ECharts多Y轴 曲线(转载)
转载来源:https://my.oschina.net/wangmengjun/blog/909546
本文主要向大家展示一下,如何一步步完成ECharts多Y轴的探索,并给出实例和说明。
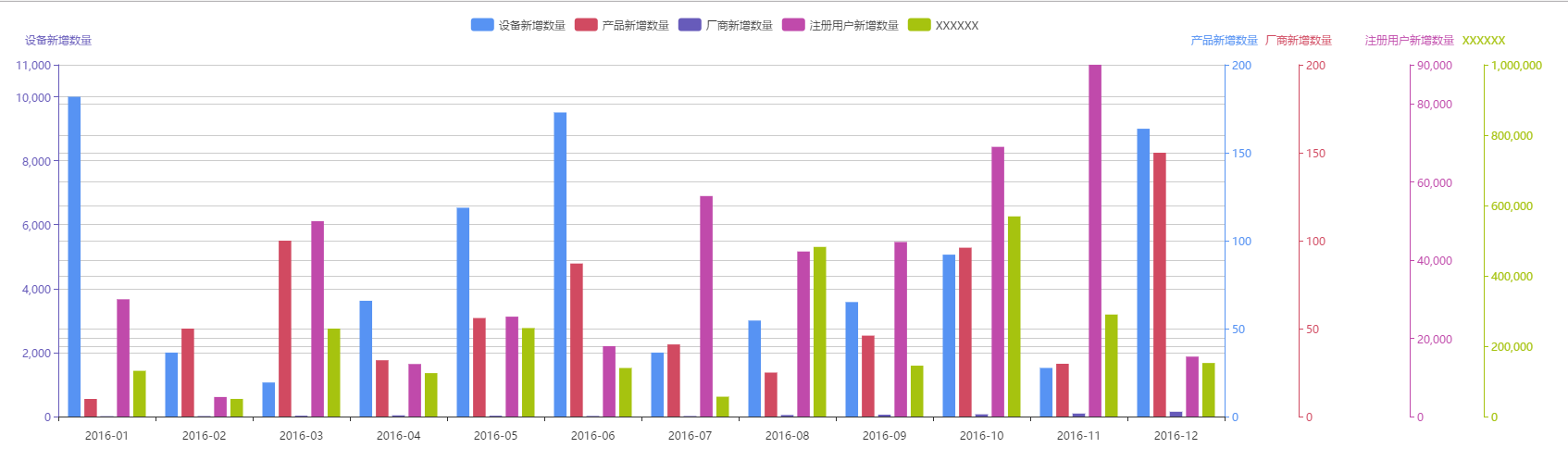
一个多Y轴图表展示的示例图如下:

什么是ECharts
ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的 Canvas 类库 ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。
更多介绍可以参考百度ECharts官网介绍【ECharts官网链接】
ECharts单Y轴图表示例
引入ECharts
将下载的echarts.min.js文件,使用<script>标签引入。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 引入 ECharts 文件 -->
<script src="echarts.min.js"></script>
</head>
</html>指定图形展示区域
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height: 500px; width: 1200px"></div>
</body>初始化echarts实例
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));指定配置项和数据
// 指定图表的配置项和数据
option = {
tooltip : {
trigger : 'axis'
},
grid : {
right : '20%'
},
toolbox : {
feature : {
dataView : {
show : false,
readOnly : false
},
restore : {
show : false
},
saveAsImage : {
show : false
}
}
},
legend : {
data : [ '设备新增数量' ]
},
xAxis : [ {
type : 'category',
axisTick : {
alignWithLabel : false
},
data : [ '2016-01', '2016-02', '2016-03', '2016-04', '2016-05',
'2016-06', '2016-07', '2016-08', '2016-09', '2016-10',
'2016-11', '2016-12' ]
} ],
yAxis : [ {
type : 'value',
name : '设备新增数量',
min : 0,
max : 11000,
position : 'left',
axisLine : {
lineStyle : {}
},
axisLabel : {
formatter : '{value}'
}
} ],
series : [ {
name : '设备新增数量',
type : 'bar',
data : [ 10000, 2000, 1065, 3620, 6530, 9510, 2000, 3002, 3580,
5063, 1520, 9000 ]
} ]
};
设置Option显示图表
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);单Y轴示例代码和执行效果
<!DOCTYPE html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<title>ECharts</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height: 500px; width: 1200px"></div>
<!-- ECharts单文件引入 -->
<script src="echarts.min.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts图表
var myChart = echarts.init(document.getElementById('main'));
option = {
tooltip : {
trigger : 'axis'
},
grid : {
right : '20%'
},
toolbox : {
feature : {
dataView : {
show : false,
readOnly : false
},
restore : {
show : false
},
saveAsImage : {
show : false
}
}
},
legend : {
data : [ '设备新增数量' ]
},
xAxis : [ {
type : 'category',
axisTick : {
alignWithLabel : false
},
data : [ '2016-01', '2016-02', '2016-03', '2016-04', '2016-05',
'2016-06', '2016-07', '2016-08', '2016-09', '2016-10',
'2016-11', '2016-12' ]
} ],
yAxis : [ {
type : 'value',
name : '设备新增数量',
min : 0,
max : 11000,
position : 'left',
axisLine : {
lineStyle : {}
},
axisLabel : {
formatter : '{value}'
}
} ],
series : [ {
name : '设备新增数量',
type : 'bar',
data : [ 10000, 2000, 1065, 3620, 6530, 9510, 2000, 3002, 3580,
5063, 1520, 9000 ]
} ]
};
// 为echarts对象加载数据
myChart.setOption(option);
</script>
</body>经过上述几个步骤,一个使用ECharts完成的单Y轴图表示例就完成了~
其实,
上述不单单是单Y轴图表展示的步骤,EChart所有的图表都可以采用类似的步骤完成~
为什么要使用多Y轴
在使用多Y轴图表之前,一个很直接的问题摆在面前,为什么要使用多Y轴图表?
在现实的需求中,一个图表中,可能需要展示多个属性的数据,比如上述虚构的数据“2016年每月新增设备数”,可能还在在这个图表中看到“2016年每月新增产品数”。
那么问题来了~
假设,一个产品可以有多个设备,甚至是成千上万个设备,那么,一个可预见的结果就是,产品新增数和设备新增数不是同一个数量级的。
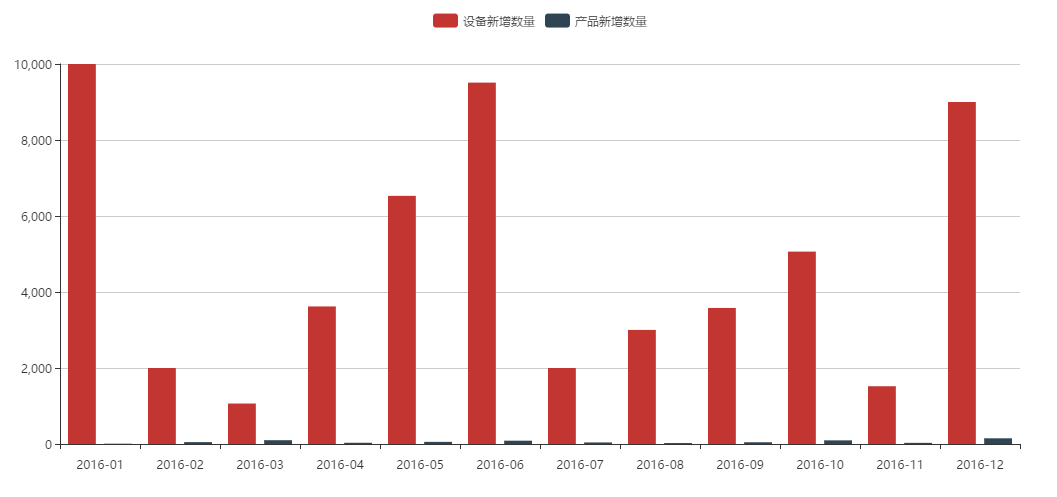
这个时候,如果使用单Y轴的柱状图就会产生问题 --
设备数图形较为明显、而产品数的图形展示不明显,几乎看不到变化,
因为设备数和产品数不在同一个数量级上。
如,

上述图表展示的代码:
<!DOCTYPE html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<title>ECharts</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height: 500px; width: 1200px"></div>
<!-- ECharts单文件引入 -->
<script src="echarts.min.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts图表
var myChart = echarts.init(document.getElementById('main'));
option = {
tooltip : {
trigger : 'axis'
},
toolbox : {
show: true,
feature : {
dataView : {
show : false,
readOnly : false
},
restore : {
show : false
},
saveAsImage : {
show : false
}
}
},
legend : {
data : [ '设备新增数量','产品新增数量' ]
},
xAxis : {
type : 'category',
data : [ '2016-01', '2016-02', '2016-03', '2016-04', '2016-05',
'2016-06', '2016-07', '2016-08', '2016-09', '2016-10',
'2016-11', '2016-12' ]
} ,
yAxis : {
type: 'value'
},
series : [
{
name : '设备新增数量',
type : 'bar',
data : [ 10000, 2000, 1065, 3620, 6530, 9510, 2000,
3002, 3580, 5063, 1520, 9000 ]
},
{
name : '产品新增数量',
type : 'bar',
data : [ 10, 50, 100, 32, 56, 87, 41, 25, 46, 96, 30,
150 ]
} ]
};
// 为echarts对象加载数据
myChart.setOption(option);
</script>
</body>为了解决这个问题,咱们可以展示两个Y轴,分别表示设备数和产品数即可。
实现多Y轴功能
修改option内容
为了在单Y轴的基础上,实现多个Y轴,只需要修改option中的三个选项内容即可
- 修改legend属性
legend中的data属性是一个数组,如果需要多个y轴,则指定多个名称即可。如下示例,展示两个Y轴
注,data中的名字要和yAxis以及serials中的name保持一致~
legend : {
data : [ '设备新增数量','产品新增数量' ]
},- 修改yAxis
yAxis是一个数组,如果需要多个y轴,则指定多个元素,每个元素使用{}括起来~, 如下示例展示两个Y轴
注:
position表示的是Y周的位置,如left,则表明放在左边,right表明放在右边。
一般采用左边一个Y轴,右边一个或者多个Y轴展示的方式。
如果是右边是多个,那么需要添加offset 属性,防止不同的Y轴重叠~ offset的值越大,越往右~
yAxis : [ {
type : 'value',
name : '设备新增数量',
min : 0,
max : 11000,
position : 'left',
axisLine : {
lineStyle : {}
},
axisLabel : {
formatter : '{value}'
}
}, {
type : 'value',
name : '产品新增数量',
min : 0,
max : 200,
position : 'right',
axisLine : {
lineStyle : {}
},
axisLabel : {
formatter : '{value}'
}
} ]- 修改serials
yAxis是一个数组,如果需要多个y轴,则指定多个元素,每个元素使用{}括起来~, 如下示例展示两个Y轴。
type指定不同的图表展示,如bar表示柱状图,line表示折线图等
series : [
{
name : '设备新增数量',
type : 'bar',
data : [ 10000, 2000, 1065, 3620, 6530, 9510, 2000,
3002, 3580, 5063, 1520, 9000 ]
},
{
name : '产品新增数量',
type : 'bar',
yAxisIndex : 1,
data : [ 10, 50, 100, 32, 56, 87, 41, 25, 46, 96, 30,
150 ]
} ]通过这些操作,咱们就可以展示多个Y轴的图标展示了~
接下来,本文会给出两Y轴、3Y轴、4Y轴以及5个Y轴的代码和效果,从而验证这种步骤的可行和正确性~
两个Y轴
示例代码
<!DOCTYPE html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<title>ECharts</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height: 500px; width: 1200px"></div>
<!-- ECharts单文件引入 -->
<script src="echarts.min.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts图表
var myChart = echarts.init(document.getElementById('main'));
option = {
tooltip : {
trigger : 'axis'
},
grid : {
right : '20%'
},
toolbox : {
feature : {
dataView : {
show : false,
readOnly : false
},
restore : {
show : false
},
saveAsImage : {
show : false
}
}
},
legend : {
data : [ '设备新增数量', '产品新增数量' ]
},
xAxis : [ {
type : 'category',
axisTick : {
alignWithLabel : false
},
data : [ '2016-01', '2016-02', '2016-03', '2016-04', '2016-05',
'2016-06', '2016-07', '2016-08', '2016-09', '2016-10',
'2016-11', '2016-12' ]
} ],
yAxis : [ {
type : 'value',
name : '设备新增数量',
min : 0,
max : 11000,
position : 'left',
axisLine : {
lineStyle : {}
},
axisLabel : {
formatter : '{value}'
}
}, {
type : 'value',
name : '产品新增数量',
min : 0,
max : 200,
position : 'right',
axisLine : {
lineStyle : {}
},
axisLabel : {
formatter : '{value}'
}
} ],
series : [
{
name : '设备新增数量',
type : 'bar',
data : [ 10000, 2000, 1065, 3620, 6530, 9510, 2000,
3002, 3580, 5063, 1520, 9000 ]
},
{
name : '产品新增数量',
type : 'bar',
yAxisIndex : 1,
data : [ 10, 50, 100, 32, 56, 87, 41, 25, 46, 96, 30,
150 ]
} ]
};
// 为echarts对象加载数据
myChart.setOption(option);
</script>
</body>效果

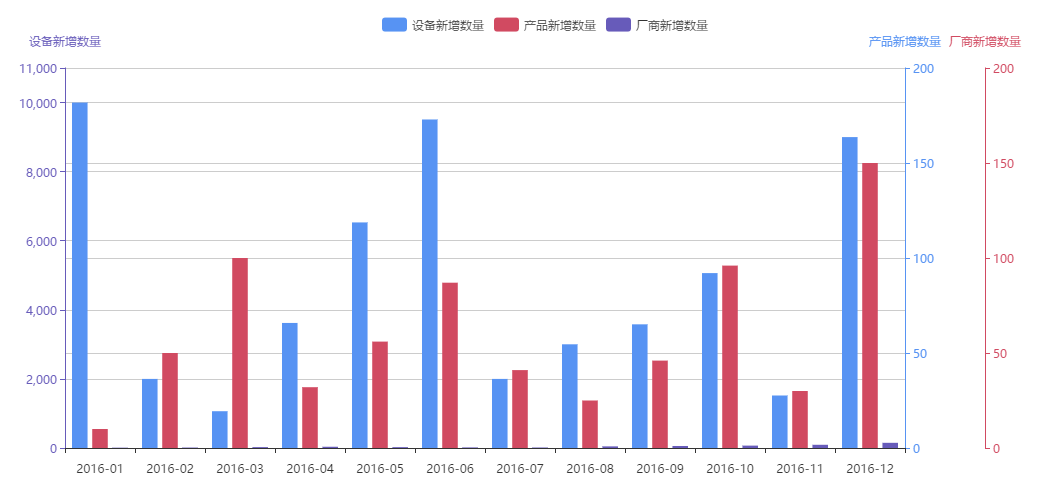
三个Y轴
示例代码
<!DOCTYPE html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<title>ECharts</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height: 500px; width: 1200px"></div>
<!-- ECharts单文件引入 -->
<script src="echarts.min.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts图表
var myChart = echarts.init(document.getElementById('main'));
var colors = [ '#5793f3', '#d14a61', '#675bba' ];
option = {
color : colors,
tooltip : {
trigger : 'axis'
},
grid : {
right : '20%'
},
toolbox : {
feature : {
dataView : {
show : false,
readOnly : false
},
restore : {
show : false
},
saveAsImage : {
show : false
}
}
},
legend : {
data : [ '设备新增数量', '产品新增数量', '厂商新增数量' ]
},
xAxis : [ {
type : 'category',
axisTick : {
alignWithLabel : false
},
data : [ '2016-01', '2016-02', '2016-03', '2016-04', '2016-05',
'2016-06', '2016-07', '2016-08', '2016-09', '2016-10',
'2016-11', '2016-12' ]
} ],
yAxis : [ {
type : 'value',
name : '设备新增数量',
min : 0,
max : 11000,
position : 'left',
axisLine : {
lineStyle : {
color : colors[2]
}
},
axisLabel : {
formatter : '{value}'
}
}, {
type : 'value',
name : '产品新增数量',
min : 0,
max : 200,
position : 'right',
axisLine : {
lineStyle : {
color : colors[0]
}
},
axisLabel : {
formatter : '{value}'
}
}, {
type : 'value',
name : '厂商新增数量',
min : 0,
max : 200,
position : 'right',
offset : 80,
axisLine : {
lineStyle : {
color : colors[1]
}
},
axisLabel : {
formatter : '{value}'
}
} ],
series : [
{
name : '设备新增数量',
type : 'bar',
data : [ 10000, 2000, 1065, 3620, 6530, 9510, 2000,
3002, 3580, 5063, 1520, 9000 ]
},
{
name : '产品新增数量',
type : 'bar',
yAxisIndex : 1,
data : [ 10, 50, 100, 32, 56, 87, 41, 25, 46, 96, 30,
150 ]
},
{
name : '厂商新增数量',
type : 'bar',
data : [ 12, 15, 26, 36, 25, 18, 16, 47, 58, 69, 93,
150 ]
} ]
};
// 为echarts对象加载数据
myChart.setOption(option);
</script>
</body>效果

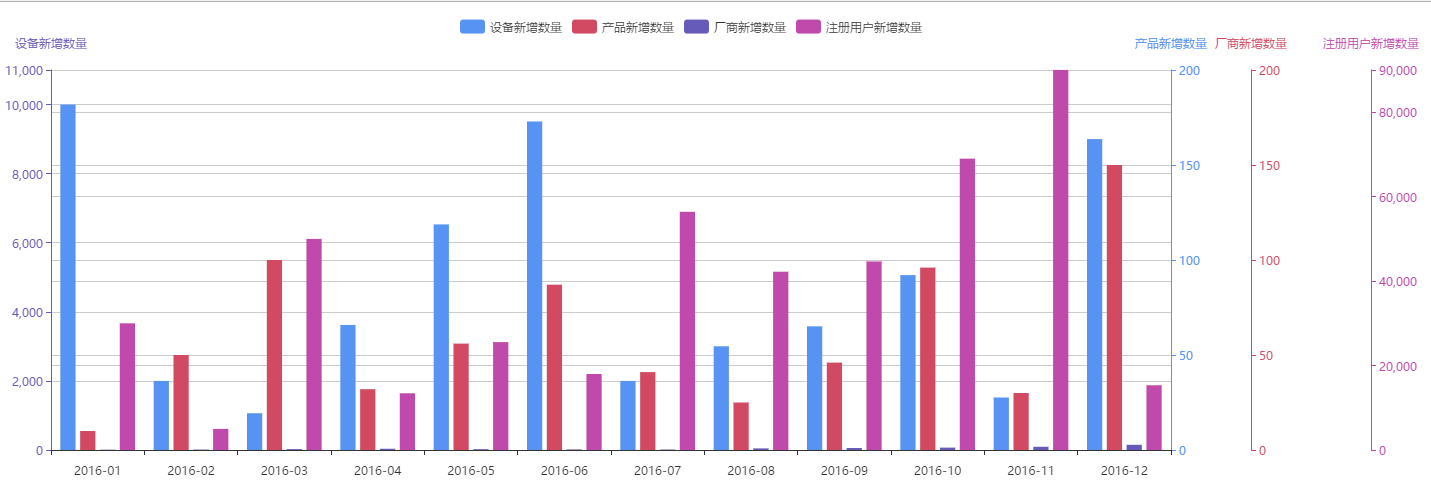
四个Y轴
示例代码
<!DOCTYPE html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<title>ECharts</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height: 500px; width: 1600px"></div>
<!-- ECharts单文件引入 -->
<script src="echarts.min.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts图表
var myChart = echarts.init(document.getElementById('main'));
var colors = [ '#5793f3', '#d14a61', '#675bba', '#c04aab', ];
option = {
color : colors,
tooltip : {
trigger : 'axis'
},
grid : {
right : '20%'
},
toolbox : {
feature : {
dataView : {
show : false,
readOnly : false
},
restore : {
show : false
},
saveAsImage : {
show : false
}
}
},
legend : {
data : [ '设备新增数量', '产品新增数量', '厂商新增数量' , '注册用户新增数量' ]
},
xAxis : [ {
type : 'category',
axisTick : {
alignWithLabel : false
},
data : [ '2016-01', '2016-02', '2016-03', '2016-04', '2016-05',
'2016-06', '2016-07', '2016-08', '2016-09', '2016-10',
'2016-11', '2016-12' ]
} ],
yAxis : [ {
type : 'value',
name : '设备新增数量',
min : 0,
max : 11000,
position : 'left',
axisLine : {
lineStyle : {
color : colors[2]
}
},
axisLabel : {
formatter : '{value}'
}
}, {
type : 'value',
name : '产品新增数量',
min : 0,
max : 200,
position : 'right',
axisLine : {
lineStyle : {
color : colors[0]
}
},
axisLabel : {
formatter : '{value}'
}
}, {
type : 'value',
name : '厂商新增数量',
min : 0,
max : 200,
position : 'right',
offset : 80,
axisLine : {
lineStyle : {
color : colors[1]
}
},
axisLabel : {
formatter : '{value}'
}
} , {
type : 'value',
name : '注册用户新增数量',
min : 0,
max : 90000,
position : 'right',
offset : 200,
axisLine : {
lineStyle : {
color : colors[3]
}
},
axisLabel : {
formatter : '{value}'
}
} ],
series : [
{
name : '设备新增数量',
type : 'bar',
data : [ 10000, 2000, 1065, 3620, 6530, 9510, 2000,
3002, 3580, 5063, 1520, 9000 ]
},
{
name : '产品新增数量',
type : 'bar',
yAxisIndex : 1,
data : [ 10, 50, 100, 32, 56, 87, 41, 25, 46, 96, 30,
150 ]
},
{
name : '厂商新增数量',
type : 'bar',
data : [ 12, 15, 26, 36, 25, 18, 16, 47, 58, 69, 93,
150 ]
} ,
{
name : '注册用户新增数量',
type : 'bar',
yAxisIndex : 3,
data : [ 30000, 5000, 50000, 13436, 25555, 18000,56416, 42227, 44658, 69002, 90013,
15330 ]
} ]
};
// 为echarts对象加载数据
myChart.setOption(option);
</script>
</body>效果

五个Y轴
示例代码
<!DOCTYPE html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<title>ECharts</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height: 500px; width: 1800px"></div>
<!-- ECharts单文件引入 -->
<script src="echarts.min.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts图表
var myChart = echarts.init(document.getElementById('main'));
var colors = [ '#5793f3', '#d14a61', '#675bba', '#c04aab', '#a6c30f'];
option = {
color : colors,
tooltip : {
trigger : 'axis'
},
grid : {
right : '20%'
},
toolbox : {
feature : {
dataView : {
show : false,
readOnly : false
},
restore : {
show : false
},
saveAsImage : {
show : false
}
}
},
legend : {
data : [ '设备新增数量', '产品新增数量', '厂商新增数量' , '注册用户新增数量' ,'XXXXXX']
},
xAxis : [ {
type : 'category',
axisTick : {
alignWithLabel : false
},
data : [ '2016-01', '2016-02', '2016-03', '2016-04', '2016-05',
'2016-06', '2016-07', '2016-08', '2016-09', '2016-10',
'2016-11', '2016-12' ]
} ],
yAxis : [ {
type : 'value',
name : '设备新增数量',
min : 0,
max : 11000,
position : 'left',
axisLine : {
lineStyle : {
color : colors[2]
}
},
axisLabel : {
formatter : '{value}'
}
}, {
type : 'value',
name : '产品新增数量',
min : 0,
max : 200,
position : 'right',
axisLine : {
lineStyle : {
color : colors[0]
}
},
axisLabel : {
formatter : '{value}'
}
}, {
type : 'value',
name : '厂商新增数量',
min : 0,
max : 200,
position : 'right',
offset : 80,
axisLine : {
lineStyle : {
color : colors[1]
}
},
axisLabel : {
formatter : '{value}'
}
} , {
type : 'value',
name : '注册用户新增数量',
min : 0,
max : 90000,
position : 'right',
offset : 200,
axisLine : {
lineStyle : {
color : colors[3]
}
},
axisLabel : {
formatter : '{value}'
}
} , {
type : 'value',
name : 'XXXXXX',
min : 0,
max : 1000000,
position : 'right',
offset : 280,
axisLine : {
lineStyle : {
color : colors[4]
}
},
axisLabel : {
formatter : '{value}'
}
}],
series : [
{
name : '设备新增数量',
type : 'bar',
data : [ 10000, 2000, 1065, 3620, 6530, 9510, 2000,
3002, 3580, 5063, 1520, 9000 ]
},
{
name : '产品新增数量',
type : 'bar',
yAxisIndex : 1,
data : [ 10, 50, 100, 32, 56, 87, 41, 25, 46, 96, 30,
150 ]
},
{
name : '厂商新增数量',
type : 'bar',
data : [ 12, 15, 26, 36, 25, 18, 16, 47, 58, 69, 93,
150 ]
} ,
{
name : '注册用户新增数量',
type : 'bar',
yAxisIndex : 3,
data : [ 30000, 5000, 50000, 13436, 25555, 18000,56416, 42227, 44658, 69002, 90013,
15330 ]
} ,
{
name : 'XXXXXX',
type : 'bar',
yAxisIndex : 4,
data : [ 130000, 50100, 250000, 123436, 251555, 138000,56416, 482227, 144658, 569002, 290013,
152230 ]
}]
};
// 为echarts对象加载数据
myChart.setOption(option);
</script>
</body>效果

多Y轴混合图
上述展示的多Y轴都是采用柱状图来展示的,咱们可以有多种选择,如选择折线图展示或者柱状图和折线图的混合展示等。
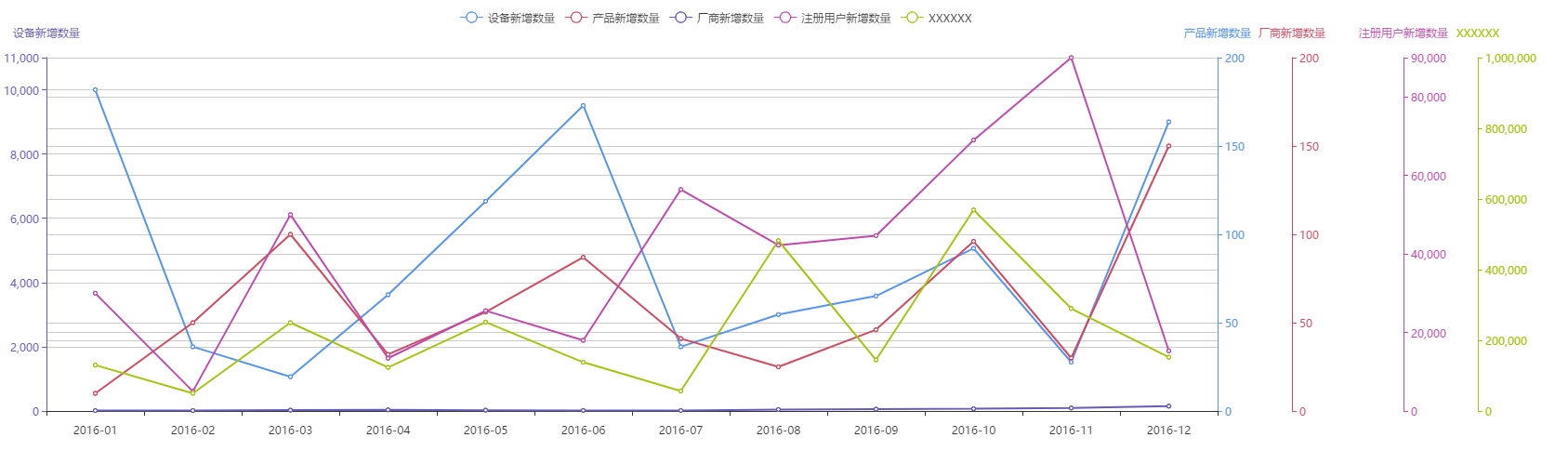
多Y轴折线图
如果上述示例使用全部折线图展示,在option的serials中的type属性即可。type : 'bar' 改成type : 'line。
<!DOCTYPE html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<title>ECharts</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height: 500px; width: 1800px"></div>
<!-- ECharts单文件引入 -->
<script src="echarts.min.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts图表
var myChart = echarts.init(document.getElementById('main'));
var colors = [ '#5793f3', '#d14a61', '#675bba', '#c04aab', '#a6c30f'];
option = {
color : colors,
tooltip : {
trigger : 'axis'
},
grid : {
right : '20%'
},
toolbox : {
feature : {
dataView : {
show : false,
readOnly : false
},
restore : {
show : false
},
saveAsImage : {
show : false
}
}
},
legend : {
data : [ '设备新增数量', '产品新增数量', '厂商新增数量' , '注册用户新增数量' ,'XXXXXX']
},
xAxis : [ {
type : 'category',
axisTick : {
alignWithLabel : false
},
data : [ '2016-01', '2016-02', '2016-03', '2016-04', '2016-05',
'2016-06', '2016-07', '2016-08', '2016-09', '2016-10',
'2016-11', '2016-12' ]
} ],
yAxis : [ {
type : 'value',
name : '设备新增数量',
min : 0,
max : 11000,
position : 'left',
axisLine : {
lineStyle : {
color : colors[2]
}
},
axisLabel : {
formatter : '{value}'
}
}, {
type : 'value',
name : '产品新增数量',
min : 0,
max : 200,
position : 'right',
axisLine : {
lineStyle : {
color : colors[0]
}
},
axisLabel : {
formatter : '{value}'
}
}, {
type : 'value',
name : '厂商新增数量',
min : 0,
max : 200,
position : 'right',
offset : 80,
axisLine : {
lineStyle : {
color : colors[1]
}
},
axisLabel : {
formatter : '{value}'
}
} , {
type : 'value',
name : '注册用户新增数量',
min : 0,
max : 90000,
position : 'right',
offset : 200,
axisLine : {
lineStyle : {
color : colors[3]
}
},
axisLabel : {
formatter : '{value}'
}
} , {
type : 'value',
name : 'XXXXXX',
min : 0,
max : 1000000,
position : 'right',
offset : 280,
axisLine : {
lineStyle : {
color : colors[4]
}
},
axisLabel : {
formatter : '{value}'
}
}],
series : [
{
name : '设备新增数量',
type : 'line',
data : [ 10000, 2000, 1065, 3620, 6530, 9510, 2000,
3002, 3580, 5063, 1520, 9000 ]
},
{
name : '产品新增数量',
type : 'line',
yAxisIndex : 1,
data : [ 10, 50, 100, 32, 56, 87, 41, 25, 46, 96, 30,
150 ]
},
{
name : '厂商新增数量',
type : 'line',
data : [ 12, 15, 26, 36, 25, 18, 16, 47, 58, 69, 93,
150 ]
} ,
{
name : '注册用户新增数量',
type : 'line',
yAxisIndex : 3,
data : [ 30000, 5000, 50000, 13436, 25555, 18000,56416, 42227, 44658, 69002, 90013,
15330 ]
} ,
{
name : 'XXXXXX',
type : 'line',
yAxisIndex : 4,
data : [ 130000, 50100, 250000, 123436, 251555, 138000,56416, 482227, 144658, 569002, 290013,
152230 ]
}]
};
// 为echarts对象加载数据
myChart.setOption(option);
</script>
</body>
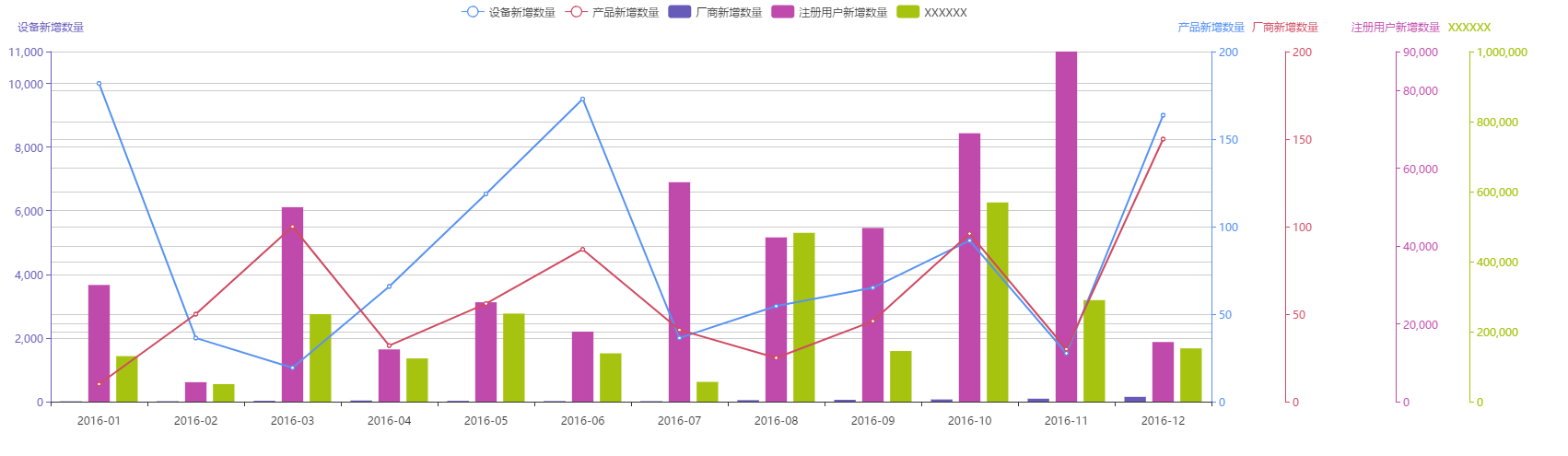
多Y轴折线、柱状混合图
如果部分type是bar,部分type是line,则就展示成多Y轴折线图、柱状图的混合展示。
<!DOCTYPE html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<title>ECharts</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height: 500px; width: 1800px"></div>
<!-- ECharts单文件引入 -->
<script src="echarts.min.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts图表
var myChart = echarts.init(document.getElementById('main'));
var colors = [ '#5793f3', '#d14a61', '#675bba', '#c04aab', '#a6c30f'];
option = {
color : colors,
tooltip : {
trigger : 'axis'
},
grid : {
right : '20%'
},
toolbox : {
feature : {
dataView : {
show : false,
readOnly : false
},
restore : {
show : false
},
saveAsImage : {
show : false
}
}
},
legend : {
data : [ '设备新增数量', '产品新增数量', '厂商新增数量' , '注册用户新增数量' ,'XXXXXX']
},
xAxis : [ {
type : 'category',
axisTick : {
alignWithLabel : false
},
data : [ '2016-01', '2016-02', '2016-03', '2016-04', '2016-05',
'2016-06', '2016-07', '2016-08', '2016-09', '2016-10',
'2016-11', '2016-12' ]
} ],
yAxis : [ {
type : 'value',
name : '设备新增数量',
min : 0,
max : 11000,
position : 'left',
axisLine : {
lineStyle : {
color : colors[2]
}
},
axisLabel : {
formatter : '{value}'
}
}, {
type : 'value',
name : '产品新增数量',
min : 0,
max : 200,
position : 'right',
axisLine : {
lineStyle : {
color : colors[0]
}
},
axisLabel : {
formatter : '{value}'
}
}, {
type : 'value',
name : '厂商新增数量',
min : 0,
max : 200,
position : 'right',
offset : 80,
axisLine : {
lineStyle : {
color : colors[1]
}
},
axisLabel : {
formatter : '{value}'
}
} , {
type : 'value',
name : '注册用户新增数量',
min : 0,
max : 90000,
position : 'right',
offset : 200,
axisLine : {
lineStyle : {
color : colors[3]
}
},
axisLabel : {
formatter : '{value}'
}
} , {
type : 'value',
name : 'XXXXXX',
min : 0,
max : 1000000,
position : 'right',
offset : 280,
axisLine : {
lineStyle : {
color : colors[4]
}
},
axisLabel : {
formatter : '{value}'
}
}],
series : [
{
name : '设备新增数量',
type : 'line',
data : [ 10000, 2000, 1065, 3620, 6530, 9510, 2000,
3002, 3580, 5063, 1520, 9000 ]
},
{
name : '产品新增数量',
type : 'line',
yAxisIndex : 1,
data : [ 10, 50, 100, 32, 56, 87, 41, 25, 46, 96, 30,
150 ]
},
{
name : '厂商新增数量',
type : 'bar',
data : [ 12, 15, 26, 36, 25, 18, 16, 47, 58, 69, 93,
150 ]
} ,
{
name : '注册用户新增数量',
type : 'bar',
yAxisIndex : 3,
data : [ 30000, 5000, 50000, 13436, 25555, 18000,56416, 42227, 44658, 69002, 90013,
15330 ]
} ,
{
name : 'XXXXXX',
type : 'bar',
yAxisIndex : 4,
data : [ 130000, 50100, 250000, 123436, 251555, 138000,56416, 482227, 144658, 569002, 290013,
152230 ]
}]
};
// 为echarts对象加载数据
myChart.setOption(option);
</script>
</body>
至此,使用ECharts完成单Y轴、多Y轴图的展示,包括多Y轴的柱状图、折线图以及柱状图和折线图混搭图的展示就结束了。
二、实际应用举例
1、效果:

2、基于vue的项目代码
initAirTemperature(id,data){ let chartElement = document.getElementById(id); chartElement.style.height = '260px'; let chart = echarts.init(chartElement); chart.dispose(); chart = echarts.init(chartElement); let legendData=['降水(mm)', '温度(℃)','相对湿度(%)','气压(hPa)']; let pmsArr=['Rain_Tot','TA_Avg','RH_Avg','Press_Avg']; //let units=['mm','℃','%','hPa']; let colors=['rgb(16,248,26)','rgb(2478,135,35)','rgb(9, 179, 241)','rgb(88, 94, 170)']; let series=[]; let xAxisData=data.map(function (item) { return item['Hour']+":00"; }); for (let i = 0; i < pmsArr.length; i++) { let type="line"; if(pmsArr[i]=="Rain_Tot"){ type="bar"; } series.push({ name: legendData[i], type: type, data: data.map(function (item) { return util.formatTwoDecimalPlaces(item[pmsArr[i]]); }), yAxisIndex : i, smooth: true, //这句就是让曲线变平滑的 connectNulls: true,//断点连接 symbol: 'none', }) } let option = { color : colors, tooltip : { trigger : 'axis' }, grid : { // top: 55, left: '4%', right: '5%', bottom: '2%', containLabel: true }, toolbox : { trigger: 'axis', formatter(data) { return that.tooltipFormatter(data,""); } }, legend : { data : legendData, //icon: '', }, xAxis : [ { type : 'category', axisTick : { alignWithLabel : false }, data : xAxisData } ], yAxis :[{ type : 'value', name : '降水', // min : 0, // max : 200, position : 'right', axisLine : { lineStyle : { color : colors[0] } }, axisLabel : { formatter : '{value}' }, splitLine:{ show:false }, // max: function(value) { // let max=value.max; // let temp=10; // if(max<=10){ // temp=10; // }else if(max<=25){ // temp=25; // }else if(max<=50){ // temp=50; // }else if(max<=100){ // temp=100; // }else if(max<=250){ // temp=250; // }else { // temp=max; // } // return temp; // } },{ type : 'value', name : '温度', // min : 0, // max : 11000, position : 'left', axisLine : { lineStyle : { color : colors[1] } }, axisLabel : { formatter : '{value}' }, }, { type : 'value', name : '相对湿度', // min : 0, // max : 90000, position : 'right', offset : 40, axisLine : { lineStyle : { color : colors[2] } }, axisLabel : { formatter : '{value}' }, splitLine:{ show:false }, }, { type : 'value', name : '气压', // min : 0, // max : 90000, position : 'left', offset : 40, axisLine : { lineStyle : { color : colors[3] } }, axisLabel : { formatter : '{value}' }, splitLine:{ show:false }, min: function(value) { return util.formatZeroDecimalPlaces(value.min-2); }, max: function(value) { return util.formatZeroDecimalPlaces(value.max+2); }, } ], series : series }; chart.setOption(option); chart.resize(); this[id] = chart; },
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | tooltipFormatter(data, unit) { var seriesNames = []; var formateStrings = []; var formateString = ""; if (data.length > 0) { formateStrings.push(data[0].axisValue); for (let i in data) { var item = data[i]; seriesNames.push(item.seriesName); formateStrings.push(item.marker + item.seriesName + ": " + util.formatTwoDecimalPlaces(item.value) + unit); } formateString = formateStrings.join("<br />"); return formateString; } },onresizeAir(){ let idArr=['airTemperature']; for(let i=0;i<idArr.length;i++){ let id=idArr[i]; let chartElement = document.getElementById(id); chartElement.style.height = (window.innerHeight -139)/3+'px'; if(this[id]){ this.resizeChart(this[id]); } } }, mounted () { let that=this; setTimeout(function(){ that.onresizeAir(); }, 400); window.addEventListener('resize', () => { that.onresizeAir(); }, false) }, |
通用方法
1 2 3 4 5 6 7 8 9 10 | util.formatTwoDecimalPlaces= function (val) { if (val==undefined||val==null||typeof (val) !== 'number'){ return null; } let v2=100; return Math.round(val * v2) / v2;};util.formatZeroDecimalPlaces= function (val) { if (val==undefined||val==null||typeof (val) !== 'number'){ return null; } let v2=1; return Math.round(val * v2) / v2;}; |
调用:
this.initAirTemperature("airTemperature",data);
三、数据举例:

完毕







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2016-12-23 SQL-类型转换函数
2016-12-23 SQL-union
2016-12-23 SQL字符串函数
2016-12-23 SQL-日期函数