搭建可调试的微信公众平台本地测试环境
背景:
最近在筹建一个协同开发的开源项目NWechat,项目开始前,有几样事情要准备。
1)项目管理系统的选定;
2)源码版本控制系统的选定;
3)开发环境的搭建。
4)团队的建设。
开发环境搭建便是项目启动前,要做的几件事情之一。
一、问题是这样的
在微信开发的时候,必须要输入URL,而该URL必须是外网域名。
这就造成了一个问题,我们在开发环境下不能测试代码,更谈不上调试代码了。
二、大家是这么做的
我问过一些开发者正在使用的方案:
1)搭建测试服务器。
在开发环境编码后,提交到测试服务器测试。
2)在开发环境模拟微信公众平台API。
使用模拟器或Fiddler等工具模拟微信公众平台API的请求或响应。
3)在开发环境的机器上搭建服务器,将发布的网站目录指向开发项目目录。
(其实是方案一的一个变种,减少了提交代码到测试服务器的一个步骤)。
三、NWechat Team是这样做的
1、从localhost到127.0.0.1
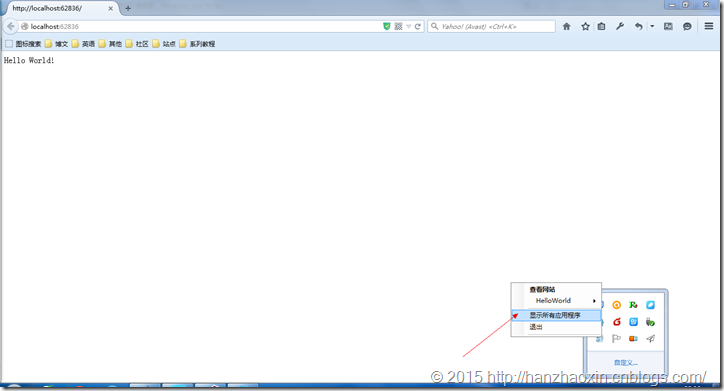
1)运行你的web项目,在右下角的任务托盘找到IIS Express,右键弹出菜单,点击“显示所有应用程序”。
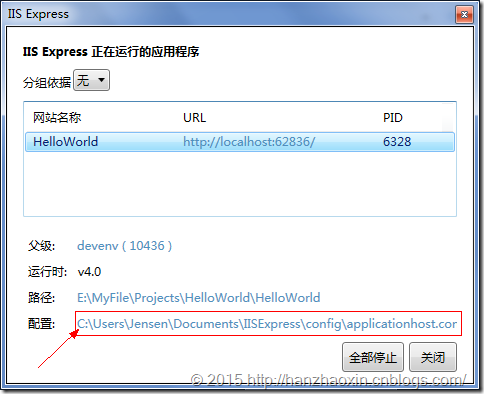
2)在弹出了的界面中点击网站名称,然后再点击配置文件路径打开配置文件。
3)找到sites下对应项目所在的site节点,在bingdings子节点下找到对应的网站,把localhost改成127.0.0.1并保存退出。
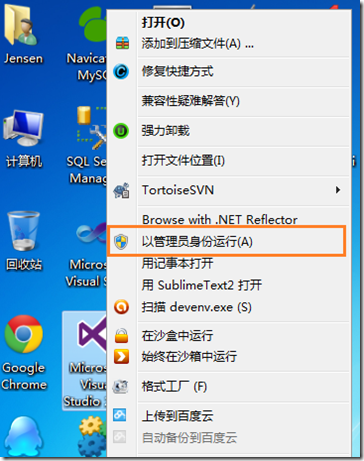
4)关闭VS2013,然后以管理员身份启动。
5)修改项目属性
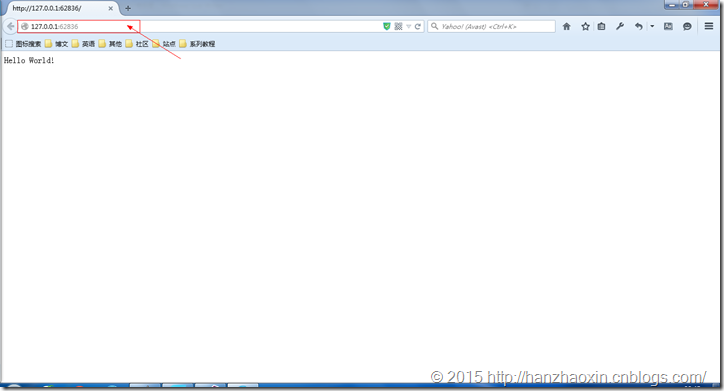
6)运行
2、从127.0.0.1到Internet
1)用文本编辑工具打开:ngrok.bat
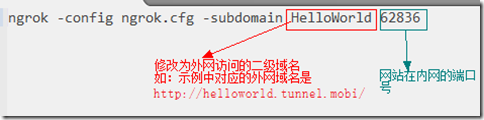
2)修改ngrok.bat
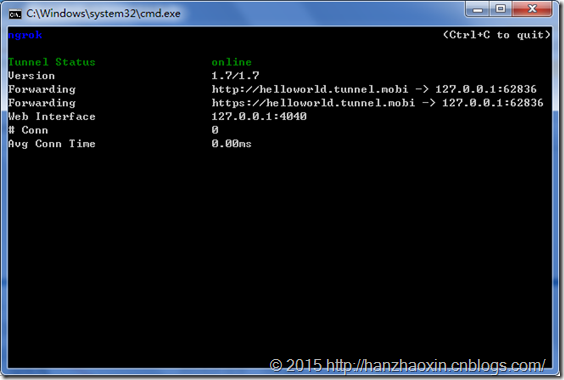
3)双击ngrok.bat
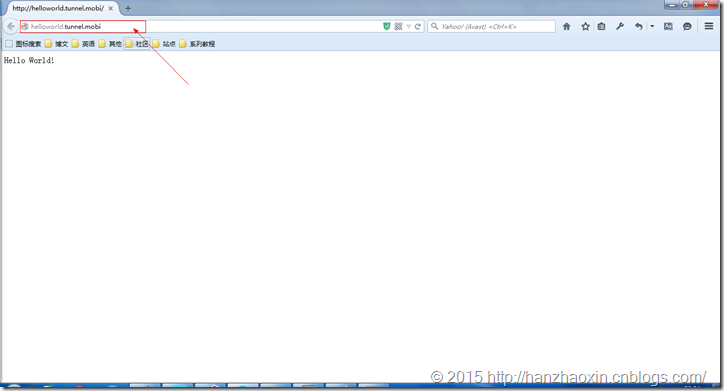
4)使用外网链接访问
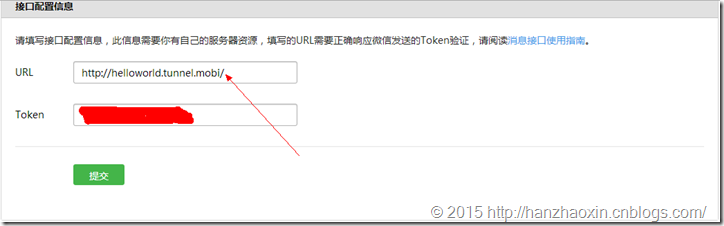
3、配置微信公众平台接口信息
至此,一个可调试的微信公众平台本地测试环境就搭建完成了。
相关工具下载
作者:韩兆新
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端