dayPrice").show(); } chart_dayPrice_line.setOption({ title: { text: productSelectName+'每日价格走势和预测图', left: "center", }, legend: { data: ['田头价格', '批发价格', '零售价格','交易量'], top: '30px', }, grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, toolbox: { right: '20px', feature: { dataView: { show: true, title: '数据视图', readOnly: true, //点击刷新按钮会导致第二列数据消失,此处设置只读是为了隐藏刷新按钮。 optionToContent: function (opt) { var axisData = opt.xAxis[0].data; //坐标数据 var series = opt.series; //折线图数据 var tdHeads = '<td style="padding: 0 10px">时间</td>'; //表头第一列 var tdBodys = ''; //表数据 //组装表头 var nameData = new Array('田头价格', '批发价格', '零售价格', '交易量', '数据类型'); for (var i = 0; i < nameData.length; i++) { tdHeads += '<td style="padding: 0 10px">' + nameData[i] + '</td>'; } var table = '<table border="1" class="table-bordered table-striped" style="width:100%;text-align:center" ><tbody><tr>' + tdHeads + ' </tr>'; //组装表数据 //行数 for (var i = 0; i < axisData.length; i++) { //列数 for (var j = 0; j < series.length + 1; j++) { if (j < 7) { var temp = series[j].data[i]; } else { var temp = 0; //为了显示地7列 } //浏览器断点调试知series.length长度为7,0 1 2 3 4 5 6 分别表示 实际田头价格, 实际批发价格, 实际零售价格, 批发交易量, //组装第7列来区分实际价格和预测价格。 if (i < 23) {//前23天取实际数据 if (j == 0 || j == 1 || j == 2 || j == 6 || j == 7) { if (temp != null && temp != undefined) { if (j == 7) { tdBodys += '<td>实际</td>'; } else { tdBodys += '<td>' + temp.toFixed(2) + '</td>'; } } else { tdBodys += '<td></td>'; } } } else {//后7天取预测数据 if (j == 3 || j == 4 || j == 5 || j == 7) { if (temp != null && temp != undefined) { if (j == 7) { tdBodys += '<td></td><td>预测</td>'; } else { tdBodys += '<td>' + temp.toFixed(2) + '</td>'; } } else { tdBodys += '<td></td>'; } } } } table += '<tr><td style="padding: 0 10px">' + axisData[i] + '</td>' + tdBodys + '</tr>'; tdBodys = ''; } table += '</tbody></table>'; return table; } }, dataZoom: { show: true, title: { zoom: '区域缩放', back: '区域缩放还原' } }, saveAsImage: { show: true } } }, xAxis: { type: 'category', boundaryGap: false, data: result.cjrqList, }, yAxis:[ { name:'价格(元)', type: 'value', min: function (value) { return Math.floor(value.min - 0.1); }, axisLabel: { formatter: '{value} 元' } }, { name: '交易量(吨)', nameLocation: 'end', type: 'value', inverse: false, } ], series: [ { name: '田头价格', type: 'line', data: result.ttjgList, connectNulls: true }, { name: '批发价格', type: 'line', data: result.pfjgList, connectNulls: true }, { name: '零售价格', type: 'line', data: result.lsjgList, connectNulls: true }, { name: '田头价格', type: 'line', data: result.ttjgListForecast, smooth: false, //关键点,为true是不支持虚线的,实线就用true。 itemStyle: { normal: { lineStyle: { width: 2, type: 'dotted', } } }, connectNulls: true }, { name: '批发价格', type: 'line', data: result.pfjgListForecast, smooth: false, //关键点,为true是不支持虚线的,实线就用true。 itemStyle: { normal: { lineStyle: { width: 2, type: 'dotted', } } }, connectNulls: true }, { name: '零售价格', type: 'line', data: result.lsjgListForecast, smooth: false, //关键点,为true是不支持虚线的,实线就用true lineStyle: { normal: { width: 2, type: 'dotted' //'dotted'虚线 'solid'实线 } }, connectNulls: true }, { name: '交易量', type: 'line', yAxisIndex: 1, data: result.jylList, }, ], tooltip: { trigger: 'axis', formatter: function (data) { var seriesNames = []; var formateStrings = []; var formateString = ""; // console.log(typeof (data)); formateStrings.push(data[0].name); if (data.length != undefined) { for (var i in data) { var item = data[i]; if (item.data == null || item.data == "-") { } else { if (seriesNames.indexOf(item.seriesName) < 0) { seriesNames.push(item.seriesName); formateStrings.push(item.marker + item.seriesName + ": " + item.data.toFixed(2)); } } } } else { var item = data; if (item.data == null || item.data == "-") { } else { if (!seriesNames.contains(item.seriesName)) { seriesNames.push(item.seriesName); formateStrings.push(item.marker + item.seriesName + ": " + item.data.toFixed(2)); } } } formateString = formateStrings.join("<br />"); return formateString; } } }) chart_dayPrice_line.resize(); } }); } } //近12周选中品种价格走势曲线图 var weekPriceHtml= document.getElementById('weekPrice'); var chartWeekPrice = echarts.init(weekPriceHtml); //近12个周选中品种价格走势曲线图 异步加载数据 function WeekPriceLineAJAXData(locationSelect, productSelect) { $("#weekPrice_loadding").show(); $("#weekPrice").hide(); var url = "@Url.Action("WeekPriceLineAJAXData")"; if (locationSelect && productSelect) { $.post(url, { yjxzqid: locationSelect, ncpid: productSelect }, function (result) { if(result!=null&&result!=undefined){ $("#weekPrice_loadding").hide(); $("#weekPrice").show(); } if(result.lsjgList.length >0){ result.lsjgListForecast.splice(8, 1, result.lsjgList[8]); } if (result.pfjgList.length > 0) { result.pfjgListForecast.splice(8, 1, result.pfjgList[8]); } if (result.ttjgList.length > 0) { result.ttjgListForecast.splice(8, 1, result.ttjgList[8]); } chartWeekPrice.setOption({ title: { text:productSelectName+ '每周价格走势和预测图', left: "center", }, legend: { data: ['田头价格', '批发价格', '零售价格','交易量'], top: 30 }, // color: ['#c23531', '#2f4554', '#61a0a8', '#c23531', '#2f4554', '#61a0a8'], grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, toolbox: { right: '20px', feature: { dataView: { show: true, title: '数据视图', readOnly: true, //点击刷新按钮会导致第二列数据消失,此处设置只读是为了隐藏刷新按钮。 optionToContent: function (opt) { var axisData = opt.xAxis[0].data; //坐标数据 var series = opt.series; //折线图数据 var tdHeads = '<td style="padding: 0 10px">时间</td>'; //表头第一列 var tdBodys = ''; //表数据 //组装表头 var nameData = new Array('田头价格', '批发价格', '零售价格', '交易量', '数据类型'); for (var i = 0; i < nameData.length; i++) { tdHeads += '<td style="padding: 0 10px">' + nameData[i] + '</td>'; } var table = '<table border="1" class="table-bordered table-striped" style="width:100%;text-align:center" ><tbody><tr>' + tdHeads + ' </tr>'; //组装表数据 for (var i = 0, l = axisData.length; i < l; i++) { for (var j = 0; j < series.length + 1; j++) { if (j < 7) { var temp = series[j].data[i]; } else { temp = ''; //为了显示地7列 } if (i < 9) {//前九行为实际价格 if (j == 0 || j == 1 || j == 2 || j == 6 || j == 7) { if (temp != null && temp != undefined) { if (j == 7) { tdBodys += '<td>实际</td>'; } else { tdBodys += '<td>' + temp.toFixed(2) + '</td>'; } } else { tdBodys += '<td></td>'; } } } else {//后3行为预测价格 if (j == 3 || j == 4 || j == 5 || j == 7) { if (temp != null && temp != undefined) { if (j == 7) { tdBodys += '<td></td><td>预测</td>'; } else { tdBodys += '<td>' + temp.toFixed(2) + '</td>'; } } else { tdBodys += '<td></td>'; } } } } table += '<tr><td style="padding: 0 10px">' + axisData[i] + '</td>' + tdBodys + '</tr>'; tdBodys = ''; } table += '</tbody></table>'; return table; } }, dataZoom: { show: true, title: { zoom: '区域缩放', back: '区域缩放还原' } }, saveAsImage: { show: true } } }, xAxis: { type: 'category', boundaryGap: false, data: result.weekList, }, yAxis: [ { name: '价格(元)', nameLocation: 'end', type: 'value', axisLabel: { formatter: '{value}元' } }, { name: '交易量(吨)', nameLocation: 'end', type: 'value', inverse: false, } ], series: [ { name: '田头价格', type: 'line', data: result.ttjgList, connectNulls: true }, { name: '批发价格', type: 'line', data: result.pfjgList, connectNulls: true }, { name: '零售价格', type: 'line', data: result.lsjgList, connectNulls: true }, { name: '零售价格', type: 'line', data: result.lsjgListForecast, smooth: false, //关键点,为true是不支持虚线的,实线就用true。 itemStyle: { normal: { lineStyle: { width: 2, type: 'dotted', //'dotted'虚线 'solid'实线 } } }, connectNulls: true }, { name: '批发价格', type: 'line', data: result.pfjgListForecast, smooth: false, itemStyle: { normal: { lineStyle: { width: 2, type: 'dotted' } } }, connectNulls: true }, { name: '田头价格', type: 'line', data: result.ttjgListForecast, smooth: false, itemStyle: { normal: { lineStyle: { width: 2, type: 'dotted' } } }, connectNulls: true }, { name: '交易量', type: 'line', yAxisIndex: 1, data: result.jylList, }, ], tooltip: { trigger: 'axis', formatter: function (data) { var seriesNames = []; var formateStrings = []; var formateString = ""; // console.log(typeof (data)); formateStrings.push(data[0].name); if (data.length != undefined) { for (var i in data) { var item = data[i]; if (item.data == null || item.data == "-") { } else { if (seriesNames.indexOf(item.seriesName) < 0) { seriesNames.push(item.seriesName); formateStrings.push(item.marker + item.seriesName + ": " + item.data.toFixed(2)); } } } } else { var item = data; if (item.data == null || item.data == "-") { } else { if (!seriesNames.contains(item.seriesName)) { seriesNames.push(item.seriesName); formateStrings.push(item.marker + item.seriesName + ": " + item.data.toFixed(2)); } } } formateString = formateStrings.join("<br />"); return formateString; } } }); }); } } //近12个月的月均选中品种价格走势曲线图 var monthPriceHtml= document.getElementById('monthPrice'); var chartMonthPrice = echarts.init(monthPriceHtml); //近12个月的月均选中品种价格走势曲线图 异步加载数据 function MonthPriceLineAJAXData(locationSelect, productSelect) { var url = "@Url.Action("MonthPriceLineAJAXData")"; if (locationSelect && productSelect) { $("#monthPrice_loadding").show(); $("#monthPrice").hide(); $.post(url, { yjxzqid: locationSelect, ncpid: productSelect }, function (result) { if(result!=null&&result!=undefined){ $("#monthPrice_loadding").hide(); $("#monthPrice").show(); } chartMonthPrice.setOption({ title: { text:productSelectName+ '月均价格走势和预测图', left: "center", }, legend: { data: ['田头价格', '批发价格', '零售价格','交易量'], top: 30 }, // color: ['#c23531', '#2f4554', '#61a0a8', '#c23531', '#2f4554', '#61a0a8'], grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, toolbox: { right: '20px', feature: { dataView: { show: true, title: '数据视图', readOnly: true, //点击刷新按钮会导致第二列数据消失,此处设置只读是为了隐藏刷新按钮。 optionToContent: function (opt) { var axisData = opt.xAxis[0].data; //坐标数据 var series = opt.series; //折线图数据 var tdHeads = '<td style="padding: 0 10px">时间</td>'; //表头第一列 var tdBodys = ''; //表数据 //组装表头 var nameData = new Array('田头价格', '批发价格', '零售价格', '交易量', '数据类型'); for (var i = 0; i < nameData.length; i++) { tdHeads += '<td style="padding: 0 10px">' + nameData[i] + '</td>'; } var table = '<table border="1" class="table-bordered table-striped" style="width:100%;text-align:center" ><tbody><tr>' + tdHeads + ' </tr>'; //组装表数据 for (var i = 0, l = axisData.length; i < l; i++) { for (var j = 0; j < series.length + 1; j++) { if (j < 7) { var temp = series[j].data[i]; } else { temp = ''; //为了显示地7列 } if (i < 9) {//实际 if (j == 0 || j == 1 || j == 2 || j == 6 || j == 7) { if (temp != null && temp != undefined) { if (j == 7) { tdBodys += '<td>实际</td>'; } else { tdBodys += '<td>' + temp.toFixed(2) + '</td>'; } } else { tdBodys += '<td></td>'; } } } else {//预测 if (j == 3 || j == 4 || j == 5 || j == 7) { if (temp != null && temp != undefined) { if (j == 7) { tdBodys += '<td></td><td>预测</td>'; } else { tdBodys += '<td>' + temp.toFixed(2) + '</td>'; } } else { tdBodys += '<td></td>'; } } } } table += '<tr><td style="padding: 0 10px">' + axisData[i] + '</td>' + tdBodys + '</tr>'; tdBodys = ''; } table += '</tbody></table>'; return table; } }, dataZoom: { show: true, title: { zoom: '区域缩放', back: '区域缩放还原' } }, saveAsImage: { show: true } } }, xAxis: { type: 'category', boundaryGap: false, data: result.monthList, }, yAxis: [ { name: '价格(元)', nameLocation: 'end', type: 'value', //min: function (value) { // return Math.floor(value.min - 0.1); //}, axisLabel: { formatter: '{value}元' } }, { name: '交易量(吨)', nameLocation: 'end', type: 'value', inverse: false, } ], series: [ { name: '田头价格', type: 'line', data: result.ttjgList, connectNulls: true }, { name: '批发价格', type: 'line', data: result.pfjgList, connectNulls: true }, { name: '零售价格', type: 'line', data: result.lsjgList, connectNulls: true }, { name: '零售价格', type: 'line', data: result.lsjgListForecast, smooth: false, //关键点,为true是不支持虚线的,实线就用true。 itemStyle: { normal: { lineStyle: { width: 2, type: 'dotted', //'dotted'虚线 'solid'实线 } } }, connectNulls: true }, { name: '批发价格', type: 'line', data: result.pfjgListForecast, smooth: false, itemStyle: { normal: { lineStyle: { width: 2, type: 'dotted' } } }, connectNulls: true }, { name: '田头价格', type: 'line', data: result.ttjgListForecast, smooth: false, itemStyle: { normal: { lineStyle: { width: 2, type: 'dotted' } } }, connectNulls: true }, { name: '交易量', type: 'line', yAxisIndex: 1, data: result.jylList, }, ], tooltip: { trigger: 'axis', formatter: function (data) { var seriesNames = []; var formateStrings = []; var formateString = ""; // console.log(typeof (data)); formateStrings.push(data[0].name); if (data.length != undefined) { for (var i in data) { var item = data[i]; if (item.data == null || item.data == "-") { } else { if (seriesNames.indexOf(item.seriesName) < 0) { seriesNames.push(item.seriesName); formateStrings.push(item.marker + item.seriesName + ": " + item.data.toFixed(2)); } } } } else { var item = data; if (item.data == null || item.data == "-") { } else { if (!seriesNames.contains(item.seriesName)) { seriesNames.push(item.seriesName); formateStrings.push(item.marker + item.seriesName + ": " + item.data.toFixed(2)); } } } formateString = formateStrings.join("<br />"); return formateString; } } }); }); } } //价格预测和实际数据比较 按天 var dayPriceCompareHtml= document.getElementById('dayPriceCompare'); var chart_dayPriceCompare_line = echarts.init(dayPriceCompareHtml); function DayPriceCompareLineAJAXData(locationSelect, productSelect, startDay, endDay) { //价格预测和实际数据比较 按天 异步加载数据 var url = "@Url.Action("DayPriceCompareLineAJAXData")"; if (locationSelect && productSelect && startDay && endDay) { $.post(url, { yjxzqid: locationSelect, ncpid: productSelect, start: startDay, end: endDay }, function (result) { chart_dayPriceCompare_line.setOption({ title: { text: productSelectName+ '预测价格与实际数据比较(按天)', left: "center", }, tooltip: { trigger: 'axis' }, legend: { // data: ['田头价格', '批发价格', '零售价格', '田头预测价格', '批发预测价格', '零售预测价格'], data: ['田头价格', '批发价格', '零售价格','交易量'], top: '30px', }, // color: ['#c23531', '#2f4554', '#61a0a8', '#c23531', '#2f4554', '#61a0a8'], grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, toolbox: { right: '20px', feature: { dataView: { show: true, title: '数据视图', readOnly: true, //点击刷新按钮会导致第二列数据消失,此处设置只读是为了隐藏刷新按钮。 optionToContent: function (opt) { var axisData = opt.xAxis[0].data; //坐标数据 var series = opt.series; //折线图数据 var tdHeads = '<td style="padding: 0 10px">时间</td>'; //表头第一列 var tdBodys = ''; //表数据 //series.forEach(function (item) { // //组装表头 // tdHeads += '<td style="padding: 0 10px">'+item.name+'</td>'; //}); //组装表头 var nameData = ['田头价格', '批发价格', '零售价格', '田头预测价格', '批发预测价格', '零售预测价格', '交易量']; for (var i = 0; i < nameData.length; i++) { tdHeads += '<td style="padding: 0 10px">' + nameData[i] + '</td>'; } var table = '<table border="1" class="table-bordered table-striped" style="width:100%;text-align:center" ><tbody><tr>' + tdHeads + ' </tr>'; //组装表数据 for (var i = 0, l = axisData.length; i < l; i++) { for (var j = 0; j < series.length; j++) { var temp = series[j].data[i]; if (temp != null && temp != undefined) { tdBodys += '<td>' + temp.toFixed(2) + '</td>'; } else { tdBodys += '<td></td>'; } } table += '<tr><td style="padding: 0 10px">' + axisData[i] + '</td>' + tdBodys + '</tr>'; tdBodys = ''; } table += '</tbody></table>'; return table; } }, dataZoom: { show: true, title: { zoom: '区域缩放', back: '区域缩放还原' } }, saveAsImage: { show: true } } }, xAxis: { type: 'category', boundaryGap: false, data: result.cjrqList, }, yAxis: [ { name: '价格(元)', nameLocation: 'end', type: 'value', min: function (value) { return Math.floor(value.min - 0.1); }, axisLabel: { formatter: '{value}元' } }, { name: '交易量(吨)', nameLocation: 'end', type: 'value', inverse: false, } ], series: [ { name: '田头价格', type: 'line', data: result.ttjgList, connectNulls: true }, { name: '批发价格', type: 'line', data: result.pfjgList, connectNulls: true }, { name: '零售价格', type: 'line', data: result.lsjgList, connectNulls: true }, { name: '田头价格', //name: '田头预测价格', type: 'line', data: result.ttjgListForecast, smooth: false, //关键点,为true是不支持虚线的,实线就用true。 itemStyle: { normal: { lineStyle: { width: 2, type: 'dotted',//'dotted'虚线 'solid'实线 } } }, connectNulls: true }, { name: '批发价格', // name: '批发预测价格', type: 'line', data: result.pfjgListForecast, smooth: false, itemStyle: { normal: { lineStyle: { width: 2, type: 'dotted', } } }, connectNulls: true }, { name: '零售价格', //name: '零售预测价格', type: 'line', data: result.lsjgListForecast, smooth: false, lineStyle: { normal: { width: 2, type: 'dotted' } }, connectNulls: true }, { name: '交易量', type: 'line', yAxisIndex: 1, data: result.jylList, connectNulls: true }, ], tooltip: { trigger: 'axis', formatter: function (data) { var seriesNames = []; var formateStrings = []; var formateString = ""; // console.log(typeof (data)); formateStrings.push(data[0].name); if (data.length != undefined) { for (var i in data) { var item = data[i]; //断点调试 知道 item.seriesId 为 6位"交易量0" ,7位"批发价格0",9位"批发预测价格0",双引号也占位。 // 获取三种实际价格名称 if (item.seriesId.length == 7) { var seriesId = item.seriesId.substring(1, 5); } // 获取三种预测价格名称 if (item.seriesId.length == 9) { var seriesId = item.seriesId.substring(1, 7); } // 获取交易量名称 if (item.seriesId.length == 6) { var seriesId = item.seriesId.substring(1, 4); } if (item.data == null || item.data == "-") { } else { if (seriesNames.indexOf(seriesId) < 0) { seriesNames.push(seriesId); formateStrings.push(item.marker + seriesId + ": " + item.data.toFixed(2)); } } } } //else { // var item = data; // if (item.seriesId.length == 7) { // var seriesId = item.seriesId.substring(1, 5); // } else { // var seriesId = item.seriesId.substring(1, 7); // } // if (item.data == null || item.data == "-") { // } // else { // if (!seriesNames.contains(seriesId)) { // seriesNames.push(seriesId); // formateStrings.push(item.marker + seriesId + ": " + item.data.toFixed(2)); // } // } // } formateString = formateStrings.join("<br />"); return formateString; } } }) //chartResize(); }); } } //价格预测和实际数据比较 按周 var weekPriceCompareHtml= document.getElementById('weekPriceCompare'); var chartWeekPriceCompare_line = echarts.init(weekPriceCompareHtml); //价格预测和实际数据比较 按周 异步加载数据 function WeekPriceCompareLineAJAXData(locationSelect, productSelect, yearStartSelect_Week, weekStartSelect, yearEndSelect_Week, weekEndSelect) { var url = "@Url.Action("WeekPriceCompareLineAJAXData")"; if (locationSelect && productSelect && yearStartSelect_Week && weekStartSelect && yearEndSelect_Week && weekEndSelect) { $.post(url, { yjxzqid: locationSelect, ncpid: productSelect, yearStart: yearStartSelect_Week, weekStart: weekStartSelect, yearEnd: yearEndSelect_Week, weekEnd: weekEndSelect }, function (result) { chartWeekPriceCompare_line.setOption({ title: { text: productSelectName + '预测价格和实际数据比较(按周)', left: "center", }, legend: { data: ['田头价格', '批发价格', '零售价格','交易量'], top: '30px', }, // color: ['#c23531', '#2f4554', '#61a0a8','#c23531', '#2f4554', '#61a0a8'], grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, toolbox: { right: '20px', feature: { dataView: { show: true, title: '数据视图', readOnly: true, //点击刷新按钮会导致第二列数据消失,此处设置只读是为了隐藏刷新按钮。 optionToContent: function (opt) { var axisData = opt.xAxis[0].data; //坐标数据 var series = opt.series; //折线图数据 var tdHeads = '<td style="padding: 0 10px">时间</td>'; //表头第一列 var tdBodys = ''; //表数据 //series.forEach(function (item) { // //组装表头 // tdHeads += '<td style="padding: 0 10px">'+item.name+'</td>'; //}); //组装表头 var nameData = ['田头价格', '批发价格', '零售价格', '田头预测价格', '批发预测价格', '零售预测价格', '交易量']; for (var i = 0; i < nameData.length; i++) { tdHeads += '<td style="padding: 0 10px">' + nameData[i] + '</td>'; } var table = '<table border="1" class="table-bordered table-striped" style="width:100%;text-align:center" ><tbody><tr>' + tdHeads + ' </tr>'; //组装表数据 for (var i = 0, l = axisData.length; i < l; i++) { for (var j = 0; j < series.length; j++) { var temp = series[j].data[i]; if (temp != null && temp != undefined) { tdBodys += '<td>' + temp.toFixed(2) + '</td>'; } else { tdBodys += '<td></td>'; } } table += '<tr><td style="padding: 0 10px">' + axisData[i] + '</td>' + tdBodys + '</tr>'; tdBodys = ''; } table += '</tbody></table>'; return table; } }, dataZoom: { show: true, title: { zoom: '区域缩放', back: '区域缩放还原' } }, saveAsImage: { show: true } } }, xAxis: [ { type: 'category', boundaryGap: false, data: result.weekList, }, ], yAxis: [ { name: '价格(元)', nameLocation: 'end', type: 'value', axisLabel: { formatter: '{value}元' } }, { name: '交易量(吨)', nameLocation: 'end', type: 'value', inverse: false, } ], series: [ { name: '田头价格', type: 'line', data: result.ttjgList, connectNulls: true }, { name: '批发价格', type: 'line', data: result.pfjgList, connectNulls: true }, { name: '零售价格', type: 'line', data: result.lsjgList, connectNulls: true }, { name: '田头价格', type: 'line', data: result.ttjgListForecast, smooth: false, //关键点,为true是不支持虚线的,实线就用true。 itemStyle: { normal: { lineStyle: { width: 2, type: 'dotted',//'dotted'虚线 'solid'实线 } } }, connectNulls: true }, { name: '批发价格', type: 'line', data: result.pfjgListForecast, smooth: false, itemStyle: { normal: { lineStyle: { width: 2, type: 'dotted', } } }, connectNulls: true }, { name: '零售价格', type: 'line', data: result.lsjgListForecast, smooth: false, itemStyle: { normal: { lineStyle: { width: 2, type: 'dotted', } } }, connectNulls: true }, { name: '交易量', type: 'line', yAxisIndex: 1, data: result.jylList, connectNulls: true }, ], tooltip: { trigger: 'axis', formatter: function (data) { var seriesNames = []; var formateStrings = []; var formateString = ""; formateStrings.push(data[0].name); if (data.length != undefined) { for (var i in data) { var item = data[i]; //断点调试 知道 item.seriesId 为 6位"交易量0" ,7位"批发价格0",9位"批发预测价格0",双引号也占位。 // 获取三种实际价格名称 if (item.seriesId.length == 7) { var seriesId = item.seriesId.substring(1, 5); } // 获取三种预测价格名称 if (item.seriesId.length == 9) { var seriesId = item.seriesId.substring(1, 7); } // 获取交易量名称 if (item.seriesId.length == 6) { var seriesId = item.seriesId.substring(1, 4); } if (item.data == null || item.data == "-") { } else { if (seriesNames.indexOf(seriesId) < 0) { seriesNames.push(seriesId); formateStrings.push(item.marker + seriesId + ": " + item.data.toFixed(2)); } } } } formateString = formateStrings.join("<br />"); return formateString; } } }); }); } } //价格预测和实际数据比较 按月 var monthPriceCompareHtml= document.getElementById('monthPriceCompare'); var chartMonthPriceCompare_line = echarts.init(monthPriceCompareHtml); //价格预测和实际数据比较 按月 异步加载数据 function MonthPriceCompareLineAJAXData(locationSelect, productSelect, yearStartSelect, monthStartSelect, yearEndSelect, monthEndSelect) { var url = "@Url.Action("MonthPriceCompareLineAJAXData")"; if (locationSelect && productSelect && yearStartSelect && monthStartSelect && yearEndSelect && monthEndSelect) { $.post(url, { yjxzqid: locationSelect, ncpid: productSelect, yearStart: yearStartSelect, monthStart: monthStartSelect, yearEnd: yearEndSelect, monthEnd: monthEndSelect }, function (result) { chartMonthPriceCompare_line.setOption({ title: { text: productSelectName + '预测价格和实际数据比较(按月)', left: "center", }, legend: { data: ['田头价格', '批发价格', '零售价格','交易量'], top: '30px', }, // color: ['#c23531', '#2f4554', '#61a0a8','#c23531', '#2f4554', '#61a0a8'], grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, toolbox: { right: '20px', feature: { dataView: { show: true, title: '数据视图', readOnly: true, //点击刷新按钮会导致第二列数据消失,此处设置只读是为了隐藏刷新按钮。 optionToContent: function (opt) { var axisData = opt.xAxis[0].data; //坐标数据 var series = opt.series; //折线图数据 var tdHeads = '<td style="padding: 0 10px">时间</td>'; //表头第一列 var tdBodys = ''; //表数据 //series.forEach(function (item) { // //组装表头 // tdHeads += '<td style="padding: 0 10px">'+item.name+'</td>'; //}); //组装表头 var nameData = ['田头价格', '批发价格', '零售价格', '田头预测价格', '批发预测价格', '零售预测价格', '交易量']; for (var i = 0; i < nameData.length; i++) { tdHeads += '<td style="padding: 0 10px">' + nameData[i] + '</td>'; } var table = '<table border="1" class="table-bordered table-striped" style="width:100%;text-align:center" ><tbody><tr>' + tdHeads + ' </tr>'; //组装表数据 for (var i = 0, l = axisData.length; i < l; i++) { for (var j = 0; j < series.length; j++) { var temp = series[j].data[i]; if (temp != null && temp != undefined) { tdBodys += '<td>' + temp.toFixed(2) + '</td>'; } else { tdBodys += '<td></td>'; } } table += '<tr><td style="padding: 0 10px">' + axisData[i] + '</td>' + tdBodys + '</tr>'; tdBodys = ''; } table += '</tbody></table>'; return table; } }, dataZoom: { show: true, title: { zoom: '区域缩放', back: '区域缩放还原' } }, saveAsImage: { show: true } } }, xAxis: [ { type: 'category', boundaryGap: false, data: result.monthList, }, ], yAxis: [ { name: '价格(元)', nameLocation: 'end', type: 'value', axisLabel: { formatter: '{value}元' } }, { name: '交易量(吨)', nameLocation: 'end', type: 'value', inverse: false, } ], series: [ { name: '田头价格', type: 'line', data: result.ttjgList, connectNulls: true //lineStyle: { // normal: { // color: '#c23531' // } //} }, { name: '批发价格', type: 'line', data: result.pfjgList, connectNulls: true //lineStyle: { // normal: { // color: '#2f4554' // } //} }, { name: '零售价格', type: 'line', data: result.lsjgList, connectNulls: true //lineStyle: { // normal: { // color: '#61a0a8' // } //} }, { name: '田头价格', type: 'line', data: result.ttjgListForecast, smooth: false, //关键点,为true是不支持虚线的,实线就用true。 itemStyle: { normal: { lineStyle: { width: 2, type: 'dotted',//'dotted'虚线 'solid'实线 // color: '#c23531' } } }, connectNulls: true }, { name: '批发价格', type: 'line', data: result.pfjgListForecast, smooth: false, itemStyle: { normal: { lineStyle: { width: 2, type: 'dotted', // color: '#2f4554' } } }, connectNulls: true }, { name: '零售价格', type: 'line', data: result.lsjgListForecast, smooth: false, itemStyle: { normal: { lineStyle: { width: 2, type: 'dotted', // color: '#61a0a8' } } }, connectNulls: true }, { name: '交易量', type: 'line', yAxisIndex: 1, data: result.jylList, connectNulls: true }, ], tooltip: { trigger: 'axis', formatter: function (data) { var seriesNames = []; var formateStrings = []; var formateString = ""; formateStrings.push(data[0].name); if (data.length != undefined) { for (var i in data) { var item = data[i]; //断点调试 知道 item.seriesId 为 6位"交易量0" ,7位"批发价格0",9位"批发预测价格0",双引号也占位。 // 获取三种实际价格名称 if (item.seriesId.length == 7) { var seriesId = item.seriesId.substring(1, 5); } // 获取三种预测价格名称 if (item.seriesId.length == 9) { var seriesId = item.seriesId.substring(1, 7); } // 获取交易量名称 if (item.seriesId.length == 6) { var seriesId = item.seriesId.substring(1, 4); } if (item.data == null || item.data == "-") { } else { if (seriesNames.indexOf(seriesId) < 0) { seriesNames.push(seriesId); formateStrings.push(item.marker + seriesId + ": " + item.data.toFixed(2)); } } } } formateString = formateStrings.join("<br />"); return formateString; } } }); }); } } /************************************ echarts方法 结束 **********************************************************/ //窗口大小改变后,重新调整echarts大小 window.onresize = function () { setTimeout("chartResize();", 100); } function chartResize() { //先改变大小 $('#tt').tabs({ width: $("#tt").parent().width(), height: "auto" }); //重置大小,使其子模块也随之变化。 $("#tt").tabs("resize"); resizeEchartsContainer(); chart_dayPrice_line.resize(); chartWeekPrice.resize(); chartMonthPrice.resize(); chart_dayPriceCompare_line.resize() chartMonthPriceCompare_line.resize(); chartWeekPriceCompare_line.resize(); console.log("resize2"); } //echart自适应高度和宽度 var resizeEchartsContainer = function () { //chart_dayPrice_line.style.width = window.innerWidth+'px'; //宽度不变 // document.getElementById('dayPrice').style.height=window.innerHeight-60-27-34-27-60-90+'px' ; //通过窗体高度减去外部高度。 dayPriceHtml.style.height=window.innerHeight-298+'px'; weekPriceHtml.style.height=window.innerHeight-298+'px'; monthPriceHtml.style.height=window.innerHeight-298+'px'; dayPriceCompareHtml.style.height=window.innerHeight-328+'px';//-60-27-34-27-30-60-90 weekPriceCompareHtml.style.height=window.innerHeight-331+'px'; monthPriceCompareHtml.style.height=window.innerHeight-328+'px'; };</script> |







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2017-06-22 Thinkphp 全选、反选 批量删除
2017-06-22 Thinkphp 图片上传
2017-06-22 thinkphp 百度编辑器和layer简单用法
2017-06-22 thinkphp 分页Pages
2017-06-22 thinkphp 网址后台典型页面
2017-06-22 thinphp 缓存机制导致代码不跟新
2017-06-22 thinkphp ajax删除 隐藏与显示