Web用户控件开发--星型评分控件
本文中分享一个实现简单,使用方便的星型评分控件。
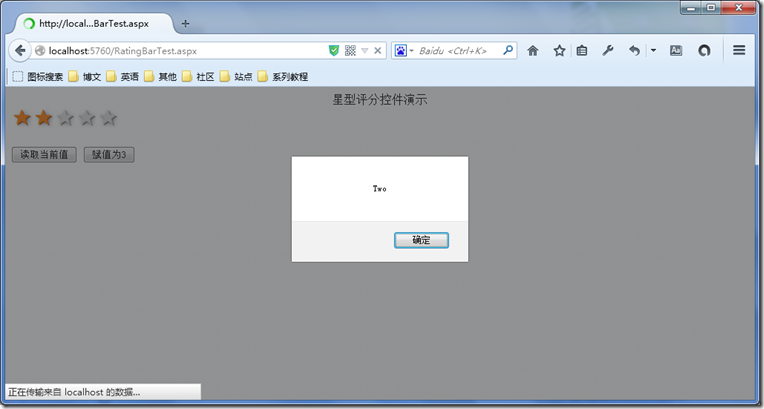
一:贴几张测试图片先:
二、星型评分控件的实现:
RatingBar.ascx:
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="RatingBar.ascx.cs" Inherits="UserControls.Controls.RatingBar" %>
<style type="text/css">
.rating {
float:left;
}
.rating:not(:checked) > input {
position:absolute;
top:-9999px;
clip:rect(0,0,0,0);
}
.rating:not(:checked) > label {
float:right;
width:1em;
padding:0 .1em;
overflow:hidden;
white-space:nowrap;
cursor:pointer;
font-size:150%;
line-height:1.2;
color:#ddd;
text-shadow:1px 1px #bbb, 2px 2px #666, .1em .1em .2em rgba(0,0,0,.5);
}
.rating:not(:checked) > label:before {
content: '★ ';
}
.rating > input:checked ~ label {
color: #f70;
text-shadow:1px 1px #c60, 2px 2px #940, .1em .1em .2em rgba(0,0,0,.5);
}
.rating:not(:checked) > label:hover,
.rating:not(:checked) > label:hover ~ label {
color: gold;
text-shadow:1px 1px goldenrod, 2px 2px #B57340, .1em .1em .2em rgba(0,0,0,.5);
}
.rating > input:checked + label:hover,
.rating > input:checked + label:hover ~ label,
.rating > input:checked ~ label:hover,
.rating > input:checked ~ label:hover ~ label,
.rating > label:hover ~ input:checked ~ label {
color: #ea0;
text-shadow:1px 1px goldenrod, 2px 2px #B57340, .1em .1em .2em rgba(0,0,0,.5);
}
.rating > label:active {
position:relative;
top:2px;
left:2px;
}
</style>
<span class="rating">
<input type="radio" id="star5" name="rating" value="5" runat="server" /><label for="<%=this.ClientID + "_star5"%>"
title="5分">5 stars</label>
<input type="radio" id="star4" name="rating" value="4" runat="server" /><label for="<%=this.ClientID + "_star4"%>"
title="4分">4 stars</label>
<input type="radio" id="star3" name="rating" value="3" runat="server" /><label for="<%=this.ClientID + "_star3"%>"
title="3分">3 stars</label>
<input type="radio" id="star2" name="rating" value="2" runat="server" /><label for="<%=this.ClientID + "_star2"%>"
title="2分">2 stars</label>
<input type="radio" id="star1" name="rating" value="1" runat="server" /><label for="<%=this.ClientID + "_star1"%>"
title="1分">1 star</label>
</span>
RatingBar.ascx.cs:
using System;
namespace UserControls.Controls
{
public partial class RatingBar : System.Web.UI.UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
SyncInterfaceByReadOnlyProperties();
}
public Grade Value
{
get
{
if (star5.Checked)
{
return Grade.Five;
}
else if (star4.Checked)
{
return Grade.Four;
}
else if (star3.Checked)
{
return Grade.Three;
}
else if (star2.Checked)
{
return Grade.Two;
}
else if (star1.Checked)
{
return Grade.One;
}
else
{
return Grade.Zero;
}
}
set
{
star5.Checked = false;
star4.Checked = false;
star3.Checked = false;
star2.Checked = false;
star1.Checked = false;
switch (value)
{
case Grade.Five:
star5.Checked = true;
break;
case Grade.Four:
star4.Checked = true;
break;
case Grade.Three:
star3.Checked = true;
break;
case Grade.Two:
star2.Checked = true;
break;
case Grade.One:
star1.Checked = true;
break;
default:
break;
}
}
}
public bool ReadOnly
{
set
{
this.ViewState["ReadOnly"] = value;
SyncInterfaceByReadOnlyProperties();
}
get
{
object obj = this.ViewState["ReadOnly"];
if (obj == null)
{
return false;
}
else
{
return (bool)obj;
}
}
}
private void SyncInterfaceByReadOnlyProperties()
{
if (this.ReadOnly)
{
star1.Attributes.Add("disabled", "disabled");
star2.Attributes.Add("disabled", "disabled");
star3.Attributes.Add("disabled", "disabled");
star4.Attributes.Add("disabled", "disabled");
star5.Attributes.Add("disabled", "disabled");
}
else
{
star1.Attributes.Remove("disabled");
star2.Attributes.Remove("disabled");
star3.Attributes.Remove("disabled");
star4.Attributes.Remove("disabled");
star5.Attributes.Remove("disabled");
}
}
}
public enum Grade
{
Zero = 0,
One = 1,
Two = 2,
Three = 3,
Four = 4,
Five = 5
}
}
三、控件使用演示:
为RatingBar控件赋值:
RatingBar1.Value = Grade.Three;
打印RatingBar控件的值:
ClientScript.RegisterStartupScript(this.GetType(), null, string.Format("<script>alert('{0}');</script>", RatingBar1.Value));
RatingBar控件的ReadOnly属性(属性值取反):
RatingBar1.ReadOnly = !RatingBar1.ReadOnly;
作者:韩兆新
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。