vue jsonp (转载)
vue 使用 jsonp 请求数据
vue请求数据的时候,会遇到跨域问题,服务器为了保证信息的安全,对跨域请求进行拦截,因此,为了解决vue跨域请求问题,需要使用jsonp。
安装jsonp
npm install --save vue-jsonp
引入
安装完成之后在main.js中引入jsonp
import VueJsonp from 'vue-jsonp'
Vue.use(VueJsonp)
使用
引入jsonp之后,就可以使用jsonp跨域请求数据。
注意:并不是所有的网站都可以使用jsonp请求后台数据,需要后台支持jsonp。
var param = {
header: {
"content-type": "application/xml" // 豆瓣一定不能是json
}
};
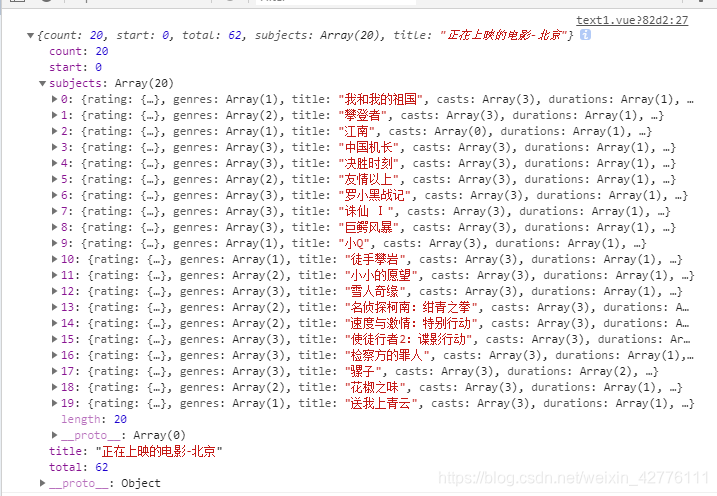
this.$jsonp('https://douban.uieee.com/v2/movie/in_theaters',param).then(
(json) => {
console.log(json)
}).catvh(err => {
console.log(err)
})

【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处!
【重要说明】本文为本菜鸟的学习记录,论点和观点仅代表个人不代表此技术的真理,目的是学习和可能成为向别人分享的经验,因此有错误会虚心接受改正,但不代表此时博文无误!
【博客园地址】JayveeWong: http://www.cnblogs.com/wjw1014
【CSDN地址】JayveeWong: https://blog.csdn.net/weixin_42776111
【Gitee地址】Jayvee:https://gitee.com/wjw1014
【GitHub地址】Jayvee:https://github.com/wjw1014
【重要说明】本文为本菜鸟的学习记录,论点和观点仅代表个人不代表此技术的真理,目的是学习和可能成为向别人分享的经验,因此有错误会虚心接受改正,但不代表此时博文无误!
【博客园地址】JayveeWong: http://www.cnblogs.com/wjw1014
【CSDN地址】JayveeWong: https://blog.csdn.net/weixin_42776111
【Gitee地址】Jayvee:https://gitee.com/wjw1014
【GitHub地址】Jayvee:https://github.com/wjw1014
树立目标,保持活力,gogogo!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2018-06-22 echarts tab 切换问题整理
2017-06-22 Thinkphp 全选、反选 批量删除
2017-06-22 Thinkphp 图片上传
2017-06-22 thinkphp 百度编辑器和layer简单用法
2017-06-22 thinkphp 分页Pages
2017-06-22 thinkphp 网址后台典型页面
2017-06-22 thinphp 缓存机制导致代码不跟新