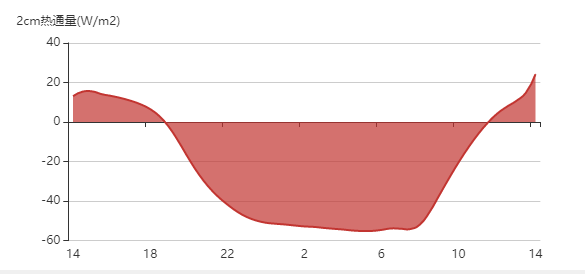
echarts 曲线图 显示小时整点数据,忽略分钟数据

1 | 缺点: 曲线根据宽度自动缩放,X轴不会显示所有小时。 宽度很小是变成这样: |

核心:
1 | axisLabel farmatter方法 |
1 2 3 | let xAxisData=data.map(function (item) { return item['TIMESTAMP']; }); |
1 | item['TIMESTAMP'] 数据举例:2020-10-11 20:10:00、2020-10-11 20:20:00 |
1 | <br><br> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 | initSunshineHours(id,data){ let chartElement = document.getElementById(id); chartElement.style.height = '260px'; let chart = echarts.init(chartElement); chart.dispose(); chart = echarts.init(chartElement); let legendData=['光合有效辐射','2cm热通量']; let units=['umol/㎡/s','W/m2']; let yAxisName=''; let series=[]; let pms=''; switch(id) { case "sunshineHours": pms='PAR_Avg'; yAxisName=legendData[0]+'('+units[0]+')' break; case "heatFlux": pms='GS_2cm_Avg'; yAxisName=legendData[1]+'('+units[1]+')' break; default: break; } let xAxisData=data.map(function (item) { //return util.formatTime (new Date(item['TIMESTAMP'])) //return new Date(item['TIMESTAMP']) return item['TIMESTAMP']; }); series.push({ data: data.map(function (item) { let tmp= item[pms] return tmp; }), name: yAxisName, type: 'line', stack:'总量', smooth: true, //这句就是让曲线变平滑的 connectNulls: true,//断点连接 symbol: 'none', areaStyle: {} // areaStyle:{ // color:"red" // }, // areaStyle:{ // color: { // type: 'linear', // x: 0, // y: 0, // x2: 0, // y2: 1, // colorStops: [{ // offset: 0, color: 'red' // 0% 处的颜色 // }, { // offset: 1, color: 'white' // 100% 处的颜色 // }], // global: false // 缺省为 false // } // } , // areaStyle: { // color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ // offset: 0, // color: 'rgb(255, 158, 68)' // }, { // offset: 1, // color: 'rgb(255, 70, 131)' // }]) // }, }) let option = { grid: { top: 50, left: 45, right: '4%', bottom: '2%',//2 containLabel: true }, tooltip: { trigger: 'axis' }, xAxis: { type: 'category', //boundaryGap: false, data: xAxisData, axisLabel:{ //interval: 0, //坐标轴刻度标签的显示间隔.设置成 0 强制显示所有标签。设置为 1,隔一个标签显示一个标签。 //rotate: 45,//倾斜度 -90 至 90 默认为0 // textStyle: { // fontWeight: "bold", //加粗 // color: "#000000" //黑色 // }, formatter:function(date,index){ console.log('formatter',date,index); if (date) { if (typeof (date) === 'string') { date = new Date(date.replace(/-/g, '/')); } // const y = date.getFullYear(); // let m = date.getMonth() + 1; // m = m < 10 ? '0' + m : m; // let d = date.getDate(); // d = d < 10 ? ('0' + d) : d; let h = date.getHours(); //h = h < 10 ? '0' + h : h; let mi = date.getMinutes(); //let mi2 = mi < 10 ? '0' + mi : mi; //return h+ ':' + mi; //console.log('mi',mi) if(mi==0){ return h; } // return h+ ':' + mi2; } else { return null; } } } // axisPointer:{ // label:{ // formatter: function(data){ // console.log('xAxis',data) // return "10"; // } // } // } }, yAxis: { name:yAxisName, type: 'value', }, series: series, }; chart.setOption(option); chart.resize(); this[id] = chart;}, |
树立目标,保持活力,gogogo!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具