使用Docker+PHP搭建苹果Maccms的影视站详细教程
自己做博客站太难了,SEO太差自己都搜不到,原文地址求你点进去看: https://typecho.hanzhe.site/archives/4.html
说在前面
很早之前还没参加工作的时候,手头没钱,想要看一些电影什么的充不了会员,一般都会在网上搜VIP影视这类的盗版网站,参加工作后对这些网站仍然很好奇,没有收入来源这些站是怎么搭起来的?电影,电视剧,动漫,那么多的剧得消耗多大的服务器存储带宽和流量?
抱着这些疑问我研究了一下,终于找到了门道成功搭建了影视站,这里分享一下我搭建的过程希望可以帮到别人,最后着重说明:本文仅作技术交流,请不要私自建站放到公网,针对看本文搭建成功而造成法律纠纷的与作者无关,请尊重版权观看正版
网上有很多基于宝塔面板部署Maccms的教程,操作方便简单快捷,本文部署的方式非常复杂,因为作者是Java程序员,对宝塔不感兴趣甚至可以说讨厌宝塔,所以本文是使用Docker部署,相信Java开发对Docker都很亲切,如果你想继续看下去的话,对Docker不熟悉问题也不大,我会尽量不漏下任何一个命令,可以照着复制就可以搭建
本次部署基于Ubuntu20.04-live-server虚拟机,文章中使用到的文件资源会在结尾提供下载地址,如果没有下载地址或下载地址失效请联系我补链接
搭建基础环境
搭建MySQL数据库
第一步先来搭建MySQL数据库,影视信息以及用户信息等等都会存到MySQL库中
# 下载MySQL镜像
$ docker pull mysql:5.7.41
# 初始化目录,后续MySQL的文件都会放在这里
$ mkdir -p /opt/docker/mysql
$ cd /opt/docker/mysql
# 运行空的MySQL容器,注意MySQL密码需要自己设置一下MYSQL_ROOT_PASSWORD
$ docker run --name mysql -e MYSQL_ROOT_PASSWORD=123456 -d mysql:5.7.41
# 将容器内的文件拷贝出来,防止运行容器后文件被覆盖的问题
$ docker cp mysql:/etc/mysql /opt/docker/mysql/
$ mv mysql conf
$ docker cp mysql:/var/lib/mysql /opt/docker/mysql/
$ mv mysql data
# 删除后重新启动一个容器
$ docker rm -f mysql
$ docker run --name mysql \
-e TZ=Asia/Shanghai \
-p 3306:3306 \
--restart always \
-v /opt/docker/mysql/data:/var/lib/mysql \
-v /opt/docker/mysql/logs:/var/log/mysql \
-v /opt/docker/mysql/conf:/etc/mysql \
-e MYSQL_ROOT_PASSWORD=123456 \
-d mysql:5.7.41
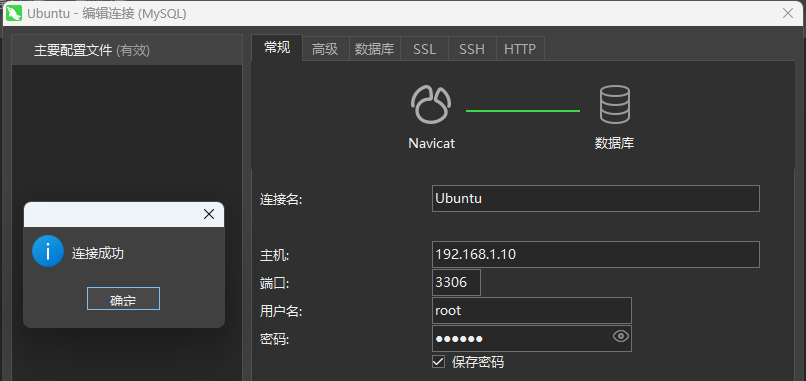
MySQL这样就算完成了,可以用数据库连接工具试一下效果:

搭建WEB服务器
网站的所有请求都是经过WEB服务器处理的,这里使用Nginx作为WEB服务器,注释我在MySQL那里已经说的很详细了,这里我就不在介绍了,直接照着命令复制也是可以运行的
# 下载Nginx镜像
$ docker pull nginx:1.22.0
# 初始化目录
$ mkdir -p /opt/docker/nginx/ssl
$ cd /opt/docker/nginx
# 裸启动
$ docker run -d --name nginx nginx:1.22.0
# 拷贝文件
$ docker cp nginx:/etc/nginx /opt/docker/nginx
$ mv nginx conf
$ docker cp nginx:/usr/share/nginx /opt/docker/nginx
$ mv nginx webs
# 删除裸启的容器
$ docker rm -f nginx
# 正式启动容器
$ docker run --name nginx \
-e TZ=Asia/Shanghai \
-p 80:80 \
-p 443:443 \
--restart always \
-v /opt/docker/nginx/conf/:/etc/nginx \
-v /opt/docker/nginx/webs/:/usr/share/nginx \
-v /opt/docker/nginx/logs/:/var/log/nginx \
-v /opt/docker/nginx/ssl/:/ssl \
-d nginx:1.22.0
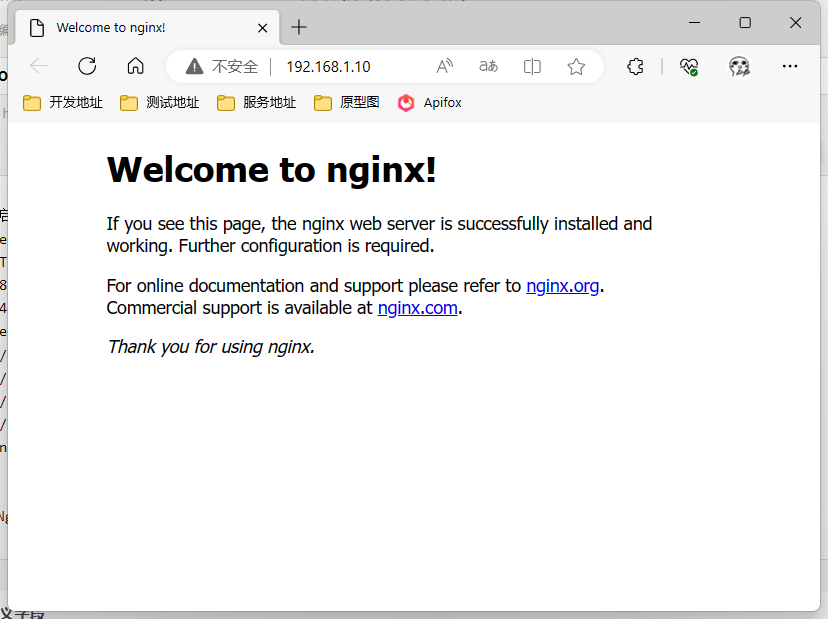
到这里Nginx的WEB容器也搭建完成了,可以浏览器访问服务器IP地址看看效果

搭建PHP服务
Nginx是用来处理WEB请求的,不过他无法处理PHP的动态请求,所以需要搭建PHP服务
# 下载镜像
$ docker pull php:7.2-fpm
# 初始化目录
$ mkdir -p /opt/docker/php
# 裸启容器
$ docker run -d --name php php:7.2-fpm
# 拷贝配置文件
$ docker cp php:/usr/local/etc/php /opt/docker/php/
$ mv /opt/docker/php/php/ /opt/docker/php/conf
# 删除裸启的容器
$ docker rm -f php
# 正式启动容器
$ docker run -d --name php \
-e TZ=Asia/Shanghai \
--restart always \
-p 9000:9000 \
-v /opt/docker/nginx/webs:/var/www/html \
-v /opt/docker/php/conf:/usr/local/etc/php \
php:7.2-fpm
PHP服务相对其他服务要稍微麻烦一些,需要进入到容器中启动一些扩展,否则网站会报错无法运行,上面已经把最基本的PHP容器运行起来了,接下来就进入容器启动扩展
# 进入容器
$ docker exec -it php /bin/bash
# 首次进入容器,先更新一下源,防止接下来下载时找不到依赖
$ apt update
# PHP镜像的制作者已经将扩展都继承到镜像中了,这里执行命令解压扩展包
$ docker-php-source extract
# 首先安装zip扩展,先将ZIP需要的依赖库安装一下
$ apt install -y --no-install-recommends zlib1g-dev && apt-get install -y --no-install-recommends libzip-dev
# 安装zip扩展,这个扩展不安装无法安装程序
$ docker-php-ext-install zip
# 接下来安装GD扩展,先将GD需要的依赖库安装一下
$ apt install -y libwebp-dev libjpeg-dev libpng-dev libfreetype6-dev
# 移动到GD源码目录
$ cd /usr/src/php/ext/gd
# 编译GD源码
$ docker-php-ext-configure gd --with-webp-dir=/usr/include/webp --with-jpeg-dir=/usr/include --with-png-dir=/usr/include --with-freetype-dir=/usr/include/freetype2
# 安装GD扩展,这个扩展不安装图形验证码无法加载
$ docker-php-ext-install gd
# 最后安装pdo_mysql扩展,这个扩展直接安装即可,不安装该扩展将无法访问数据库
$ docker-php-ext-install pdo_mysql
# 到此为止需要的扩展都已经安装完毕,进行一下善后工作即可
# 收起解压好的扩展文件
$ docker-php-source delete
# 退出容器,并重启PHP容器
$ exit
$ docker restart php
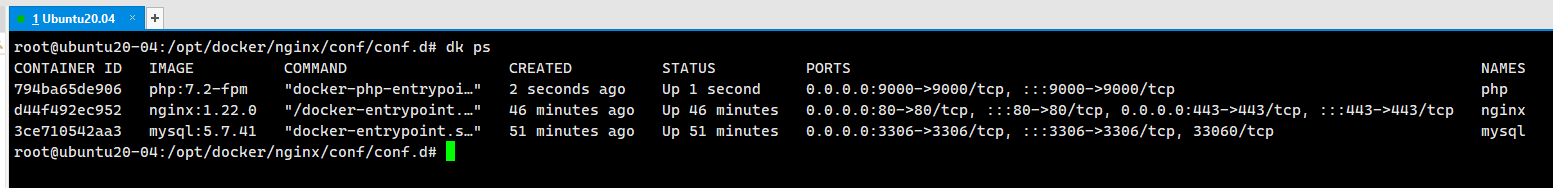
好了,我们需要用到的三个Docker容器都已经运行完成了,可以通过docker ps查看运行状态

部署Maccms主站
上传程序文件
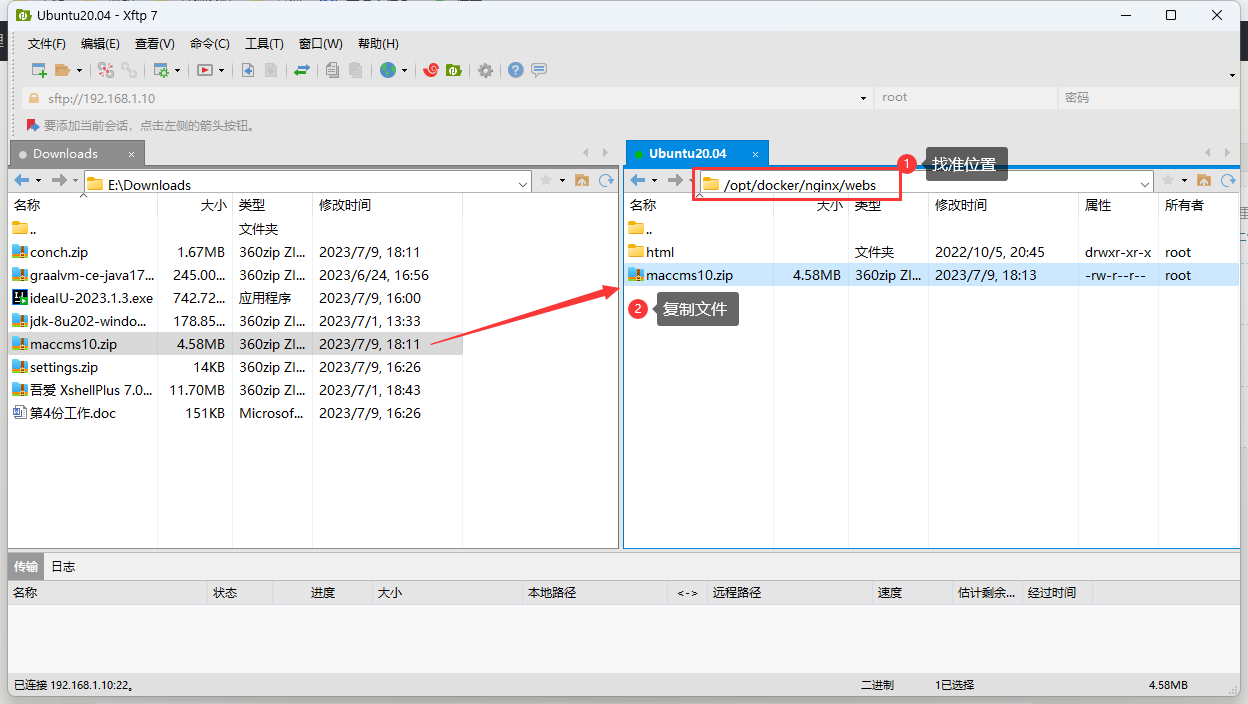
接下来把Maccms程序文件上传到服务器的/opt/docker/nginx/webs目录

文件上传完成后解压文件,并做一些处理
# 作者提供的压缩文件为.zip格式,如果你的服务器没有安装对应的依赖需要安装一下
$ apt install -y unzip
# 移动到目标目录(/opt/docker/nginx/webs),并解压文件到该目录
$ cd /opt/docker/nginx/webs
$ unzip maccms10.zip
# 解压后会有111开头的文件夹,不用理会直接删除就行
$ rm -rf 111*
# PHP需要放开文件权限,这里权限直接给到777
$ chmod -R 777 maccms
# 最终看到的目录结构应该是这个效果(maccms10.zip也可以删掉,没用了)
$ ll
total 4712
drwxr-xr-x 4 root root 4096 Jul 9 10:19 ./
drwxr-xr-x 6 root root 4096 Jul 9 09:56 ../
drwxr-xr-x 2 root root 4096 Oct 5 2022 html/
drwxrwxrwx 11 root root 4096 Apr 26 19:55 maccms/
-rw-r--r-- 1 root root 4807054 Jul 9 10:13 maccms10.zip
配置Nginx
程序文件准备好了,而且放在了/opt/docker/nginx/webs目录,nginx和php都可以访问到,接下来修改一下Nginx的配置文件
# 移动到Nginx配置文件目录下
$ cd /opt/docker/nginx/conf/conf.d
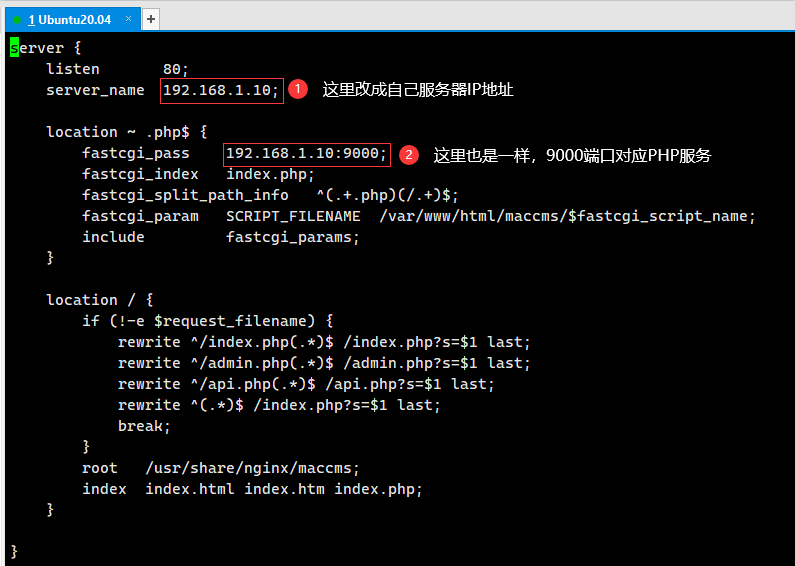
# 我个人习惯每个项目都单独写个配置文件,这里创建maccms.conf,将配置写道该文件中,如下图所示
$ vim maccms.conf
# 由于我们没有配置域名访问(那样比较麻烦),为了不影响我们效果把Nginx自带的配置文件先关闭
$ mv default.conf default.conf.bak
# 最终的目录结构是这样的
$ ll
total 16
drwxr-xr-x 2 root root 4096 Jul 9 10:36 ./
drwxr-xr-x 3 root root 4096 Oct 5 2022 ../
-rw-r--r-- 1 root root 1093 Jul 9 09:56 default.conf.bak
-rw-r--r-- 1 root root 746 Jul 9 10:36 maccms.conf
因配置文件内容过多,我会把该文件一同放在资源里,只需要把文件上传后修改一下即可

按照向导安装Maccms
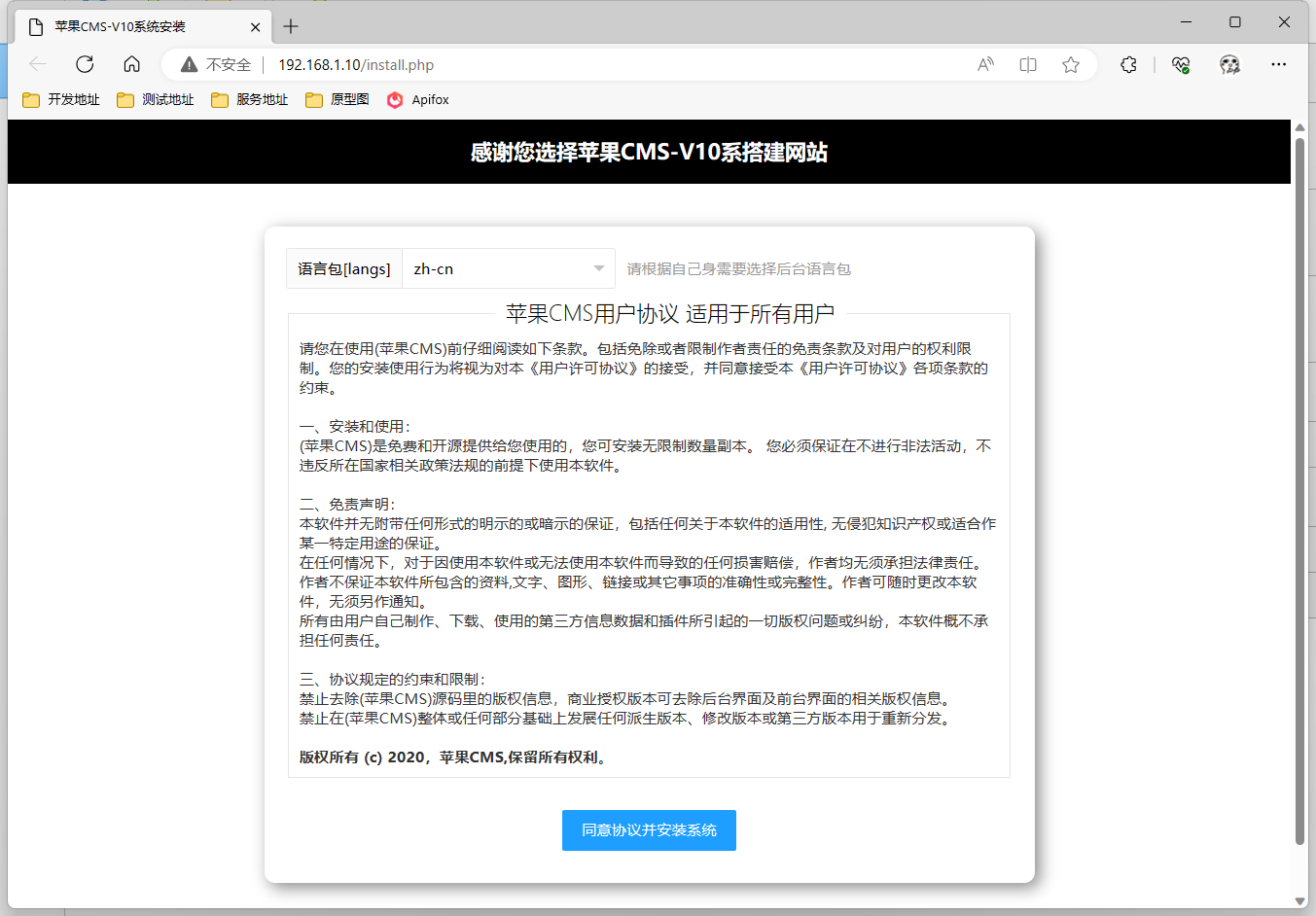
上述步骤执行成功后,浏览器访问服务器IP就可以直接看到Maccms页面了,如果访问后仍然是nginx欢迎页可能是浏览器缓存的问题,Ctrl+F5深度刷新一下就好了,打开后的页面如图所示

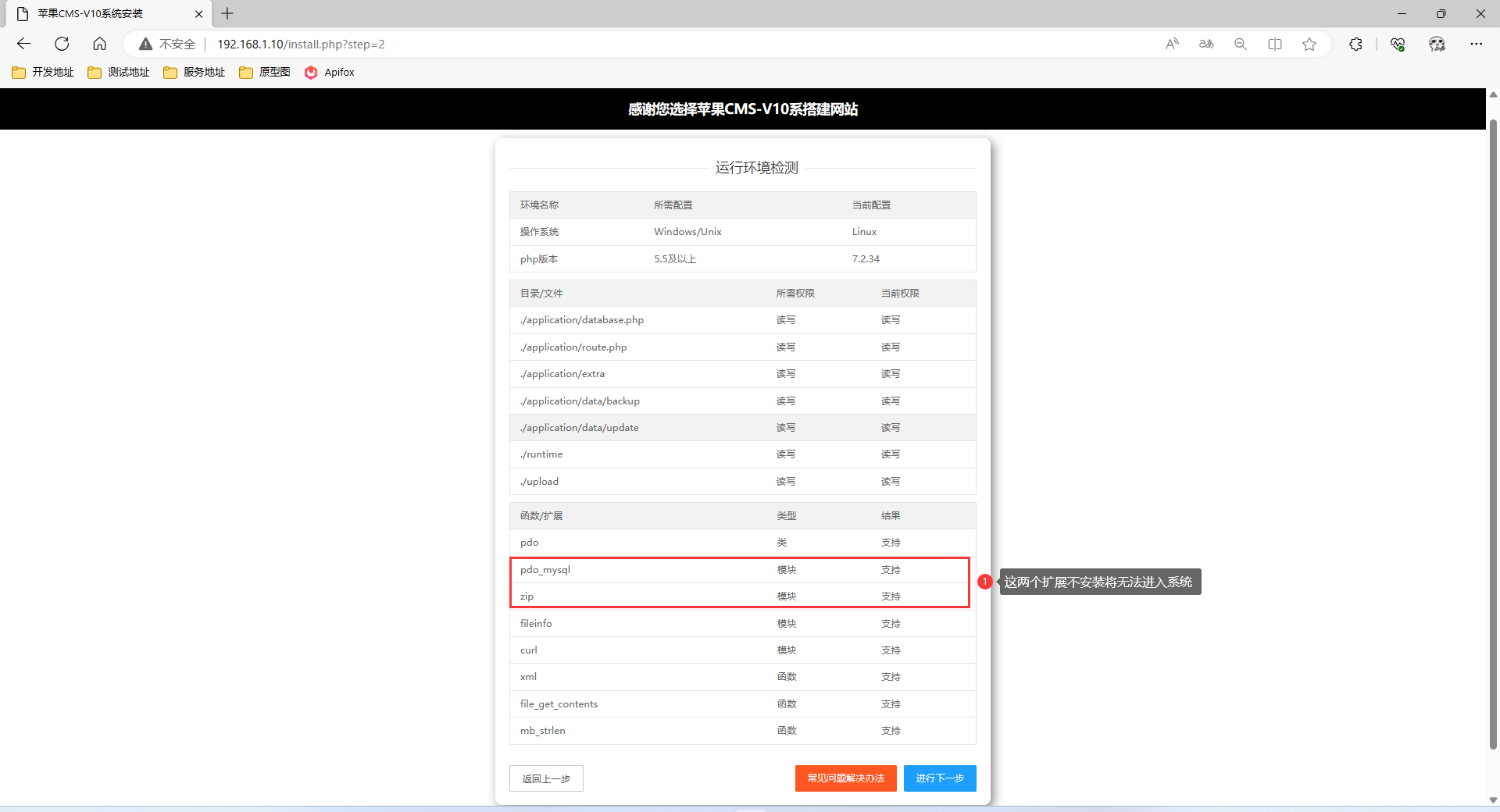
点击开始安装进入向导,第一步会检查环境是否符合要求,环境刚刚已经配置好了这里直接点击下一步即可

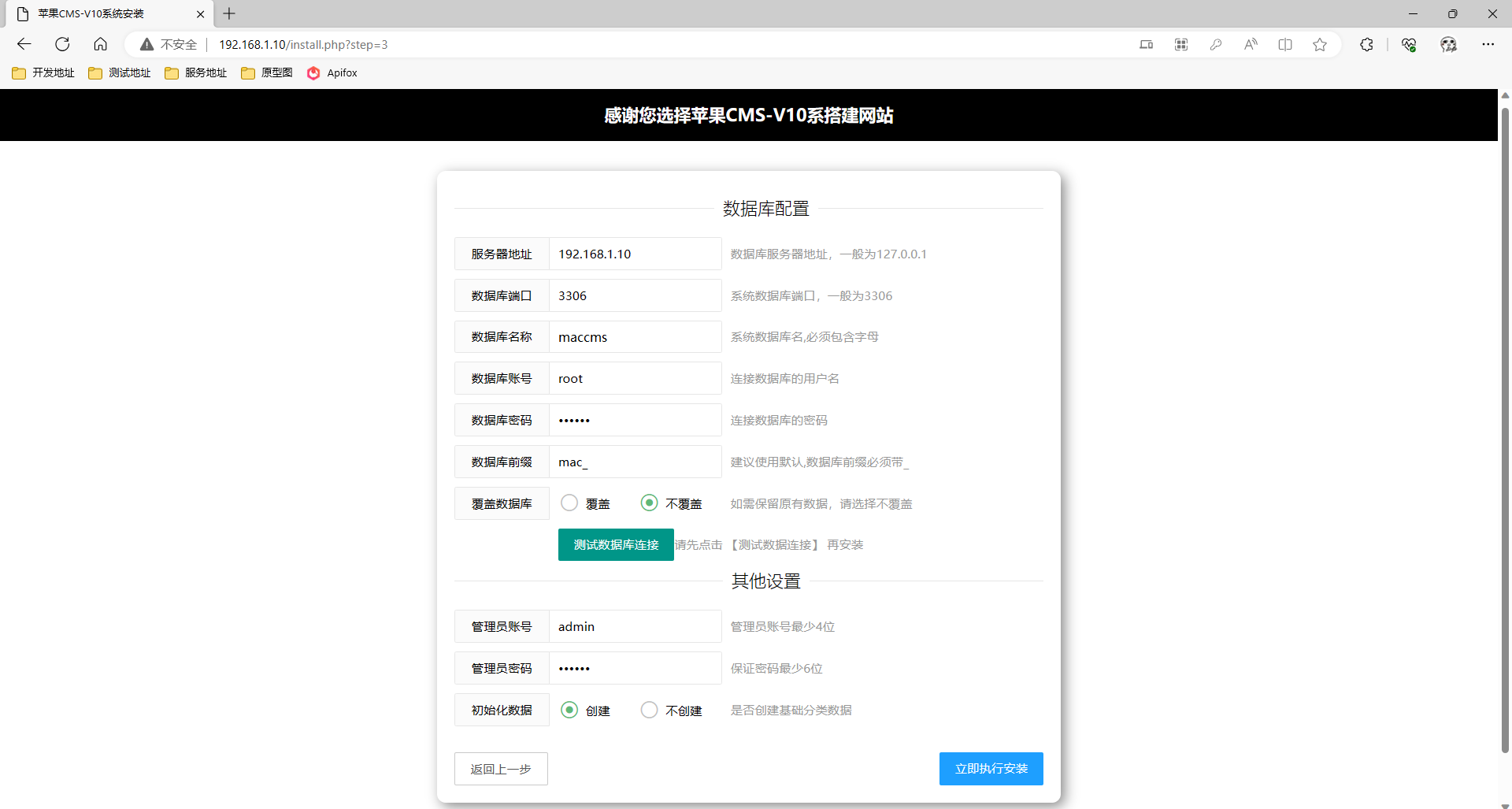
接下来配置数据库连接信息即可,可以使用绿色的按钮测试连接是否成功,配置完成后就点击安装

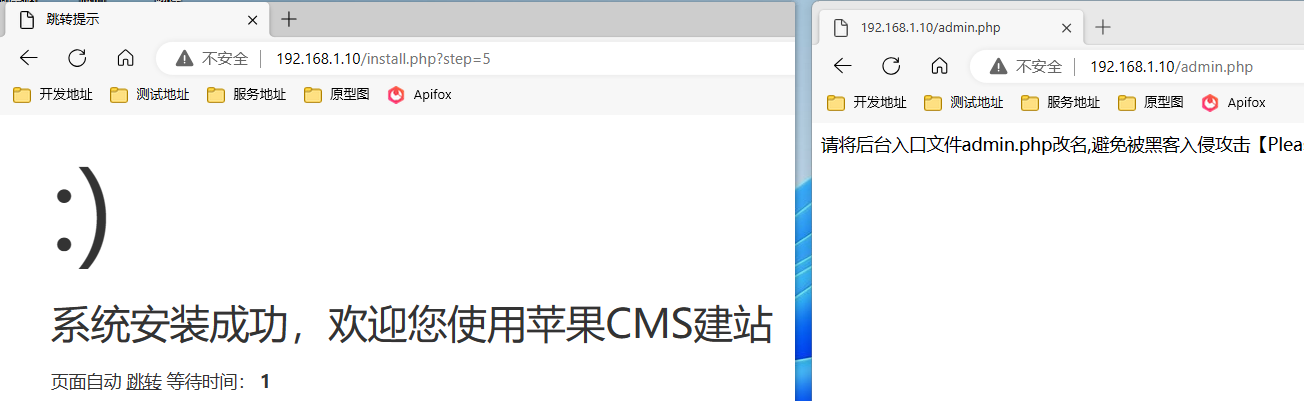
不出意外的话这一步就直接安装成功了,显示了短暂几秒的安装成功提示后会跳转到管理页面,由于安全原因管理页面会拒绝访问,如下图所示

这是因为admin.php路径太好猜了,容易被黑客攻击,这里我们回到Maccms程序文件目录,将admin.php随便改成其他的名字即可
# 移动到Maccms程序目录
$ cd /opt/docker/nginx/webs/maccms
# 给admin.php重命名为yyds.php
$ mv admin.php yyds.php
# 编辑Nginx配置文件,将配置文件中的admin.php修改为刚刚设置的yyds.php
# 一共有两处需要修改,两处都在同一行,我文字说明一下这里就不截图了
$ vim /opt/docker/nginx/conf/conf.d/maccms.conf
# 重启Nginx容器使配置生效
$ docker restart nginx
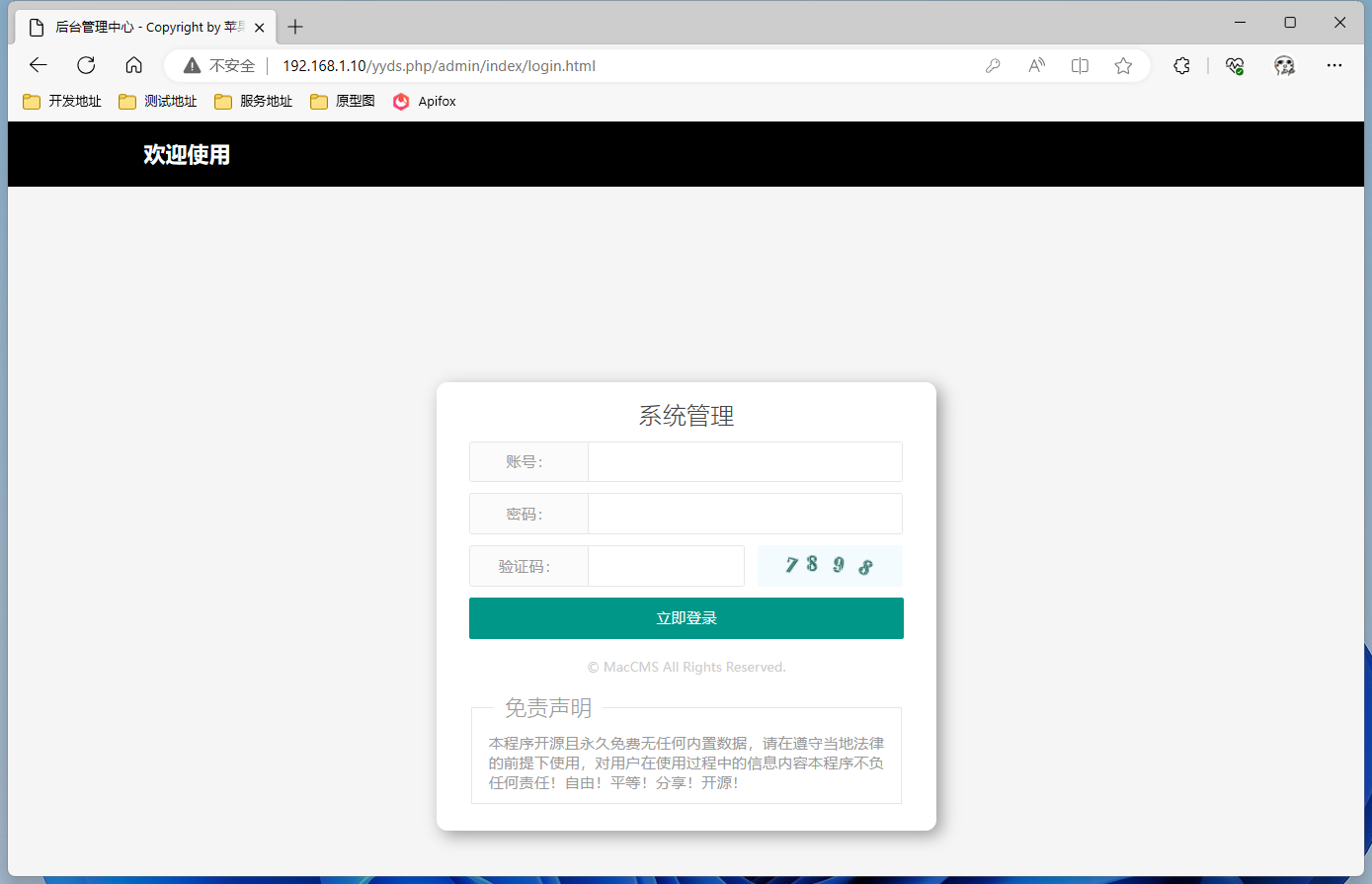
这里我将文件名修改为yyds.php,然后修改URL路径成功访问到了管理地址

配置海螺模板
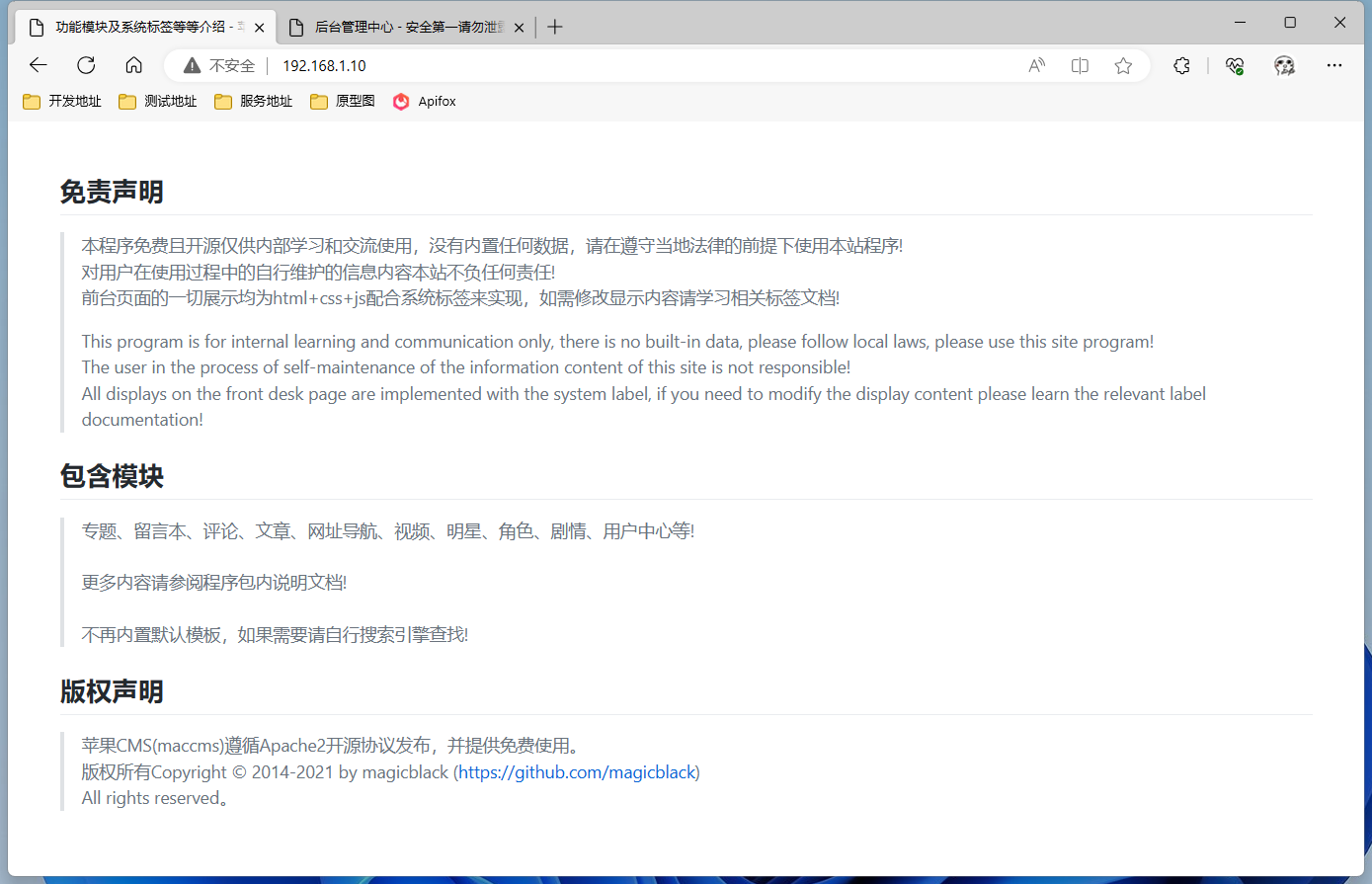
现在的Maccms已经不提供前端页面了,如下图所示,所以我们需要自己找模板文件上传到服务器上使用

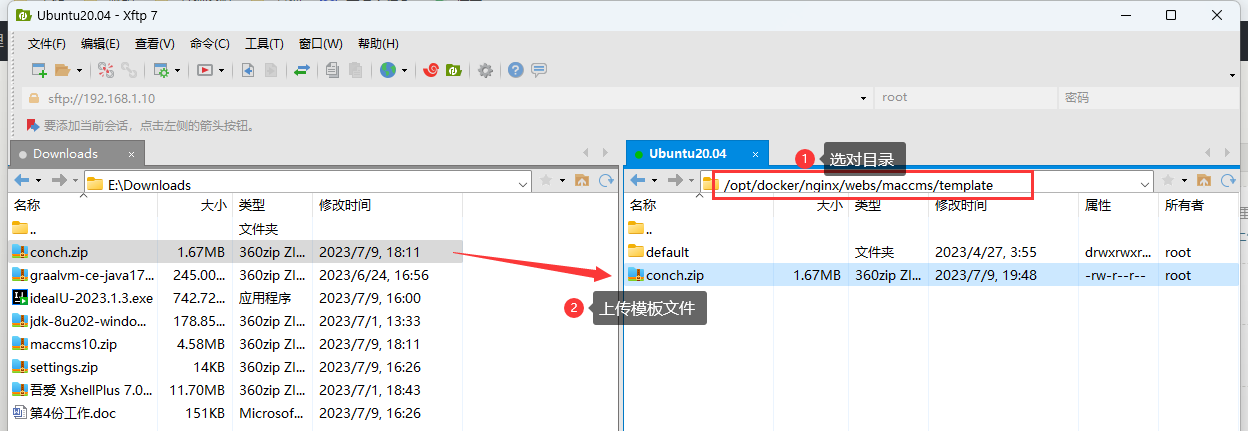
将准备好的海螺模板上传到服务器的/opt/docker/nginx/webs/maccms/template目录中并进行解压

# 移动到Maccms模板目录
$ cd /opt/docker/nginx/webs/maccms/template
# 执行解压,然后删除多余文件
$ unzip conch.zip
$ rm -rf __MACOSX
$ rm conch.zip
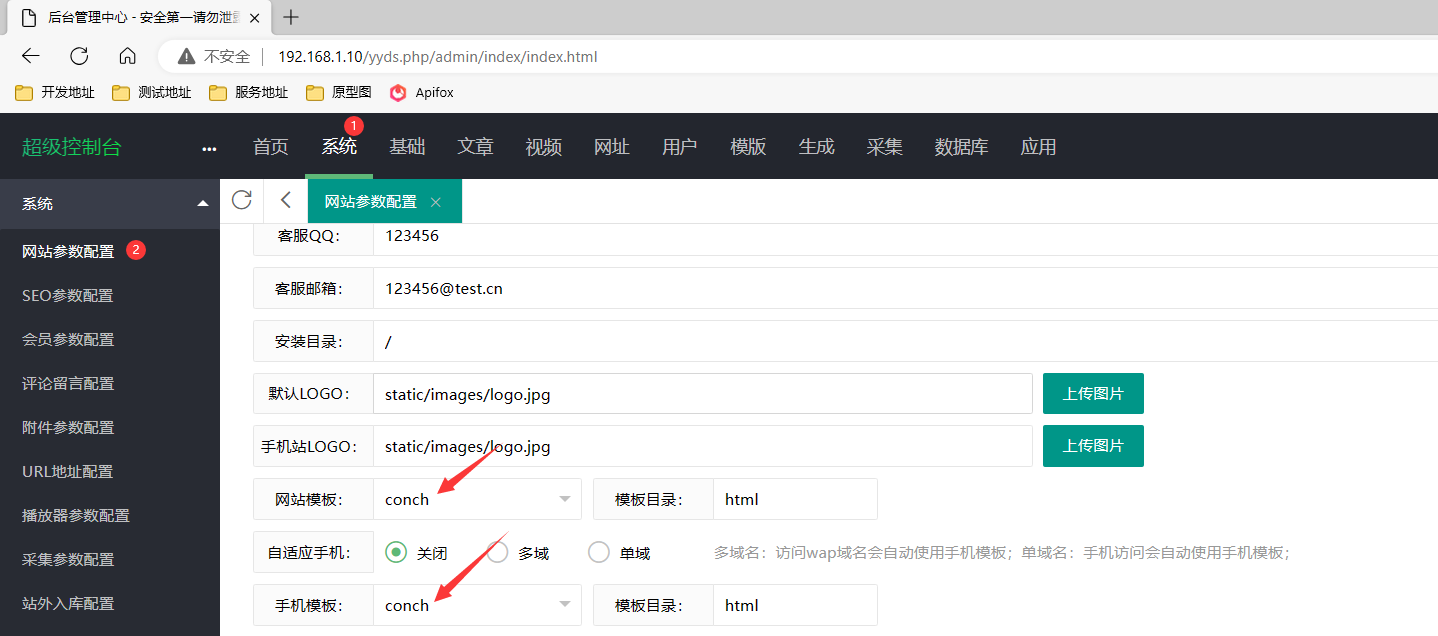
模板准备完成后,打开maccms后台管理页面,在【系统】【网站参数配置】中修改模板为海螺模板,如图所示

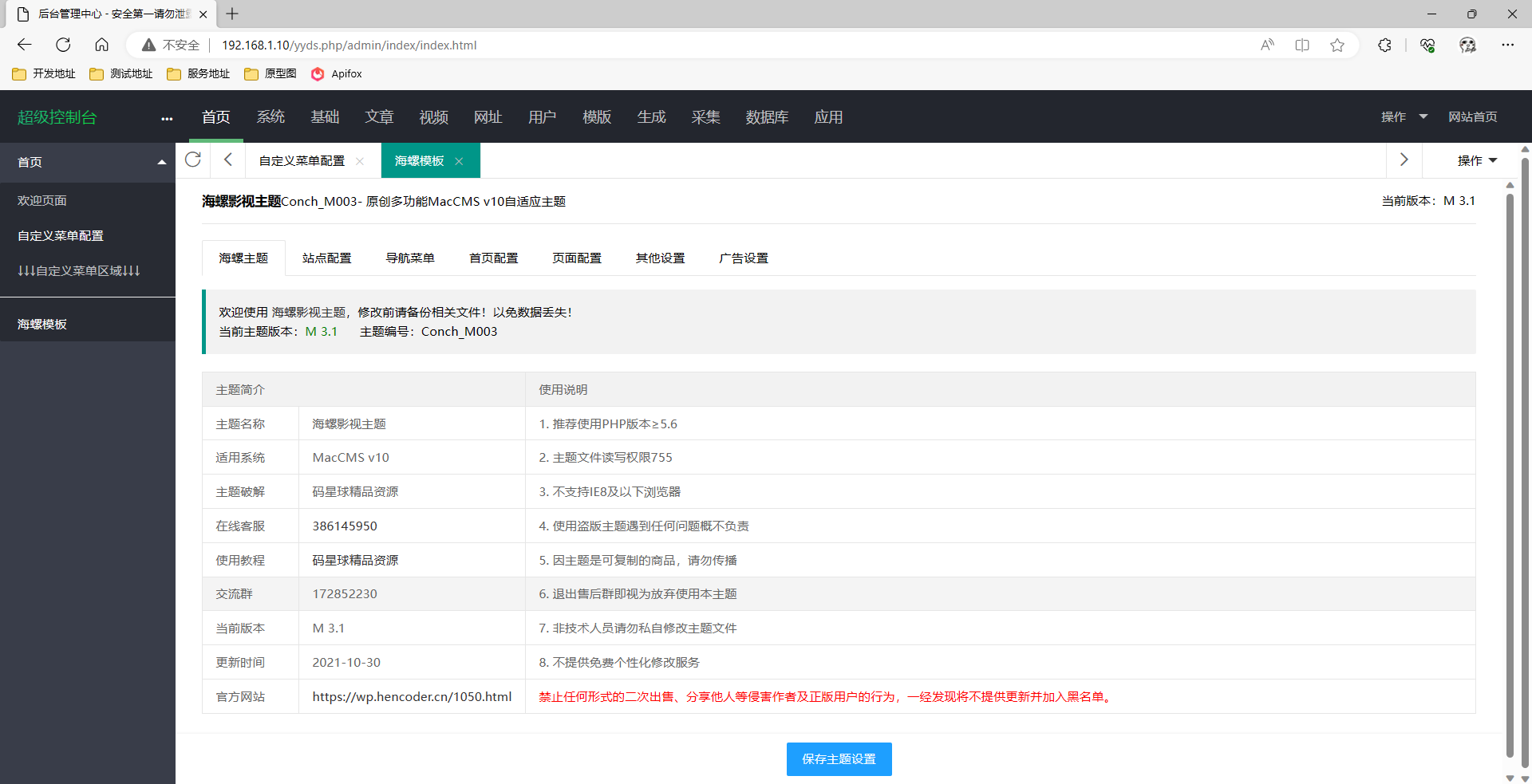
然后在【首页】【自定义菜单配置】中添加海螺模板的管理地址,然后下滑点击保存(不知道为什么我的保存按钮一直被藏在页面底部,需要下滑才能看见),刷新页面后就可以看到左侧多了个菜单,点进去后就可以管理模板了
分隔符,###
海螺模板,/yyds.php/admin/conch/theme
上面是自定义菜单的内容,配置完成后效果应该如下图所示,如果点开报错也不要着急,我这也报过错可能是因为缓存问题,刷新页面或者关浏览器重新打开就好了


基础参数简单介绍
分类管理
首先需要编辑一下分类信息,在【基础】【分类管理】位置可以修改分类,创建分类的过程比较麻烦,数据库中分类表名为mac_type,这里我直接把能想到的分类创建好后导出SQL上传到资源文件中,各位拿到自己的库中执行一下就好,最终效果如图所示

会员组管理
上面已经将分类都建出来了,但是新建出来的分类用户是没有权限看的,这里演示一下如何分配权限,在【用户】【会员组】菜单中编辑VIP会员信息,在编辑页面滑动到最底下依次点击全选和保存按钮,如下图所示

这样一来只要【用户】【会员】菜单下的用户属于VIP会员会员组的话,那么他就可以观看所有内容
视频采集与播放
现在问题回到了一开始,我之前曾疑问那么多的剧得消耗多大的服务器存储带宽和流量,而真实情况是我们根本不用存影视资源,我们只需要采集他人提供的资源,将播放地址入库,这样别人访问本站看剧时走的就是他人的播放地址了
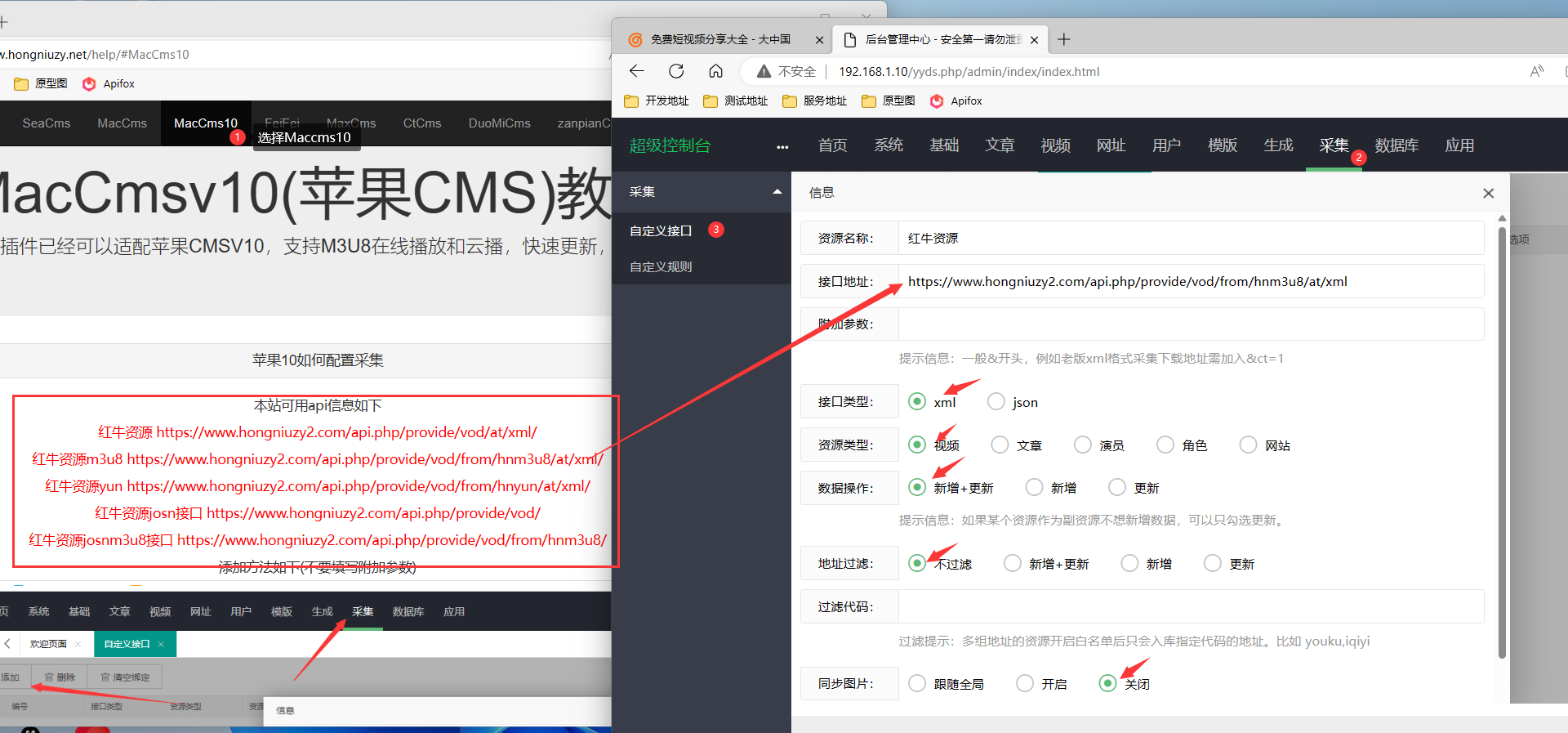
所以我们需要配置采集站,这里以红牛资源为例,打开后台点击【采集】【自定义接口】菜单,按照红牛资源文档的描述添加采集站信息,然后下滑点击保存,如下图所示

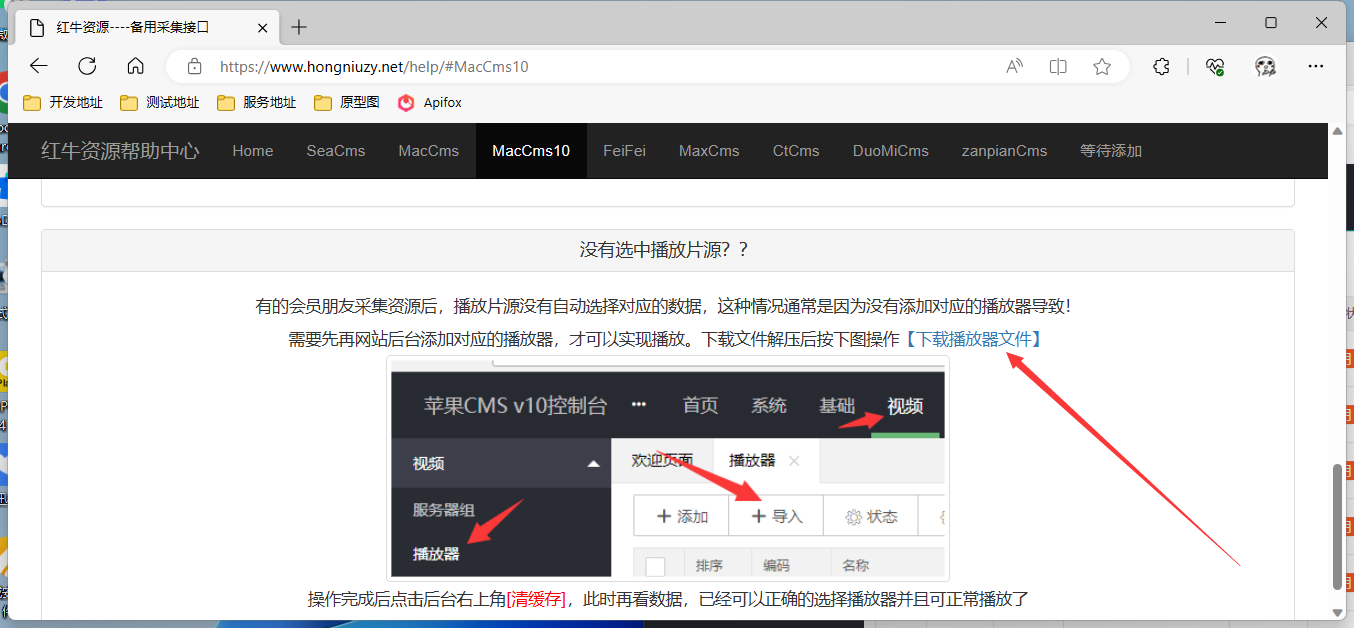
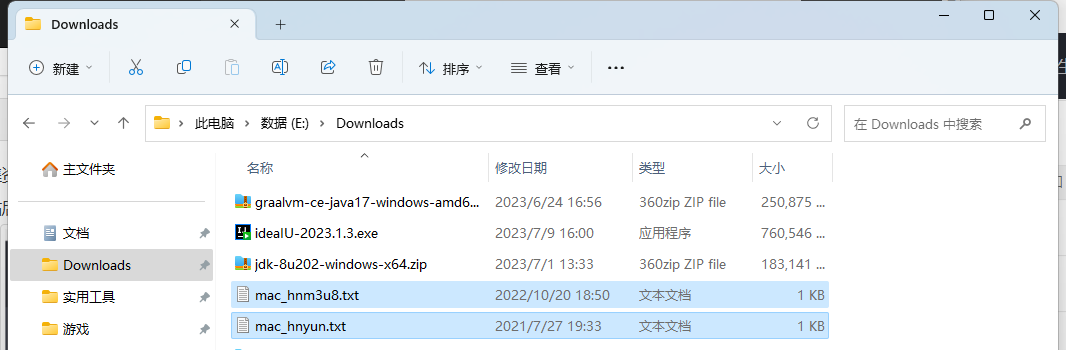
到此采集站的创建就完成了,但是现在先别采集,在红牛帮助文档MaccmsV10页面下滑,点击下载播放器组件,下载解压后得到两个txt文件,如下图所示


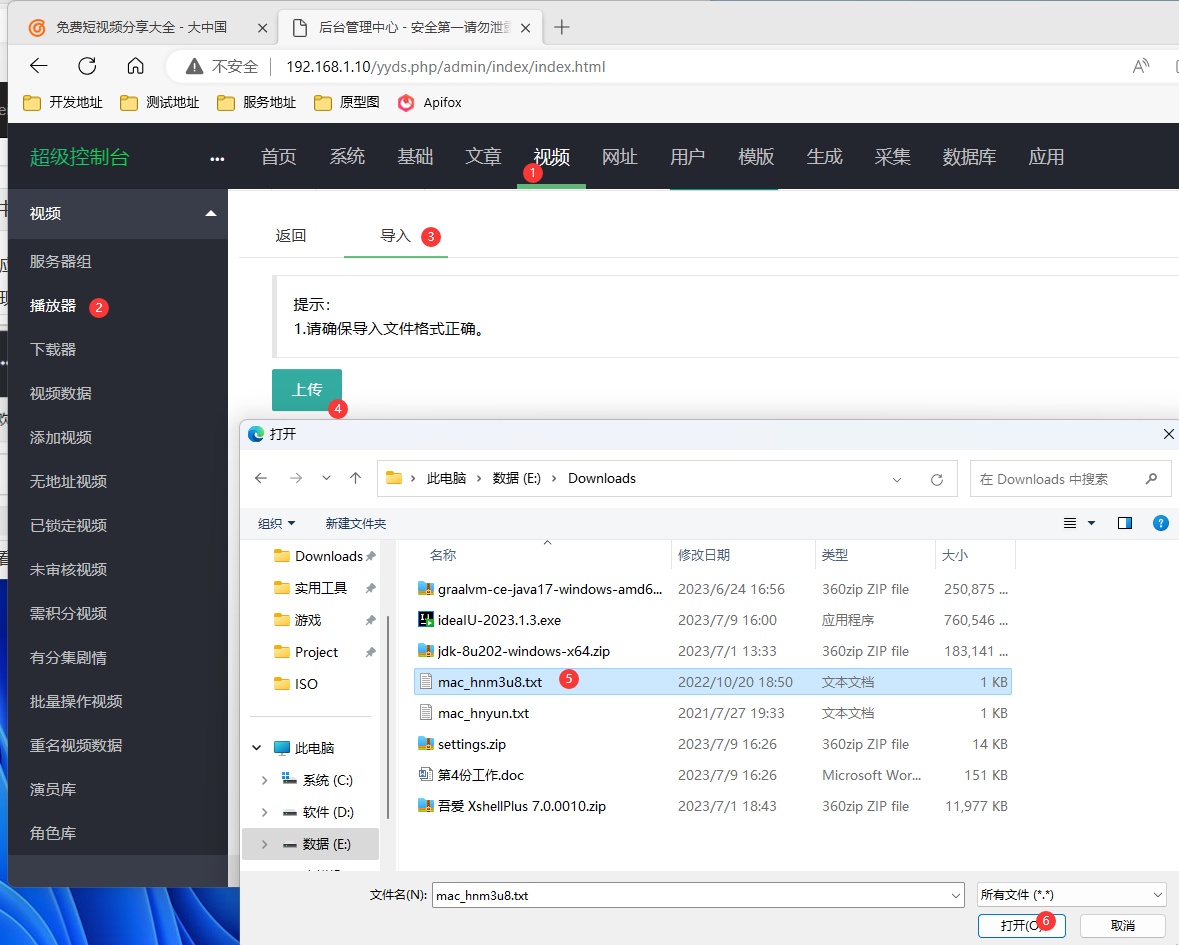
依次点击【视频】【播放器】【导入】【上传】,分别将刚刚下载的两个txt文件导入进去,如下图所示

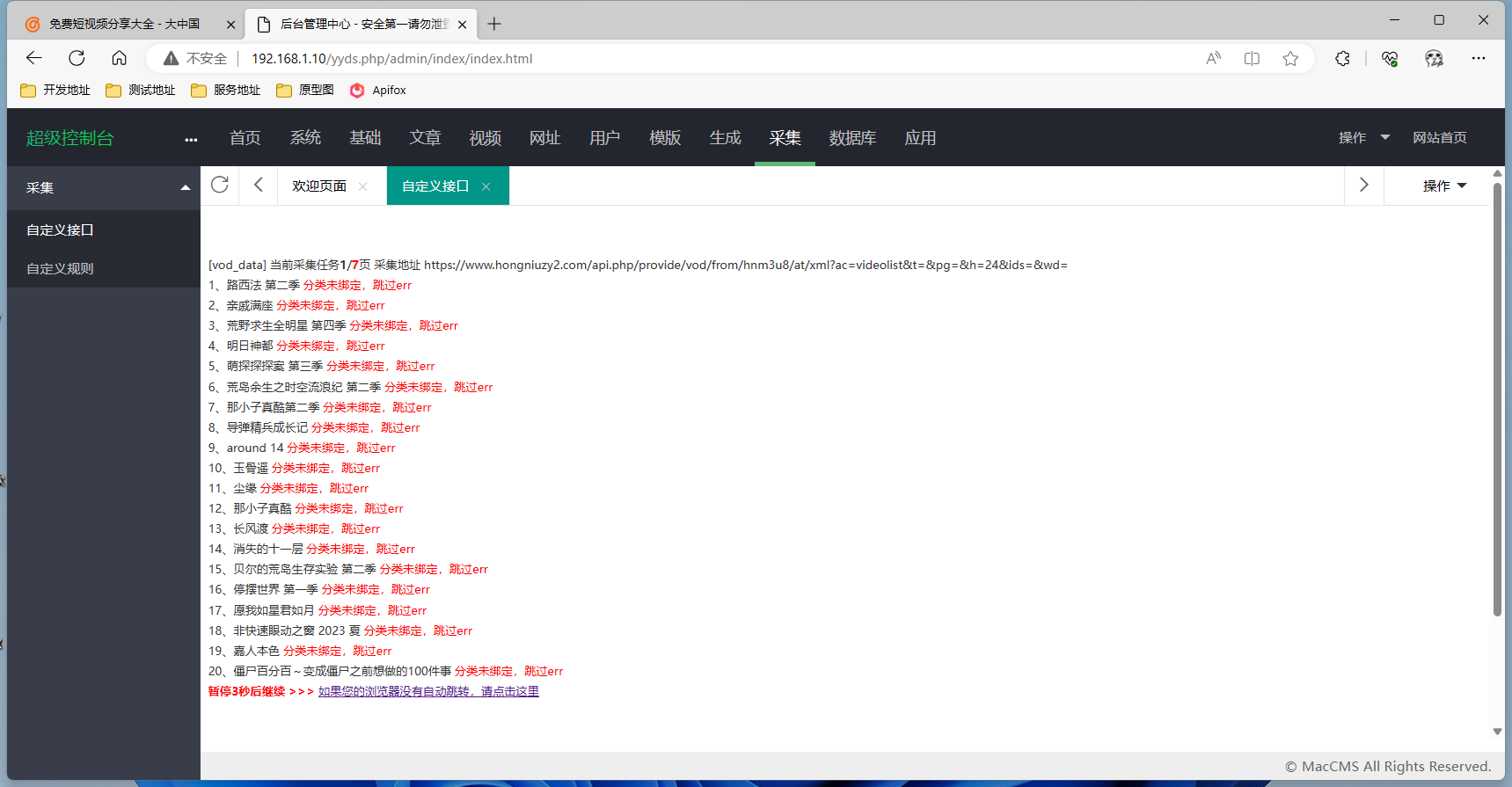
导入完成后在回到之前采集页面,在红牛资源这里行中有采集选项,这里我选择只采集当天,点击采集当天按钮后就会出现采集页面

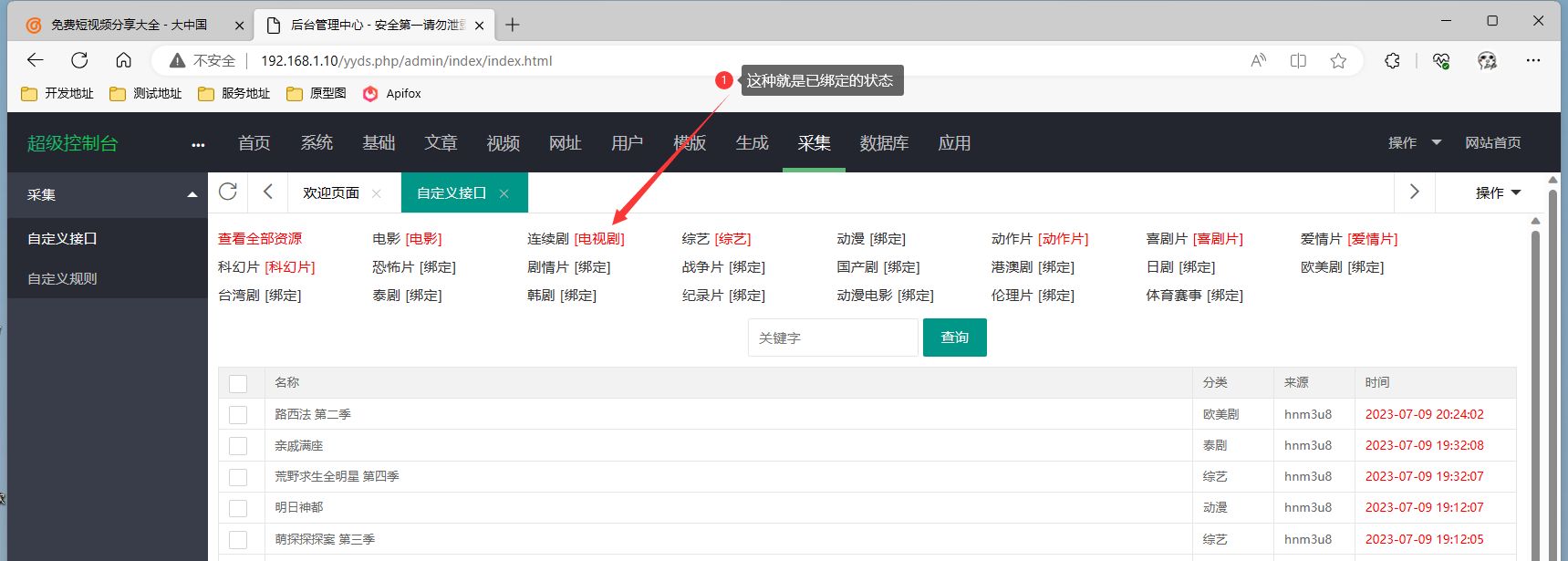
虽然提示绑定失败但是不要担心,耐心等待采集完成后会出现绑定页面,在这个页面将分类进行绑定

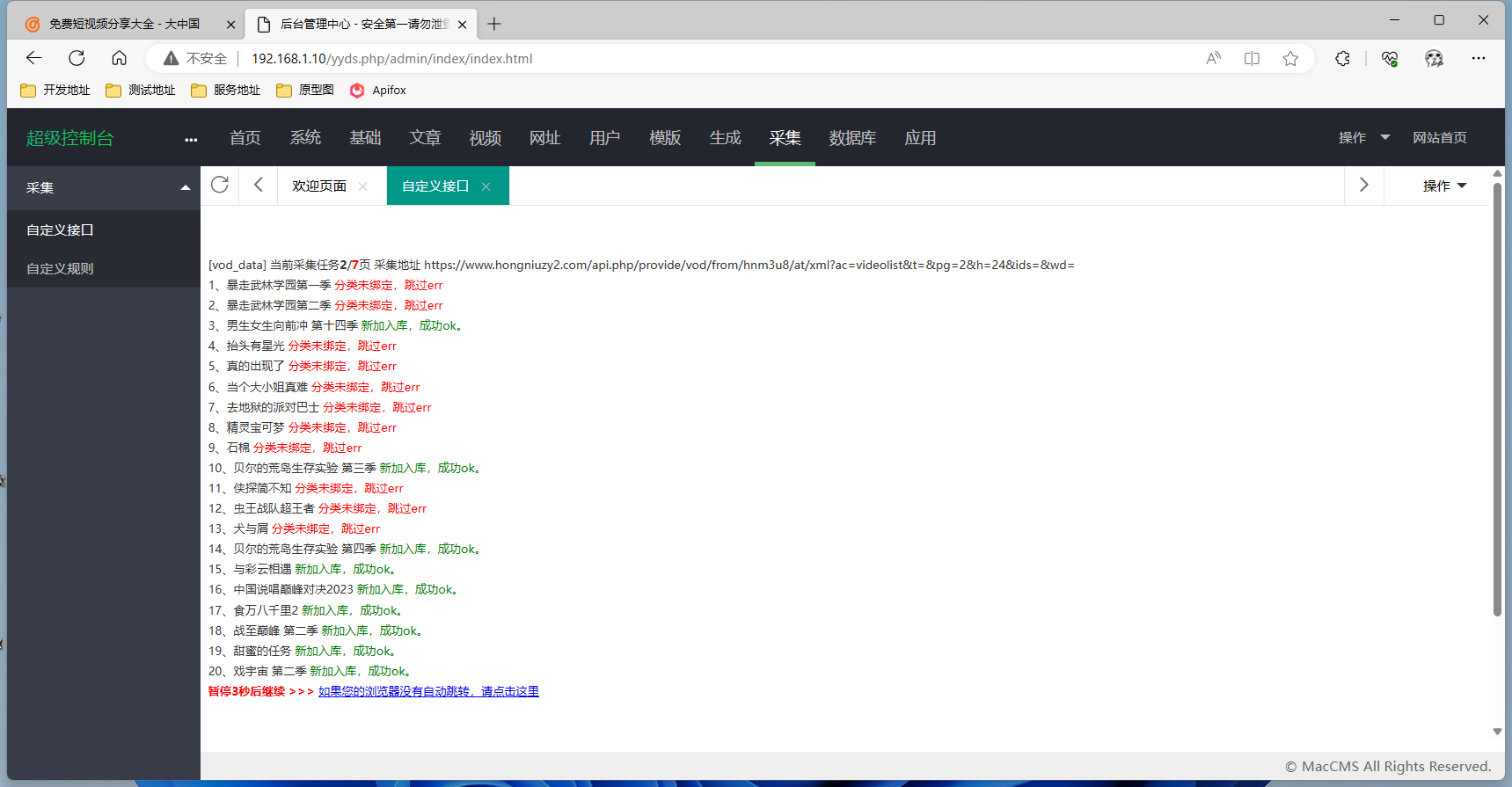
绑定分类后下滑点击采集全部,就可以看到采集效果了

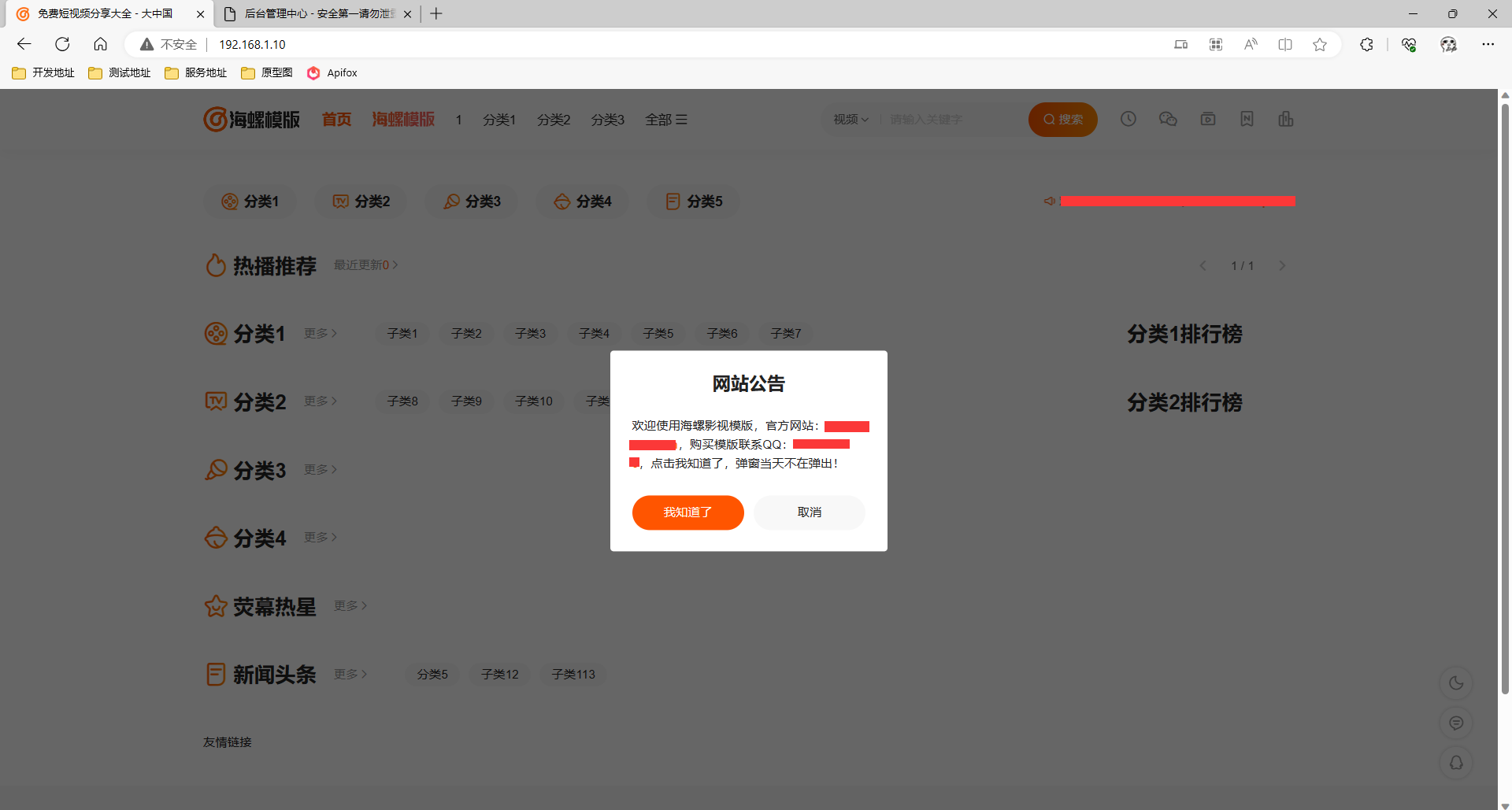
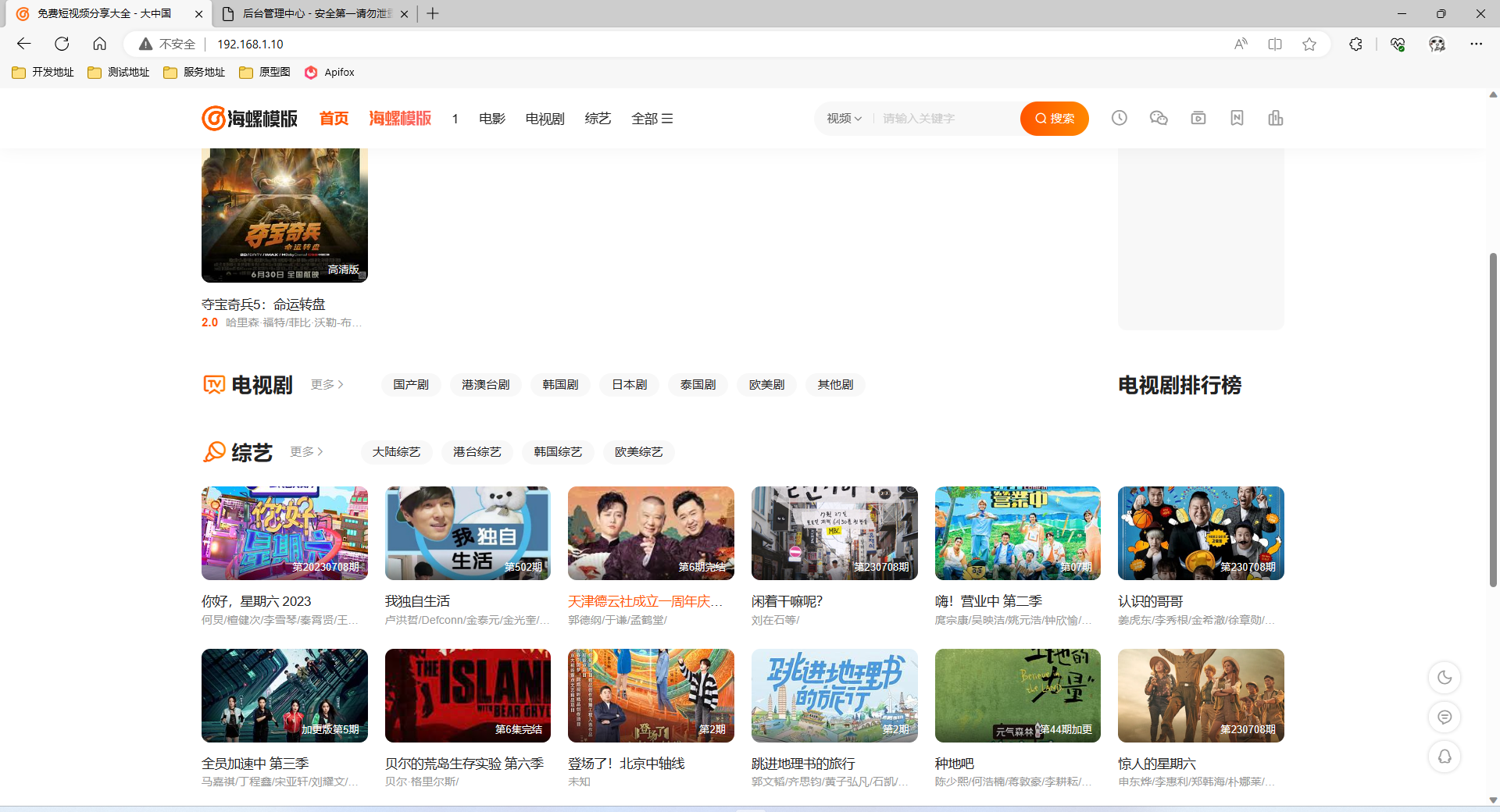
采集完成后回到网站首页刷新页面,就可以看到页面已经有数据了

随便点个影视进去,测试播放成功,Maccms影视站搭建完成!!!!

本文内容到此结束,写了我四个多小时才写完妈的累死我了,浪费了我打游戏的时间,希望这篇文章能被收录更希望能帮助到各位,其实还有很多东西可以讲,例如maccns插件,对接APP以及定时采集等等,但是我今天只想说这么多(我也没弄过),研究了这么多对我来说已经够了,我又不打算建站赚钱(主要为了解惑和装杯),其他需求请各位自行查阅资料,也希望你实现了某些功能的时候能回来留个评论能帮到他人,分享是很快乐的一件事
注:就在该文章发布当天,我突然发现自己的服务器不知道什么时候被人植入了挖矿病毒,疯狂跑满我的CPU时间长达四天,怪不得写文章的时候有卡顿感,经过排查发现是在启动php-fpm容器的时候将9000端口暴露在公网导致的,这里给各位提个醒,自己虚拟机可以随便测试,如果想部署到外网请不要暴露端口号,使用Docker网桥可以实现容器互相访问功能
资源地址
作者多数为原创文章 ( 部分转载已标出 ),目前资历尚浅文章内描述可能有误,对此造成的后果深表歉意,如有错误还望指正


