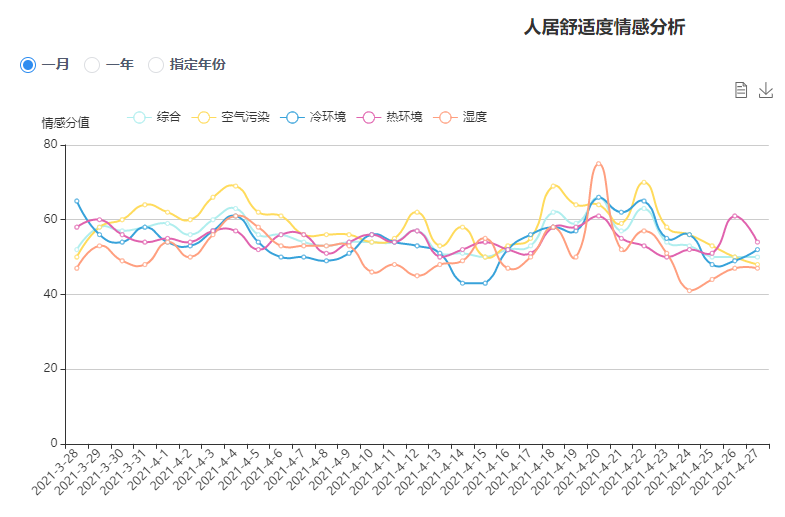
echarts 解决 X轴与Y轴数据不对应问题;X轴日期显示顺序错误问题

以上是最终成功效果。出现过的问题是: X轴日期显示顺序错误问题;X轴与Y轴数据不对应问题;
data 是 装满对象的数组。
注意: 叠加柱状图需要赋值 xData,而曲线可要可不要。
1 | initChart3 是初始化叠加柱状图 |
1 | initChart2 是初始化 曲线图 |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 | var chart3, chart2function initChart3(data) { var chartId = "chart3" ; //$("#" + chartId).height(400); var chart = echarts.init(document.getElementById(chartId), 'light'); var yAxisName = "微博数量3"; var color; var titleText=""; chart3 = chart; var series = []; //方式一 var xData0 = arrayObjectDistinctReturnKey(data, 'YearAndMonth');//日期去重 //解决日期排序问题 var xData = sortData2(xData0, "order");//仅对日期排序 //叠加柱状图需要赋值 xData,而曲线可要可不要。 //方式二 //var data = sortData(data2, "order", "YearAndMonth");//data2指数据源,这里对整个数据源排序 //var xData = arrayObjectDistinctReturnKey(data2, 'YearAndMonth'); //console.log('data', data); //console.log('xData', xData); for (let i = 0; i < typeValueList.length; i++) { var arr1 = []; for (var j = 0; j < data.length; j++) { var item = data[j]; if (item["WeiboType"] == typeValueList[i]) { arr1.push([item["YearAndMonth"], item["Number"]]); } } var seriesData = []; series.push({ name: typeLabelList[i], type: 'bar', data: arr1, //barWidth: 21, stack: '叠加标志', //itemStyle: {//柱状图上方显示数值 // normal: { // label: { // show: true, //开启显示 // position: 'top', //在上方显示 // textStyle: { //数值样式 // color: 'black', // fontSize: 16 // } // } // } //} }) } //console.log('series', series); var option= { color: ['rgb(255,219,92)', 'rgb(55,162,218)', 'rgb(224,98,174)', 'rgb(255,159,127)'], title: [ { top: 14, text: titleText, show: true, left: "center" } ], tooltip: { trigger: 'axis', confine: true, formatter: function (data) { return TooltipFormatterX(data);//解决日期排序问题 } }, legend: { top: 30, type: 'scroll', left: '13%', data: typeLabelList }, toolbox: { right: '20px', // left: 'right', feature: { dataView: { show: true, title: '数据视图', lang: ['<div class="table-header-title" >' + titleText + '</div>', '关闭'], readOnly: true, // 点击刷新按钮会导致第二列数据消失,此处设置只读是为了隐藏刷新按钮。 optionToContent: function (opt) { // console.log('bar-opt', opt) return ToolboxDataViewX(opt, xData);//解决日期排序问题 } }, saveAsImage: { show: true } } }, grid: { top: 70, left: '3%', right: '4%', bottom: '5%', // bottom: '10%', containLabel: true, }, xAxis: [ { type: 'category', data: xData, axisLabel: { interval: 0, //坐标轴刻度标签的显示间隔.设置成 0 强制显示所有标签。设置为 1,隔一个标签显示一个标签。 rotate: 45,//倾斜度 -90 至 90 默认为0 //textStyle: { // fontWeight: "bold", //加粗 // color: "#000000" //黑色 //}, }, } ], yAxis: [ { type: 'value', name: yAxisName, //min: 0, //max:500 //min: function (value) { // return value.min; //}, //max: function (value) { // return value.max; //} } ], series: series, } chart.setOption(option);//必须加true,否则叠加状态只更新部分值,而不去覆盖。}function initChart2(data) { var chartId = "chart2" ; //$("#" + chartId).height(400); var chart = echarts.init(document.getElementById(chartId), 'light'); var yAxisName = "情感分值"; var color; var titleText=""; chart1 = chart; var series = []; //var data = sortData(data, "order", "YearAndMonth"); //var xData = arrayObjectDistinctReturnKey(data, 'YearAndMonth'); var xData0 = arrayObjectDistinctReturnKey(data, 'YearAndMonth'); var xData = sortData2(xData0, "order");//解决日期排序问题 for (let i = 0; i < typeValueArr.length; i++) { var arr1 = []; for (var j = 0; j < data.length; j++) { var item = data[j]; if (item["WeiboType"] == typeValueArr[i]) { arr1.push([item["YearAndMonth"], item["EmotionAnalysis"]]);//解决日期排序问题 } } //console.log('arr1',arr1); var seriesData=[]; series.push({ name: typeLabelArr[i], type: 'line', data: arr1, smooth: true, //这句就是让曲线变平滑的 connectNulls: true, //barWidth: 21, //stack: '叠加标志', //itemStyle: {//柱状图上方显示数值 // normal: { // label: { // show: true, //开启显示 // position: 'top', //在上方显示 // textStyle: { //数值样式 // color: 'black', // fontSize: 16 // } // } // } //} }) } // console.log('series', series); var option= { color: ['rgb(175,238,238)', 'rgb(255,219,92)', 'rgb(55,162,218)', 'rgb(224,98,174)', 'rgb(255,159,127)'], title: [ { top: 14, text: titleText, show: true, left: "center" } ], tooltip: { trigger: 'axis', confine: true, formatter: function (data) { return TooltipFormatterX(data);//解决日期排序问题 } }, legend: { top: 30, type: 'scroll', left: '13%', data: typeLabelArr }, toolbox: { right: '20px', // left: 'right', feature: { dataView: { show: true, title: '数据视图', lang: ['<div class="table-header-title" >' + titleText + '</div>', '关闭'], readOnly: true, // 点击刷新按钮会导致第二列数据消失,此处设置只读是为了隐藏刷新按钮。 optionToContent: function (opt) { // console.log('bar-opt', opt) return ToolboxDataViewX(opt, xData);//解决日期排序问题 } }, saveAsImage: { show: true } } }, grid: { top: 70, left: '3%', right: '4%', bottom: '5%', // bottom: '10%', containLabel: true, }, xAxis: [ { type: 'category', // data: xData, axisLabel: { interval: 0, //坐标轴刻度标签的显示间隔.设置成 0 强制显示所有标签。设置为 1,隔一个标签显示一个标签。 rotate: 45,//倾斜度 -90 至 90 默认为0 //textStyle: { // fontWeight: "bold", //加粗 // color: "#000000" //黑色 //}, }, } ], yAxis: [ { type: 'value', name: yAxisName, //min: 0, //max:500 //min: function (value) { // return value.min; //}, //max: function (value) { // return value.max; //} } ], series: series, } chart.setOption(option);//必须加true,否则叠加状态只更新部分值,而不去覆盖。}// X轴无值function ToolboxDataViewX(opt, axisData) { console.log("ToolboxDataViewX", opt); var series = opt.series; //折线图数据 var tdHeads = '<td style="padding: 0 10px">时间</td>'; //表头第一列 var tdBodys = ''; //表数据 //饼图 if (opt.series[0].type == "pie") { //组装表头 for (var i = 0, len = series[0].data.length; i < len; i++) { tdHeads += '<td style="padding: 0 10px">' + series[0].data[i].name + '</td>'; } var table = '<table border="1" class="table-bordered table-striped" style="width:100%;text-align:center" ><tbody><tr>' + tdHeads + ' </tr>'; //行数 //列数 for (var i = 0, len = series[0].data.length; i < len; i++) { var temp = series[0].data[i].value; if (temp != null && temp != undefined) { tdBodys += '<td>' + temp + '</td>'; } else { tdBodys += '<td></td>'; } } table += '<tr><td style="padding: 0 10px">' + "合计" + '</td>' + tdBodys + '</tr>'; tdBodys = ''; } else { //柱状图 曲线图 //组装表头 for (var i = 0; i < series.length; i++) { tdHeads += '<td style="padding: 0 10px">' + series[i].name + '</td>'; } var table = '<table border="1" class="table-bordered table-striped" style="width:100%;text-align:center" ><tbody><tr>' + tdHeads + ' </tr>'; //var axisData = opt.xAxis[0].data; //坐标数据 var sumObj = {}; var tdBodysSum = '';//合计行数据 //合计行数据 初始化为0 for (var j = 0; j < series.length ; j++) { sumObj[series[j].name] = 0; } //console.log("sumObj0", sumObj); //组装表数据 //行数 for (var i = 0; i < axisData.length; i++) { //列数 for (var j = 0; j < series.length ; j++) { //返回日期相同项 for (let k = 0, len = series[j].data.length; k < len; k++) { if (axisData[i] == series[j].data[k][0]) { var temp = series[j].data[k][1]; if (temp != null && temp != undefined) { tdBodys += '<td>' + temp + '</td>'; sumObj[series[j].name] += temp; } else { tdBodys += '<td></td>'; } } } } table += '<tr><td style="padding: 0 10px">' + axisData[i] + '</td>' + tdBodys + '</tr>'; tdBodys = ''; } //console.log("sumObj", sumObj); //拼接合计行表格 for (var j = 0; j < series.length ; j++) { tdBodysSum += '<td>' + sumObj[series[j].name] + '</td>' } //console.log("tdBodysSum", tdBodysSum); // table += '<tr><td style="padding: 0 10px">' + '合计' + '</td>' + tdBodysSum + '</tr>'; } table += '</tbody></table>'; return table;}function ToolboxDataView(opt) { console.log("ToolboxDataView", opt); var series = opt.series; //折线图数据 var tdHeads = '<td style="padding: 0 10px">时间</td>'; //表头第一列 var tdBodys = ''; //表数据 //饼图 if (opt.series[0].type == "pie") { //组装表头 for (var i = 0,len= series[0].data.length; i <len; i++) { tdHeads += '<td style="padding: 0 10px">' + series[0].data[i].name + '</td>'; } var table = '<table border="1" class="table-bordered table-striped" style="width:100%;text-align:center" ><tbody><tr>' + tdHeads + ' </tr>'; //行数 //列数 for (var i = 0, len = series[0].data.length; i < len; i++) { var temp = series[0].data[i].value; if (temp != null && temp != undefined) { tdBodys += '<td>' + temp + '</td>'; } else { tdBodys += '<td></td>'; } } table += '<tr><td style="padding: 0 10px">' + "合计" + '</td>' + tdBodys + '</tr>'; tdBodys = ''; } else { //柱状图 //组装表头 for (var i = 0; i < series.length; i++) { tdHeads += '<td style="padding: 0 10px">' + series[i].name + '</td>'; } var table = '<table border="1" class="table-bordered table-striped" style="width:100%;text-align:center" ><tbody><tr>' + tdHeads + ' </tr>'; var axisData = opt.xAxis[0].data; //坐标数据 var sumObj = {}; var tdBodysSum = '';//合计行数据 //合计行数据 初始化为0 for (var j = 0; j < series.length ; j++) { sumObj[series[j].name] = 0; } //console.log("sumObj0", sumObj); //组装表数据 //行数 for (var i = 0; i < axisData.length; i++) { //列数 for (var j = 0; j < series.length ; j++) { var temp = series[j].data[i]; if (temp != null && temp != undefined) { tdBodys += '<td>' + temp + '</td>'; sumObj[series[j].name] += temp; } else { tdBodys += '<td></td>'; } } table += '<tr><td style="padding: 0 10px">' + axisData[i] + '</td>' + tdBodys + '</tr>'; tdBodys = ''; } //console.log("sumObj", sumObj); //拼接合计行表格 for (var j = 0; j < series.length ; j++) { tdBodysSum += '<td>' + sumObj[series[j].name] + '</td>' } //console.log("tdBodysSum", tdBodysSum); // table += '<tr><td style="padding: 0 10px">' + '合计' + '</td>' + tdBodysSum + '</tr>'; } table += '</tbody></table>'; return table;}/**************************echarts 公用方法**************************************************************/function TooltipFormatter(data) { var seriesNames = []; var formateStrings = []; var formateString = ""; if (data.length > 0) { formateStrings.push(data[0].axisValue); for (i in data) { var item = data[i]; seriesNames.push(item.seriesName); if (item.value != null) { formateStrings.push(item.marker + item.seriesName + ": " + format45(item.value,1000)); } } formateString = formateStrings.join("<br />"); return formateString; }}function TooltipFormatterX(data) { //console.log('TooltipFormatterX', data); var seriesNames = []; var formateStrings = []; var formateString = ""; if (data.length > 0) { formateStrings.push(data[0].axisValue); for (i in data) { var item = data[i]; seriesNames.push(item.seriesName); if (item.value != null && item.value.length>0) { formateStrings.push(item.marker + item.seriesName + ": " + format45(item.value[1], 1000)); } } formateString = formateStrings.join("<br />"); return formateString; }} |
没有写明的函数:
根据数组 对象的时间字符串排序(转载)
https://www.cnblogs.com/hao-1234-1234/p/14269048.html
经验教训:
这个问题是由数据缺失造成的,所以我开始就去数据库想要建一个新的视图,然后右连接补充一个有类别核心字段为空的行。
但我发现好几个类别的日期都不全,对数据库函数、产量并不擅长。所以我选择前端造成数据组装。但又有两个方法必须联动。
其实最简单的方法是服务器端 组装数据!
去重查询表所有日期
去重查询表所有类别。
for 类别[
for日期[
根据类别和日期必须数据,有就赋值给对象a,没有就新建对象a. 然后把类别和日期赋值和它,核心字段为空。
]
]
这样前端代码不用改,比前端组装数据少改两个方法!
不要上来就做,而是思考多种技术方案,然后选择最容易的那种。
如果没有想到方案,要有最优解模式:
1、有极致的性能要求或能马上解决问题的sql方法,才考虑数据库端。(最后选)
2、有一定代码量或逻辑的,一定在服务器端解决。(首选)
3、传输的数据要最小化,带宽太大基本用不完,可以考虑前端组装数据。前端有简单实用的解决案例。前端方案比服务器端方案容易。(第二选)
树立目标,保持活力,gogogo!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2019-01-12 'OFFSET' 附近有语法错误。 在 FETCH 语句中选项 NEXT 的用法无效。(转载)
2019-01-12 yarn install npm install (转载)