Markdown温故知新(4):更多扩展语法及HTML
1、强调(删除 & 高亮)
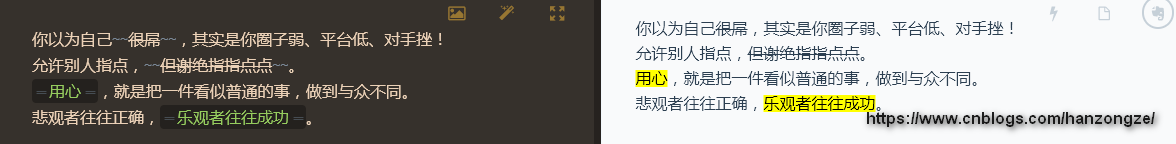
Markdown 官方定义了粗体和斜体两个强调,为了满足更加个性化的强调需求,某些 Markdown 应用还定义了删除和高亮两个强调语法。示例一下(截自马克飞象):
2、脚注(注脚)
在纸质书中,脚注一般印刷在书页的下端,作用是对正文内容做进一步的补充说明。
而在 Markdown 中,可以在文章的最后或其它你喜欢的地方定义脚注,语法是[^脚注名]: 说明文字,然后就可以在需要脚注的文字后引用脚注了,语法是[^脚注名]。而且点脚注名可以直接跳转到定义脚注的地方,很方便看补充说明。
脚注用法,示例一下(截自马克飞象):
3、数学公式
对高校理工科的师生,或数学、物理等领域的研究人员而言,发论文、写期刊时常有插入数学符号的需求。LaTeX 公式是学术圈的主流选择,LaTeX 是一种基于 TeX 的排版系统,使用门槛比较低,在生成复杂表格和数学公式这一块的表现尤为突出。
在互联网诞生之后,又出现了在网页上显示数学符号的跨浏览器的 JavaScript 库,较为知名的有 MathJax 和 KaTex。MathJax 的优点是支持绝大部分 TeX/LaTeX 语法,且支持多种输出格式。缺点是体积太大,当公式比较多时渲染速度比较慢。KaTex 比 MathJax 要快,也更易于使用,但支持得不够全面。
很多知名的学术网站都支持 MathJax,而多数 Markdown 工具则是通过支持 KaTex 进而实现对 LaTeX 公式的支持,印象笔记的 Markdown 就是其中之一。
通常在公式前后加一个$表示行内公式,在公式前后加两个$表示块级公式。这种用$包裹数学公式的写法 MathJax 和 KaTex 都支持,因此推荐这种写法。示例一下(截自印象笔记):
有些 Markdown 工具还会提供特有的公式写法,比如印象笔记,尽管可能比通用标准更好用,但依然建议尽量不要使用,因为迁移成本太高。示例一下(截自印象笔记):
如果你还想了解更多数学公式的写法,可参考如下两个链接:
4、更多扩展语法
我在本系列的第三篇博文和前文中已经介绍了 9 种很赞的扩展语法。其实还有许多对特定人群或特定场景来说比较实用的扩展语法。比如很多 Markdown 工具都支持的代码高亮。又比如 GFM 中的 @mention、#reference、Emoji 表情等便于在 GitHub 上进行沟通协作的语法。再比如印象笔记的 Markdown 支持的图表语法。
5、终极扩展之内嵌 HTML
在本系列的第一篇博文中介绍过,Markdown 引擎会把 Markdown 语法转换为 HTML,所以理论上,我们可以在 Markdown 文档中内嵌入任何 HTML 标签,当然也包括 CSS。所以,但如果你是个喜欢折腾的人,那么你还可以用终极大杀器 HTML 来对 Markdown 文档做进一步的个性化扩展或美化。
注意:本文中的 HTML 泛指广义上的 HTML,包括 HTML、XHTML、HTML5 等。
下面就来介绍一下如何在 Markdown 中嵌入 HTML 以及常见的 Markdown 语法所对应的 HTML 标签。
5.1、文本修饰类标签
Markdown 语法与 HTML 中文本修饰类标签的对应关系:
- 1、Markdown 中的标题对应着 HTML 中的 h 标签。一个
*对应<h1>,两个*对应<h2>,以此类推。 - 2、Markdown 中的粗体强调对应着 HTML 中的
<strong>标签。 - 3、Markdown 中的斜体强调对应着 HTML 中的
<em>标签。 - 4、Markdown 中的删除线对应着 HTML 中的
<del>标签。 - 5、Markdown 中的下划线对应着 HTML 中的
<u>标签。
如果你对文本显示效果有更多的要求,可以试一下 HTML 中的<font>标签,因为<font>可以同时规定文本的字体、大小和颜色。
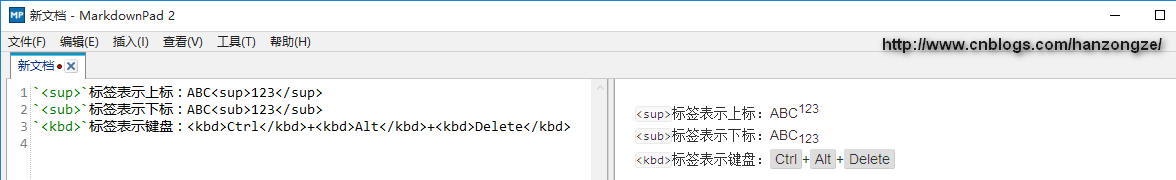
示例一下 HTML 中有文本上标、下标和键盘标签(截自 MarkdownPad2):
5.2、内容排版类标签
Markdown 语法与 HTML 中内容排版类标签的对应关系:
- 1、Markdown 中的行内代码块对应着 HTML 中的
<code>标签。 - 2、Markdown 中的多行代码块对应着 HTML 中的
<pre>标签。 - 3、Markdown 中的有序列表对应着 HTML 中的
<ol><li>标签。 - 4、Markdown 中的无序列表对应着 HTML 中的
<ul><li>标签。 - 5、Markdown 中的引用对应着 HTML 中的
<blockquote>标签。 - 6、Markdown 中的分割线对应着 HTML 中的
<hr>标签。 - 7、Markdown 中的表格对应着 HTML 中的
<table>标签。
HTML 中有很多排版标签,比如换行标签<br/>,甚至还可以在 HTML 中嵌入 CSS 代码,比如通过text-align来实现文本对齐,通过text-indent来实现文本缩进等。
示例一下 CSS 的居中和缩进(截自 MarkdownPad2):
5.3、图片及多媒体标签
Markdown 中的图片链接会被转换成 HTML 中的<img>标签。图片链接是 Markdown 中最酷的功能之一,因为从没有任何一个工具能如此方便的将图片嵌入到文档之中,而 Markdown 做到了。但便捷的同时,也意味着功能的欠缺,除了title以外,无法再为图片链接设置其它任何属性,所以转换后的<img>的样式也是默认的。
如果要实现更好的图文混排效果,也可以直接在 Markdown 中输入<img>并自由指定想要的属性。比如通过align指定图片对齐方式,通过width指定图片宽度,通过height指定图片高度,通过border指定图片边框等。
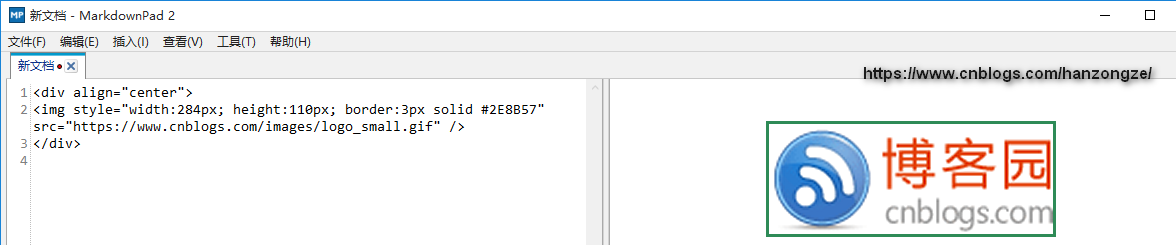
示例一下图片居中和加框(截自 MarkdownPad2):
不仅可以在 Markdown 中直接用<img>标签,还可以用<audio>和<video>等多媒体标签。比如通过<video>来嵌入一个视频:
示例一下,输入文本如下:
<video height="360px" width="640px" controls>
<source src="https://interactive-examples.mdn.mozilla.net/media/examples/flower.webm" type="video/webm">
</video>
显示效果如下:
5.4、锚元素(A 标签)
Markdown 中的文本链接和引用链接最终都会被转化为 HTML 中的 A 标签。在 HTML 中,A 标签的作用是创建通向其他网页、文件、同一页面内的位置、电子邮件地址或任何其他 URL 的超链接。Markdown 的链接实现了 A 标签最基础的功能,但有两个常用的特性尚未充分支持,分别是页内跳转和target属性。
页内跳转功能也叫锚点定位。锚点是超链接的一种,能够直接定位到页面内的某个部分,因此也叫内部链接或页内超链接。在网络上,锚点的应用十分普遍,如跳转到同一页面内不同的位置、跳转到其他页面的特定位置、文章目录等。
锚点的实现方式有三种,由于不方便演示,这里我仅给出实现的代码,有兴趣的朋友可拷贝代码进行尝试。
方式一:通过id属性实现。即把目标位置标签的id属性值写到 A 标签的href属性的末尾。这种方法可以定位到任何类型的 HTML 标签,比较常用的标签有<h>、<a>、<div>、<span>、<font>等等。
<a href="url#锚点名称">跳转链接的文本</a>
<h2 id="锚点名称">目标位置的文本</h2>
方式二:通过name属性实现。即把目标位置标签的name属性值写到 A 标签的href属性的末尾。这种方法只适用于 A 标签。
<a href="url#锚点名称">跳转链接的文本</a>
<a name="锚点名称">目标位置的文本</a>
方式三:通过 js 脚本实现。
<a href="javascript:void(0)" onclick="document.getElemetnById('anchor').scrollIntoView(true);return false;"></a>
<div id="anchor"></div>
在 Markdown 中定义一个带锚点的链接的格式是[description](url#anchorName),如果不写url部分,那么url默认就会是当前页的链接,换句话说,该链接就成了一个内部链接。
由于目前很多博客依然不支持 Markdown 的TOC扩展,所以我们只好结合 HTML 的锚点和 Markdown 的内部链接,来手动实现博文的目录功能。
A 标签的target属性用于指定在何处打开链接资源。如果target的值为_blank,则表示在新的窗口打开链接;如果不给target指定值,那么target的默认值就是_selft,表示在当前窗口中打开链接。
而 Markdown 的链接转换成的 A 标签时默认都不带target属性,这也就意味着 Markdown 语法本身不支持链接在新窗口中打开。要实现在新窗口中打开链接的效果,只能直接用 A 标签,然后把target属性的值指定为_blank。
如要在新窗口中打开博客园首页,示例一下,输入文本如下:
<a target="_blank" href="https://www.cnblogs.com/">博客园首页</a>
显示效果如下:
6、总结
本文进一步介绍了几种 Markdown 扩展语法,并着重介绍了如何在 Markdown 中使用 HTML 和 CSS。
在实际写作过程中,如果想要用 HTML 标签,那么直接在 Markdown 编辑器中用就是了。尤其是行内元素,几乎可以自由的放在 Markdown 中的任何位置(目前发现代码块中不行)。唯一需要注意的是,最好在块级元素的上下留出至少一个空行,否则可能会有显示问题。另外,不能把 Markdown 语法放到块级元素中。
本文链接:http://www.cnblogs.com/hanzongze/p/markdown-xhtml.html
版权声明:本文为博客园博主 韩宗泽 原创,作者保留署名权!欢迎通过转载、演绎或其它传播方式来使用本文,但必须在明显位置给出作者署名和本文链接!个人博客,能力有限,若有不当之处,敬请批评指正,谢谢!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构