通常,移动App的注册功能通常采用手机号码注册或者邮箱帐号注册。
不过在国内这样隐私堪忧的环境下,需要手机号来注册会流失不少用户。即便是新浪微博这样的应用,需要绑定手机号也令我不信任。除非是像淘宝、支付宝这样需要手机号来提高安全等级的服务,才能弱化用户的心理障碍。
首先,看下手机号码注册。


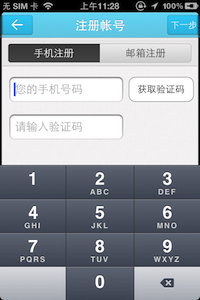
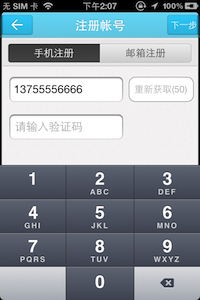
 (注册湖畔)
(注册湖畔)
对于手机号码输入框,我们当然要默认使用UIKeyboardTypeNumberPad类型键盘。不过对于越狱用户,如果装了其它输入法,则有可能使用其它类型键盘输入非数字字符。对此,我们在客户端最好进行过滤和检查。因为客户端如果发送了包含非数字字符的电话号码给服务端进行校验,是没有意义且浪费流量的。
在用户的输入过程中,我们可以通过代理方法来判断输入是否合法,从而进一步决定是否接受输入。
下面是示例代码片段:
- - (BOOL)textField:(UITextField *)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string
- {
- return [ValidationHelper validateNumeric:string];
- }
- ...
- + (BOOL)validateNumeric:(NSString *)str2validate
- {
- NSCharacterSet *charSet = [[NSCharacterSet characterSetWithCharactersInString:@"0123456789"] invertedSet];
- NSRange range = [str2validate rangeOfCharacterFromSet:charSet];
- return (range.location == NSNotFound) ? YES : NO;
- }
上面只是部分代码示例,比如还缺少判断是否为退格键、对输入框长度进行限制。
同时,为了对用户更友好,我们可以对电话号码进行格式化。比如采用类似+86 137-5555-6666的格式,或者省略+86。这样可以让用户在输入过程中清楚地知道自己输入了多少位数字、输入了哪些数字,不至于担心输错号码或者多一位、少一位。从这个角度看,对输入框长度进行一定限制,也是对用户稍微友好的。
对于获取验证码,这里是由客户端来做频率限制。此处有一个细节:当点击“获取验证码”按钮后,焦点应该放在验证码输入框,因为用户的下一步动作就是输入验证码。我个人比较注意这样的细节,比如浏览器新开一个tab,焦点是否放在地址栏;比如我在群里点击搜索按钮要搜索群用户,搜索框是否处于激活状态供用户输入。这些都是为用户,或者说作为用户,考虑的细节体验。我给阿里旺旺和淘宝浏览器提过这方面的建议。
除了在用户输入过程中对非法字符进行过滤,提交给服务端时也要再检查一次。
用户的任何输入都是不可信的数据,同样地,服务端对于客户端提交的任何数据也要再检查一次,不管客户端是否已经检查过。
比如在提交时,至少要检查下验证码是否为空。如果为空,要不要弹窗呢?我觉得没有必要用UIAlertView来给用户提示,有点重!在这里,我采用的是抖动提示,用户一看就明了。
- //TextField的晃动:Begin
- @interface UITextField(shake)
- - (void)shake;
- @end
- @implementation UITextField(shake)
- - (void)shake
- {
- CAKeyframeAnimation *animationKey = [CAKeyframeAnimationanimationWithKeyPath:@"position"];
- [animationKey setDuration:0.5f];
- NSArray *array = [[NSArrayalloc] initWithObjects:
- [NSValuevalueWithCGPoint:CGPointMake(self.center.x, self.center.y)],
- [NSValuevalueWithCGPoint:CGPointMake(self.center.x-5, self.center.y)],
- [NSValuevalueWithCGPoint:CGPointMake(self.center.x+5, self.center.y)],
- [NSValuevalueWithCGPoint:CGPointMake(self.center.x, self.center.y)],
- [NSValuevalueWithCGPoint:CGPointMake(self.center.x-5, self.center.y)],
- [NSValuevalueWithCGPoint:CGPointMake(self.center.x+5, self.center.y)],
- [NSValuevalueWithCGPoint:CGPointMake(self.center.x, self.center.y)],
- [NSValuevalueWithCGPoint:CGPointMake(self.center.x-5, self.center.y)],
- [NSValuevalueWithCGPoint:CGPointMake(self.center.x+5, self.center.y)],
- [NSValuevalueWithCGPoint:CGPointMake(self.center.x, self.center.y)],
- nil];
- [animationKey setValues:array];
- [array release];
- NSArray *times = [[NSArrayalloc] initWithObjects:
- [NSNumbernumberWithFloat:0.1f],
- [NSNumbernumberWithFloat:0.2f],
- [NSNumbernumberWithFloat:0.3f],
- [NSNumbernumberWithFloat:0.4f],
- [NSNumbernumberWithFloat:0.5f],
- [NSNumbernumberWithFloat:0.6f],
- [NSNumbernumberWithFloat:0.7f],
- [NSNumbernumberWithFloat:0.8f],
- [NSNumbernumberWithFloat:0.9f],
- [NSNumbernumberWithFloat:1.0f],
- nil];
- [animationKey setKeyTimes:times];
- [times release];
- [self.layeraddAnimation:animationKey forKey:@"TextFieldShake"];
- }
- @end
- //TextField的晃动:End
上述代码来源于互联网,应该是StackOverflow吧?忘记了。


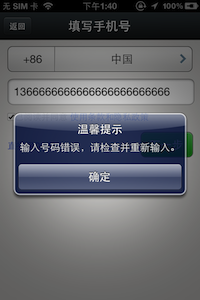
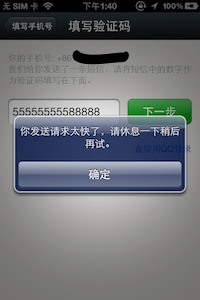
 (注册微信)
(注册微信)
上面讨论到通过客户端来对验证码请求频率做限制,除此之外,还可以通过服务端来做限制。
微信应该就是通过服务端来做限制的,因为我杀掉进程等了好久,然后重新尝试注册,还一直提示我“发送请求太快,稍后再试”,尝试了好几次都是这样的提示,感觉体验不好。我Google了一下这个提示,发现有不少用户有相同困惑。
Server端永远不要信任Client端(包括Browser)的数据。但如微信这样的产品,在注册获取验证码环节上,对交互的把握,仍然会让用户觉得不爽。
所以,在验证码获取上,我个人倾向客户端控制或者C/S结合。因为至少客户端控制可以让用户有个心理预期,比如60秒的时间。而像微信这样,我根本不知道“休息一下”是休息多久!我尝试了1分钟、5分钟甚至10分钟后再次操作过,还是遇到这个提示。
除此之外,还有一些我个人认为的不足之处:
- 手机号码没有做长度限制。或许各个国家号码长度不一,但如上图,未免也太长了吧?而且微信的大多数用户都来自大陆,完全可以为“+86”的用户做下体验优化。我认为服务了80%用户的功能是十分有价值的。
- 验证码长度没有限制。如果说电话号码长度不可控,那么验证码的长度应该是可控的吧?这个“休息一下,稍后再试”的提示在获取验证码时会有,再校验验证码时也会有!有点烦。如果说控制获取验证码频率可以节约短信费用,那么校验验证码的频率控制又是为何?
- 验证码连基本判空都没有。我没有输入验证码,直接点击下一步,得到如上“验证码不正确”的弹窗提示。如果说发生了服务端验证,那不应该把空串交给服务端验证;如果说客户端验证通不过,那提示有点冗余,而且不精准。
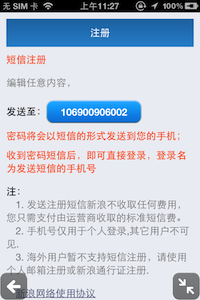
 (短信注册新浪微博)
(短信注册新浪微博)
如果说控制验证码发送频率是节能环保省钱的考虑,那么新浪微博直接把这个问题交给用户了。
说实话,当我看到这个webview加载出来的内容时,一股有关部门气息迎面扑来。什么时候,在(大陆)互联网应用上注册帐号还要花钱了?虽然只是一毛钱短信费用。但就这一毛钱,也可以感受到新浪微博并没有足够为用户考虑。(当然,这里要强调下,应该支持正版,要有消费服务的意识。插曲。)
尤其是,这个接收号码还这么长,足足12位!
就不多吐槽了。
--------------------------------------------------
再看看邮箱帐号注册。
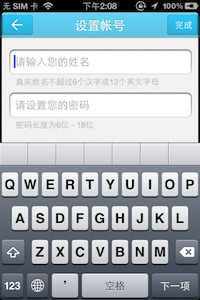
 (注册湖畔)
(注册湖畔)
邮箱注册过程中可关注的两个基本点是:
- 键盘应设置为UIKeyboardTypeEmailAddress类型。
- 对邮箱格式进行检查。
下面是一段检查邮箱的示例代码:
- + (BOOL)validateEmail:(NSString *)str2validate
- {
- NSString *emailRegex = @"[A-Za-z0-9._%+-]+@[A-Za-z0-9.-]+\\.[A-Za-z]{2,4}";
- NSPredicate *emailPredicate = [NSPredicatepredicateWithFormat:@"SELF MATCHES %@", emailRegex];
- return [emailPredicate evaluateWithObject:str2validate];
- }

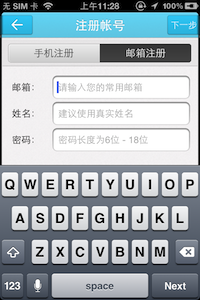
 (注册知乎)
(注册知乎)
我在之前说过知乎的登录模块在刚开始的时候也没有为邮箱输入框设置UIKeyboardTypeEmailAddress类型键盘,从注册界面我们也可以发现知乎改了登录界面,不过漏了这里。
或者,是故意地?
那么,不妨再比较一下默认中文键盘和邮箱键盘,仍然可以发现在这个注册流程中,还是邮箱键盘更方便。
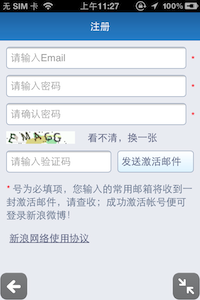
 (注册新浪微博)
(注册新浪微博)
新浪微博的邮箱注册界面仍然是一个webview,并且从加载出来的页面仍然可以感受到:新浪微博并不怎么为用户考虑!
为什么?
先不说那张验证码,就看下面两点:
- 需要用户点击按钮来发送激活邮件。当用户注册成功了为什么不自动发激活邮件呢?这让我想起前几天我第一次在万达官网上买电影票的经历,我输入了打折卡号和密码,网页上已经显示出折扣价了,于是我就继续支付,结果没有打折!!!因为我没有点击折扣价附近的“使用”按钮。那时候折扣价是红色字体突出的,吸引了我的注意力,而且我以前在其它网站买电影票都很顺利,有点大意。不过,如果真心为用户考虑,折扣价都已经算出来了,说明打折卡有效,为什么不默认使用呢!?事后,我打了好多个电话要投诉,都没人接。幸亏那次只能省10块钱。
- 需要查收激活邮件进行激活,才能登录。这点简直没有点移动App的意识嘛!我用手机注册,你还要我去邮箱查收激活邮件!?且不说你这是不是把手机当PC,就这注册流程,完全被一封激活邮件打断了!
简短吐槽。结束。
--------------------------------------------------



