Markdown温故知新(3):六个实用扩展语法
1、表格(Table)
没用过 Markdown 表格的人,乍一看会觉得表格很复杂,其实是因为表格中包含了很多内容,尽管看上去密密麻麻的一片,但其语法规则却特别简单。
我们可以把表格拆成两部分来看,表头和数据行,表头就一行,而数据行可以有很多行。在 Markdown 中,表头和数据行的写法是一样的,都是在列之间加竖线。为了区分表头和数据行,需要在二者之间加个分割行,分割行也是由竖线来区分列,竖线之间写上减号即可。
示例一下,输入文本如下:
|名次|姓名|语文|数学|评语|
|-|-|-|-|-|
|1|张三|81|100|优秀,数学天赋异禀|
|2|李四|91|75|优秀,语文不错|
|3|王五|74|78|良好|
显示效果如下:
| 名次 | 姓名 | 语文 | 数学 | 评语 |
|---|---|---|---|---|
| 1 | 张三 | 81 | 100 | 优秀,数学天赋异禀 |
| 2 | 李四 | 91 | 75 | 优秀,语文不错 |
| 3 | 王五 | 74 | 78 | 良好 |
有没有发现表格的语法和表格的结构非常类似呢?其实每一行头尾的竖线是可以省略的,为了看起来更整齐,我个人一般是都会写上的。分割行里的减号可以写多个,起初为了排版更美观,我曾尝试过根据每一列的内容来确定减号个数,后来发现太费劲了,毕竟内容是会改的,所以我现在一般就只写一个减号了。
细心的你可能已经注意到,表头中的文字被自动加粗和居中了。但依然美中不足的是,数据行默认全都居左了,像姓名这种长度相对固定的列还是居中比较好看,而分数这类数字列一般居右会更好。
Markdown 允许我们指定表格中单元格的对其方式,在分割行减号的左边加上冒号就表示左对齐,在右边加上冒号就表示右对齐,在两边都加上冒号则表示居中对齐。需要注意的是,这种写法会同时改变表头和数据行的对齐方式。
让我们来优化一下上面的表格,指定单元格的对齐方式,在表头文本之间加个空格,给满分加粗,让零分倾斜,顺带再加个引用,示例一下,输入文本如下:
>
|名 次|姓 名|语 文|数 学|评 语|
|:-:|:-:|-:|-:|-|
|1|张三|81|**100**|优秀,数学天赋异禀|
|2|李四|91|75|优秀,语文不错|
|3|王五|74|*0*|-|
显示效果如下:
| 名 次 | 姓 名 | 语 文 | 数 学 | 评 语 |
|---|---|---|---|---|
| 1 | 张三 | 81 | 100 | 优秀,数学天赋异禀 |
| 2 | 李四 | 91 | 75 | 优秀,语文不错 |
| 3 | 王五 | 74 | 0 | - |
尽管 Markdown 表格并不是标准语法,甚至连 CommonMark 标准中都没有,但在我用 Markdown 的这几年里,还没发现那个稍微好点的网站或软件是支持了 Markdown 却不支持 Markdown 表格的。换句话说,Markdown 表格是一种非官方通用标准。
2、待办事项或清单(To Do List)
在日常生活及工作中,我们常常需要列一个代办事项或任务清单。在 Markdown 中,你只需要在待办的事项文本或者清单文本前加上- [ ]或- [x]即可,前者会被渲染成一个未被选中的复选框,而后者会被渲染成一个被勾选的复选框。
注意减号和左中括号之间得留一个空格,右中括号与文本之间也要留一个空格,中括号中能且只能有一个空格或字母x,且不区分大小写,其它任何字符都不行,多个空格或字母x也不行。
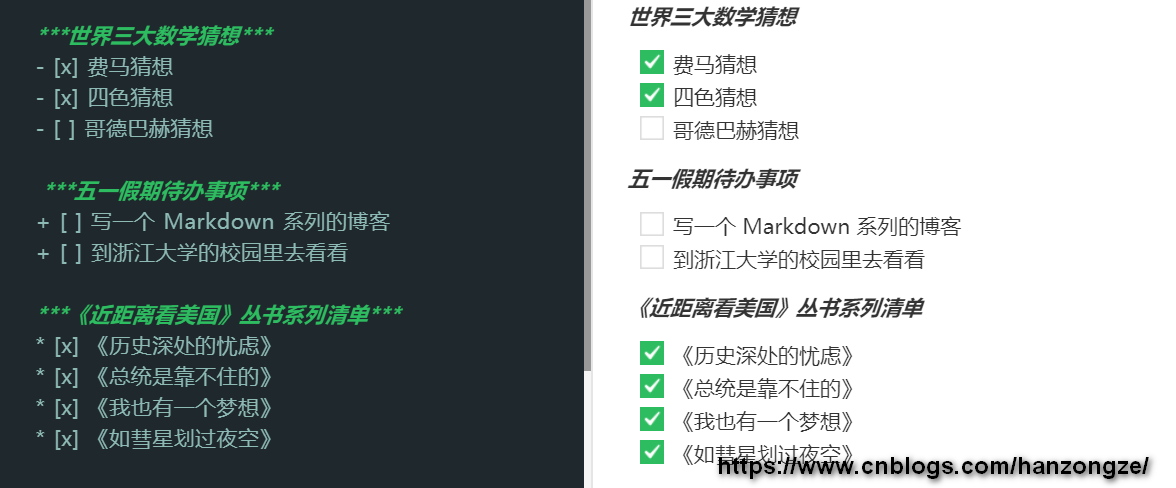
一般待办事项或清单,示例一下(截自印象笔记):
分级待办事项或清单,示例一下(截自印象笔记):
3、自动目录 TOC
Word 中有个生成目录的功能,但需要逐级设置,操作步骤特别繁琐,时间一长就容易忘记,下次再用还得花时间去查或尝试,相当于每用一次就得学一遍,一句话——真心累。
而在 Markdown 中,你只需要在整篇文章的任意地方,新起一行并输入[toc],即可在该位置自动生成一个全文内容结构的目录。这个目录是根据你在内容中设置的分级标题来自动生成的。
一般目录结构,示例一下(截自印象笔记):
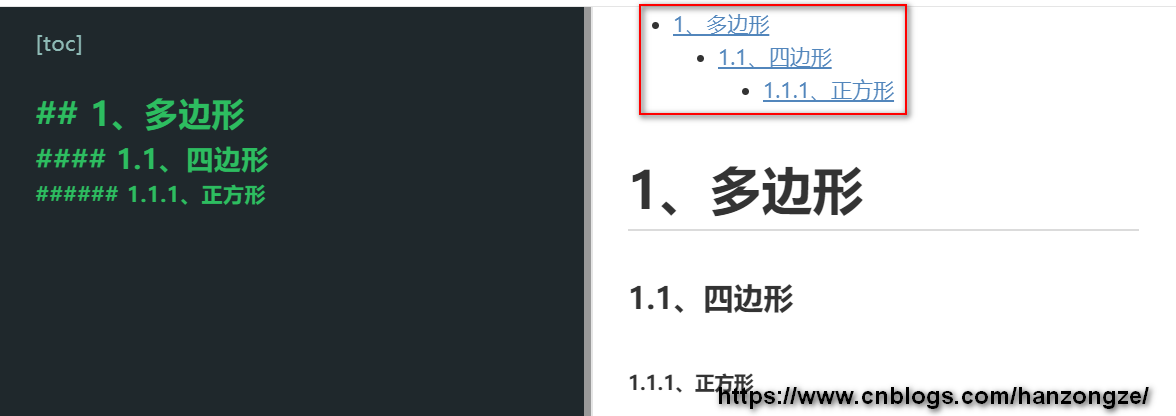
分级目录结构,示例一下(截自印象笔记):
上图右边的红框内即为自动生成的目录。如果有需要,你可以在文章的头尾各输入一个[toc],不区分大小写,这样就可以在开头和结尾就都能看到目录了。
4、流程图
常见的流程图扩展插件有两个,分别是 mermaid 和 flowchart.js。本节会结合印象笔记和马克飞象两款编辑器分别给出两个示例,相信会看本文的你仔细一看就能明白。
mermaid 的流程图语法以三个反单引号开头,并且以三个反单引号结尾。在开头的反单引号之后写上mermaid,然后新起一行写上graph XX,用以确定流程图的走向,这里的 XX 有 5 种可能的取值,释义如下:
- TB,top bottom,自上而下
- BT,bottom top,自下而上
- LR,left right,从左到右
- RL,right left,从右到左
- TD,与 TB 的含义相同
常用图形(mermaid),示例一下(截自印象笔记):
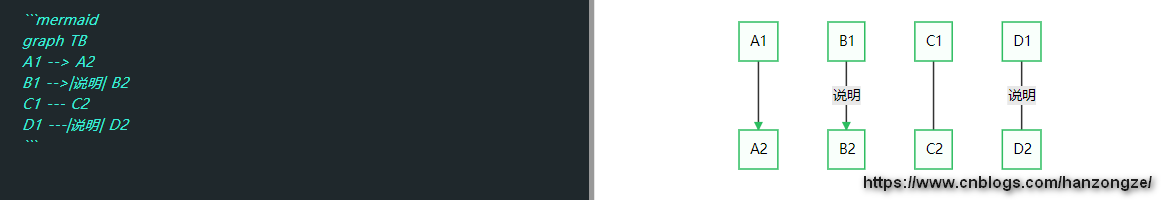
常用连接线(mermaid),示例一下(截自印象笔记):
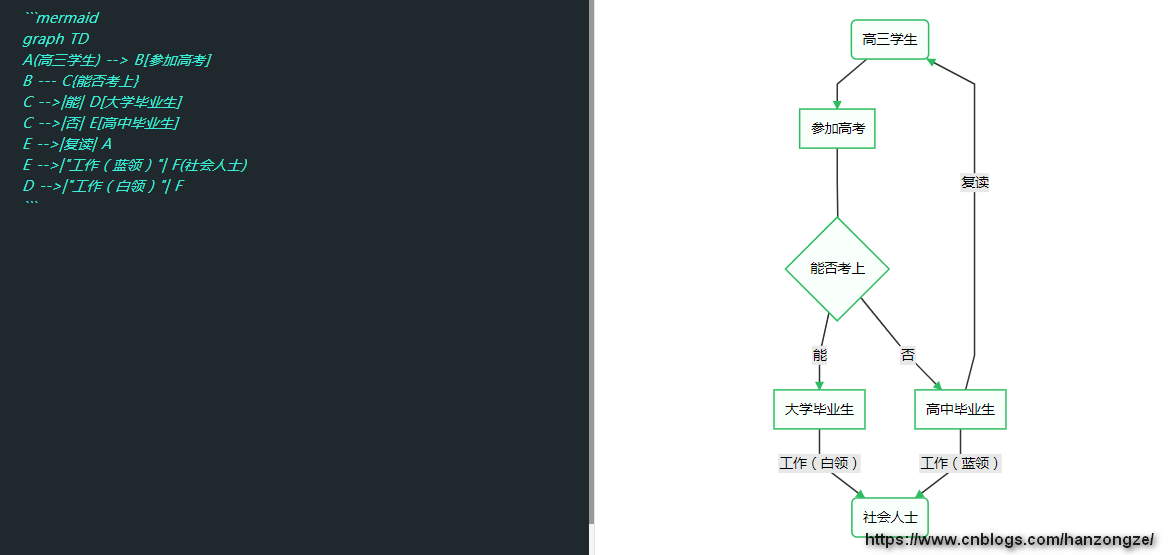
高中学生成为社会人士的流程(mermaid),示例一下(截自印象笔记):
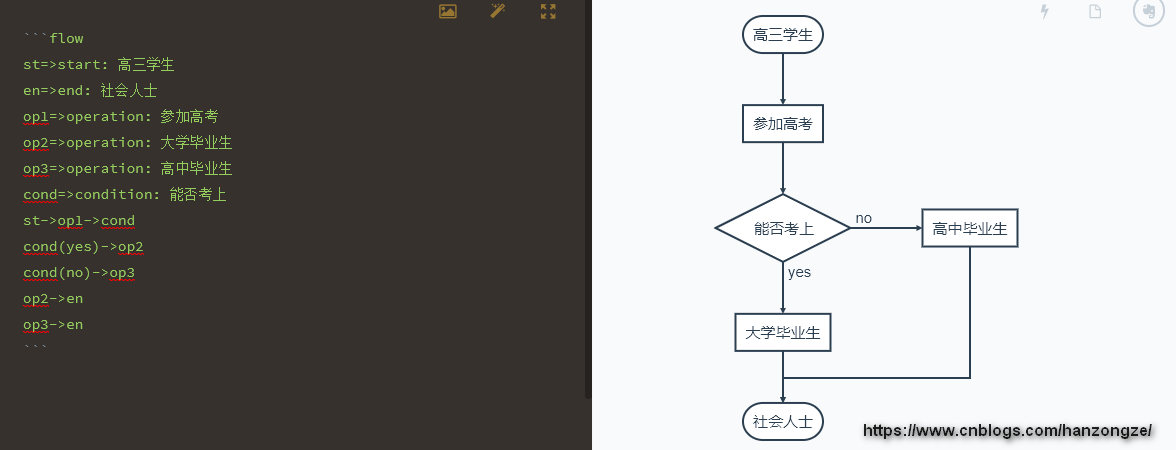
flowchart.js 的流程图语法也是以三个反单引号开头和结尾。整个语法分为元素定义部分和元素连接部分。并且还有 6 个含义很形象的关键词,分别是 start、end、operation、subroutine、condition 和 inputoutput,其中 condition 有 yes 和 no 两个分支。
示例一下(截自马克飞象):
相比较而言,mermaid 和 flowchart.js 各有千秋。flowchart.js 对流程图形的支持更全面和深入,但语法比较复杂,且流程定义较为严格,对使用者的要求较高。mermaid 的语法则比较简洁和简单,用起来也更灵活,很容易入门。另外 flowchart.js 中 subroutine 的样子很丑,而 mermaid 中的判断图形看起来像一个竖起来的正方形,太占地方,也不够协调。
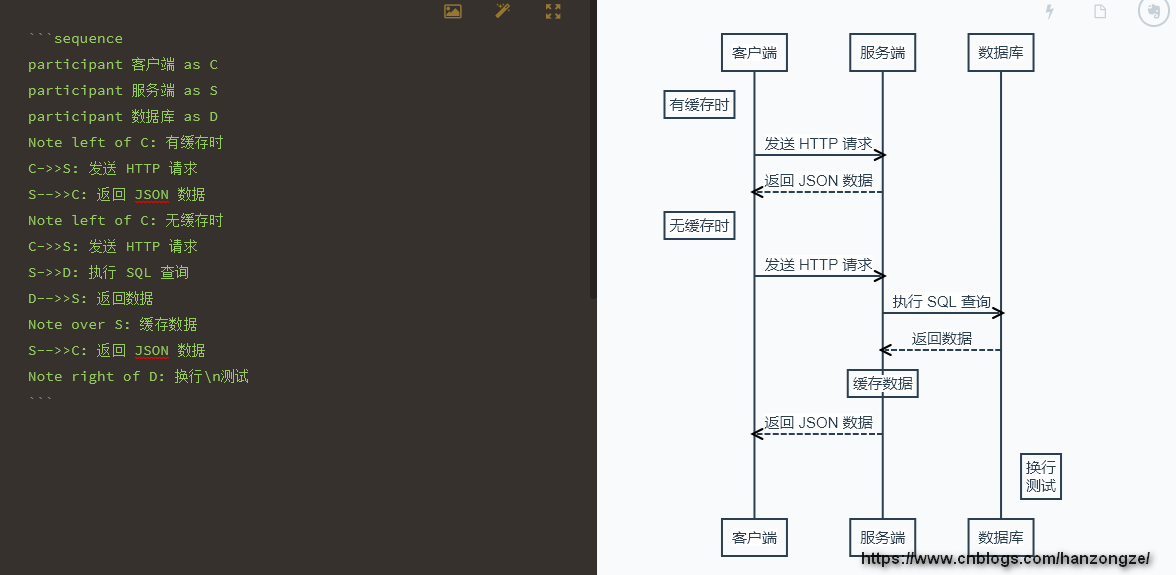
5、时序图
时序图又名序列图,是一种 UML 交互图。它通过描述对象之间发送消息的时间顺序显示多个对象之间的动态协作。示例一下(截自印象笔记):
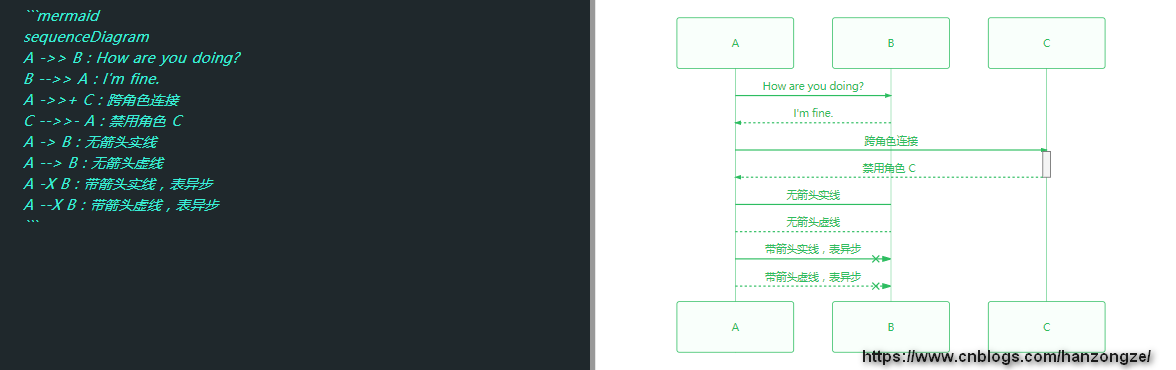
示例一下(截自印象笔记):
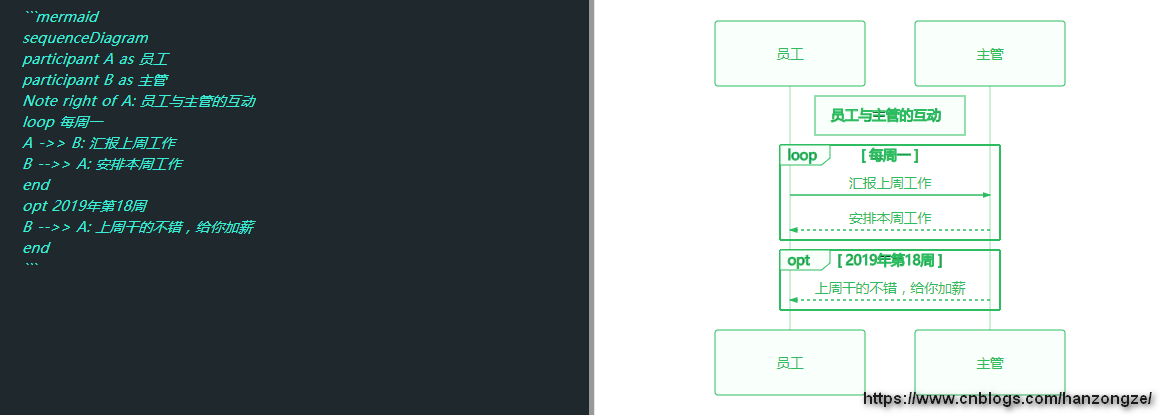
示例一下(截自印象笔记):
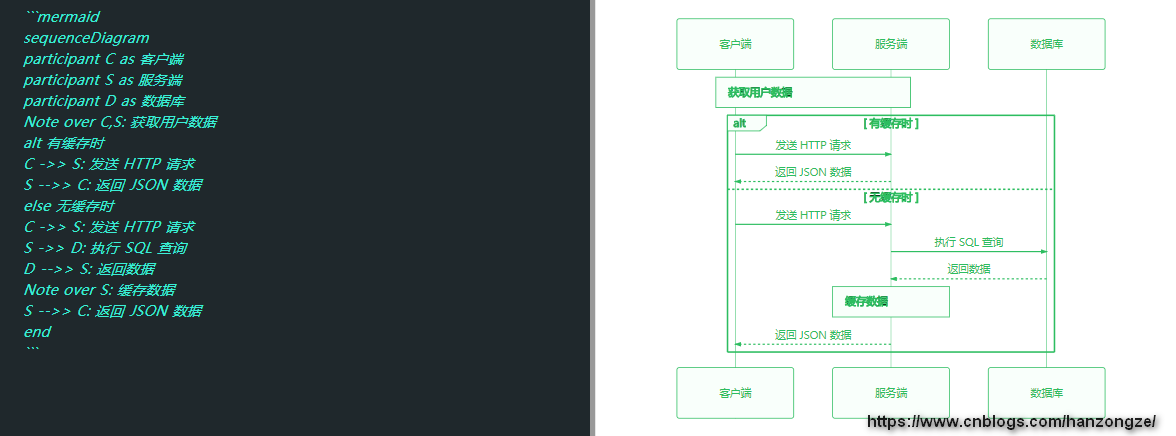
示例一下(截自马克飞象):
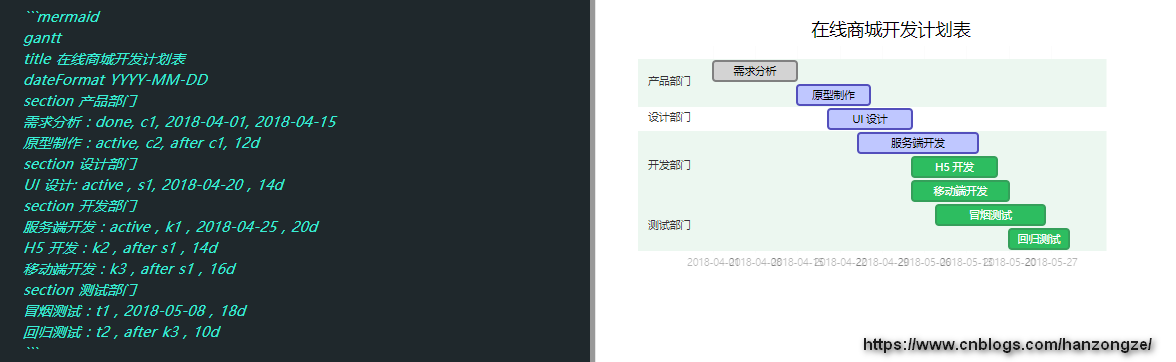
6、甘特图
在工作中制作项目计划进度表时,甘特图绝对是不二选择。mermaid 插件对甘特图的支持比较好。
mermaid 的甘特图语法以三个独占一行的反单引号开头,并且以三个独占一行的反单引号结尾。在开头的反单引号之后写上mermaid,然后新起一行写上gantt,用以确定将要绘制的是甘特图。然后可以用title来指定标题,用dateFormat来指定时间格式,用section来定义任务。
示例一下(截自印象笔记):
示例一下(截自印象笔记):
7、总结
本文主要讲解了 6 个比较实用的 Markdown 扩展语法的用法。
本文链接:http://www.cnblogs.com/hanzongze/p/markdown-extensions.html
版权声明:本文为博客园博主 韩宗泽 原创,作者保留署名权!欢迎通过转载、演绎或其它传播方式来使用本文,但必须在明显位置给出作者署名和本文链接!个人博客,能力有限,若有不当之处,敬请批评指正,谢谢!



